网页上面js怎么写touch事件啊 能给段实例么
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页上面js怎么写touch事件啊 能给段实例么相关的知识,希望对你有一定的参考价值。
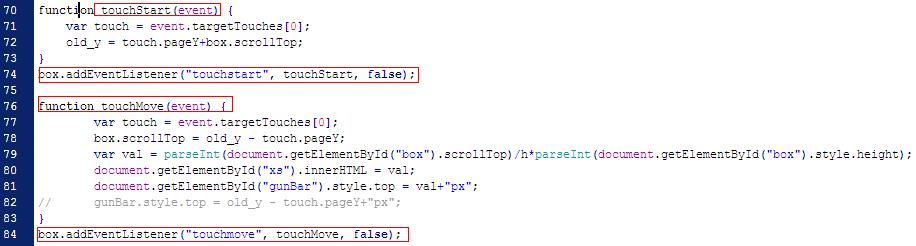
TKS你们的回答,答案我已经知道了,直接上图吧...

<button id="mybutton" value="点击" onclick=“mybutton_click()”>
<script language="javascript">
function mybutton_click ()
alert("按钮被点击了")
<script> 参考技术B 没有touch 这个事件 呵呵 不带触摸的
不过按你的意思应该是点击事件onclick()
<input type="button" onclick="javascript:alert('hello world!')" value="点击我"/>
原生JS返回顶部,带返回效果
有些网站当滑到一定高度时右下角会有一个按钮,你只要一点就可以直接返回顶部了。那这个功能是怎么做到的呢。其实不算太难;
首先我们先在网页中创建一个按钮,上面写上返回顶部,把它的样式改成固定定位,之后想要什么样式都可以自己写上,再在上面设置一个id;
之后我们js中获取一下这个按钮的id,并且定义一个变量timer,方便接下来清除间隔器;
之后我们设置一个页面的滚动事件,在里面定义一个变量获取一下所滚动的高度;
再用一个判断语句来判断一下滚动的高度;我们在设置一个数来让按钮什么时候显示;
var oBtn = document.getElementById("btn");
var timer;
window.onscroll = function(){
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
if(scrollTop > 500){
oBtn.style.display = ‘block‘;
}else{
oBtn.style.display = ‘none‘;
}
}
之后在给按钮设置一个点击事件,我们要先清除一下间隔器来防止bug的出现,在判断一下现在所处的位置;再用一个变量来获取一下需要移动的距离;
之后再用一个变量来获取一下步长,再用一个变量来计算次数;之后设置一个间隔器,首先计算一下次数来,知道每次移动到什么位置,之后计算每次的位置,之后判断一下是否移动到顶部就行了
oBtn.onclick = function(){
clearInterval(timer);
var start = document.documentElement.scrollTop || document.body.scrollTop;
var dis = 0 - start;
var count = Math.floor(1000 / 30);
var n = 0;
timer = setInterval(function () {
n++;
var a = 1 - n / count;
var cur = start + (1 - Math.pow(a,3)) * dis;
document.documentElement.scrollTop = document.body.scrollTop = cur;
if(n == count){
clearInterval(timer);
}
},30)
}
以上是关于网页上面js怎么写touch事件啊 能给段实例么的主要内容,如果未能解决你的问题,请参考以下文章