goutil/dump —— 打印漂亮且易于阅读的 Go 数据
Posted Go语言中文网
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了goutil/dump —— 打印漂亮且易于阅读的 Go 数据相关的知识,希望对你有一定的参考价值。
分享一个工具包:goutil/dump。这是一个 golang 数据打印工具包,可以打印漂亮易读的 go slice、map、struct 数据。
主要特性有:
dump.P(vars…)使用简单,直接调用即可效果预览:

项目地址:https://github.com/gookit/goutil/。
文档:https://pkg.go.dev/github.com/gookit/goutil/dump。
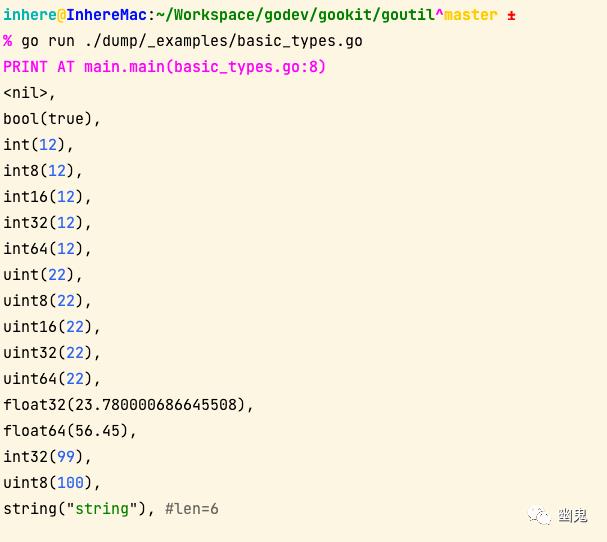
打印基本类型package main
import "github.com/gookit/goutil/dump"
// rum demo:
// go run ./dump/_examples/basic_types.go
func main()
dump.P(
nil, true,
12, int8(12), int16(12), int32(12), int64(12),
uint(22), uint8(22), uint16(22), uint32(22), uint64(22),
float32(23.78), float64(56.45),
\'c\', byte(\'d\'),
"string",
)
输出:

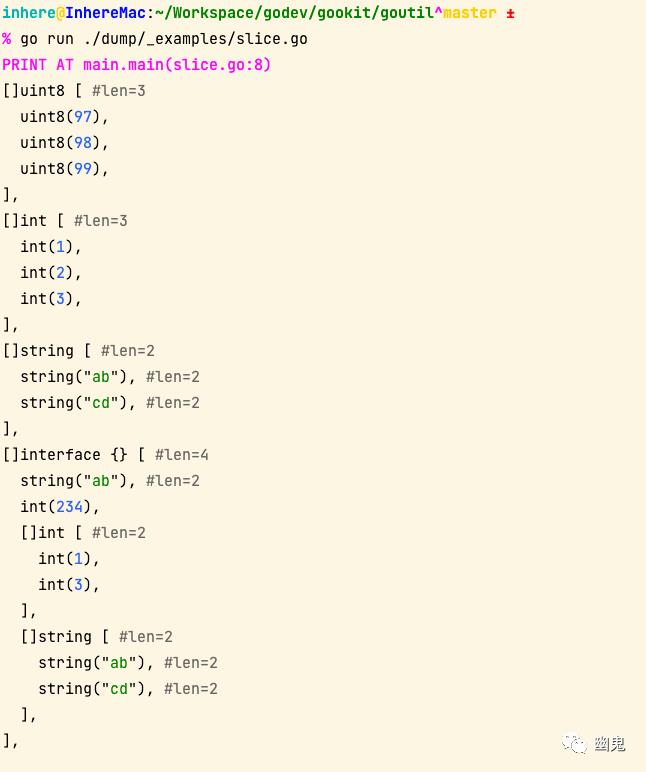
打印数组、切片时,每行输出一个元素,最后输出长度。
package main
import "github.com/gookit/goutil/dump"
// rum demo:
// go run ./dump/_examples/slice.go
func main()
dump.P(
[]byte("abc"),
[]int1, 2, 3,
[]string"ab", "cd",
[]interface
"ab",
234,
[]int1, 3,
[]string"ab", "cd",
,
)
输出:

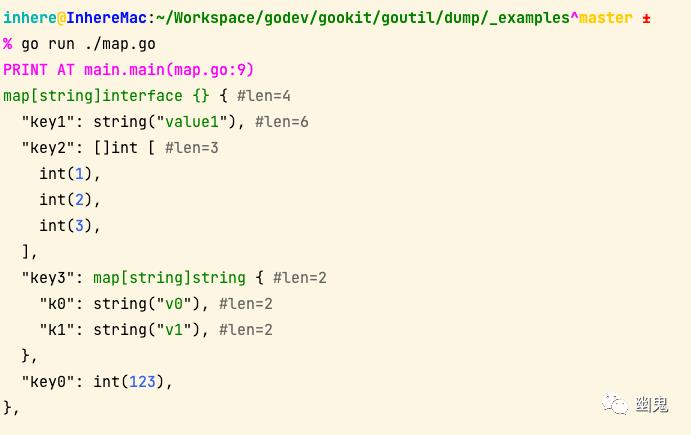
打印 map 数据结构时,每行输出一个元素,最后输出 map 的长度。
package main
import "github.com/gookit/goutil/dump"
// rum demo:
// go run ./map.go
// go run ./dump/_examples/map.go
func main()
dump.P(
map[string]interface
"key0": 123,
"key1": "value1",
"key2": []int1, 2, 3,
"key3": map[string]string
