React-router v6 该怎么用?
Posted 魔术师卡颂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-router v6 该怎么用?相关的知识,希望对你有一定的参考价值。
v6版本了,可能很多同学发现,v6有着翻天覆地的变化,因为最近接触到了 React 的新项目,用到了 v6版本的 react-router吗 ?从 api 到原理都有较大的改动,所以今天就和大家一起看一下新版路由的变化。对于这次的改动,笔者的建议是:如果是新项目,可以尝试新版本的 Rouer,对于老项目,建议还是不要尝试升级 v6 ,升级的代价是会造成大量的功能改动,而且如果用到了依赖于 router 的第三方库,可能会让这些库失效。 所以一些依赖于 react-router 的第三方库,也需要升级去迎合 v6 版本了,比如笔者之前的缓存页面功能的 react-keepalive-router,也会有大版本的更新。
通过本章节的学习,你将学习到以下内容:
让我们开始今天的 router v6 学习之旅吧。
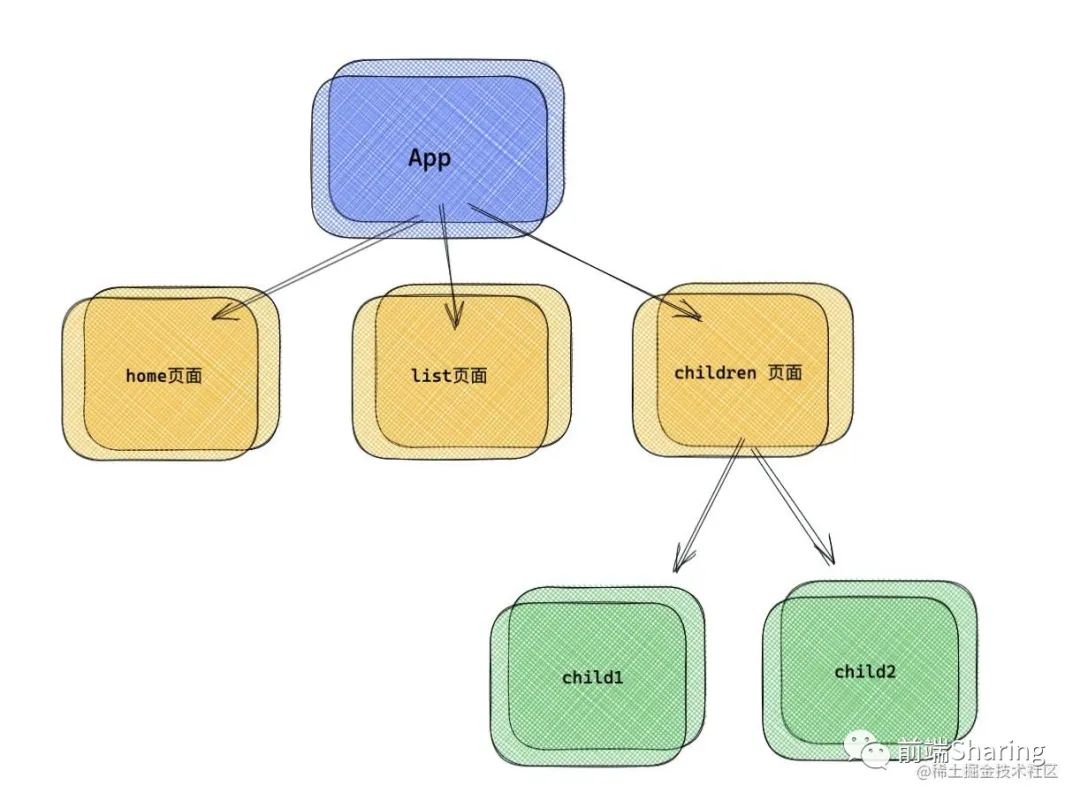
首先我们从路由的使用方法上,来看一下 v6 的变化,还是举例一个场景。比如有如下的路由结构:

如上图所示,页面分为简单的 2 级路由结构:
home 页面, list 页面,和 children 页面。child1 和 child2。接下来看一下,新老版本路由在使用上有什么区别。
:通过 history 库,传递history 对象,location 对象。Switch**:匹配唯一的路由 Route,展示正确的路由组件。Route**:视图承载容器,控制渲染 UI 组件。如上是一级路由的配置和对应组件的展示,接下来看一下二级路由的配置,二级路由配置在 Children 中:
