2022新年伊始,送你百篇干货文章
Posted 架构精进之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2022新年伊始,送你百篇干货文章相关的知识,希望对你有一定的参考价值。




2022年的第一天,美好期许:愿2022所有美好都加倍!
感谢大家一路的陪伴,回往 2021 年的经历,自己可谓是经历了诸多新的事情,同时也希望不负韶华,2022继续向上、向前。

回顾过去的2021年,在此摘选「架构精进之路」部分精品文章,汇总整理一下,希望大家喜欢~
1、系统架构应用汇总
应用篇
系统稳定性建设实践总结
我是这样给同事分析幂等性问题的
一文讲透“布隆过滤器”
跨系统数据一致性方案的思考(上)
HASH碰撞问题一直没真正搞懂?这下不用慌了
开放式API安全防护的七大原则
五种服务部署升级策略,你也许会用
理论篇
软件架构模式之事件驱动架构
软件架构模式之分层架构
双十一聊聊低时延利器:QUIC
关于组件,你真的了解么?
面试常见的四种算法思想,全在这里了
架构到底是什么?
领域驱动设计(DDD)靠谱么?
Design for failure常见的12种设计思想
2、消息中间件
【深究】对常驻进程问题再剖析
面对Kafka消费不给力,如何轻松解决呢?
超全面分布式缓存高可用方案:哨兵机制
一文搞懂 Redis高性能之IO多路复用
一致性算法Raft 简易入门
HTTP工作原理详解
一文讲透“布隆过滤器”
3、MySQL实用探秘
数据库范式与反范式设计,是一门艺术
关于mysql varchar类型最大值,原来一直都理解错了
隐秘的 MySQL 类型转换
MySQL explain 中的 rows 究竟是如何计算的?
福利!手把手教你做好一场技术分享
表驱动法
MySQL慢查询
针对工作中常见的MySQL慢查询问题进行拆解分析,带大家解锁并上手MySQL处理慢查询的正确姿势。
MySQL慢查询(上):你知道为啥会慢么?
MySQL慢查询(中):正确的处理姿势,你get到了吗?
MySQL慢查询(下):问题解决,干货总结
《面试官:谈谈你对索引的认知》系列之B-树
《面试官:谈谈你对索引的认知》系列之B+树
《面试官:谈谈你对索引的认知》系列之磁盘I/O
4、职业认知升级
超越身边80%的人,其实没有你想象的那么难!
盘点软件开发中那些有趣的边际效应
俞敏洪 :阻碍你成长的,其实是你自己
如何做好一场技术分享,100%纯干货输出
我们是如何变普通的?
“信息茧房”里的人
有趣的“第二个系统”
我为什么开始写技术公众号
技术人员成长
关于成长一直是个热点话题,对此梳理了几篇对于技术人员成长的见解。
如何成为一名优秀的技术Leader?
2020 | 带领团队学习成长,干货总结
程序员不得不知的软技能
工作多年,分享16条职场经验给新人朋友
商业认知洞察
针对热点
商业 现象,整理了几篇认知文章,收获了不错的反响。
揭秘登上2021春晚舞台的黑科技-XR技术
微信红包封面,2021年为啥突然火了?
Clubhouse是个啥?一夜爆火一码难求
以上仅为部分代表内容,大家可以通过 “查看历史消息” 查阅全部已发布文章。
过去的2020这一年,
遇见,获得,选择,失去,成长,释怀
我与旧事归于尽,
来年依旧迎花开。
茫茫人海,芸芸众生。
你必须去寻找自己所爱
无论是工作还是爱情,都是如此
生活在加速
心累也是
唯有热爱才会让人心甘情愿……

