苹果电脑不支持video视频标签吗,做的网站视频在苹果浏览器不显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了苹果电脑不支持video视频标签吗,做的网站视频在苹果浏览器不显示相关的知识,希望对你有一定的参考价值。
http://www.kanon.com.cn/
这是网址 希望高手给个解决方法 百度很多了都不管用
你换个浏览器试试吧,
百度浏览器、yy浏览器都不错,
uc浏览器就不要用啦,
它安全性不太好,
所有的功能都存在强大的安全漏洞,
经常泄漏用户隐私,
好多网友的支付宝钱包都因此被盗啦。追问
但是苹果浏览器不显示呢 有用的苹果电脑吗 帮我看下吧
参考技术A 你好;系统自带的浏览器不好用,很多功能都不健全,你可以使用第三方浏览器,
百度浏览器,QQ浏览器都不错,
uc浏览器就不要使用了,
它的兼容性能很差,很多的系统都不支持,
有的网站都不能登录,很多网友都不在使用uc浏览器了,
Videojs视频插件在React中的应用
1.介绍video.js视频插件
1.1 简单介绍
Video.js是一个通用的在网页上嵌入视频播放器的JS库,支持电脑端和移动端。Video.js自动检测浏览器对Html5的支持情况,如果不支持Html5,则自动使用Flash播放器。插件下载,如要支持ie低版本,点击此处下载。
1.2 入门使用
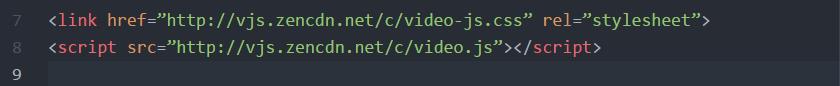
(1)载入CSS文件和JS文件

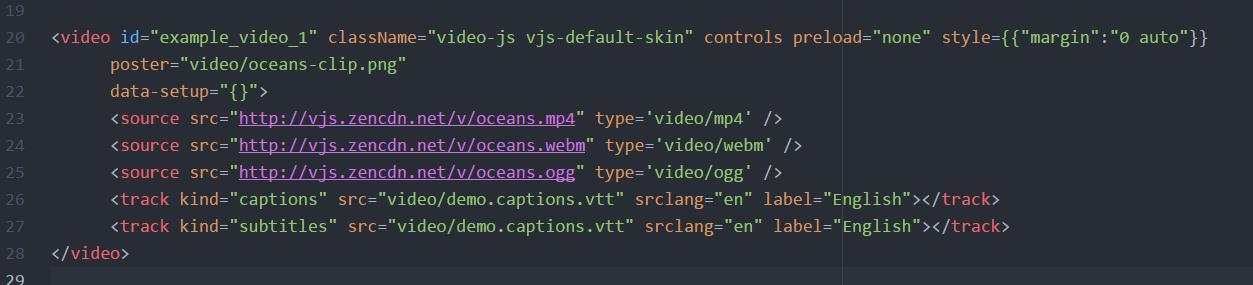
(2)在页面添加Html5的Video标签

id: 就是id。
class: video-js与vjs-default-skin,前者是JS识别,后者加载CSS,都是必须的。
poster: 播放的初始图。
data-setup: 页面准备完成即自动加载。
source: 指向视频。这里提供三种视频格式,mp4/webm/ogg。
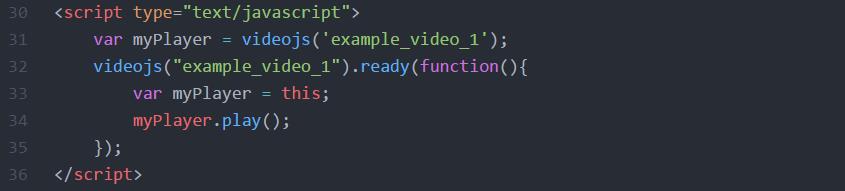
(3)简单应用Video.js

将上面设置自动播放代码添加到Html中代码后面。下面提供几个常用的方法:
获取对象:var myPlayer = vjs(“my_video_1″);
播放: myPlayer.play();
暂停: myPlayer.pause();
获取进度条:var whereYouAt = myPlayer.currentTime();
设置播放进度: myPlayer.currentTime(120);
缓冲: var whatHasBeenBuffered = myPlayer.buffered();
百分比的缓冲: var howMuchIsDownloaded = myPlayer.bufferedPercent();
声音大小(0-1之间):var howLoudIsIt = myPlayer.volume();
设置声音大小:myPlayer.volume(0.5);
设置宽度:myPlayer.width(640);
设置高度:myPlayer.height(480);
全屏:myPlayer.enterFullScreen();
添加事件:var myFunc = function(){
// Do something when the event is fired
};
myPlayer.addEvent(“eventName”, myFunc);
删除事件:myPlayer.removeEvent(“eventName”, myFunc);
注:需要了解更详细的使用方法,可以在Video.js官网查看。
2.项目中实际应用
项目采用React前端框架技术,结合前后台技术背景。Video.js在项目中的具体应用如下:
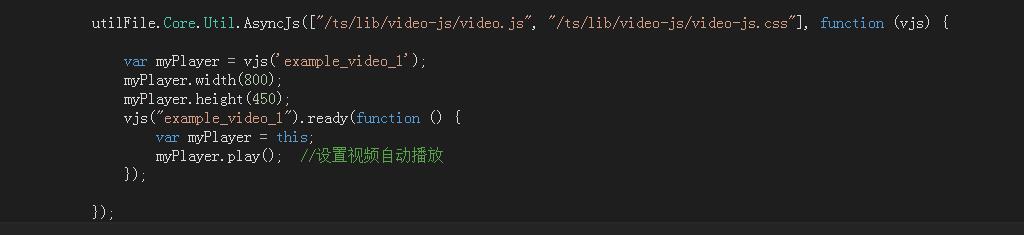
(1)异步加载CSS文件和JS文件,并且设置视频的尺寸大小、是否自动播放。