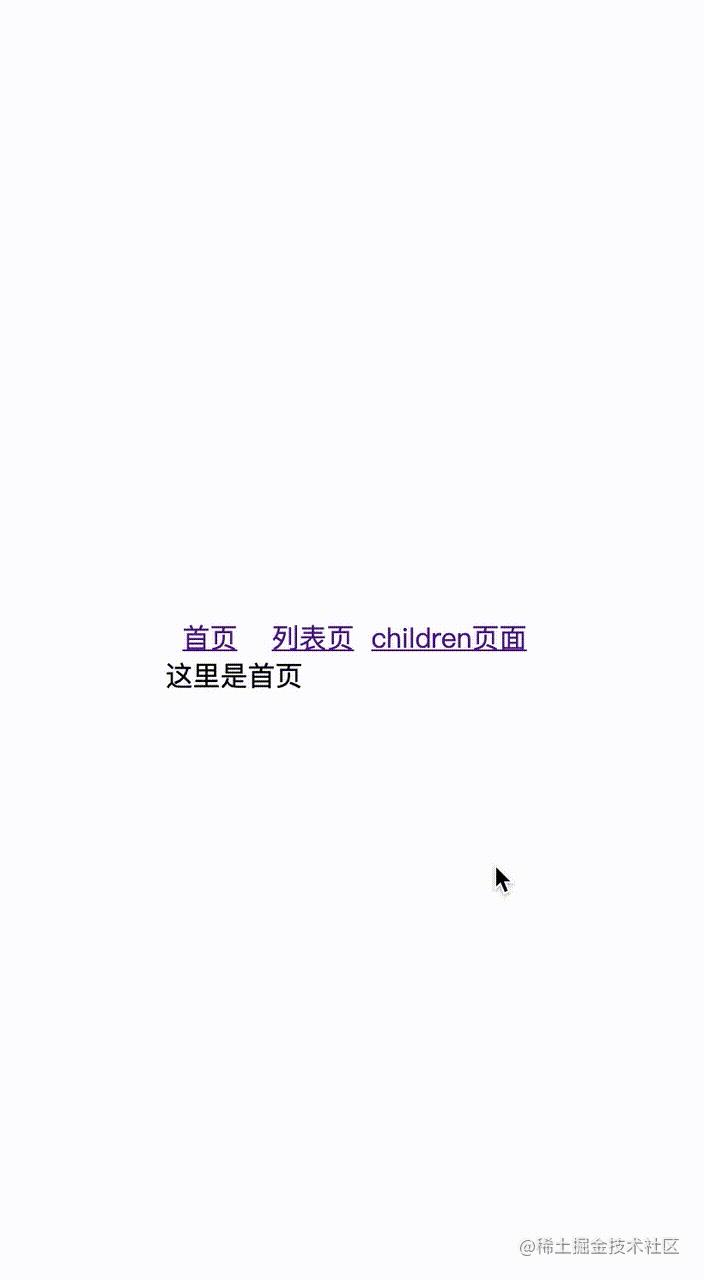
中,有 Child1 和 Child2 两个组件。看一下整体效果:

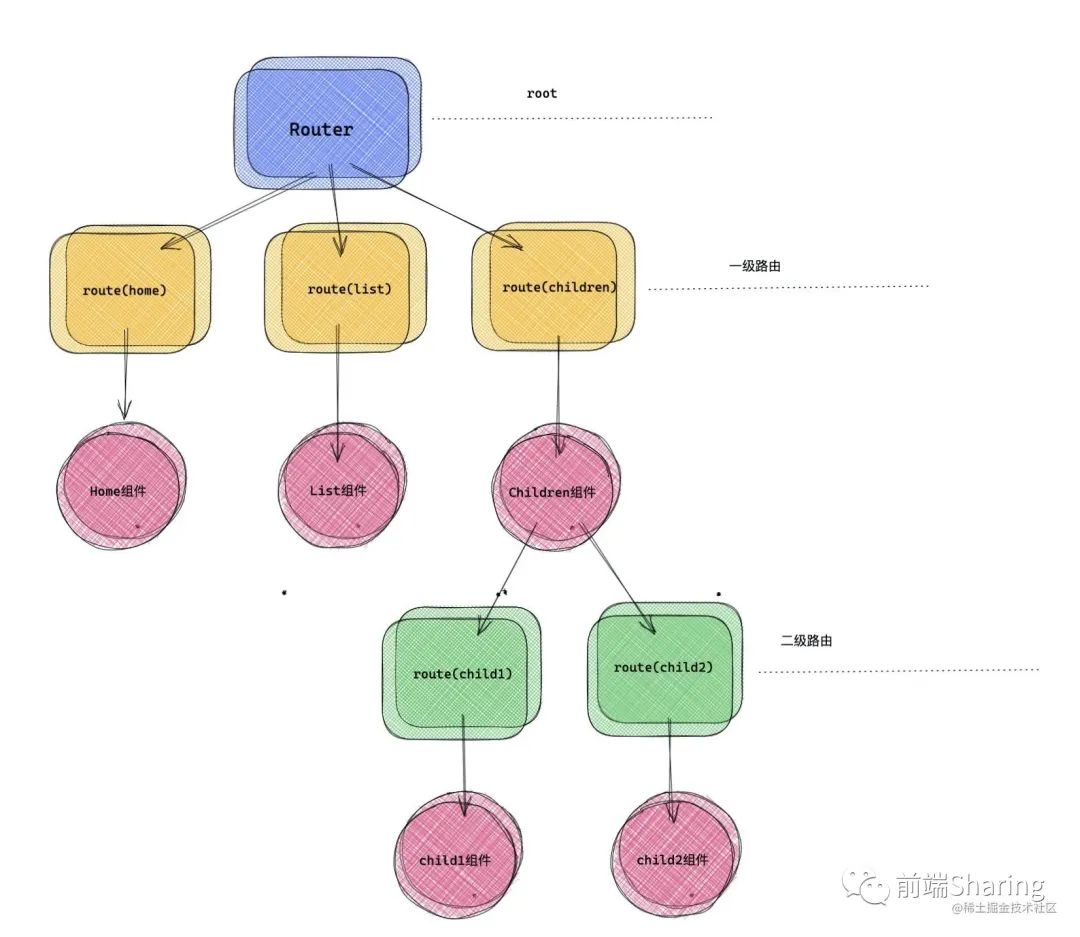
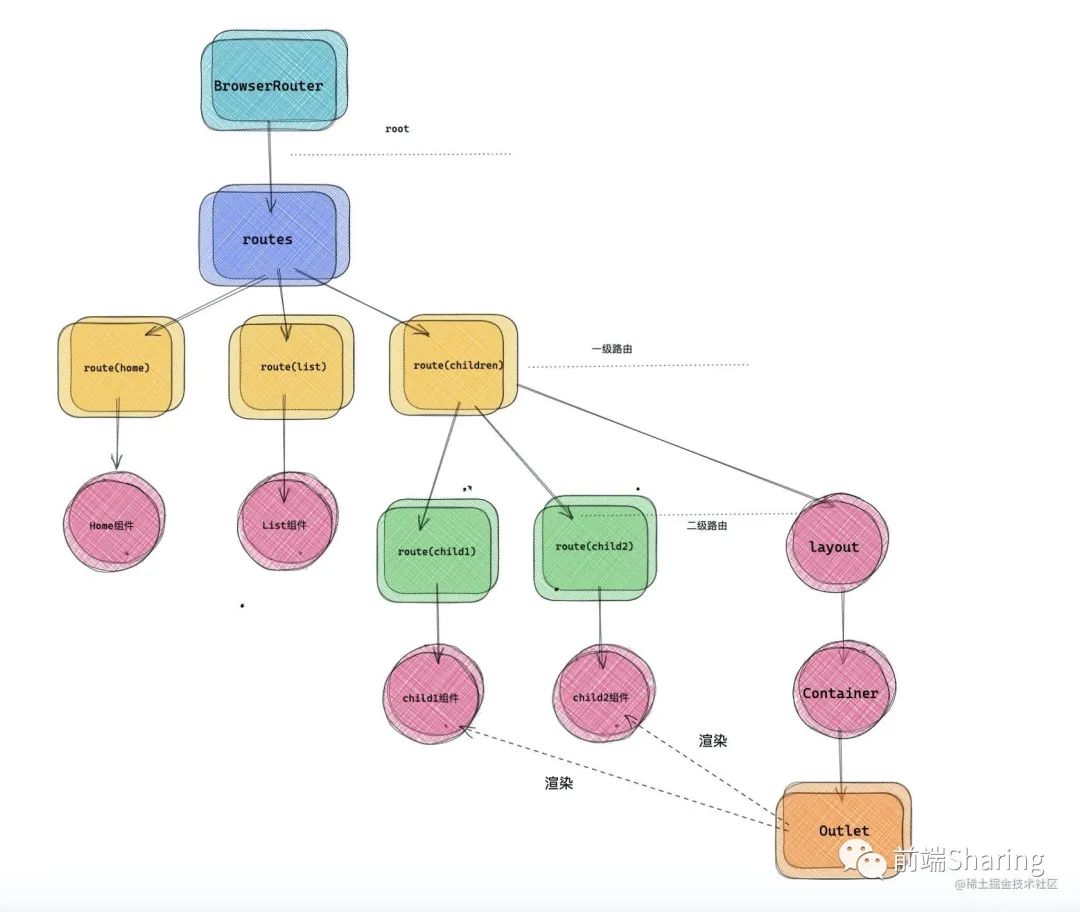
2.gif 那么整体路由层级的结构图,如下所示(重点看和 v6 的整体设计的区别 ):

3.jpg + Route**:Route 承载的 ui 组件可以通过 props 来获取路由状态,如果想要把路由状态传递给子孙组件,那么可以通过 props 逐层传递的方式。withRouter :withRouter 是一个高阶组件 HOC ,因为默认只有被 Route 包裹的组件才能获取到路由状态,如果当前非路由组件想要获取状态,那么可以通过 withRouter 包裹来获取 history ,location 等信息。useHistory :函数组件可以通过 useHistory 获取 history 对象。useLocation :函数组件可以通过 useLocation 获取 location 对象。v5通过以下方式实现路由跳转
上面介绍了路由状态获取,那么还有一个场景就是切换路由,那么 v5 主要是通过两种方式改变路由:
通过 react-router-dom 内置的 Link, NavLink 组件来实现路由跳转。 通过 history 对象下面的路由跳转方法,比如 push 等,来实现路由的跳转。 是一个非常不错的状态传递方案,那么在 Router 中也是通过 context 来传递的,在 react-router v5.1.0及之前的版本,是把 history ,location 对象等信息通过一个 RouterContext 来传递的。