送你一朵小红花,
祝今年的你多多喜乐!
(干货)送你数据可视化制作的30个小技巧!
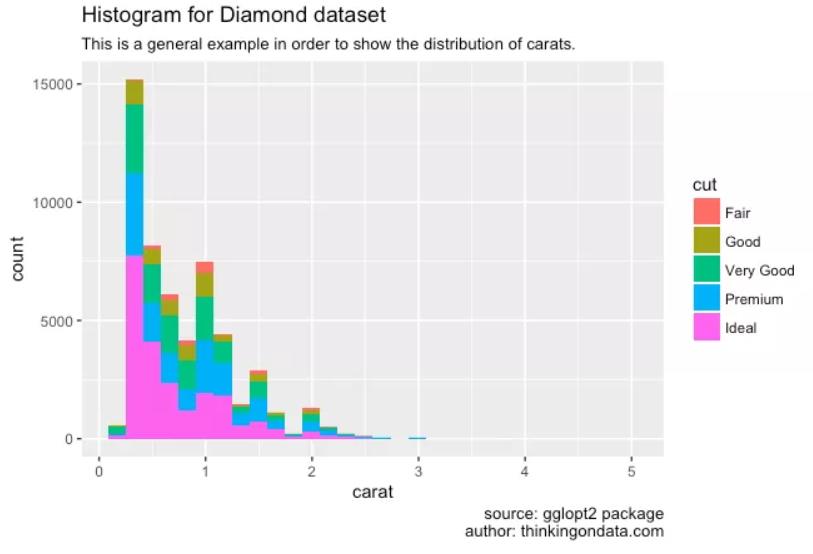
数据新闻在当下比较流行,多被用于经济、卫生健康、体育等领域的新闻报道中。而数据新闻中如何将数据可视化,便成为数据新闻报道中十分关键的环节。今天,我们共同来学习一下数据可视化中不得不注意的小技巧。
优秀的数据可视化图表只是罗列、总结数据吗?当然不是!数据可视化其真正的价值是设计出可以被读者轻松理解的数据展示,因此在设计过程中,每一个选择,最终都应落脚于读者的体验,而非图表制作者个人。
这里给大家总结了数据可视化的制作的30个小技巧,通过列举一些容易被忽略的常见错误,最终能够快速提升和巩固你的可视化制作水平。
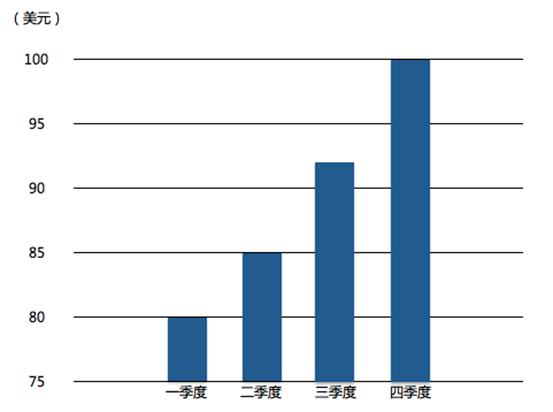
1.条形图的基线必须从零开始
条形图的原理就是通过比较条块的长度来比较值的大小。当基线被改变了,视觉效果也就扭曲了。

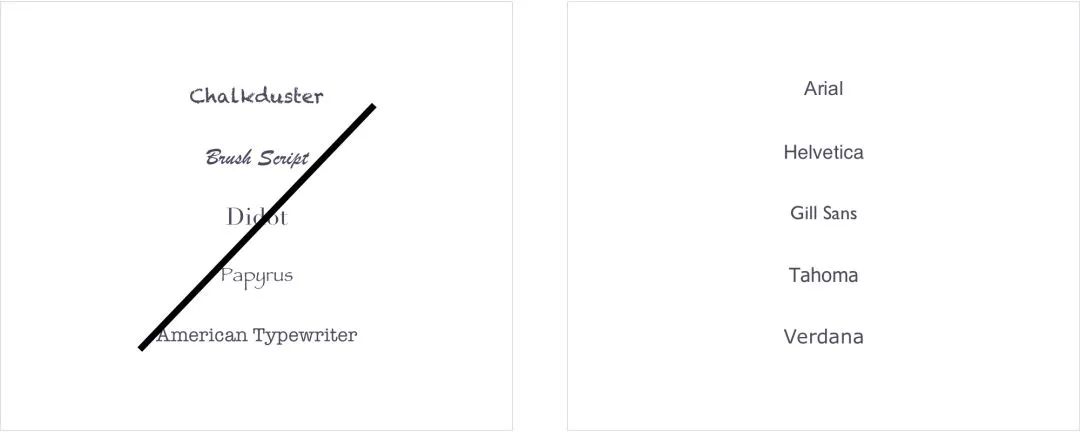
2.使用简单易读的字体
有些时候,排版可以提升视觉效果,增加额外的情感和洞察力。但数据可视化不包括在内。坚持使用简单的无衬线字体(通常是Excel等程序中的默认字体)。无衬线字体即是那些文字边缘没有小脚的字体。

