Flux项目谈安全:镜像来源
Posted CNCF
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flux项目谈安全:镜像来源相关的知识,希望对你有一定的参考价值。
关于 Flux 项目谈安全的博客系列的下一篇文章将介绍我们如何以及为什么要为 Flux CLI 及其所有控制器镜像使用签名,以及你可以在工作流中做些什么来验证镜像来源。
自 Flux 0.26 以来,我们的安全文档添加了以下内容:
The Flux CLI and the controllers\' images are signed using Cosign and GitHub OIDC. The container images along with their signatures are published on GitHub Container Registry and Docker Hub.
To verify the authenticity of Flux\'s container images, install cosign[2]and run:
COSIGN_EXPERIMENTAL=1 cosign verify ghcr.io/fluxcd/source-controller:v0.21.1
Verification for ghcr.io/fluxcd/source-controller:v0.21.1
The following checks were performed on each of these signatures:>
- The cosign claims were validated
- Existence of the claims in the transparency log was verified offline
- Any certificates were verified against the Fulcio roots.
我们很高兴向你介绍这一点,并鼓励你在工作流程中使用它,以使你的集群更加安全。但是,让我们把上面这一节所说的全部内容都分解一下。
为什么要在一开始就签署发布工件?从本质上说,我们希望你能够核实 Flux 的镜像来源,这可以归结为确保:
你刚刚下载的版本实际上来自我们——Flux 团队 它没有被篡改过
密码签名是这方面的首选,已经使用了几十年,但并不是没有挑战。
优秀的sigstore 文档[3]这样说的:
Software supply chains are exposed to multiple risks. Users are susceptible to various targeted attacks, along with account and cryptographic key compromise. Keys in particular are a challenge for software maintainers to manage. Projects often have to maintain a list of current keys in use, and manage the keys of individuals who no longer contribute to a project. Projects all too often store public keys and digests on git repo readme files or websites, two forms of storage susceptible to tampering and less than ideal means of securely communicating trust.
The tool sets we\'ve historically relied on were not built for the present circumstance of remote teams either. This can be seen by the need to create a web of trust, with teams having to meet in person and sign each others\' keys. The current tooling (outside of controlled environments) all too often feel inappropriate to even technical users.
我们很高兴sigstore[4]的存在。这是一个由谷歌、红帽公司和普渡大学支持的 Linux 基金会项目,旨在为开源社区建立一个新的签名、验证和来源检查标准。