在 v5.2.0 到新版本 v5 React-Router 中,除了用 RouterContext 保存状态之外,history 状态由 HistoryContext 单独保存。
路由模块的整体设计
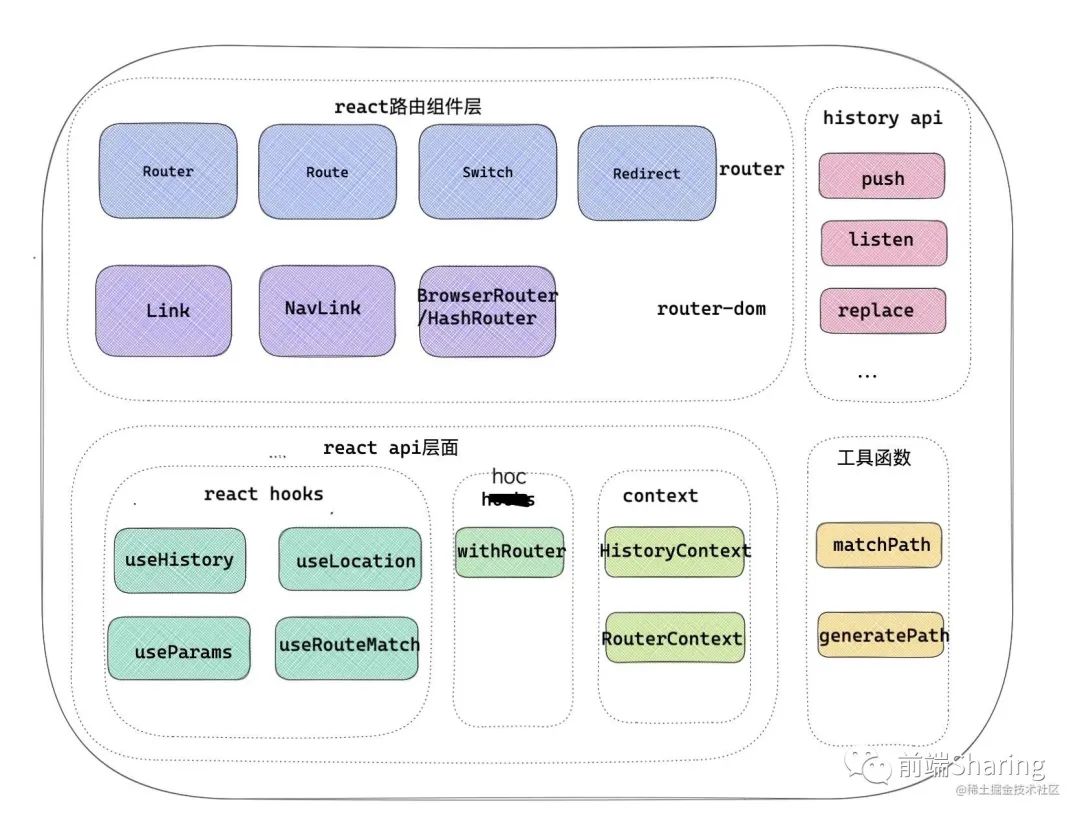
接下来我们看一下 v5 的 react-router 的整体设计:

4.jpeg 以上是整个 react-router v5 的模块设计。
和 HashRouter 还是在整个应用的最顶层。提供了 history 等核心的对象。
在新版的 router 中,已经没有匹配唯一路由的 Switch 组件,取而代之的是 Routes 组件,但是我们不能把 Routes 作为 Switch 的代替品。因为在新的架构中 ,Routes 充当了很重要的角色,在 react-router路由原理 文章中,曾介绍到 Switch 可以根据当前的路由 path ,匹配唯一的 Route 组件加以渲染。但是 Switch 本身是可以被丢弃不用的,但是在新版的路由中, Routes 充当了举足轻重的作用。比如在 v5 中可以不用 Switch 直接用 Route,但是在 v6 中使用 Route ,外层必须加上 Routes 组件,也就是 Routes -> Route 的组合。
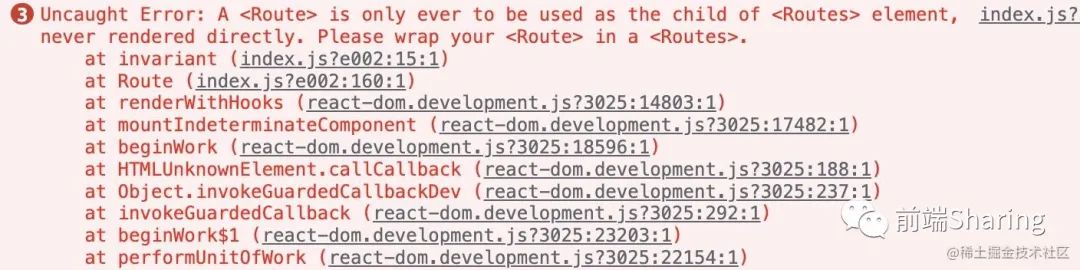
如果 Route 外层没有 Routes ,会报出错误。比如如下

5.jpg 这个同学们在开发的时候需要注意。