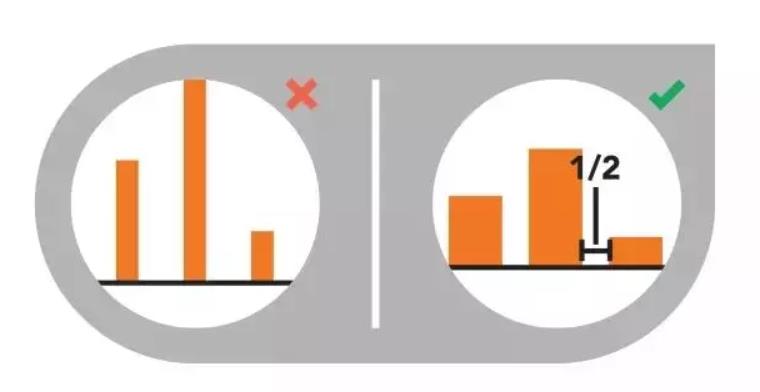
3.条状图宽度适度
条形图之间的间隔应该是1/2栏宽度。

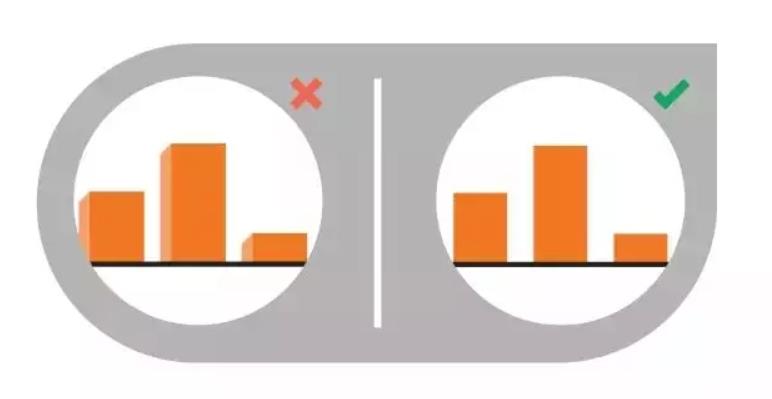
4.使用2D图形
虽然他们看起来很酷,但是3d形状可以扭曲感知,因此扭曲数据。坚持2 次元,确保数据准确。

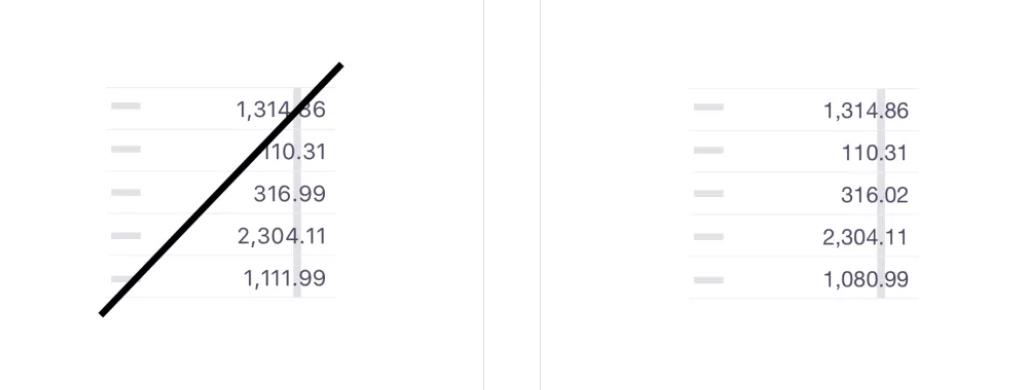
5.使用表格数字字体
表格间距赋予所有的数字相同的宽度,使它们排列时能彼此对齐,使比较更容易。大多数流行字体都内置了表格。不确定字体是否正确?就看小数点(或任何数字)是否对齐就行。