"k0": "v0",
"k1": "v1",
,
,
)
输出:

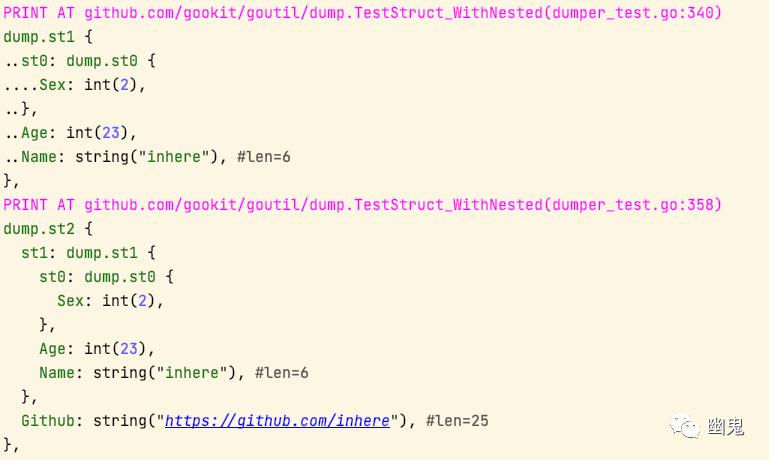
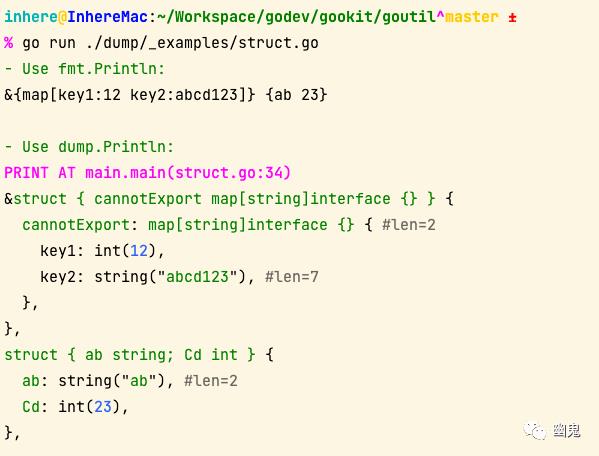
打印 struct 时,指针类型会自动打印底层真实数据。
package main
import (
"fmt"
"github.com/gookit/color"
"github.com/gookit/goutil/dump"
)
// rum demo:
// go run ./struct.go
// go run ./dump/_examples/struct.go
func main()
s1 := &struct
cannotExport map[string]interface
cannotExport: map[string]interface
"key1": 12,
"key2": "abcd123",
,
s2 := struct
ab string
Cd int
"ab", 23,
color.Infoln("- Use fmt.Println:")
fmt.Println(s1, s2)
color.Infoln("\\n- Use dump.Println:")
dump.P(
s1,
s2,
)
输出:

你还可以自定义 dumper 选项,比如缩进和颜色主题:
// Options for dump vars
type Options struct
// Output the output writer
Output io.Writer
// NoType dont show data type TODO
NoType bool
// NoColor don\'t with color
NoColor bool
// IndentLen width. default is 2
IndentLen int
// IndentChar default is one space
IndentChar byte
// MaxDepth for nested print
MaxDepth int
// ShowFlag for display caller position
ShowFlag int
// MoreLenNL array/slice elements length > MoreLenNL, will wrap new line
// MoreLenNL int
// CallerSkip skip for call runtime.Caller()
CallerSkip int
// ColorTheme for print result.
ColorTheme Theme
觉得不错可以试用,对于调试可能有帮助。
原文链接:https://dev.to/inhere/goutildump-print-beautiful-and-easy-to-read-go-data-504j
推荐阅读
WASM in Go 都出书了,值得学吗?