对于新版本的路由,嵌套路由结构会更加清晰,比如在老版本的路由中,配置二级路由,需要在业务组件中配置,就像在第一个例子中,我们需要在 Children 组件中进行二级路由的配置。但是在 v6 中,对于配置子代路由进行了提升,可以在子代路由直接写在 Route 组件里,如上将 Child1 和 Child2 直接写在了 /children 的路由下面,那么有的同学会疑问,那么子路由将渲染在哪里,答案当然是上述的 Layout 组件内。那么就看一下 Layout 中是如何渲染的子代路由组件。
Layout -> 渲染二级路由
。而 Outlet 才是真正渲染子代路由的地方,也就是 Child1 和 Child2 。这里的 Outlet 更像是一张身份卡,证明了这个就是真正的路由组件要挂载的地方,而且不受到组件层级的影响 (可以直接从上面看到,Outlet 并没有在 Layout 内部,而是在 Container ),这种方式更加清晰,灵活,能够把组件渲染到子组件树的任何节点上。那么总结一下路由结构图如下所示:

6.jpg 通过如上对比,可以看出 v6 大致上和 v5 的区别。这里对功能方面做了一下总结:
新版本的 router 没有 Switch 组件,取而代之的是 Routes ,但是在功能上 Routes 是核心的,起到了不可或缺的作用。老版本的 route 可以独立使用,新版本的 route 必须配合 Routes 使用。
新版本路由引入 Outlet 占位功能,可以更方便的配置路由结构,不需要像老版本路由那样,子路由配置在具体的业务组件中,这样更加清晰,灵活。
接下来看一下 v6 的其他功能。
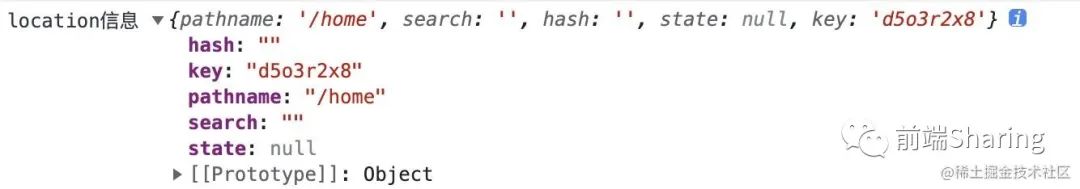
。location 里面保存了 hash | key | pathname | search | state 等状态。
7.jpg
路由跳转:新版路由提供了 useNavigate ,实现路由的跳转。具体用法参考如下代码:
