让你更懂 React Fiber
Posted 写代码的老王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让你更懂 React Fiber相关的知识,希望对你有一定的参考价值。
大家好,我是零一,很多人都摸不透React,看不懂源码,甚至不想看源码(确实很难看懂啊!),"霸王硬上弓" 肯定是不行呀,不如从React的整体架构或者说从最核心的Fiber开始了解,说不定能帮你更懂React呢!
今天就给大家带来一篇我同事 獨釣寒江雪 带来的精品文章,他是思否的优秀作者,输出多篇硬核文章,感兴趣的朋友可以点击文章末尾的「阅读原文」进行查看~
作者:独钓寒江雪
原文:https://segmentfault.com/a/1190000039682751
React Fiber 是Facebook花费两年余时间对 React 做出的一个重大改变与优化,是对 React 核心算法的一次重新实现。从Facebook在 React Conf 2017会议上确认,React Fiber 会在React 16 版本发布至今,也已过去三年有余,如今,React 17 业已发布,社区关于Fiber的优秀文章不在少数。
本文源于一次团队内部的技术分享,借鉴社区优秀文章,结合个人理解,进行整合,从六个问题出发,对 React Fiber 进行理解与认识,同时对时下热门的前端框架Svelte进行简要介绍与剖析,希望对正在探究 React 及各前端框架的小伙伴们能有所助益。
全文大量参考和引用以下几篇博文,读者可自行查阅:
JSX 写法:
| 新兴前端框架 Svelte 从入门到原理的更新路径, 用户在切换页面时可以停留在当前页面,让页面保持响应。相比展示一个无用的空白页面或者加载状态,这种用户体验更加友好。其中 Suspense 可以用来解决请求阻塞的问题,UI 卡顿的问题其实开启 concurrent mode 就已经解决的,但如何利用 concurrent mode 来实现更友好的交互还是需要对代码做一番改动的。
资料参考:| | | 是第一个将中断的概念用于浏览器用户交互的的功能,并且允许 javascript 能够检查事件队列而不会将控制权交于浏览器。
目前 isInputPending API 仅在 Chromium 的 87 版本开始提供,其他浏览器并未实现。
isInputPending Svelte 对固有模式的冲击资料参考:Facebook 将对 React 的优化实现到了浏览器![20]
当下前端领域,三大框架React、Vue、Angular版本逐渐稳定,如果说前端行业会出现哪些框架有可能会挑战React或者Vue呢?很多人认为Svelte 应该是其中的选项之一。
Svelte叫法是
[Svelte], 本意是苗条纤瘦的,是一个新兴热门的前端框架。在开发者满意度、兴趣度、市场占有率上均名列前茅,同时,它有更小的打包体积,更少的开发代码书写,在性能测评中,与React、Vue相比,也不遑多让。Svelte 的核心思想在于『通过静态编译减少框架运行时的代码量』。
Svelte 优势有哪些No Runtime —— 无运行时代码 Less-Code —— 写更少的代码 Svelte 劣势 Hight-Performance —— 高性能 社区 社区 原理概览 社区 Svelte 在编译时,就已经分析好了数据 和 DOM 节点之间的对应关系,在数据发生变化时,可以非常高效的来更新DOM节点。
Rich Harris 在进行Svelte的设计的时候没有采用 Virtual DOM,主要是因为他觉得Virtual DOM Diff 的过程是非常低效的。具体可参考Virtual Dom 真的高效吗[21]一文;Svelte 采用了Templates语法,在编译的过程中就进行优化操作; Svelte 记录脏数据的方式:位掩码(bitMask); 数据和DOM节点之间的对应关系:React 和 Vue 是通过 Virtual Dom 进行 diff 来算出来更新哪些 DOM 节点效率最高。Svelte 是在编译时候,就记录了数据 和 DOM 节点之间的对应关系,并且保存在 p 函数中。 数据和DOM节点之间的对应关系 参考资料资料参考:[新兴前端框架 Svelte 从入门到原理](
[1] React技术揭秘: https://link.segmentfault.com/?url=https%3A%2F%2Freact.iamkasong.com%2F
[2]前端工程师的自我修养:React Fiber 是如何实现更新过程可控的: https://link.segmentfault.com/?url=https%3A%2F%2Fwww.zoo.team%2Farticle%2Fabout-react-fiber
[3]以 React 为例,说说框架和性能(下): https://link.segmentfault.com/?url=https%3A%2F%2Fgitbook.cn%2Fm%2Fmazi%2Fcolumns%2F5c91c813968b1d64b1e08fde%2Ftopics%2F5cbbf49bbbbba80861a35c64
