小公司比较吃亏的两道微服务面试题
Posted 编程一生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小公司比较吃亏的两道微服务面试题相关的知识,希望对你有一定的参考价值。
其实选择工作的时候,很多技术牛人都会选择一些小而美的公司,技术全面,能够以一个更全面的视角看整个公司的运作,人和人之间的相处也很简单。但是,有两道微服务的面试题,小公司的朋友们会比较吃亏。
题一:你们上下游通信用的是什么协议?
题二:你们服务拆分成了几个子服务?
为什么吃亏,咱们来分析一下。
题一:你们上下游通信用的是什么协议?
在一些小公司,可能直接用的是http协议。如果直接这样回答面试官。面试官下一个问题就有点难度了:“为什么用HTTP协议呢?”
这时候心里那个苦啊:“我也想用dubbo这样的RPC框架啊。但是公司非要用http,我自己又做不了主。但我总不能这么说吧”
最好的回答是真实的回答,但是要回答到本质。首先从面试官问题的本质出发,面试官实际的考察点是:服务通信方式RPC与REST的区别与怎么选取。
要是我,我这么回答:我们公司的基础设施还不是很完善,没有类似Dubbo这样的服务治理工具。所以我们还是使用基于http协议的REST调用。如果将来我们公司有了类似Dubbo这样的服务治理工具,并且足够稳定。内部之间的调用还是用RPC调用更为合适。
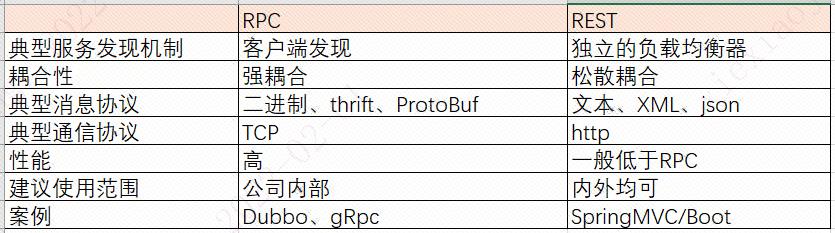
因为RPC与REST相比较,主要的区别如下:

对于公司内部的使用,理想的情况是有标准的服务化能力和高性能,更适合RPC。
题二:你们服务拆分成了几个子服务?
在一些小公司,可能一个项目就是一个微信小程序,用户量几万的样子。这时候前后端分离,后端一个单体应用就足够。如果直接这样回答面试官。面试官会怀疑你对微服务完全没有经验。
这时候,首先还是要事实就是。做人诚信是根本。那要怎么回答呢?要是我,我这么回答。
目前综合项目本身的复杂度、业务量、成本和沟通上考量,目前我们项目采用的单体架构。将来,我们业务量上来,也可能会按领域拆分,毕竟架构不是设计出来的,而是演进而来的。
虽然我自身所做的项目简单,但是如果不局限我自身做的,我对整体也有一定了解,我就说说我了解的内容吧。
根据康威定律,公司的组织架构设计等价于组织间的沟通结构,也极大的反应了公司的系统架构。我在一个小公司,所有人员加起来就是个2个披萨(国外的大,一个披萨大概够6个人吃)的团队,开发测试运营都在一起。做的事情白话一点说就是个公众号小程序。
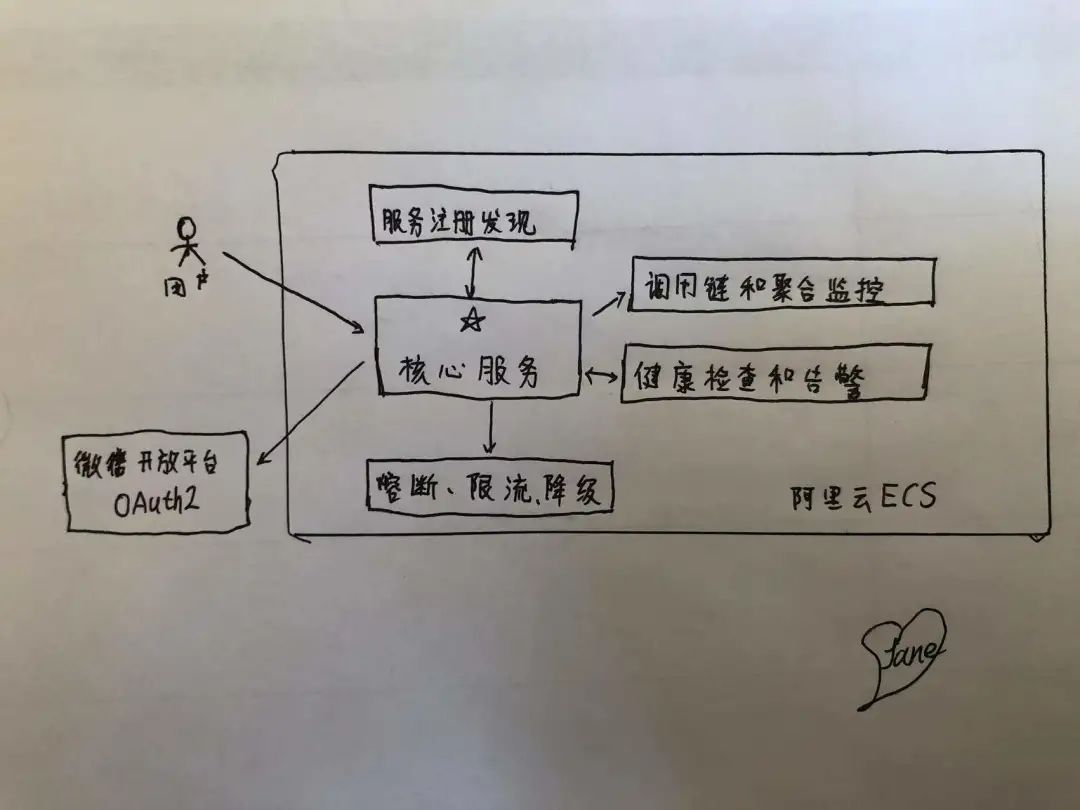
我们的项目想要工作,借助了微信开放平台,同时我们的服务器是放阿里云上的。如果把微信开放平台和阿里云纳入到架构中,是下面的样子(这时候如果是现场面试,我建议拿起白板笔边画边说):