等信息。
动态路由: 新版路由里面实现动态路由,也变得很灵活,可以通过 useParams 来获取 url 上的动态路由信息。比如如下
配置:
可以获取 | 设置 url 参数。比如如下例子:返回一个数组。
1 数组第一项,getParams 获取 url 参数信息。2 数组第二项,setParam 设置 url 参数信息。
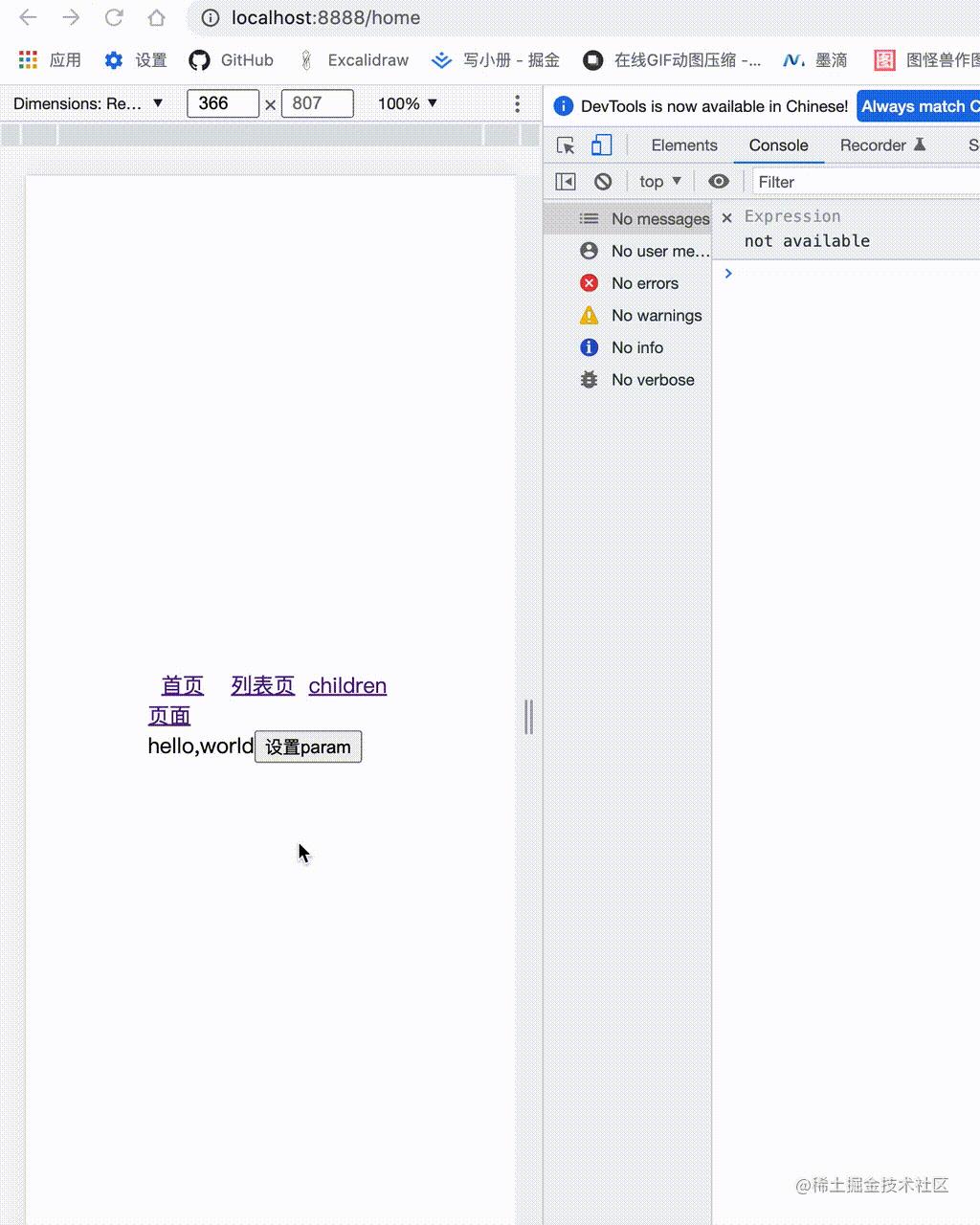
来看一下演示:

8.gif
配置更加灵活。 在 v5 版本中,通过 options 到路由组件的配置,可以用一个额外的路由插件,叫做 react-router-config 中的 renderRoutes 方法。在 v6 版本中提供了自定义 hooks useRoutes 让路由的配置更加灵活。来看一下具体的使用。
对象,传递 location 的 LocationContext 对象等。上述介绍了从使用上,v5 和 v6 版本路由的区别。接下来,我们重点看一下新版 Route 的原理。以及和老版本有什么区别。
‘分支’ 的感念。可以把新版本的路由结构理解一颗分层级的树状结构,也就是当路由变化的时候,会在 Routes 会从路由结构树中,找到需要渲染 branch 分支。此时的 Route 组件的主要目的仅仅是形成这个路由树结构中的每一个节点,但是没有真正的去渲染页面。新版本的路由可以说把路由从业务组件中解耦出来,路由的配置不在需要制定的业务组件内部,而是通过外层路由结构树统一处理。对于视图则是通过 OutletContext 来逐层传递,接下来我们一起来看一下细节。
创建 history 对象,然后传递给 Router 组件。接下来就是新版本的 BrowserRouter, 做了哪些事情呢?
