React 新的文档用到了哪些技术?
Posted 前端森林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 新的文档用到了哪些技术?相关的知识,希望对你有一定的参考价值。

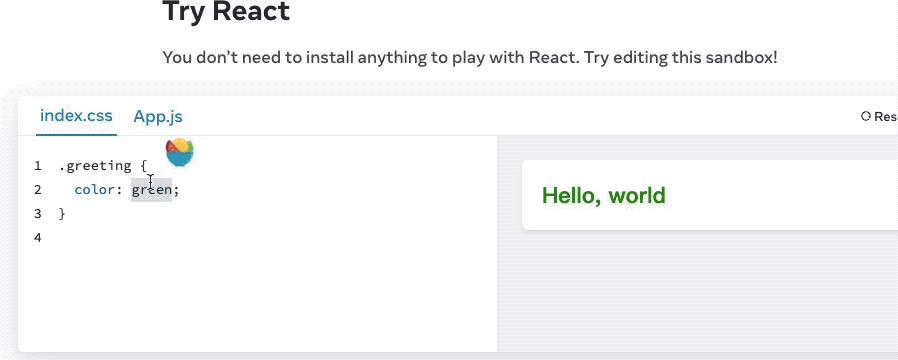
新的文档采用了全新的架构 next.js + Tailwind CSS ,改版后的文档界面有种焕然一新的感觉,支持暗黑模式,我们可以在线学习,并且写代码,采用了这种所见即所得的形式,大大降低了学习者的成本,我也被这种形式所深深吸引,那么这种所见即所得的形式是如何实现的呢?
git clone 并且拷贝 beta 目录下的内容这里面有 yarn.lock 文件,跟绝大多数 next 项目一样 yarn install 之后,运行 yarn dev 就可以运行开发环境

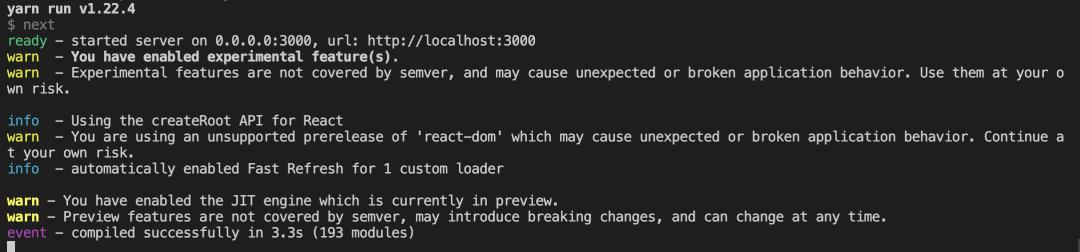
启动速度非常快,仅仅 3.3s, 打开 next.js 会再次编译,大概 是不支持 Markdown 的,我们需要让 next.js 支持 Markdown, 我们打开 next.js 的配置文件 next.config.js,
(process.env.ANALYZE)
BundleAnalyzerPlugin = config.plugins.push(
BundleAnalyzerPlugin(
? : )
);
config.module.rules.push(
use: [
options.defaultLoaders.babel,
remarkPlugins,
,
,
path.join(__dirname, ],
);
config;
,
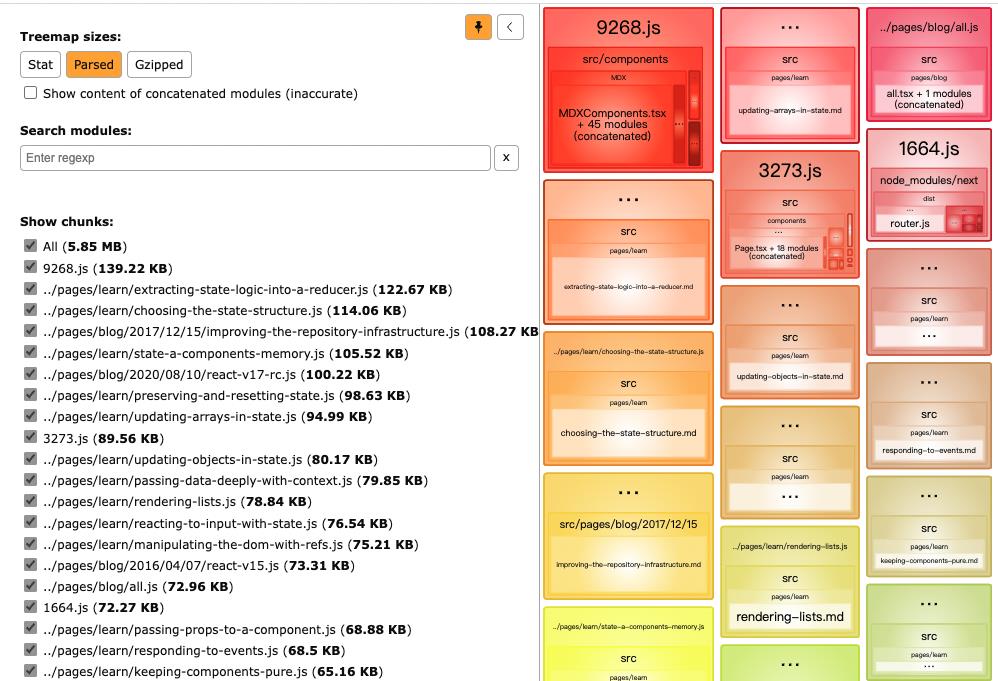