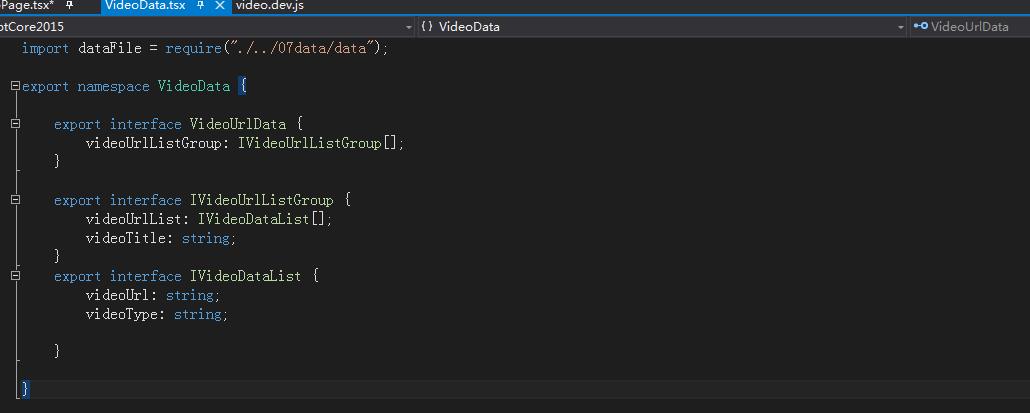
(2)定义实体,供后台返回数据可用。

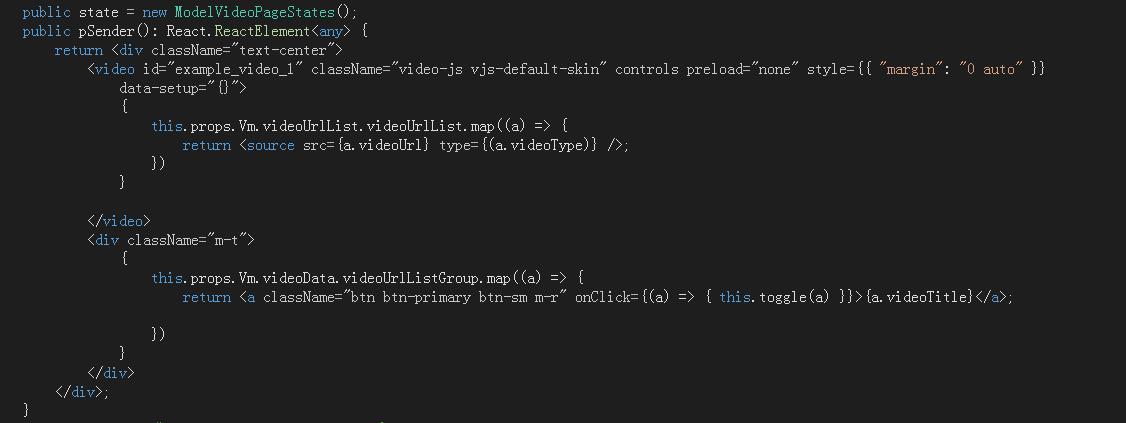
(3)书写Html。source指向的三种视频格式,放在一个数组里面。

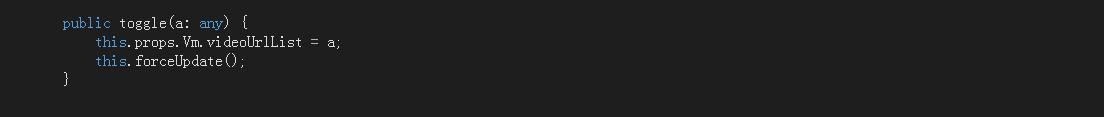
点击按钮,数据刷新。

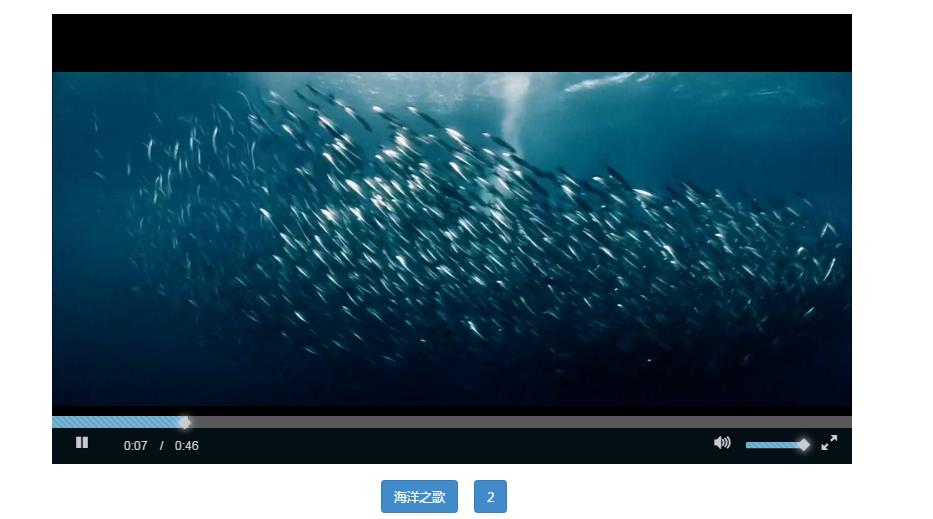
(4)最后效果

以上是关于苹果电脑不支持video视频标签吗,做的网站视频在苹果浏览器不显示的主要内容,如果未能解决你的问题,请参考以下文章