6.统一感
统一感使我们更容易接收信息:颜色,图像,风格,来源……

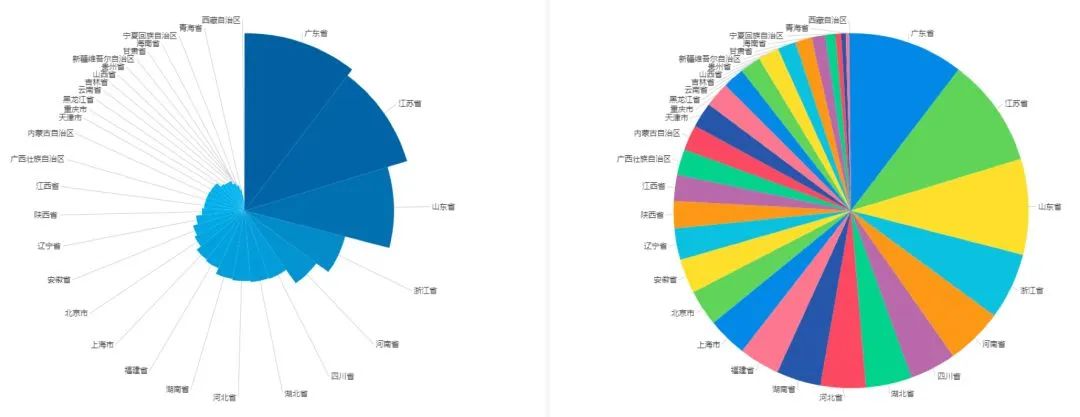
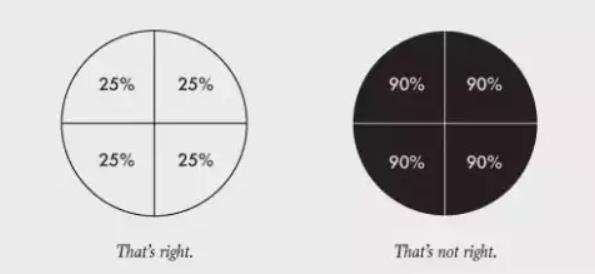
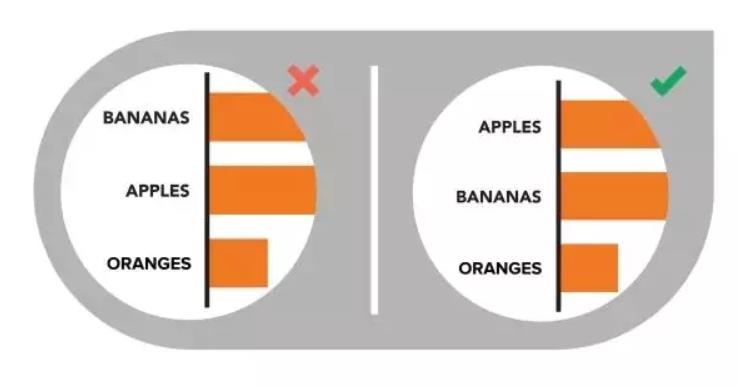
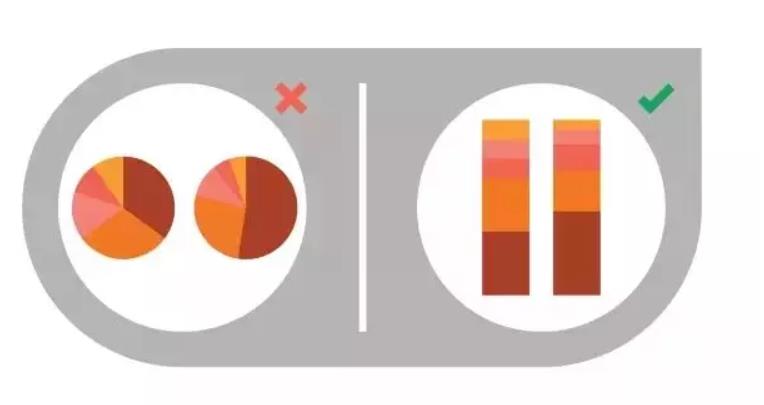
7.不要过分热衷于饼图
展示多个区块比例大小,所有区块(圆弧)的加和等于 100%。但最好避免使用这个图表,因为肉眼对面积大小不敏感。

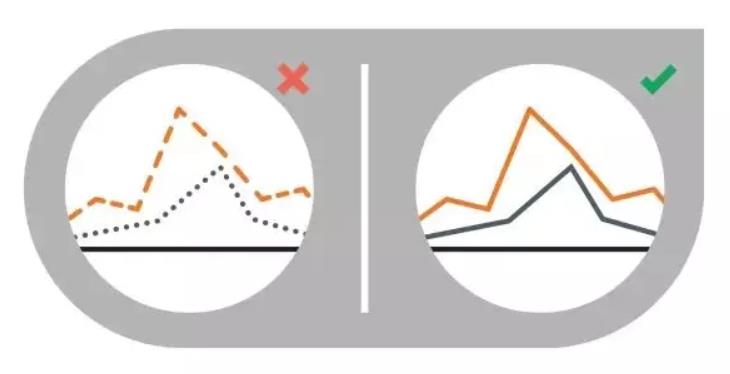
8.折线图中使用连贯的线条
虚线,虚线容易分散注意力。相反,使用实线和颜色,反而容易区分彼此的区别。

