一种开发 Chrome 扩展程序的新姿势
Posted Alibaba F2E
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一种开发 Chrome 扩展程序的新姿势相关的知识,希望对你有一定的参考价值。

我们在日常工作和生活中经常会使用到各种各样的 Chrome 扩展程序,比如 1Password 能自动帮你填充密码,Adblock 能帮你拦截广告,又或者是开发时经常会使用的 React Developer Tools,Redux DevTools 等等。这些扩展程序对效率的提升是巨大的。在日常开发过程中,我们也可以尝试开发自己的扩展程序,来辅助提升团队的开发体验和效率。本文首先会展示一个实际开发扩展程序的例子,从而让读者体会到当前开发时存在的问题,并基于此提出解决方案。如果你已经对如何开发一个扩展程序很熟悉了,那么直接看下文中【新的开发方式】部分,或者直接浏览对应的框架—— browser-extension-kit(https://github.com/alibaba/browser-extension-kit)即可。
)分发到对应的模块中,由这些模块处理具体的业务逻辑,整个流程和 Redux 很像:
这里使用了 rxjs,很适合处理类似消息这样的场景,当然不用也行,这不是本文的重点
import fromEventPattern, merge from \'rxjs\';
import module1Processer, observable1 from \'./module1\';
import module2Processer, observable2 from \'./module2\';
// 为了保存不同执行环境发来的消息,考虑到每个 port 生成时机、消息流向等不同,不得不保存外部变量
let devtoolPort: chrome.runtime.Port | undefined;
let contentScript: chrome.runtime.Port | undefined;
let pageScriptPort: chrome.runtime.Port | undefined;
// 以下 2 个 fromEventPattern,分别处理内部、外部消息
fromEventPattern<chrome.runtime.Port>(
handler => chrome.runtime.onConnect.addListener(handler),
handler => chrome.runtime.onConnect.removeListener(handler)
).subscribe(port =>
if (port.name === \'devtool\')
devtoolPort = port;
else
//...
port.onMessage.addListener(message =>
switch (message.type)
// 分发消息到具体的 module
case module1: module1Processer()
case module2: module2Processer()
);
)
fromEventPattern<chrome.runtime.Port>(
handler => chrome.runtime.onConnectExternal.addListener(handler),
handler => chrome.runtime.onConnectExternal.removeListener(handler)
).subscribe(port =>
if (port.name === \'devtool\')
devtoolPort = port;
else
//...
//...
)
// 有些功能需要整合多个 module 内的数据,放在这里处理
merge(observable1, observable1).pipe(...).subscribe(...)
这里使用了 rxjs,很适合处理类似消息这样的场景,当然不用也行,这不是本文的重点
import fromEventPattern, merge from \'rxjs\';
import module1Processer, observable1 from \'./module1\';
import module2Processer, observable2 from \'./module2\';
// 为了保存不同执行环境发来的消息,考虑到每个 port 生成时机、消息流向等不同,不得不保存外部变量
let devtoolPort: chrome.runtime.Port | undefined;
let contentScript: chrome.runtime.Port | undefined;
let pageScriptPort: chrome.runtime.Port | undefined;
// 以下 2 个 fromEventPattern,分别处理内部、外部消息
fromEventPattern<chrome.runtime.Port>(
handler => chrome.runtime.onConnect.addListener(handler),
handler => chrome.runtime.onConnect.removeListener(handler)
).subscribe(port =>
if (port.name === \'devtool\')
devtoolPort = port;
else
//...
port.onMessage.addListener(message =>
switch (message.type)
// 分发消息到具体的 module
case module1: module1Processer()
case module2: module2Processer()
);
)
fromEventPattern<chrome.runtime.Port>(
handler => chrome.runtime.onConnectExternal.addListener(handler),
handler => chrome.runtime.onConnectExternal.removeListener(handler)
).subscribe(port =>
if (port.name === \'devtool\')
devtoolPort = port;
else
//...
//...
)
// 有些功能需要整合多个 module 内的数据,放在这里处理
merge(observable1, observable1).pipe(...).subscribe(...)