首先是单独安装了 webpack-bundle-analyzer 这个是打包分享插件,通过 ANALYZE=true next build 就可以生成分析包含哪些模块包的网页

这里面还加了一个自定义 loader
( callback = content, data = fm(src);
pageParentDir = path
.dirname(path.relative( .split(path.sep)
.shift();
layoutMap =
;
layout = layoutMap[pageParentDir] || code =
+ content;
callback(让 markdown 支持 jsx,我们一起来看看如何使用React ReactDom Post Heading, Table components =
</>,
React ReactDom Post Heading, Table MDXProvider components =
< </>
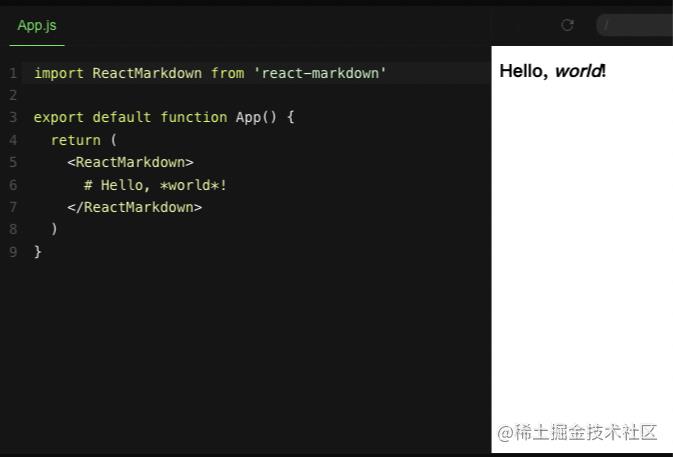
</ 官网,非常酷炫的效果映入眼帘简单几个配置就可以渲染出在线代码编辑器
customSetup=
dependencies:
"react-markdown": "latest"
,
files:
"/App.js": `import ReactMarkdown from \'react-markdown\'
export default function App()
return (
<ReactMarkdown>
# Hello, *world*!
</ReactMarkdown>
)
`
/>;

1、React 新文档的架构我很喜欢,代码和目录也非常清晰,非常适合阅读
2、我们一些组件库文档是否可以往next架构迁移?