9.尊重部分所占整体的比例
在人们多选的问题上就会出现比例的重叠,不同选项的百分比之和大于一。为了避免这种情况,不能直接把比例做成统计图。相较于呈现数值,有些图更着重于表现部分与整体的关系。

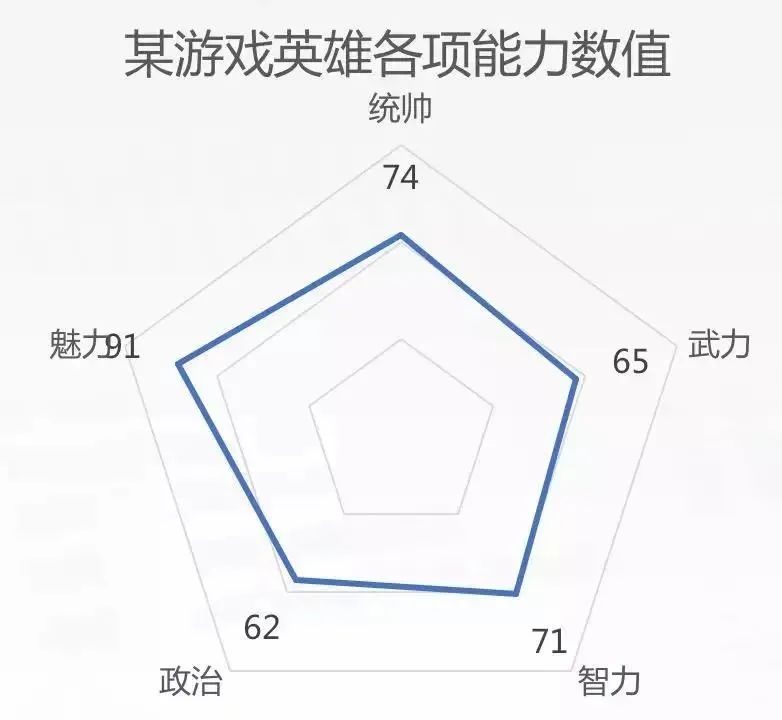
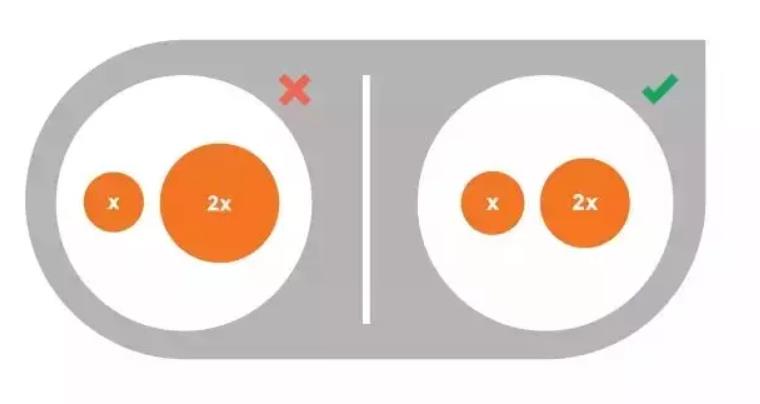
10.面积、尺寸可视化
对同一类图形(例如柱状、圆环和蜘蛛图等)的长度、高度或面积加以区别,来清晰的表达不同指标对应的指标值之间的对比。制作这类数据可视化图形时,要用数学公式计算,来表达准确的尺度和比例。