而在 UI 部分(如 popup )中,不出意外肯定需要调用 background 的能力,并且监听来自 background 的消息。如果使用 React 来写 UI 的话,我们可能会将这部分功能包装到顶层 Context 里,向下传递:
import createContext, useState, useRef from \'react\';
// 手动建立连接
const port = chrome.runtime.connect( name: BACKGROUND_MESSAGE_NAME );
const defaultStore: Store =
// 功能 1 的 state
module1: ...,
// 功能 2 的 state
module2: ...,
// 类似 Redux 中的 dispatch,用来传递消息,发送事件
dispatch:
// 功能 1 的 action
module1: (payload) =>
port.postMessage( type: MessageType.emit, payload: ...payload, domain: \'module1\' );
,
// ...
;
export const Context = createContext<Store>(defaultStore);
const ContextProvider = () =>
const [store, setStore] = useState(defaultStore);
const storeRef = useRef(defaultStore);
useEffect(() =>
port.onMessage.addListener(msg =>
// 手动监听事件,根据不同的事件更新不同的 state
switch (msg.type)
case MessageType.storeChanged:
storeRef.current =
...storeRef.current,
[msg.payload.domain]: msg.payload.store,
;
setStore(storeRef.current);
break;
default:
break;
);
// eslint-disable-next-line react-hooks/exhaustive-deps
, []);
return (
<Context.Provider value=store>
<App />
</Context.Provider>
);
;
export default ContextProvider;
可以看到,在这种代码组织方式下,一旦功能变的复杂起来,会变的很难维护。而每当新增一个功能模块时,都少不了一大堆模板代码(监听消息并派发、UI 中初始化对应 store 等)。类比一下的话,我们在写原生 Redux 时不爽的地方,就是这里会感到不爽的地方。
通过刚才的例子,我们可以看出,在开发 Chrome 扩展程序时,处理不同执行环境下的消息流转是一件很麻烦的事。事实上,执行环境还有很多:
这些环境之间互相隔离,通信只能依靠 message。在实际开发过程中,我们遇到了 2 类问题:
这里需要特别强调一下消息机制的问题,这是目前开发扩展程序面临的最大的问题。Chrome 扩展程序本身提供了基于postMessage的消息传递机制,在实际开发中遇到如下问题:
window.postMessage扩展程序中不同执行环境相互隔离这一点无法改变,但是,在每个执行环境中,开发中应该专注于自己的逻辑,不用关心事件注册、逻辑派发、公共方法调用等这些通用能力,这些东西都应该交给框架去做。
总体上来说,新的方式下,业务逻辑通过继承特定的类,获取到父类上的公共方法,这些公共方法中包装好了关于消息、日志等的逻辑,可供直接使用。基于这个想法,我们可以设计出新的编写形式:
module1/background.ts
import rxjs from \'rxjs\';
import Background from \'browser-extension-kit/background\';
import subject, observable from \'browser-extension-kit\';
export default class MyBackground extends Background
constructor()
super();
// 对 myObservable1$ 额外的处理逻辑
this.myObservable1$.subscribe(data =>
// do something with data
);
// 订阅消息
this.on(\'messageID\', message =>
// ...
