vant折叠面板怎么切换按钮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vant折叠面板怎么切换按钮相关的知识,希望对你有一定的参考价值。
参考技术A 点击某个折叠,其他折叠也展开,v-for写在van-collapse 里 name不起作用。点击某个折叠,只展示单个折叠其他不受影响,v-for写在van-collapse-item里。默认折叠可以有很多种形式,这里采用name绑定的变量。只要title值和name值不一致,那么所有的面板就默认折叠了。这里title绑定的是index字符串,而name绑定的是一个索引。
MUI折叠面板accordion中有个按钮,点击触发了折叠面板的事件
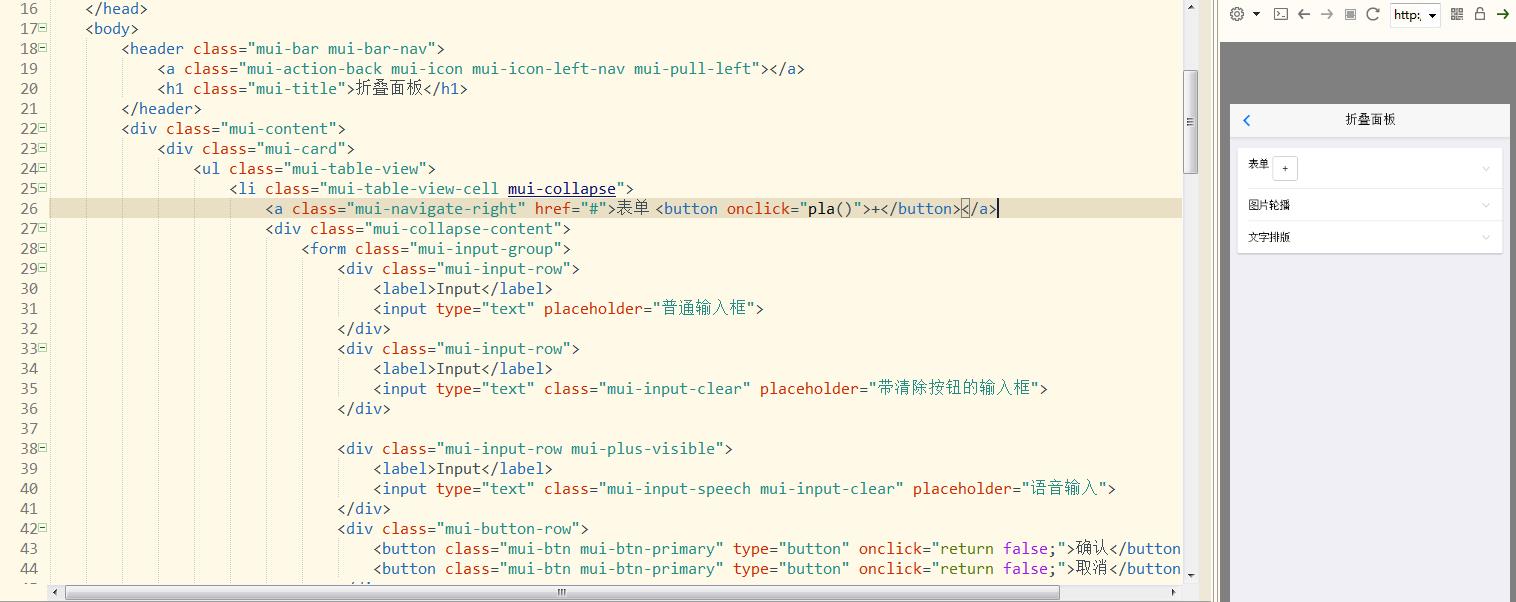
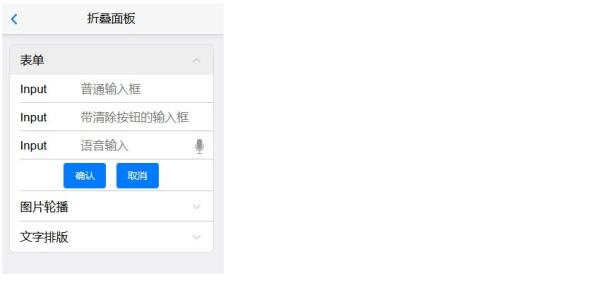
code:<a class="mui-navigate-right" href="#">表单 <button onclick="pla()">+</button></a>参考MUI Demo我在a标签中加了个按钮,具体如附件图。请问哪位大神知道怎么能再点击按钮的时候,屏蔽折叠和展开面板的事件?

1、折叠面板

折叠面板从二级列表中演化而来,dom结构和二级列表类似,如下:
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-collapse">
<a class="mui-navigate-right" href="#">面板1</a>
<div class="mui-collapse-content">
<p>面板1子内容</p>
</div>
</li>
</ul>
可以在折叠面板中放置任何内容;折叠面板默认收缩,若希望某个面板默认展开,只需要在包含.mui-collapse类的li节点上,增加.mui-active类即可;mui官网中的方法说明,使用的就是折叠面板控件。
参考技术A 兄弟问题解决了吗? 参考技术B 有人知道这个动画怎么能改成渐入式的那种?以上是关于vant折叠面板怎么切换按钮的主要内容,如果未能解决你的问题,请参考以下文章