使用 JavaScript 漂亮地打印 JSON
【中文标题】使用 JavaScript 漂亮地打印 JSON【英文标题】:pretty-print JSON using JavaScript 【发布时间】:2011-06-16 04:48:17 【问题描述】:如何以易于阅读(供人类读者阅读)的格式显示 JSON?我主要寻找缩进和空白,甚至可能是颜色/字体样式/等。
【问题讨论】:
如果你只是输出到html,你可以把它包装在一个<pre>标签中。
所有答案都可以,但您必须使用 javascript :: var str = JSON.stringify(obj, null, 2);在 html //
【参考方案1】:
Pretty-printing is implemented natively in JSON.stringify()。第三个参数启用漂亮的打印并设置要使用的间距:
var str = JSON.stringify(obj, null, 2); // spacing level = 2
如果你需要语法高亮,你可以像这样使用一些正则表达式魔法:
function syntaxHighlight(json)
if (typeof json != 'string')
json = JSON.stringify(json, undefined, 2);
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match)
var cls = 'number';
if (/^"/.test(match))
if (/:$/.test(match))
cls = 'key';
else
cls = 'string';
else if (/true|false/.test(match))
cls = 'boolean';
else if (/null/.test(match))
cls = 'null';
return '<span class="' + cls + '">' + match + '</span>';
);
在这里查看实际操作:jsfiddle
或下面提供的完整 sn-p:
function output(inp)
document.body.appendChild(document.createElement('pre')).innerHTML = inp;
function syntaxHighlight(json)
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match)
var cls = 'number';
if (/^"/.test(match))
if (/:$/.test(match))
cls = 'key';
else
cls = 'string';
else if (/true|false/.test(match))
cls = 'boolean';
else if (/null/.test(match))
cls = 'null';
return '<span class="' + cls + '">' + match + '</span>';
);
var obj = a:1, 'b':'foo', c:[false,'false',null, 'null', d:e:1.3e5,f:'1.3e5'];
var str = JSON.stringify(obj, undefined, 4);
output(str);
output(syntaxHighlight(str));pre outline: 1px solid #ccc; padding: 5px; margin: 5px;
.string color: green;
.number color: darkorange;
.boolean color: blue;
.null color: magenta;
.key color: red; 【讨论】:
超级棒。我添加了一个函数来在新窗口中弹出它以进行调试: var json = syntaxHighlight(JSON.stringify(obj,undefined,4);); var w = window.open(); var html = ""; html+= ""+json+""; w.document.writeln(html); 不错。不过别忘了它需要 css 和
<pre>。
请注意,stringify(...) 适用于 JSON 对象,而不适用于 JSON 字符串。如果有字符串,需要先JSON.parse(...)
我在 sardapv.github.io/json-prettier 上构建了一个工具 :)
@user123444555621 感谢您所做的一切。正是我在看的东西【参考方案2】:
如果您有一个想要漂亮打印的 对象,用户 Pumbaa80 的回答非常棒。如果您从想要打印的有效 JSON string 开始,则需要先将其转换为对象:
var jsonString = '"some":"json"';
var jsonPretty = JSON.stringify(JSON.parse(jsonString),null,2);
这会从字符串构建一个 JSON 对象,然后使用 JSON stringify 的漂亮打印将其转换回字符串。
【讨论】:
请注意,显示字符串时需要将其包装在<pre></pre>标签中。
似乎只有在使用textarea时才有效,否则换行不进来【参考方案3】:
更好的方法。
Prettify JSON Array in Javascript
JSON.stringify(jsonobj,null,'\t')
【讨论】:
【参考方案4】:var jsonObj = "streetLabel": "Avenue Anatole France", "city": "Paris 07", "postalCode": "75007", "countryCode": "FRA", "countryLabel": "France" ;
document.getElementById("result-before").innerHTML = JSON.stringify(jsonObj);
如果以 HTML 显示,你应该添加一个应答器<pre></pre>
document.getElementById("result-after").innerHTML = "<pre>"+JSON.stringify(jsonObj,undefined, 2) +"</pre>"
例子:
var jsonObj = "streetLabel": "Avenue Anatole France", "city": "Paris 07", "postalCode": "75007", "countryCode": "FRA", "countryLabel": "France" ;
document.getElementById("result-before").innerHTML = JSON.stringify(jsonObj);
document.getElementById("result-after").innerHTML = "<pre>"+JSON.stringify(jsonObj,undefined, 2) +"</pre>"div float:left; clear:both; margin: 1em 0; <div id="result-before"></div>
<div id="result-after"></div>【讨论】:
【参考方案5】:根据 Pumbaa80 的回答,我修改了代码以使用 console.log 颜色(肯定在 Chrome 上工作)而不是 HTML。可以在控制台内看到输出。您可以在函数中编辑 _variables 添加更多样式。
function JSONstringify(json)
if (typeof json != 'string')
json = JSON.stringify(json, undefined, '\t');
var
arr = [],
_string = 'color:green',
_number = 'color:darkorange',
_boolean = 'color:blue',
_null = 'color:magenta',
_key = 'color:red';
json = json.replace(/("(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match)
var style = _number;
if (/^"/.test(match))
if (/:$/.test(match))
style = _key;
else
style = _string;
else if (/true|false/.test(match))
style = _boolean;
else if (/null/.test(match))
style = _null;
arr.push(style);
arr.push('');
return '%c' + match + '%c';
);
arr.unshift(json);
console.log.apply(console, arr);
这是一个您可以使用的书签:
javascript:function JSONstringify(json) if (typeof json != 'string') json = JSON.stringify(json, undefined, '\t');var arr = [],_string = 'color:green',_number = 'color:darkorange',_boolean = 'color:blue',_null = 'color:magenta',_key = 'color:red';json = json.replace(/("(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) var style = _number;if (/^"/.test(match)) if (/:$/.test(match)) style = _key; else style = _string; else if (/true|false/.test(match)) style = _boolean; else if (/null/.test(match)) style = _null;arr.push(style);arr.push('');return '%c' + match + '%c';);arr.unshift(json);console.log.apply(console, arr);;void(0);
用法:
var obj = a:1, 'b':'foo', c:[false,null, d:e:1.3e5];
JSONstringify(obj);
编辑:我只是试图在变量声明之后用这一行转义 % 符号:
json = json.replace(/%/g, '%%');
但我发现 Chrome 不支持控制台中的 % 转义。奇怪...也许这在未来会起作用。
干杯!