react-router-dom/index.tsx
basename,
children,
window
: BrowserRouterProps)
/* 通过 useRef 保存 history 对象 */
let historyRef = React.useRef<BrowserHistory>();
if (historyRef.current == null)
historyRef.current = createBrowserHistory( window );
let history = historyRef.current;
let [state, setState] = React.useState(
action: history.action,
location: history.location
);
/* history 变化,通知更新。*/
React.useLayoutEffect(() => history.listen(setState), [history]);
return (
<Router
basename=basename
children=children
location=state.location
navigationType=state.action
navigator=history
/>
);
新版本的 BrowserRouter 的功能如下:
通过 createBrowserHistory 创建 history 对象,并通过 useRef 保存 history 对象。 通过 useLayoutEffect 来监听 history 变化,当 history 发生变化(浏览器人为输入,获取 a 标签跳转,api 跳转等 )。派发更新,渲染整个 router 树。这是和老版本的区别,老版本里面,监听路由变化更新组件是在 Router 中进行的。 还有一点注意的事,在老版本中,有一个 history 对象的概念,新版本中把它叫做 navigator 。 接下来分析一下新版本 Router 做了哪些事。
react-router/index.tsx
在新版路由中充当的角色如下:通过 useMemo 来派生出负责跳转路由等功能的 navigator 对象和路由信息的 location 对象。通过 React context 来传递它们。 当路由变化时候,在 BrowserRouter 中通过 useState 改变 location ,那么当 location 变化的时候,LocationContext 发生变化,消费 LocationContext 会更新。 /home,那么整个路由如何展示 Home 组件的。如果切换路由为 /children/child1,那么从页面更新到呈现的流程是怎么样的。又如何在 Layout 内部渲染的 Child1 。 提示。这可能会颠覆很多同学的认识,Route 组件不是常规的组件,可以理解成一个空函数。如果是正常按照组件挂载方式处理,那么肯定会报错误,那么我们写的 <Route> 是怎么处理的呢?实际上一切处理的源头就在 Routes 这个组件,它的作用就是根据路由的变化,匹配出一个正确的渲染分支 branch 。那么 Routes 就是我们需要重点研究的对象。
的实现:react-router/index.tsx
的时候,本质上是通过 useRoutes 返回的 react element 对象,那么可以理解成此时的 useRoutes 作为一个视图层面意义上的 hooks 。Routes 本质上就是使用 useRoutes 。上面我们讲到了,如果可以用 useRoutes ,可以直接把 route 配置结构变成 element 结构,并且负责展示路由匹配的路由组件,那么 useRoutes 就是整个路由体系核心。
在弄清楚 useRoutes 之前我们先来明白 createRoutesFromChildren 做了些什么?
react-router/index.tsx -> createRoutesFromChildren
let routes = [];
Children.forEach(children, element =>
/* 省略 element 验证,和 flagement 处理逻辑 */
let route =
caseSensitive: element.props.caseSensitive, // 区分大小写
element: element.props.element, // element 对象
index: element.props.index, // 索引 index
path: element.props.path // 路由路径 path
;
if (element.props.children)
route.children = createRoutesFromChildren(element.props.children);