[4]React哲学: https://link.segmentfault.com/?url=https%3A%2F%2Fzh-hans.reactjs.org%2Fdocs%2Fthinking-in-react.html
[5]JSX 和手写的 render function: https://link.segmentfault.com/?url=https%3A%2F%2Fcn.vuejs.org%2Fv2%2Fguide%2Frender-function.html
[6]以 React 为例,说说框架和性能(下): https://link.segmentfault.com/?url=https%3A%2F%2Fgitbook.cn%2Fm%2Fmazi%2Fcolumns%2F5c91c813968b1d64b1e08fde%2Ftopics%2F5cbbf49bbbbba80861a35c64
[7]React17新特性:启发式更新算法: https://link.segmentfault.com/?url=https%3A%2F%2Fzhuanlan.zhihu.com%2Fp%2F182411298
[8]requestIdleCallback 的 FPS 只有 20: https://link.segmentfault.com/?url=https%3A%2F%2Fgithub.com%2Ffacebook%2Freact%2Fissues%2F13206
[9]requestIdleCallback-后台任务调度: https://link.segmentfault.com/?url=http%3A%2F%2Fwww.zhangyunling.com%2F702.html
[10]两张对比图: https://link.segmentfault.com/?url=https%3A%2F%2Fclaudiopro.github.io%2Freact-fiber-vs-stack-demo%2F
[11]Stack Example: https://link.segmentfault.com/?url=https%3A%2F%2Fclaudiopro.github.io%2Freact-fiber-vs-stack-demo%2Fstack.html
[12]Fiber Example: https://link.segmentfault.com/?url=https%3A%2F%2Fclaudiopro.github.io%2Freact-fiber-vs-stack-demo%2Ffiber.html
[13]完全理解React Fiber: https://link.segmentfault.com/?url=http%3A%2F%2Fwww.ayqy.net%2Fblog%2Fdive-into-react-fiber%2F
[14]Suspense: https://link.segmentfault.com/?url=https%3A%2F%2Fjuejin.cn%2Fpost%2F6844903981999718407
[15]useTrasition: https://link.segmentfault.com/?url=https%3A%2F%2Fjuejin.cn%2Fpost%2F6844903986420514823
[16]Concurrent 模式介绍 (实验性): https://link.segmentfault.com/?url=https%3A%2F%2Fzh-hans.reactjs.org%2Fdocs%2Fconcurrent-mode-intro.html
[17]理解 React Fiber & Concurrent Mode: https://link.segmentfault.com/?url=https%3A%2F%2Fzhuanlan.zhihu.com%2Fp%2F109971435
[18]11.concurrent mode(并发模式是什么样的): https://link.segmentfault.com/?url=https%3A%2F%2Fxiaochen1024.com%2Farticle_item%2F600acd69245877002ed5df05
[19]人人都能读懂的react源码解析: https://link.segmentfault.com/?url=https%3A%2F%2Fxiaochen1024.com%2F
[20]Facebook 将对 React 的优化实现到了浏览器!: https://link.segmentfault.com/?url=https%3A%2F%2Fmp.weixin.qq.com%2Fs%2FLbcu1aa2LQZlddAwIIExqA
[21]Virtual Dom 真的高效吗: https://link.segmentfault.com/?url=https%3A%2F%2Fwww.sveltejs.cn%2Fblog%2Fvirtual-dom-is-pure-overhead
创作不易,加个点赞、在看 支持一下哦!