【讨论】:
【参考方案6】:我使用JSONView Chrome extension(它非常漂亮:):
编辑:添加jsonreport.js
我还发布了一个在线独立的 JSON 漂亮打印查看器 jsonreport.js,它提供了一个人类可读的 HTML5 报告,您可以使用它来查看任何 JSON 数据。
您可以在 New JavaScript HTML5 Report Format 中阅读有关格式的更多信息。
【讨论】:
【参考方案7】:您可以使用console.dir(),这是console.log(util.inspect()) 的快捷方式。
(唯一的区别是它绕过了在对象上定义的任何自定义 inspect() 函数。)
它使用 syntax-highlighting、智能缩进、从键中删除引号,只是让输出尽可能漂亮。 p>
const object = JSON.parse(jsonString)
console.dir(object, depth: null, colors: true)
对于命令行:
cat package.json | node -e "process.stdin.pipe(new stream.Writable(write: chunk => console.dir(JSON.parse(chunk), depth: null, colors: true)))"
【讨论】:
【参考方案8】:这是 user123444555621 的适用于终端的出色 HTML。方便调试节点脚本:
function prettyJ(json)
if (typeof json !== 'string')
json = JSON.stringify(json, undefined, 2);
return json.replace(/("(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g,
function (match)
let cls = "\x1b[36m";
if (/^"/.test(match))
if (/:$/.test(match))
cls = "\x1b[34m";
else
cls = "\x1b[32m";
else if (/true|false/.test(match))
cls = "\x1b[35m";
else if (/null/.test(match))
cls = "\x1b[31m";
return cls + match + "\x1b[0m";
);
用法:
// thing = any json OR string of json
prettyJ(thing);
【讨论】:
【参考方案9】:您可以使用JSON.stringify(your object, null, 2)
第二个参数可以用作替换函数,它以 key 和 Val 作为参数。如果您想修改 JSON 对象中的某些内容,可以使用它。
更多参考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
【讨论】:
此答案与获得超过 5400 票的最佳答案重复。【参考方案10】:出于调试目的,我使用:
console.debug("%o", data); https://getfirebug.com/wiki/index.php/Console_API https://developer.mozilla.org/en-US/docs/DOM/console【讨论】:
【参考方案11】:对其他漂亮的 Ruby 打印机不满意,我编写了自己的 (NeatJSON) 和 ported it to JavaScript,包括 a free online formatter。该代码在 MIT 许可下是免费的(相当宽松)。
功能(全部可选):
设置线宽并换行,使对象和数组在合适时保持在同一行,在不合适时每行换行一个值。 根据需要对对象键进行排序。 对齐对象键(将冒号对齐)。 将浮点数格式化为特定的小数位数,而不会弄乱整数。 “短”换行模式将左括号/大括号与值放在同一行,提供一些人喜欢的格式。 对数组和对象的间距、括号之间、冒号和逗号之前/之后的间距进行精细控制。 Web 浏览器和 Node.js 都可以使用该功能。我将在此处复制源代码,以便这不仅仅是指向库的链接,但我鼓励您访问 GitHub project page,因为它将保持最新,下面的代码将不是。
(function(exports)
exports.neatJSON = neatJSON;
function neatJSON(value,opts)
opts = opts ||
if (!('wrap' in opts)) opts.wrap = 80;
if (opts.wrap==true) opts.wrap = -1;
if (!('indent' in opts)) opts.indent = ' ';
if (!('arrayPadding' in opts)) opts.arrayPadding = ('padding' in opts) ? opts.padding : 0;
if (!('objectPadding' in opts)) opts.objectPadding = ('padding' in opts) ? opts.padding : 0;
if (!('afterComma' in opts)) opts.afterComma = ('aroundComma' in opts) ? opts.aroundComma : 0;
if (!('beforeComma' in opts)) opts.beforeComma = ('aroundComma' in opts) ? opts.aroundComma : 0;
if (!('afterColon' in opts)) opts.afterColon = ('aroundColon' in opts) ? opts.aroundColon : 0;
if (!('beforeColon' in opts)) opts.beforeColon = ('aroundColon' in opts) ? opts.aroundColon : 0;
var apad = repeat(' ',opts.arrayPadding),
opad = repeat(' ',opts.objectPadding),
comma = repeat(' ',opts.beforeComma)+','+repeat(' ',opts.afterComma),
colon = repeat(' ',opts.beforeColon)+':'+repeat(' ',opts.afterColon);
return build(value,'');
function build(o,indent)
if (o===null || o===undefined) return indent+'null';
else
switch(o.constructor)
case Number:
var isFloat = (o === +o && o !== (o|0));
return indent + ((isFloat && ('decimals' in opts)) ? o.toFixed(opts.decimals) : (o+''));
case Array:
var pieces = o.map(function(v) return build(v,'') );
var oneLine = indent+'['+apad+pieces.join(comma)+apad+']';
if (opts.wrap===false || oneLine.length<=opts.wrap) return oneLine;
if (opts.short)
var indent2 = indent+' '+apad;
pieces = o.map(function(v) return build(v,indent2) );
pieces[0] = pieces[0].replace(indent2,indent+'['+apad);
pieces[pieces.length-1] = pieces[pieces.length-1]+apad+']';
return pieces.join(',\n');
else
var indent2 = indent+opts.indent;
return indent+'[\n'+o.map(function(v) return build(v,indent2) ).join(',\n')+'\n'+indent+']';
case Object:
var keyvals=[],i=0;