routes.push(route);
);
return routes;
createRoutesFromChildren 内部通过 React.Children.forEach 把 Route 组件给结构化,并且内部调用递归,深度递归 children 结构。 createRoutesFromChildren 可以把 <Route> 类型的 react element 对象,变成了普通的 route 对象结构。我们上面说过了 Route 本质是一个空函数,并没有实际挂载,所以是通过 createRoutesFromChildren 处理转化了。
比如如下的结构:
,似乎从路由挂载,再到切换路由重新渲染,都和它有关系。那么接下来重点看一下这个自定义 hooks。react-router/useRoutes
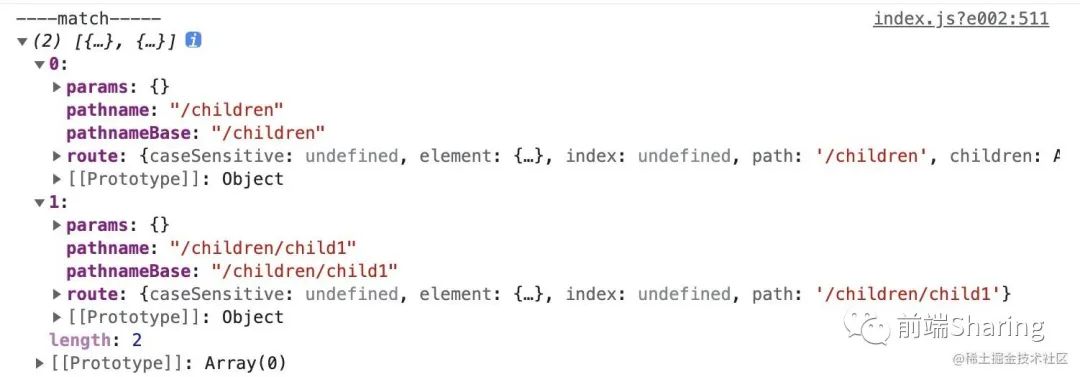
:还是以上面的 demo 为例子,比如切换路由 /children/child1,那么 pathname 就是 /children/child1。第二阶段,通过 matchRoutes,找到匹配的路由分支。,什么叫做匹配的路由分支呢,比如上面的切换路由到 /children/child1,那么明显是一个二级路由,那么它的路由分支就应该是 root -> children -> child1。我们打印 matches 看一下数据结构。 
11.jpg 还有一点就是 useRoutes 内部用了 useLocation。当 location 对象变化的时候,useRoutes 会重新执行渲染。 通过上面可以看到,matches 为扁平化后匹配的路由结构,是一个数组结构,那么索引 0 为第一层路由,索引 1 为第二层路由。那么来看一下 matchRoutes 的实现。
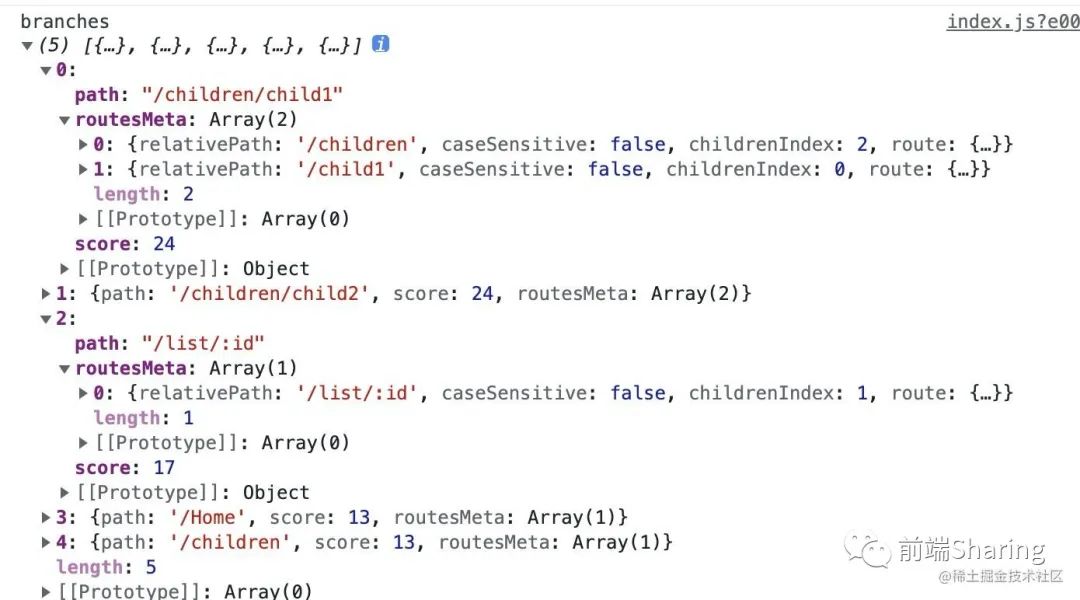
将数组进行扁平化处理,扁平化处理后变成了如下的样子。
12.jpg 扁平化的 branches 里面有一个 routesMeta 属性,存放了每一个 route 信息,比如上面那个 /children/child1 那么本质上有2层路由组成。第一层是 /children,第二层是 /child1;
接下来通过 rankRouteBranches 调整 route 的顺序。
最后 for 循环和 matchRouteBranch 来找到待渲染的路由分支,如果 matches 不为 null ,那么会终止循环。由于篇幅原因 matchRouteBranch 的原理就不讲了,它主要的作用就是通过 pathname 来找到待渲染的 routesMeta 下面的路由。然后形成最终的 matches 结构。
找到了对应的 matches ,我们知道 matches 里面保存了即将待渲染的路由。那么接下来就是去渲染路由,渲染对应的页面。那么主要就是 _renderMatches 做的事情了,所以我们看一下这个函数做了些什么?
react-router/index.tsx -> _renderMatches
来形成 react 结构 elmenet,这一段解决了三个问题:
第一层 route 页面是怎么渲染。
outlet 是如何作为子路由渲染的。
路由状态是怎么传递的。
首先我们知道 reduceRight 是从右向左开始遍历,那么之前讲到过 match 结构是 root -> children -> child1, reduceRight 把前一项返回的内容作为后一项的 outlet,那么如上的 match 结构会这样被处理。
1 首先通过 provider 包裹 child1,那么 child1 真正需要渲染的内容 Child1 组件 ,将被当作 provider 的 children,最后把当前 provider 返回,child1 没有子路由,所以第一层 outlet 为 null。 2 接下来第一层返回的 provider,讲作为第二层的 outlet ,通过第二层的 provider 的 value 里面 outlet 属性传递下去。然后把 Layout 组件作为 children 返回。 3 接下来渲染的是第一层的 Provider ,所以 Layout 会被渲染,那么 Child1 并没有直接渲染,而是作为 provider 的属性传递下去。 那么从上面我们都知道 child1 是在 container 中用 Outlet 占位组件的形式渲染的。那么我们先想一下 Outlet 会做哪些事情,应该会用 useContext 把第一层 provider 的 outlet 获取到然后渲染就可以渲染 child1 的 provider 了,而 child1 为 children 也就会被渲染了。我们验证一下猜想是否正确。
react-router/index.tsx -> Outlet
上面介绍了 v6 的用法和原理,接下来看一下 v6 和 v5 比较区别是什么?