大白话让你更懂 Docker
(给Linux爱好者加星标,提升Linux技能)
进入主题之前,我们先来欣赏一下Docker的Logo
已经有审美感很强的同学看出来了,这就是一条咸鱼..
额,不对,这是一条鲸鱼,鲸鱼上载满了集装箱, 可以看“原型”感受一下 官方团队对Logo的解释:「The logo is a Whale carrying a stack of containers. It is on its way to deliver those to you」
官方团队对Logo的解释:「The logo is a Whale carrying a stack of containers. It is on its way to deliver those to you」
Docker直译过来是码头工人,然而Docker给人的第一感觉是容器,容器技术英译为Linux Container, Container的直译有集装箱,容器两个意思,如果要形象的理解Linux Container的话还是叫集装箱技术比较好(可以结合着上图及LOGO理解这句话),由于这涉及到学术交流,及中国本土文化,念集装箱技术会比较奇怪,所以我们都称之为容器技术
为什么是"集装箱技术"
我们都知道码头里的集装箱是运载货物用的,它是一种按规格标准化的钢制箱子。集装箱的特色,「在于其格式划一,并可以层层重叠, 集装箱与集装箱之间互不影响」
于是乎,IT领域借鉴了这一理念,大家就在想,有没有可能大家「只需要关注程序本身?」
换句话来说,就是我部署一个服务运行好后,我再想移植到另外一个地方,
「不用再安装一套操作系统和依赖环境。」
这就像集装箱运载一样,我把一辆兰博基尼跑车(好比开发好的应用APP),打包放到一容器集装箱里,它通过货轮可以轻而易举的从上海码头(CentOS7.2环境)运送到纽约码头(Ubuntu14.04环境)。而且运输期间,我的兰博基尼(APP)没有受到任何的损坏(文件没有丢失),在另外一个码头卸货后,依然可以完美风骚的赛跑(启动正常)。请结合下图理解
进入正题
❝定义: Docker是一个开源的应用容器引擎,开发者可以打包他们的应用及依赖到一个可移植的容器中,发布到流行的Linux机器上,也可实现虚拟化
❞
进一步认识Docker之前,我准备了两个关键词
-
虚拟化技术 -
容器技术
虚拟化技术
❝定义: Virtual Machine(又名VM) 虚拟化,是指通过虚拟化技术将一台计算机虚拟为多台逻辑计算机。在一台计算机上同时运行多个逻辑计算机,每个逻辑计算机可运行不同的操作系统,并且应用程序[1]都可以在相互独立的空间内运行而互不影响,从而显著提高计算机的工作效率
