当webpack有了vite的速度你会喜欢吗?
Posted 程序员成长指北
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当webpack有了vite的速度你会喜欢吗?相关的知识,希望对你有一定的参考价值。
其次,最好加入index.html路径,否则有可能会出现某些路径解析少一层的问题。访问错误的时候会出现提示,并且有问题也会出现提示页面,可以双击错误请求页点进去查看错误原因
image.png 问题点
那这一块作为单独说明主要是强调现阶段该实现而没有实现的重要功能点。
没有热更新暂时没有做热更新,虽然有现有实例,但是仅仅作为本人使用而言,热更新暂时意义不大(项目较为特殊)。
webpack兼容性作为兼容性只是做了几个常用的设置以及配置,能够满足大多数标准的项目而已,特殊项目需要特殊处理,暂时无法解决,如果有问题可以直接联系我,可以查看脚手架问题缺点(说不定下个版本就修复了呢)。
三方依赖每次开启都会处理其实这个是个比较好处理的问题,但是本人在使用的时候发现处理时间较短,所以暂时未作处理(就是懒)。
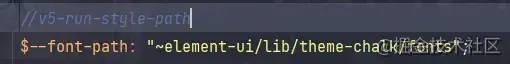
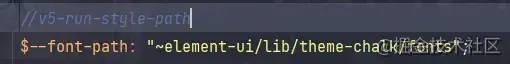
css文件中的路径处理比如element中scss就有这样$--font-path: "~element-ui/lib/theme-chalk/fonts"一句,需要在其上面进行注释//v5-run-style-path,就会处理这个路径参数。(只有参数需要添加,@import、正常url都不需要 )

image.png 结尾
大家感兴趣去看gitee的话也可以看到,本项目只是整个脚手架项目的一块,剩下的内容都还没加上去,后期会将处理方式、代理方式、管理三方包方式全部抽出来,做成一个完整的脚手架项目。现在只是进行项目可行性的制作。整体项目使用了ts进行开发,但是由于没有具体拆分所以还没有上单元测试。
作为一个新的脚手架内容,我认为提高开发效率以及项目稳定性是最重要的,这也是为什么没有一昧的进行强行替换vite作为生产,当出现问题的时候可以直接使用webpack进行处理。(比如:ie情况、兼容性测试等问题)所以项目不失为我们在切换到使用esmodule上的一个尝试阶段,让我们去变相性的让webpack拥有着和vite一样的速度。
本项目中的三方依赖处理,有一定程度借鉴vite,所以现阶段代码较为相似,这也是为什么我没有急着做初始化缓存信息的原因,因为将来目标不一样,所以后期会进行修改该块内容。
这就是本文全部内容了,欢迎各位大佬进行讨论,本人微信为:Dawn_web,qq为:962717593,有任何问题都可以联系本人。
我是BEON,一个想方设法帮助团队提高效率的前端工程师
来自:BEON
https://juejin.cn/post/6975380991762235422
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长
点赞和在看就是最大的支持
webpack之webpack和vite的区别
打包原理
缺点
其他特点
webpack
解析各个模块的依赖关系 使用loader转换文件,使用plugin注入钩子,打包合并模块,最终生成bundle文件,使用express开启本地服务器, 浏览器请求的是bundle文件,也就是打包过后的文件。
1.各个模块之间的依赖关系过于复杂 会导致打包速度很慢
2.使用热更新时,改动一个模块,其他有依赖关系的模块也会重新进行打包
vite
使用koa开启本地服务器,没有webpack那样打包合并的过程,所以启动服务器很快,@vue/compiler-sfc会对模块进行编译 (修改一些引入文件的路径 css编译成js字符串)浏览器再请求编译好的模块。
1.项目的开发浏览器要支持esmodule
2.不能识别commonjs语法
1.使用热更时,改动一个模块,仅需让浏览器重新请求该模块即可 效率更高。
2.需要打包到生产环境时 vite使用的是rollup
3.有利用http2的缓存和压缩
以上是关于当webpack有了vite的速度你会喜欢吗?的主要内容,如果未能解决你的问题,请参考以下文章

暂时没有做热更新,虽然有现有实例,但是仅仅作为本人使用而言,热更新暂时意义不大(项目较为特殊)。
作为兼容性只是做了几个常用的设置以及配置,能够满足大多数标准的项目而已,特殊项目需要特殊处理,暂时无法解决,如果有问题可以直接联系我,可以查看脚手架问题缺点(说不定下个版本就修复了呢)。
其实这个是个比较好处理的问题,但是本人在使用的时候发现处理时间较短,所以暂时未作处理(就是懒)。
比如element中scss就有这样$--font-path: "~element-ui/lib/theme-chalk/fonts"一句,需要在其上面进行注释//v5-run-style-path,就会处理这个路径参数。(只有参数需要添加,@import、正常url都不需要 )

我是BEON,一个想方设法帮助团队提高效率的前端工程师
Node 社群 我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长 点赞和在看就是最大的支持
| 打包原理 | 缺点 | 其他特点 | |
| webpack | 解析各个模块的依赖关系 使用loader转换文件,使用plugin注入钩子,打包合并模块,最终生成bundle文件,使用express开启本地服务器, 浏览器请求的是bundle文件,也就是打包过后的文件。 |
1.各个模块之间的依赖关系过于复杂 会导致打包速度很慢 2.使用热更新时,改动一个模块,其他有依赖关系的模块也会重新进行打包 |
|
| vite |
使用koa开启本地服务器,没有webpack那样打包合并的过程,所以启动服务器很快,@vue/compiler-sfc会对模块进行编译 (修改一些引入文件的路径 css编译成js字符串)浏览器再请求编译好的模块。 |
1.项目的开发浏览器要支持esmodule 2.不能识别commonjs语法 |
1.使用热更时,改动一个模块,仅需让浏览器重新请求该模块即可 效率更高。 2.需要打包到生产环境时 vite使用的是rollup 3.有利用http2的缓存和压缩 |