for (var k in o) keyvals[i++] = [JSON.stringify(k), build(o[k],'')];
if (opts.sorted) keyvals = keyvals.sort(function(kv1,kv2) kv1=kv1[0]; kv2=kv2[0]; return kv1<kv2?-1:kv1>kv2?1:0 );
keyvals = keyvals.map(function(kv) return kv.join(colon) ).join(comma);
var oneLine = indent+""+opad+keyvals+opad+"";
if (opts.wrap===false || oneLine.length<opts.wrap) return oneLine;
if (opts.short)
var keyvals=[],i=0;
for (var k in o) keyvals[i++] = [indent+' '+opad+JSON.stringify(k),o[k]];
if (opts.sorted) keyvals = keyvals.sort(function(kv1,kv2) kv1=kv1[0]; kv2=kv2[0]; return kv1<kv2?-1:kv1>kv2?1:0 );
keyvals[0][0] = keyvals[0][0].replace(indent+' ',indent+'');
if (opts.aligned)
var longest = 0;
for (var i=keyvals.length;i--;) if (keyvals[i][0].length>longest) longest = keyvals[i][0].length;
var padding = repeat(' ',longest);
for (var i=keyvals.length;i--;) keyvals[i][0] = padRight(padding,keyvals[i][0]);
for (var i=keyvals.length;i--;)
var k=keyvals[i][0], v=keyvals[i][1];
var indent2 = repeat(' ',(k+colon).length);
var oneLine = k+colon+build(v,'');
keyvals[i] = (opts.wrap===false || oneLine.length<=opts.wrap || !v || typeof v!="object") ? oneLine : (k+colon+build(v,indent2).replace(/^\s+/,''));
return keyvals.join(',\n') + opad + '';
else
var keyvals=[],i=0;
for (var k in o) keyvals[i++] = [indent+opts.indent+JSON.stringify(k),o[k]];
if (opts.sorted) keyvals = keyvals.sort(function(kv1,kv2) kv1=kv1[0]; kv2=kv2[0]; return kv1<kv2?-1:kv1>kv2?1:0 );
if (opts.aligned)
var longest = 0;
for (var i=keyvals.length;i--;) if (keyvals[i][0].length>longest) longest = keyvals[i][0].length;
var padding = repeat(' ',longest);
for (var i=keyvals.length;i--;) keyvals[i][0] = padRight(padding,keyvals[i][0]);
var indent2 = indent+opts.indent;
for (var i=keyvals.length;i--;)
var k=keyvals[i][0], v=keyvals[i][1];
var oneLine = k+colon+build(v,'');
keyvals[i] = (opts.wrap===false || oneLine.length<=opts.wrap || !v || typeof v!="object") ? oneLine : (k+colon+build(v,indent2).replace(/^\s+/,''));
return indent+'\n'+keyvals.join(',\n')+'\n'+indent+''
default:
return indent+JSON.stringify(o);
function repeat(str,times) // http://***.com/a/17800645/405017
var result = '';
while(true)
if (times & 1) result += str;
times >>= 1;
if (times) str += str;
else break;
return result;
function padRight(pad, str)
return (str + pad).substring(0, pad.length);
neatJSON.version = "0.5";
)(typeof exports === 'undefined' ? this : exports);
【讨论】:
【参考方案12】:非常感谢@all! 根据前面的答案,这里是另一种提供自定义替换规则作为参数的变体方法:
renderJSON : function(json, rr, code, pre)
if (typeof json !== 'string')
json = JSON.stringify(json, undefined, '\t');
var rules =
def : 'color:black;',
defKey : function(match)
return '<strong>' + match + '</strong>';
,
types : [
name : 'True',
regex : /true/,
type : 'boolean',
style : 'color:lightgreen;'
,
name : 'False',
regex : /false/,
type : 'boolean',
style : 'color:lightred;'
,
name : 'Unicode',
regex : /"(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?/,
type : 'string',
style : 'color:green;'
,
name : 'Null',
regex : /null/,
type : 'nil',
style : 'color:magenta;'
,
name : 'Number',
regex : /-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/,
type : 'number',
style : 'color:darkorange;'
,
name : 'Whitespace',
regex : /\s+/,
type : 'whitespace',
style : function(match)
return ' ';
],
keys : [
name : 'Testkey',
regex : /("testkey")/,
type : 'key',
style : function(match)
return '<h1>' + match + '</h1>';
],
punctuation :
name : 'Punctuation',
regex : /([\,\.\\\[\]])/,
type : 'punctuation',
style : function(match)
return '<p>________</p>';
;
if('undefined' !== typeof jQuery)
rules = $.extend(rules, ('object' === typeof rr) ? rr : );
else
for(var k in rr )
rules[k] = rr[k];
var str = json.replace(/([\,\.\\\[\]]|"(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match)
var i = 0, p;