组件层面上:
老版本路由采用了 Router Switch Route 结构,Router -> 传递状态,负责派发更新;Switch -> 匹配唯一路由 ;Route -> 真实渲染路由组件。 新版本路由采用了 Router Routes Route 结构,Router 为了抽离一 context;Routes -> 形成路由渲染分支,渲染路由;Route 并非渲染真实路由,而是形成路由分支结构。 使用层面上:
老版本路由,对于嵌套路由,配置二级路由,需要写在具体的业务组件中。 新版本路由,在外层统一配置路由结构,让路由结构更清晰,通过 Outlet 来实现子代路由的渲染,一定程度上有点类似于 vue 中的 view-router。 新版本做了 API 的大调整,比如 useHistory 变成了 useNavigate,减少了一些 API ,增加了一些新的 api 。 原理层面上:
老版本的路由本质在于 Route 组件,当路由上下文 context 改变的时候,Route 组件重新渲染,然后通过匹配来确定业务组件是否渲染。 新版本的路由本质在于 Routes 组件,当 location 上下文改变的时候,Routes 重新渲染,重新形成渲染分支,然后通过 provider 方式逐层传递 Outlet,进行匹配渲染。 本文主要介绍了 v6 的基本使用,原理介绍,和 v5 区别,感兴趣的朋友可以尝试把 v6 用起来。总体感觉还是挺不错的。

彦祖,亦菲,点个「在看」吧 如何使用组件类中的 react-router 链接来使用组件中的数据?
【中文标题】如何使用组件类中的 react-router 链接来使用组件中的数据?【英文标题】:How do I consume data from a component where I am passing data using Link of react-router in class Components?
【发布时间】:2021-10-27 03:01:46
【问题描述】:
我有一个卡片轮播。每张卡片都有一些数据,如果我点击卡片上的按钮。我想在不同页面上的不同组件中呈现该特定卡片的详细信息,即 item-details。
如何在类组件中实现这一点?地图中有一个 ID,我可以在我尝试呈现卡片的完整详细信息的详细信息页面中使用该 ID 发送。
this.state.data.map((item, idx) =>
return (
<div key=`edth_$idx` className="col-12 col-sm-6 col-lg-4 item explore-item" data-groups=item.group>
<div className="card">
<div className="image-over">
<img className="card-img-top" src=item.img />
</div>
<div className="card-caption col-12 p-0">
<div className="card-body">
<a href="/item-details">
<h5 className="mb-0">item.title</h5>
</a>
<div className="card-bottom d-flex justify-content-between">
<span>item.price</span>
<span>item.count</span>
</div>
<Link to=pathname: '/item-details',state: [img:'item.img',count: 'item.count', title: 'item.title', price: 'item.price'] className="btn btn-bordered-white btn-smaller mt-3"> <i className="icon-handbag mr-2" />Check it out</Link>
</div>
</div>
</div>
</div>
);
)
</div>
我已经添加了来自 react 路由器的链接,但我仍然不知道如何在 /item-details 中的组件中使用它。
发现我可以在类组件中使用路由器而不是 useLocation,所以...
在 item-details 页面中导入 useRouter 并在 render() 中像这样使用:
render()
const location = this.props;
return (
<div className="item-info">
location && location.img && <div className="item-thumb text-center">
<img src=location.img />
</div>
);
通过这样做,我没有收到任何错误。但是img没有显示。
【问题讨论】:
到底是什么问题?
@EmmanuelPonnudurai 当我点击 我想传递项目的按钮时详细信息,如 item.count item.title 到 /item-details 页面。我将在哪里使用我点击的特定卡片的详细信息。我如何做到这一点?
好的。我看到的最简单的方法是,将它们作为 queryParams 传递。类似href="/item-details?count=count&title=titlle"。这也意味着您重定向到的其他页面应该能够使用这些 queryParams 并使用它们。如果您想对此类操作提供丰富的支持,则可以使用 react 路由器库,但这与您的应用程序无关,因为我不知道您的应用程序的完整构成。
有什么问题?路由状态不工作吗?访问location object中接收路由组件的路由状态。
您是否尝试过其他多种访问location 对象的方法?你能分享一下你是如何尝试访问路由状态的吗?我们能看到它是如何被路由器渲染的吗? ***.com/help/minimal-reproducible-example
【参考方案1】:
React 通常用于单页应用程序(即您不会将用户发送到不同的 URL),除非您使用 NEXT、React Router 等来处理不同的页面。
您无需将用户发送到另一个页面,而是渲染一个新组件,其中包含作为道具发送的详细信息。
但是,如果您询问如何将信息从一个组件发送到另一个页面,我建议您查看 React Router,它旨在执行此操作。
我不确定这是否真的是您要问的,所以请提供有关您的项目由什么组成的更多详细信息。
【讨论】:
请在您的回答中提供更多详细信息。正如目前所写的那样,很难理解您的解决方案。
请添加更多详细信息以扩展您的答案,例如工作代码或文档引用。【参考方案2】:
根据我的经验,处理此问题的最佳方法是在 onClick() 处理程序运行时设置 URL 查询。视图将更新,并根据需要获取详细信息。这样,如果您的主页是 mysite.com,您可以访问 mysite.com/moreinfo 获取更多详细信息。
为此,您可以使用 react-router-dom 历史 API:
import useHistory from "react-router-dom";
function myComponent()
let history = useHistory();
function handleClick()
history.push("/moreinfo");
return (
<button type="button" onClick=handleClick>
View More Info
</button>
);
【讨论】:
我传递的数据怎么样,我如何在类组件中使用它。
我会使用类似 Reacts 的 useEffect 钩子在页面加载时从其源获取数据,而不是传递道具或道具钻孔。我真的不确定你从哪里得到你的数据才能回答这个问题。你能提供更多细节吗?
抱歉刚刚意识到你在使用类,所以等价的应该是 componetDidMount。
@AvinashToppo 如果这回答了您的问题,您能否将其标记为答案?以上是关于React-router v6 该怎么用?的主要内容,如果未能解决你的问题,请参考以下文章