MDX: https://mdxjs.com/docs/using-mdx/#mdx-provider
1.如果觉得这篇文章还不错,来个分享、点赞、在看三连吧,让更多的人也看到~
2.关注公众号前端森林,定期为你推送新鲜干货好文。
3.特殊阶段,带好口罩,做好个人防护。
小程序开发需要哪些技术
1.前端基础,如JS、HTML、css。【点击查看小程序开发底价】2.一门后台语言,如PHP、JAVA,后端什么语言都可以,自己定。
3.学习微信接口文档如果用到了微信本身相关功能,如支付、分享等功能,加个微信jssdk就可以了。
4.还需要美工,保证制作的小程序有美感。
想要了解更多有关小程序开发的相关信息,推荐咨询猪八戒网。猪八戒网成立于2006年,是中国领先的企业服务平台,服务交易独角兽企业。猪八戒网现有注册用户2800万、在全国布局线下数字化创业园区超过100个。十余年来,累计有10万余个人通过平台孵化成长为公司,超过100万人通过平台实现灵活就业,千万企业通过平台解决专业服务需求;专业性值得选择。
 参考技术A
小程序开发需要用到的技术如下:
参考技术A
小程序开发需要用到的技术如下:1、微信小程序wxml,这个语言的编程理念和html网页的编程技术是类似的。
2、微信小程序之wxss,就是微信的css。微信把网页编程里运用的css,换成了自己的开发语言,wxss,其实主要的实现思想理念也和网页的开发技术基本没什么不同,也是一些标签的简单替换,大部分和原先的css、基本不误。
3、微信小程序之js,如果你想开发一款微信小程序学会微信小程序的js是必须要精通的。
4、微信小程序之json,简单来说json就是微信小程序的一门主次的界面,工程师们可以通过json控制上下菜单栏、主次的页面展示顺序,不过用的频率不高,只是在基本的小程序的框架构架才会应用到。
其实,小程序类似于H5面,提供了视图层描述语言,需要掌握WXML 和 WXSS 以及基于JavaScript的逻辑层框架,这里wxml相当于html,wxss相当于css。 参考技术B 一、服务器言语
目前用来做小程序开发的言语主要是php、Asp.net和JSP,只需要掌握了其间任意一门言语就能够进行小程序开发。
PHP是一种跨平台的服务器端的嵌入式脚本言语。它大量地借用C、Java和Perl言语的语法,并交融PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数的数据库,PHP、MySQL数据库和Apache Web服务器是一个比较好的组合。还有一点,PHP是完全免费的,不需要花钱,你能够从PHP官方站点。自由下载。而且你能够不受限制地获得源码,甚至能够从中加进你自己需要的特色。
ASP.NET又称为ASP+,不仅仅是ASP的简单升级,而是微软公司推出的新一代脚本言语。ASP.NET根据.NET Framework的Web开发平台,不仅吸收了ASP曾经版本的更大优点并参照Java、VB言语的开发优势加入了许多新的特色,还修正了曾经的ASP版别的运行错误。
JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它是由Sun Microsystems公司倡议、许多公司参与一同建立的一种动态网页技术标准。JSP技术有点类似于ASP技术,它是在传统的网页HTML(标准通用标记语言的子集)文件(*.htm,*.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而构成JSP文件,后缀名为(*.jsp)。 用JSP开发的Web应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。
二、前端基础知识
前端需要掌握html,css,JavaScript等基础知识,假如您想要在前端实现较为炫酷的动画效果,你还得掌握HTML5。
如果以上技术都掌握了就可以进行小程序开发了,如有帮助请采纳~ 参考技术C 小程序开发需要用到的技术如下:
1、微信小程序wxml,这个语言的编程理念和html网页的编程技术是类似的。
2、微信小程序之wxss,就是微信的css。微信把网页编程里运用的css,换成了自己的开发语言,wxss,其实主要的实现思想理念也和网页的开发技术基本没什么不同,也是一些标签的简单替换,大部分和原先的css、基本不误。
3、微信小程序之js,如果你想开发一款微信小程序学会微信小程序的js是必须要精通的。
4、微信小程序之json,简单来说json就是微信小程序的一门主次的界面,工程师们可以通过json控制上下菜单栏、主次的页面展示顺序,不过用的频率不高,只是在基本的小程序的框架构架才会应用到。
其实,小程序类似于H5面,提供了视图层描述语言,需要掌握WXML 和 WXSS 以及基于JavaScript的逻辑层框架,这里wxml相当于html,wxss相当于css。【点击了解更多加盟项目】
以上是关于React 新的文档用到了哪些技术?的主要内容,如果未能解决你的问题,请参考以下文章