if (rules.punctuation.regex.test(match))
if('string' === typeof rules.punctuation.style)
return '<span style="'+ rules.punctuation.style + '">' + match + '</span>';
else if('function' === typeof rules.punctuation.style)
return rules.punctuation.style(match);
else
return match;
if (/^"/.test(match))
if (/:$/.test(match))
for(i=0;i<rules.keys.length;i++)
p = rules.keys[i];
if (p.regex.test(match))
if('string' === typeof p.style)
return '<span style="'+ p.style + '">' + match + '</span>';
else if('function' === typeof p.style)
return p.style(match);
else
return match;
return ('function'===typeof rules.defKey) ? rules.defKey(match) : '<span style="'+ rules.defKey + '">' + match + '</span>';
else
return ('function'===typeof rules.def) ? rules.def(match) : '<span style="'+ rules.def + '">' + match + '</span>';
else
for(i=0;i<rules.types.length;i++)
p = rules.types[i];
if (p.regex.test(match))
if('string' === typeof p.style)
return '<span style="'+ p.style + '">' + match + '</span>';
else if('function' === typeof p.style)
return p.style(match);
else
return match;
);
if(true === pre)str = '<pre>' + str + '</pre>';
if(true === code)str = '<code>' + str + '</code>';
return str;
【讨论】:
什么是“rr”参数? @manking ... rules = $.extend(rules, ('object' === typeof rr) ? rr : ); ...它是通过一个 rulset 对象来扩展规则集。 (也许你会发现更新:github.com/frdl/-Flow/blob/master/api-d/4/js-api/library.js/…)【参考方案13】:效果很好:
console.table()
在此处阅读更多信息:https://developer.mozilla.org/pt-BR/docs/Web/API/Console/table
【讨论】:
【参考方案14】:这是一个用 React 编写的简单 JSON 格式/颜色组件:
const HighlightedJSON = ( json : Object) =>
const highlightedJSON = jsonObj =>
Object.keys(jsonObj).map(key =>
const value = jsonObj[key];
let valueType = typeof value;
const isSimpleValue =
["string", "number", "boolean"].includes(valueType) || !value;
if (isSimpleValue && valueType === "object")
valueType = "null";
return (
<div key=key className="line">
<span className="key">key:</span>
isSimpleValue ? (
<span className=valueType>`$value`</span>
) : (
highlightedJSON(value)
)
</div>
);
);
return <div className="json">highlightedJSON(json)</div>;
;
查看它在此 CodePen 中的工作情况: https://codepen.io/benshope/pen/BxVpjo
希望有帮助!
【讨论】:
【参考方案15】:Douglas Crockford 的 JavaScript 库中的 JSON 将通过 stringify 方法漂亮地打印 JSON。
您可能还会发现这个旧问题的答案很有用:How can I pretty-print JSON in (unix) shell script?
【讨论】:
【参考方案16】:我今天遇到了@Pumbaa80 的代码问题。我正在尝试将 JSON 语法突出显示应用于我在 Mithril 视图中呈现的数据,因此我需要为 JSON.stringify 输出中的所有内容创建 DOM 节点。
我也将非常长的正则表达式拆分为其组成部分。
render_json = (data) ->
# wraps JSON data in span elements so that syntax highlighting may be
# applied. Should be placed in a `whitespace: pre` context
if typeof(data) isnt 'string'
data = JSON.stringify(data, undefined, 2)
unicode = /"(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?/
keyword = /\b(true|false|null)\b/
whitespace = /\s+/
punctuation = /[,.\[\]]/
number = /-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/
syntax = '(' + [unicode, keyword, whitespace,
punctuation, number].map((r) -> r.source).join('|') + ')'
parser = new RegExp(syntax, 'g')
nodes = data.match(parser) ? []
select_class = (node) ->
if punctuation.test(node)
return 'punctuation'
if /^\s+$/.test(node)
return 'whitespace'
if /^\"/.test(node)
if /:$/.test(node)
return 'key'
return 'string'
if /true|false/.test(node)
return 'boolean'
if /null/.test(node)
return 'null'
return 'number'
return nodes.map (node) ->
cls = select_class(node)
return Mithril('span', class: cls, node)
Github 上的上下文代码here
【讨论】:
【参考方案17】:找不到任何对控制台具有良好语法突出显示的解决方案,所以这是我的 2p
安装和添加 cli-highlight 依赖项
npm install cli-highlight --save
全局定义 logjson
const highlight = require('cli-highlight').highlight
console.logjson = (obj) => console.log(
highlight( JSON.stringify(obj, null, 4),
language: 'json', ignoreIllegals: true ));
使用
console.logjson(foo: "bar", someArray: ["string1", "string2"]);
【讨论】:
【参考方案18】:如果您需要它在 textarea 中工作,则接受的解决方案将不起作用。
<textarea id='textarea'></textarea>
$("#textarea").append(formatJSON(JSON.stringify(jsonobject),true));
function formatJSON(json,textarea)
var nl;
if(textarea)
nl = " ";
else
nl = "<br>";
var tab = "    ";
var ret = "";
var numquotes = 0;
var betweenquotes = false;
var firstquote = false;
for (var i = 0; i < json.length; i++)
var c = json[i];
if(c == '"')
numquotes ++;
if((numquotes + 2) % 2 == 1)
betweenquotes = true;
else
betweenquotes = false;
if((numquotes + 3) % 4 == 0)
firstquote = true;
else
firstquote = false;
if(c == '[' && !betweenquotes)
ret += c;
ret += nl;
continue;
if(c == '' && !betweenquotes)
ret += tab;
ret += c;
ret += nl;
continue;
if(c == '"' && firstquote)
ret += tab + tab;
ret += c;
continue;
else if (c == '"' && !firstquote)
ret += c;
continue;
if(c == ',' && !betweenquotes)
ret += c;
ret += nl;
continue;
if(c == '' && !betweenquotes)
ret += nl;
ret += tab;
ret += c;
continue;
if(c == ']' && !betweenquotes)
ret += nl;
ret += c;
continue;
ret += c;
// i loop
return ret;
【讨论】:
【参考方案19】:如果您正在寻找一个漂亮的库来美化网页上的 json...
Prism.js 相当不错。
http://prismjs.com/
我发现使用 JSON.stringify(obj, undefined, 2) 来获取缩进,然后使用 prism 添加主题是一个不错的方法。
如果您通过 ajax 调用加载 JSON,那么您可以运行 Prism 的实用方法之一来美化
例如:
Prism.highlightAll()
【讨论】:
【参考方案20】:我想在这里展示我的 jsonAnalyze 方法,它只打印 JSON 结构的漂亮,但在某些情况下可能比打印整个 JSON 更有用。 p>
假设你有一个像这样的复杂 JSON:
let theJson =
'username': 'elen',
'email': 'elen@test.com',
'state': 'married',
'profiles': [
'name': 'elenLove', 'job': 'actor' ,
'name': 'elenDoe', 'job': 'spy'
],
'hobbies': ['run', 'movies'],
'status':
'home':
'ownsHome': true,
'addresses': [
'town': 'Mexico', 'address': '123 mexicoStr',
'town': 'Atlanta', 'address': '4B atlanta 45-48',
]
,
'car':
'ownsCar': true,
'cars': [
'brand': 'Nissan', 'plate': 'TOKY-114', 'prevOwnersIDs': ['4532354531', '3454655344', '5566753422'],
'brand': 'Benz', 'plate': 'ELEN-1225', 'prevOwnersIDs': ['4531124531', '97864655344', '887666753422']
]
,
'active': true,
'employed': false,
;
然后该方法将返回如下结构:
username
email
state
profiles[]
profiles[].name
profiles[].job
hobbies[]
status
status.home
status.home.ownsHome
status.home.addresses[]
status.home.addresses[].town
status.home.addresses[].address
status.car
status.car.ownsCar
status.car.cars[]
status.car.cars[].brand
status.car.cars[].plate
status.car.cars[].prevOwnersIDs[]
active
employed
所以这是jsonAnalyze() 代码:
function jsonAnalyze(obj)
let arr = [];
analyzeJson(obj, null, arr);
return logBeautifiedDotNotation(arr);
function analyzeJson(obj, parentStr, outArr)
let opt;
if (!outArr)
return "no output array given"
for (let prop in obj)
opt = parentStr ? parentStr + '.' + prop : prop;
if (Array.isArray(obj[prop]) && obj[prop] !== null)
let arr = obj[prop];
if ((Array.isArray(arr[0]) || typeof arr[0] == "object") && arr[0] != null)
outArr.push(opt + '[]');
analyzeJson(arr[0], opt + '[]', outArr);
else
outArr.push(opt + '[]');
else if (typeof obj[prop] == "object" && obj[prop] !== null)
outArr.push(opt + '');
analyzeJson(obj[prop], opt + '', outArr);
else
if (obj.hasOwnProperty(prop) && typeof obj[prop] != 'function')
outArr.push(opt);
function logBeautifiedDotNotation(arr)
retStr = '';
arr.map(function (item)
let dotsAmount = item.split(".").length - 1;
let dotsString = Array(dotsAmount + 1).join(' ');
retStr += dotsString + item + '\n';
console.log(dotsString + item)
);
return retStr;
jsonAnalyze(theJson);
【讨论】:
【参考方案21】:这很好:
https://github.com/mafintosh/json-markup 来自mafintosh
const jsonMarkup = require('json-markup')
const html = jsonMarkup(hello:'world')
document.querySelector('#myElem').innerHTML = html
HTML
<link ref="stylesheet" href="style.css">
<div id="myElem></div>
可在此处找到示例样式表
https://raw.githubusercontent.com/mafintosh/json-markup/master/style.css
【讨论】:
【参考方案22】:它适用于 Laravel,Codeigniter
html:
<pre class="jsonPre"> </pre>