我们的 cosign 工作流使用:
这有很多术语和项目名称,但 cosign 的美妙之处在于,你可以使用 GitHub Actions 相对容易地集成它(看看它是如何在源代码控制器中完成[6]的)。
如何验证签名如果你希望一次性手动完成此操作,安装 cosign 工具[7]并对要验证的镜像运行:
COSIGN_EXPERIMENTAL=1 cosign verify ghcr.io/fluxcd/source-controller:v0.21.1
目前(cosign 1.5.1 版本)还需要 COSIGN_EXPERIMENTAL=1 来验证透明日志。
输出结果显示:
Verification for ghcr.io/fluxcd/source-controller:v0.21.1
The following checks were performed on each of these signatures:
- The cosign claims were validated
- Existence of the claims in the transparency log was verified offline
- Any certificates were verified against the Fulcio roots.
现在让我们看看如何进一步实现自动化。
在集群中强制验证签名幸运的是,cosign 与 Connaisseur、Kyverno 和 OPA Gatekeeper 等策略引擎兼容并支持。现在让我们以 Kyverno 为例。要确保 Flux 镜像签名已被验证,你只需要添加以下清单:
apiVersion: kyverno.io/v1
kind: ClusterPolicy
metadata:
name: verify-flux-images
spec:
validationFailureAction: enforce
background: false
webhookTimeoutSeconds: 30
failurePolicy: Fail
rules:
- name: verify-cosign-signature
match:
resources:
kinds:
- Pod
verifyImages:
现在列出所有需要验证的镜像。例如,对于 helm-controller,添加:
- image: "ghcr.io/fluxcd/helm-controller:*"
repository: "ghcr.io/fluxcd/helm-controller"
roots: |
-----BEGIN CERTIFICATE-----
MIIB9zCCAXygAwIBAgIUALZNAPFdxHPwjeDloDwyYChAO/4wCgYIKoZIzj0EAwMw
KjEVMBMGA1UEChMMc2lnc3RvcmUuZGV2MREwDwYDVQQDEwhzaWdzdG9yZTAeFw0y
MTEwMDcxMzU2NTlaFw0zMTEwMDUxMzU2NThaMCoxFTATBgNVBAoTDHNpZ3N0b3Jl
LmRldjERMA8GA1UEAxMIc2lnc3RvcmUwdjAQBgcqhkjOPQIBBgUrgQQAIgNiAAT7
XeFT4rb3PQGwS4IajtLk3/OlnpgangaBclYpsYBr5i+4ynB07ceb3LP0OIOZdxex
X69c5iVuyJRQ+Hz05yi+UF3uBWAlHpiS5sh0+H2GHE7SXrk1EC5m1Tr19L9gg92j
YzBhMA4GA1UdDwEB/wQEAwIBBjAPBgNVHRMBAf8EBTADAQH/MB0GA1UdDgQWBBRY
wB5fkUWlZql6zJChkyLQKsXF+jAfBgNVHSMEGDAWgBRYwB5fkUWlZql6zJChkyLQ
KsXF+jAKBggqhkjOPQQDAwNpADBmAjEAj1nHeXZp+13NWBNa+EDsDP8G1WWg1tCM
WP/WHPqpaVo0jhsweNFZgSs0eE7wYI4qAjEA2WB9ot98sIkoF3vZYdd3/VtWB5b9
TNMea7Ix/stJ5TfcLLeABLE4BNJOsQ4vnBHJ
-----END CERTIFICATE-----
这里复制的证书是Fulcio(sigstore CA)的根证书[8]。请查看fluxcd/flux2-multi-tenancy[9],以了解一个更详细的示例,以及 Kyverno 策略是如何应用到那里的。
通过验证我们所有的工件,你可以确保它们的来源,并保证它们从我们签署和发布的那一刻起就没有被修改过。这只是我们为确保你们的安全而采取的又一项措施。
联系我们我们喜欢反馈、问题和想法,所以请让我们知道你今天是如何使用 SBOM 的。如果你有任何问题:
Sigstore: https://www.sigstore.dev/
[2]cosign: https://docs.sigstore.dev/cosign/installation/
[3]sigstore 文档: https://docs.sigstore.dev/
[4]sigstore: https://www.sigstore.dev/
[5]cosign: https://docs.sigstore.dev/cosign/overview
[6]如何在源代码控制器中完成: https://github.com/fluxcd/source-controller/pull/550/files
[7]安装 cosign 工具: https://docs.sigstore.dev/cosign/installation
[8]Fulcio(sigstore CA)的根证书: https://github.com/SigStore/fulcio#status
[9]fluxcd/flux2-multi-tenancy: https://github.com/fluxcd/flux2-multi-tenancy
[10]开发会议: https://fluxcd.io/community/#meetings
[11]CNCF Slack: https://slack.cncf.io/
[12]采用者: https://fluxcd.io/adopters/
点击【阅读原文】阅读网站原文。

CNCF概况(幻灯片)

扫描二维码联系我们!
CNCF (Cloud Native Computing Foundation)成立于2015年12月,隶属于Linux Foundation,是非营利性组织。
CNCF(云原生计算基金会)致力于培育和维护一个厂商中立的开源生态系统,来推广云原生技术。我们通过将最前沿的模式民主化,让这些创新为大众所用。请长按以下二维码进行关注。

菜鸟小玩flux-------------凤独影
1,首先安装react大环境(脚手架):cnpm install create-react-app -g //淘宝镜像安装
2,创建项目名称:create-react-app + myflux;//flux :本人自己定义的项目名称,可随意更改,本文以myflux为例
成功后如下图:

然后cd myflux 到创建的文件夹中安装flux
命令:cnpm install flux --save-dev
3,安装完成后,将myflux文件夹拖到VSCODE工作区
1>打开src文件夹 此时会有index.css 、app.js 、index.js等等文件夹 ;初步练习将用不着的文件全部删除只保留
index.js和app.js 如右图:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
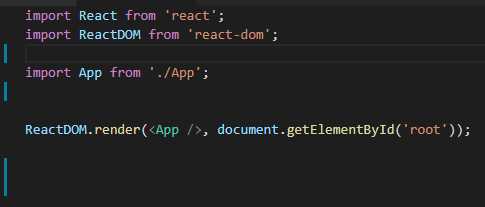
2>把index.js和app.js中没用的东西全部删除只保留基本东西
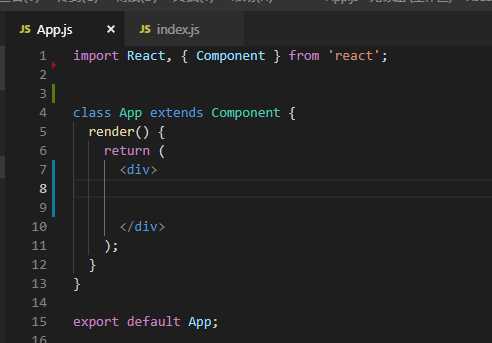
如图:app.js 
如图: index.js
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3>在cmd命令行myflux文件夹下 启动项目 命令:npm run start
启动成功后如图:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
浏览器会自动弹出窗口,也可以打开谷歌浏览器在地址栏输入:localhost:3000,此时因为没写东西,所以打开浏览器显示的也是个白板。如图:
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
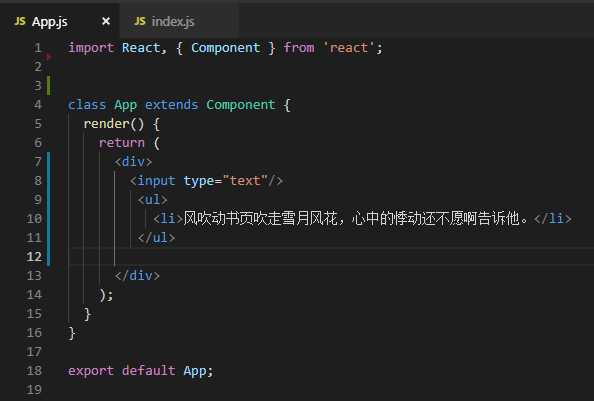
4>下面在app.js文件上编辑一点东西,让其在浏览器上显示:
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
以上内容为初步使用flux
---------------------------------------------------------------------------------------------------------------------------------------------
4,浅谈flux。
1>解释Flux由4部分组成:
(1)、View:视图层;
(2)、Action(动作):View视图发出的消息(比如点击事件);
(3)、Dispatcher( 派发器 ) :用来接收Action动作、执行回调函数;
(4)、Store(数据层):用来存放应用的状态,一旦发生改动,就提醒View更新页面;
2>flux流程:
(1)、用户访问View
(2)、View发送用户的Action
(3)、Dispatcher收到Action,要求Store进行相对应的更新
(4)、Store更新后,发出一个“onchange”事件
(5)、view接受到“onchange”事件后,更新页面
3>通俗例子:
用户首先操作view视图,发出指示或者说是动作,将动作传递给action,action接收到动作,传递给dispatcher,dispatcher传递给store,最后store更新数据至视图层 更新页面,图片最左侧的action可理解为浏览器刚开启时的信息,传递给dispatcher将页面渲染出来,没有实际作用,可忽略。
举个例子:
比方说view是超市老板,用户前来买东西,首先要问老板有没有货,老板说有货就吩咐服务员(action)去拿货,服务员去找仓库管理员(dispatcher)去仓库(store)取货,取完货后仓库的库存信息会及时的更新到老板(view)那里这个循环。
这个例子有点不恰当的地方是dispatcher不是管理store的,还有就是数据更新到view时候渲染到页面
5、下面放个用flux简单编写的增删项目的百度云盘地址:
其中包含菜鸟版和公司的标准的用代码 仅供参考
链接:https://pan.baidu.com/s/15fxJ-fP4ALG9rpM1C1MfRA
提取码:aqlq
6、不喜勿喷,谢谢。
以上是关于Flux项目谈安全:镜像来源的主要内容,如果未能解决你的问题,请参考以下文章