❞
通俗点来讲就是虚拟化是为一些组件(例如虚拟应用、服务器、存储和网络)创建基于软件的(或虚拟)表现形式的过程。
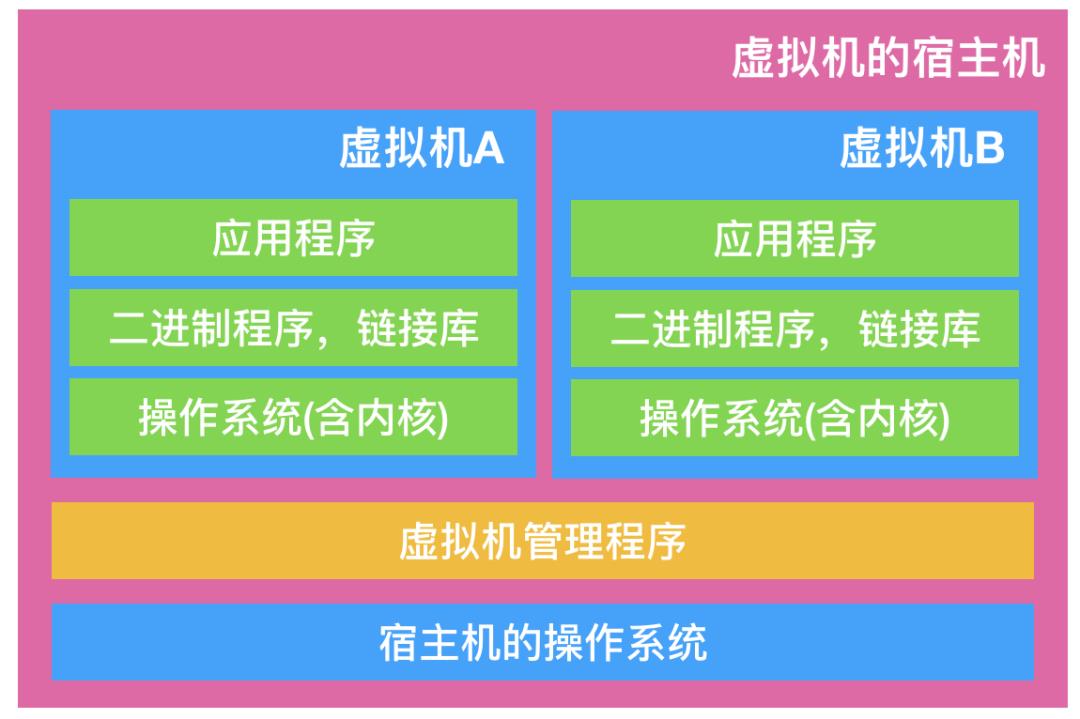
基于hypervisor(虚拟机管理系统)的虚拟化方式可以最大程度上提供虚拟化管理的灵活性。各种不同操作系统的虚拟机都能通过 hypervisor 来衍生、运行、销毁。
然而,随着时间推移,人们发现hypervisor这种方式麻烦越来越多。为什么?因为对于hypervisor环境来说,每个虚拟机都需要运行一个完整的操作系统以及其中安装好的大量应用程序, 如下图
但实际生产应用时,「我们更关注的是自己部署的应用程序本身」
容器技术
❝定义: 英文为Container 有效的将单个操作系统的资源划分到孤立的组中,以便更好的在孤立的组之间平衡有冲突的资源使用需求
❞
容器技术严格来说并不是虚拟化,没有客户机操作系统,是共享内核的。容器可以视为软件供应链的集装箱,能够把应用需要的运行环境、缓存环境、数据库环境等等封装起来,以最简洁的方式支持应用运行
Docker三大核心概念
-
镜像 -
容器 -
仓库
为了更好的理解,先讲大家讲个小故事
小A同学想要造一栋别墅,他重金请来了高级设计师,高级建造师,等各种高级工人,热火朝天历时二个月房子建成了,半年后,小A同学由于工作调动需要换到另一个城市,他只好在另一个城市花了重金又打造了一栋别墅
小A有一个朋友小B,跟小A是同样的场景,唯一不同的是,小B认识一个魔法师,这个魔法师施展了法术(构建镜像),将小B的别墅直接复制了一份(镜像),装到了小B的双肩包(仓库)里,小B去到另一个城市找了一片空地(容器)直接将装在书包里的房子拿了出来,拿出来的房子就能变成跟小B在原城市一模一样的房子
听完了故事,咱们再来理解docker的两句口号就更好理解了
-
「Build, Ship and Run (搭建,发送,运行)」 -
「Build once,Run anywhere (搭建一次,运行到任何地方)」
镜像
如果进行形象的表述,我们可以将 Docker 镜像理解为包含应用程序以及其相关依赖的一个基础文件系统(存储着我们的程序和数据文件等等信息,镜像层可以理解为基本的镜像,可以通过组合多个镜像层生成一个新的镜像;也可以将一个镜像可以作为一个镜像层,成为组合别的镜像的一份子),在 Docker 容器启动的过程中,它以只读的方式被用于创建容器的运行环境,如下图