控制器:从控制器返回 JSON 值,就像
return json_encode($data, JSON_PRETTY_PRINT);
在脚本中:
<script> $('.jsonPre').html(result); </script>
结果是
【讨论】:
【参考方案23】:使用Bootstrap在HTML中突出和美化它:
function prettifyJson(json, prettify)
if (typeof json !== 'string')
if (prettify)
json = JSON.stringify(json, undefined, 4);
else
json = JSON.stringify(json);
return json.replace(/("(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g,
function(match)
let cls = "<span>";
if (/^"/.test(match))
if (/:$/.test(match))
cls = "<span class='text-danger'>";
else
cls = "<span>";
else if (/true|false/.test(match))
cls = "<span class='text-primary'>";
else if (/null/.test(match))
cls = "<span class='text-info'>";
return cls + match + "</span>";
);
【讨论】:
【参考方案24】:这是不使用本机功能的打印方式。
function pretty(ob, lvl = 0)
let temp = [];
if(typeof ob === "object")
for(let x in ob)
if(ob.hasOwnProperty(x))
temp.push( getTabs(lvl+1) + x + ":" + pretty(ob[x], lvl+1) );
return "\n"+ temp.join(",\n") +"\n" + getTabs(lvl) + "";
else
return ob;
function getTabs(n)
let c = 0, res = "";
while(c++ < n)
res+="\t";
return res;
let obj = a: b: 2, x: y: 3;
console.log(pretty(obj));
/*
a:
b: 2
,
x:
y: 3
*/
【讨论】:
【参考方案25】:为调试目的显示对象的最简单方法:
console.log("data",data) // lets you unfold the object manually
如果您想在 DOM 中显示该对象,您应该考虑它可能包含将被解释为 HTML 的字符串。因此,您需要do some escaping...
var s = JSON.stringify(data,null,2) // format
var e = new Option(s).innerHTML // escape
document.body.insertAdjacentHTML('beforeend','<pre>'+e+'</pre>') // display
【讨论】:
【参考方案26】:<!-- here is a complete example pretty print with more space between lines-->
<!-- be sure to pass a json string not a json object -->
<!-- use line-height to increase or decrease spacing between json lines -->
<style type="text/css">
.preJsonTxt
font-size: 18px;
text-overflow: ellipsis;
overflow: hidden;
line-height: 200%;
.boxedIn
border: 1px solid black;
margin: 20px;
padding: 20px;
</style>
<div class="boxedIn">
<h3>Configuration Parameters</h3>
<pre id="jsonCfgParams" class="preJsonTxt"> cfgParams </pre>
</div>
<script language="JavaScript">
$( document ).ready(function()
$(formatJson);
<!-- this will do a pretty print on the json cfg params -->
function formatJson()
var element = $("#jsonCfgParams");
var obj = JSON.parse(element.text());
element.html(JSON.stringify(obj, undefined, 2));
);
</script>
【讨论】:
【参考方案27】:基于@user123444555621,稍微现代一点。
const clsMap = [
[/^".*:$/, "key"],
[/^"/, "string"],
[/true|false/, "boolean"],
[/null/, "key"],
[/.*/, "number"],
]
const syntaxHighlight = obj => JSON.stringify(obj, null, 4)
.replace(/&/g, '&')
.replace(/</g, '<')
.replace(/>/g, '>')
.replace(/("(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, match => `<span class="$clsMap.find(([regex]) => regex.test(match))[1]">$match</span>`);
你也可以在js里面指定颜色(不需要CSS)
const clsMap = [
[/^".*:$/, "red"],
[/^"/, "green"],
[/true|false/, "blue"],
[/null/, "magenta"],
[/.*/, "darkorange"],
]
const syntaxHighlight = obj => JSON.stringify(obj, null, 4)
.replace(/&/g, '&')
.replace(/</g, '<')
.replace(/>/g, '>')
.replace(/("(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, match => `<span style="color:$clsMap.find(([regex]) => regex.test(match))[1]">$match</span>`);
还有一个更少正则表达式的版本
const clsMap = [
[match => match.startsWith('"') && match.endsWith(':'), "red"],
[match => match.startsWith('"'), "green"],
[match => match === "true" || match === "false" , "blue"],
[match => match === "null", "magenta"],
[() => true, "darkorange"],
];
const syntaxHighlight = obj => JSON.stringify(obj, null, 4)
.replace(/&/g, '&')
.replace(/</g, '<')
.replace(/>/g, '>')
.replace(/("(\\u[a-zA-Z0-9]4|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, match => `<span style="color:$clsMap.find(([fn]) => fn(match))[1]">$match</span>`);
【讨论】:
以上是关于goutil/dump —— 打印漂亮且易于阅读的 Go 数据的主要内容,如果未能解决你的问题,请参考以下文章