);
// 接受外界传来的 id 为 \'uniqueID\' 的消息,并且自动转化为 mySubject 的下一个值
@subject(\'uniqueID\') private mySubject = new rxjs.Subject<number>();
// 通过 @observable.popup 来声明当 myObservable1$ 发出一个值时,自动通过消息传递给 popup
// 这个消息的默认 id 为 \'MyBackground::myObservable1$\',可自定义
@observable.popup private myObservable1$ = rxjs.from(...).pipe(
rxjs.shareReplay(1)
);
// 当多个环境都需要订阅这个消息时,可以使用 @observable([\'background\', \'popup\'])
@observable([\'background\', \'popup\']) private myObservable2$ = rxjs.concat(
rxjs.from(...),
this.mySubject
).pipe(
rxjs.shareReplay(1)
);
module1/popup.tsx
在 popup、devtools 等环境中,通常都是一个 React 组件,这种情况下,框架提供了相应的 hooks 来帮助实现逻辑:
import React from \'react\';
import useMessage, usePostMessage from \'browser-extension-kit/popup\';
const App = () =>
const active = useMessage(\'MyBackground::active$\', null);
const port = usePostMessage();
const toggleActive = useCallback(() =>
port.background(\'MyBackground::active\', !active);
, [port]);
return (
<div>
active: active
<button onClick=toggleActive>click me</button>
</div>
);
;
export default App;

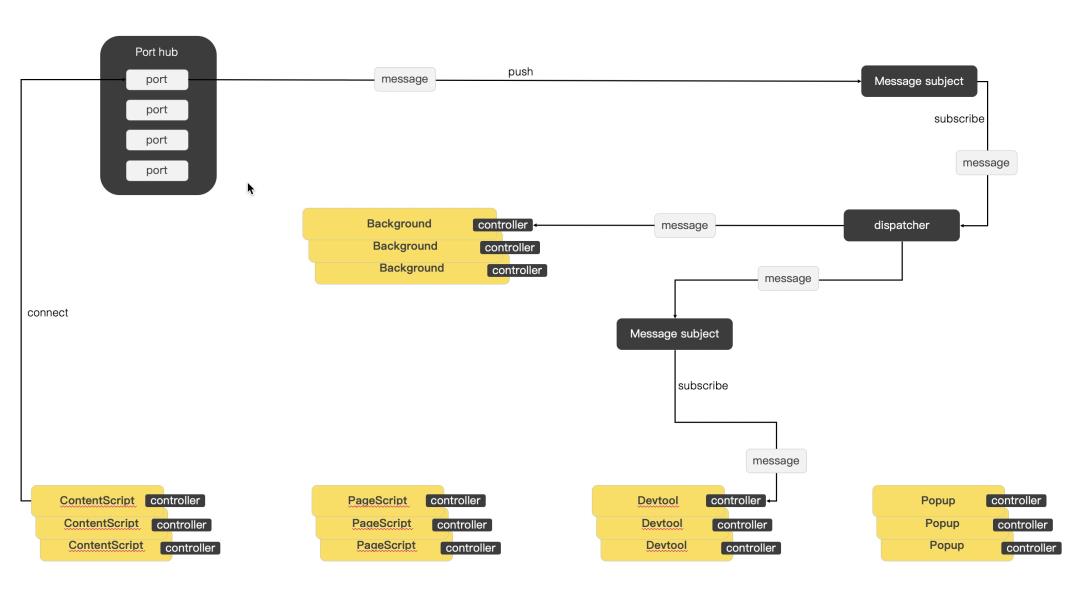
可以猜到,如果要使用上述新的开发方式,核心是要在各个基类中内置处理消息的逻辑,background 负责所有消息的接受和转发,这一点依然不变,对外只暴露处理好的消息即可:
事实上,在这种方案下,所有的消息都会由 background 中转一下,在一定程度上造成了性能损失,这也算是在简洁和性能之间的一种取舍。而对于 devtools 和 popup 这 2 个 UI 的部分,目前只考虑了在 React 下的场景。此外,虽然监控、埋点、鉴权等也是较为通用的功能,但是不同的业务也存在着不同的诉求,所以这一部分无法集成到框架中,需要业务自行实现。如果符合你的口味,可以直接安装体验一下:
npm i browser-extension-kit -S
// or
yarn add browser-extension-kit
更多使用方式和 API 可在 https://github.com/alibaba/browser-extension-kit 查看,如果感兴趣,欢迎一起交流。
关注「Alibaba F2E」微信公众号把握阿里巴巴前端新动向
检测活动标签是Chrome扩展程序中的新标签
直到最近,在chrome扩展程序中,可以通过检查标签页网址是否为“ chrome:// newtab /”来了解当前标签页是否为新标签页,但是自上次更新以来,似乎新标签页网址类似于“ https://www.google。[...] / webhp?sourceid = chrome-instant&[...]”。
是否有一种可靠的方法来查找活动选项卡是否为newtab? (我不认为捕获newtab事件或对url形状进行粗浅的分析都是健壮的)
使用activeTab.url == "chrome://newtab/"
至少在Chrome版本79.0.3945.88(正式版本)(64位)中,要检查当前/活动标签页是否为新标签页,您仍然可以执行以下操作:
activeTab.url == "chrome://newtab/"
也许您在使用其他扩展名或配置设置时,会将新标签页默认设置为某个URL。
以上是关于一种开发 Chrome 扩展程序的新姿势的主要内容,如果未能解决你的问题,请参考以下文章