容器
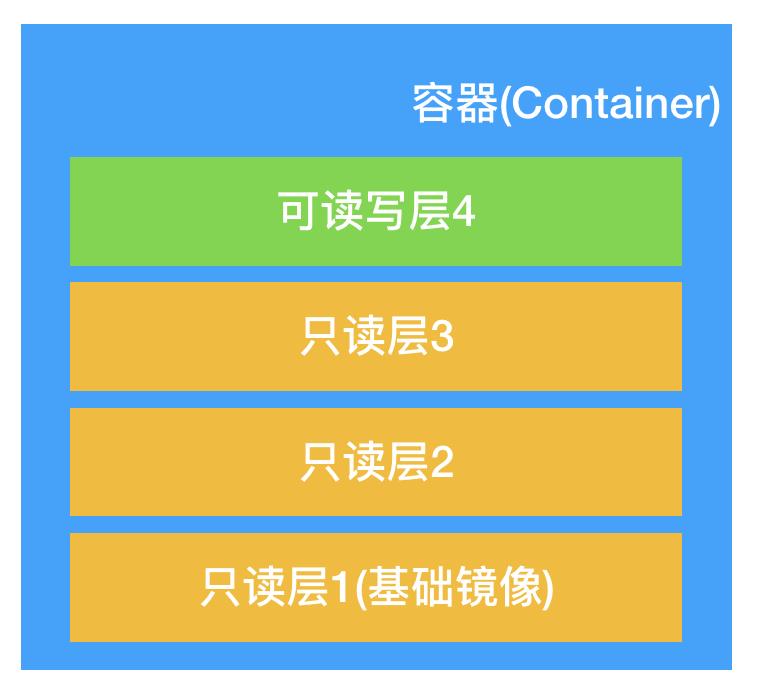
容器和镜像一样,也是若干层的叠加,唯一区别是所有只读层的最上面一层,是一层可读可写层,可以记住这个简单的公式:容器 = 容器镜像 + 可读可写层 ,如下图
前面说镜像的时候我们有提到它是一个静态文件系统,那么既然容器跟它一样,所以,镜像跟容器都是一个静态概念,但是,容器是可以run起来的,当容器run起来时,就会成为一个被称作运行态容器的东西,如下图所示
运行态容器(run container)是由静态容器(可读写的静态文件系统)、一个隔离的进程空间、以及运行于其中的程序进程所组成。我们通常用docker run运行起来的其实就是运行态容器,而使用docker stop停止后的容器,就是静态容器
仓库
仓库(Repository)是最易理解的部分,大家都用过Node的包管理Npm,这个概念是一致的,仓库分为两种,本地及远程,当我们build好一个镜像后,这个镜像会先存放到本地仓库,当我们需要利用网络进行分发时,我们可以push到远程仓库,后续通过网络下载使用
官方的npm源下载有时候特别慢,这个是由于XX的原因,然后我们就需要使用国内的镜像源,那么docker 的操作也是一样的
容器技术的特性
一种技术的采用,一定有它适合的场景和优势。容器技术的流行原因,总结下来可能主要归功于以下的这些特性
-
轻量级(只打包必要的lib/bin) -
秒布署(毫秒与秒之间) -
易移植(「Build once,Run anywhere」) -
弹性伸缩(高可用,节约成本)
总结
通过本文我们对Docker有了一个基本的认识, 知道了Docker Logo并不是一条咸鱼,容器技术与虚拟技术之间的差异,Docker的三大核心概念及其特性
但Docker中涉及的内容远不止于此,帅编也会在下个章节为大家讲解"实际工作场景中的Docker应用"
点亮在看,持续关注,我们下期再见
Reference
应用程序:https://baike.baidu.com/item/%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F/5985445
- EOF -
看完本文有收获?请分享给更多人
关注「Linux 爱好者」加星标,提升Linux技能
好文章,我在看❤️
以上是关于让你更懂 React Fiber的主要内容,如果未能解决你的问题,请参考以下文章