图画的比较粗糙,意思到了就可以了。反正我没有在面试中卡过谁画画水平不行。其实面试者在图中维护的只是核心服务部分。熔断、限流和降级都是在核心服务内部使用hystrix或者直接使用spring cloud来完成的。服务注册发现如题一所说因为是使用http协议,实际上是例如nginx之类的负载均衡器来完成。图中也涉及OAuth2,这是微服务安全的主流实现方式。
上面这张就把面试官的注意引入了Spring Cloud等一个个具体的技术问题,和自己所在的平台关系不大了。
总结
在《CURD系统怎么做出技术含量--怎样引导面试》里,我说过其实面试官希望面试者来引导面试,将自己的特长能力充分展现出来。面试者如果可以洞悉面试官的心里,说明自己的格局是够的。
最后临场做了一首打油诗送给大家:
胸中有丘壑,
对答如有神。
惊艳面试官,
事业上青云。
有空就来做两道前端面试题题,你就是下一个大佬~
|
|
前言
❤️ 作者主页:https://hongweblog.blog.csdn.net/
❤️ 简介:没有什么远大的理想,做自己喜欢的事情就好~
❤️ 扫码关注微信公众号: >>> Dianc小助手 <<<
❤️ 前端学习路线图、面试刷题、二次元壁纸珍藏,Dianc小助手后续会持续完善。
❤️ 大家的积极参与和讨论,是Dianc推送更多优质内容的动力~
前言:
题目来源于腾讯课堂的渡一教育的题目9-21-22。
为了方便做题,不会像之前那样直接放图片,这次我会把源码发出来(如果不是选择题,我会直接放出答案),小伙伴们如果做不出可以先试着输出一下,如果不懂可以看看我自己总结的解题思路。
第一题
说出下列的执行结果,并解释原因
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var fullName = 'a';
var obj = {
fullName: 'b',
prop: {
fullName: 'c',
getFullName: function() {
return this.fullName;
}
}
}
console.log(obj.prop.getFullName());
var test = obj.prop.getFullName;
console.log(test());
</script>
</body>
</html>
解题思路
首先这题考察this的指向,那么我们看清楚第一次控制台输出的时候函数是直接对象执行,所以第一次输出的fullName应该指向父级prop的fullName,即c。
第二次并不是直接使用对象执行函数,所以应该翻译成window.test();那么全局的fullName即是a,所以答案就出来了。
第二题
说出下列的执行结果,并解释原因
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var foo = {
bar: function() {
return this.baz;
},
baz: 1
}
console.log(typeof(f = foo.bar)());
</script>
</body>
</html>
解题思路
首先我们需要知道输出的时候后面有(),说明要执行函数,此时我们发现f其实是全局的,所以调用起来应该是window.f(),那么foo.bar的this应该就指向window,往上找不到bar的属性,所以应该输出undefined。
|
|
热门文章推荐:
🥇 这样配置学习VSCode,写前端代码想不快都难(❤️精心准备多动图,建议收藏噢~❤️)
🥈 还不会搭建个人博客?手把手教你用Wordpress搭建只属于你的世界~
🥉 Hexo的准备工作(手把手教你搭建Node.js/Git环境)

以上是关于小公司比较吃亏的两道微服务面试题的主要内容,如果未能解决你的问题,请参考以下文章