Web内核微信小程序框架实践
Posted 腾讯技术工程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web内核微信小程序框架实践相关的知识,希望对你有一定的参考价值。

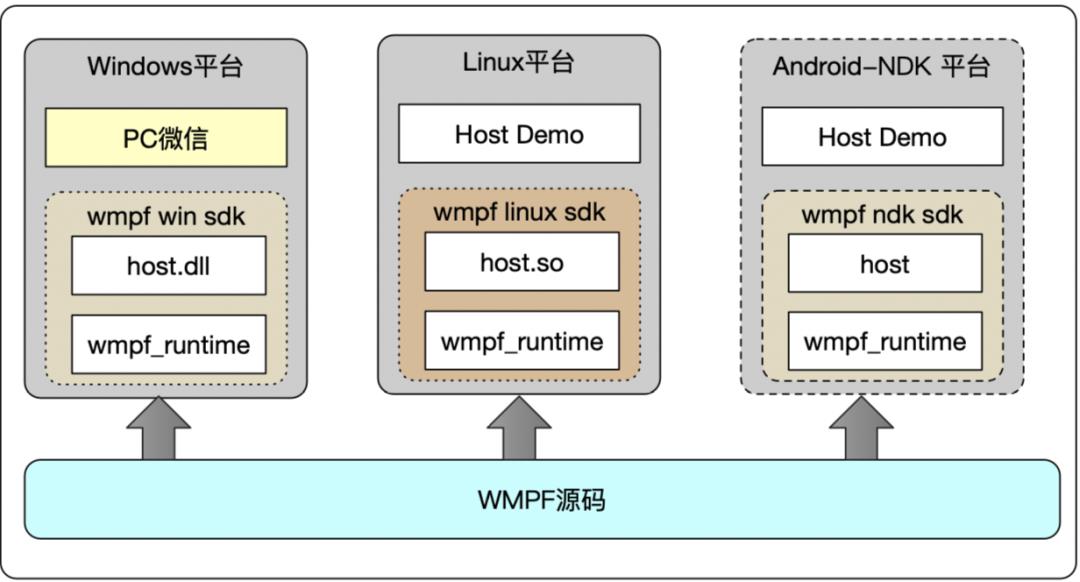
跨平台SDK
得益与Chromium的架构和跨平台能力,也使得我们小程序框架非常容易移植和集成。

4.3 Windows 和 Linux 平台演示
1.集成到Windows微信,从桌面拉起小程序。
2.独立的SDK Demo运行在Linux平台。
4.4 移植到 Android Native 环境
基于新框架的跨平台特性,这里尝试将新的小程序框架移植到android的Native环境,不会依赖任何的Android Java框架代码:
其实移植到Android Native后的整体架构,和【曾经的FirefoxOS】以及【现在的KaiOS】架构比较接近,没有任何Java代码,只有Web的技术栈。下面通过一个Demo视频,看看如何在pixel3手机上开机到一个【小程序列表】,并且运行【小程序app】:
5 总结与展望
Chromium可以说是目前终端领域最复杂的软件之一了,而小程序也是目前前端最火的领域。本文给出了一个全新的小程序框架思路,基于Chromium内核,进行深度定制,复用H5生态,灵活满足小程序的业务需求,不仅能减少大量的开发成本,而且性能指标也有大幅提升。
而我们在实际性能评测中,新框架相比过去的框架方案,小程序首屏显示,冷启动耗时减少70%,用户体验大幅度改善。而且由于减少了逻辑端的V8,以及大量JSAPI 复用H5的能力,使得内存占用方面,也有显著减少。
而Chromium的跨平台能力,也使得整个框架,非常方便移植到各个平台,无论是Windows,Linux,Mac还是Android,甚至类似WebOS的架构,新框架都可以轻松适应。
最后,希望这篇文章能给到大家一些新的思路。
参考资料
基于Web内核的微信小程序框架实践
跨平台SDK
得益与Chromium的架构和跨平台能力,也使得我们小程序框架非常容易移植和集成。

多个平台,使用同一份源码
SDK可独立使用
PC微信集成
4.3 Windows 和 Linux 平台演示
1.集成到Windows微信,从桌面拉起小程序。
2.独立的SDK Demo运行在Linux平台。
4.4 移植到 Android Native 环境
基于新框架的跨平台特性,这里尝试将新的小程序框架移植到Android的Native环境,不会依赖任何的Android Java框架代码:
Chromium内核只会对接 Android Native框架,最重要的就是图形和输入。
通过封装 Android Native 图形系统SurfaceFlinger和输入系统Input Manager的 C 接口,对接Chromium Ozone。
其实移植到Android Native后的整体架构,和【曾经的FirefoxOS】以及【现在的KaiOS】架构比较接近,没有任何Java代码,只有Web的技术栈。下面通过一个Demo视频,看看如何在pixel3手机上开机到一个【小程序列表】,并且运行【小程序app】:

参考资料
https://www.chromium.org/Home
https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps
https://www.electronjs.org/blog/electron-internals-node-integration
https://github.com/electron/electron
https://chromium.googlesource.com/chromium/src/+/HEAD/docs/ozone_overview.md
https://zh.wikipedia.org/wiki/Firefox_OS
https://developer.kaiostech.com/docs/sfp-3.0/
以上是关于Web内核微信小程序框架实践的主要内容,如果未能解决你的问题,请参考以下文章