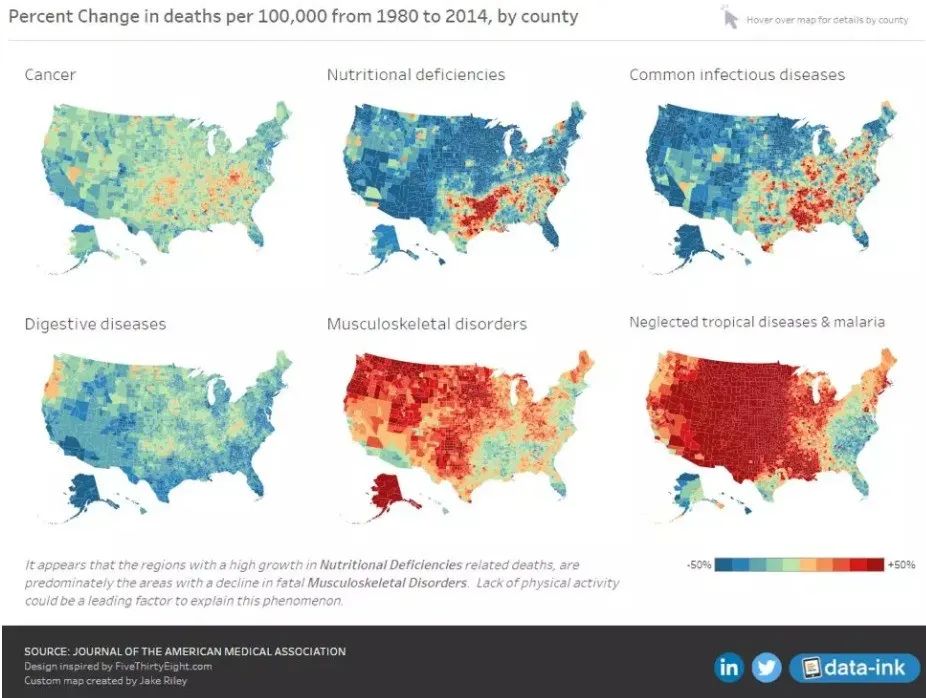
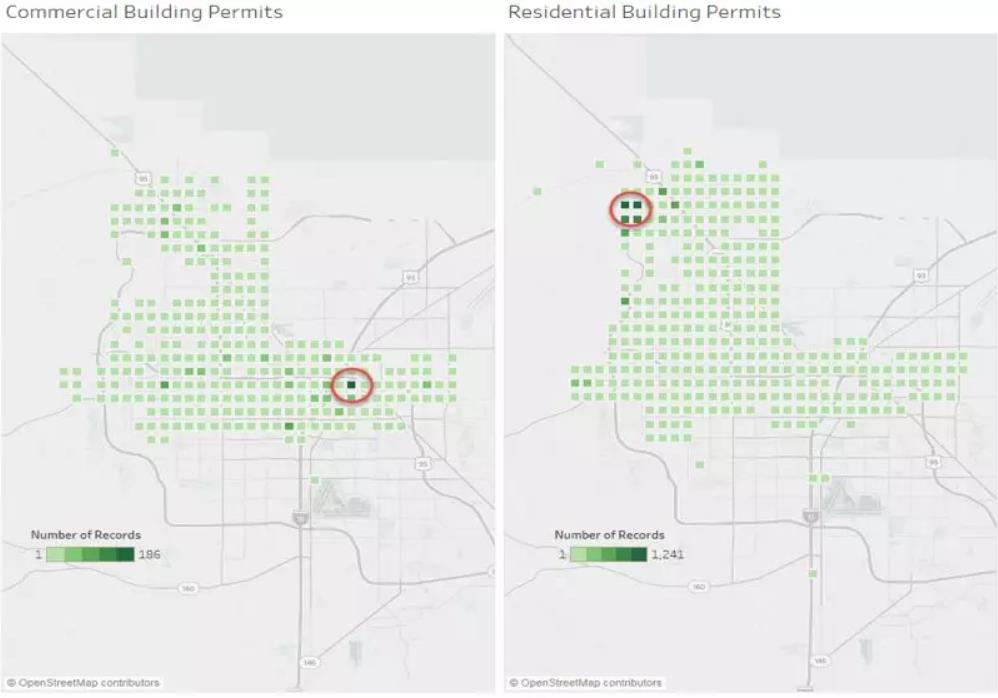
11.使用大小来可视化值
大小可以帮助强调重要信息并添加上下文提示,使用大小来表示值配合地图使用的效果也非常好。如果您的可视化中有多个大小相同的数据点,它们会混在一起,很难区分值。

12.使用相同细节
添加的细节(和数字)越多,大脑处理的时间就越长。想想你想要用你的数据传达什么,以及最有效的方式是什么。
13.使用基础图形
一个很好的经验法则是,如果你不能高效理解,你的读者或听众可能也难理解。因此,坚持使用基础图形:直方图、条形图、维恩图、散点图和线形图。

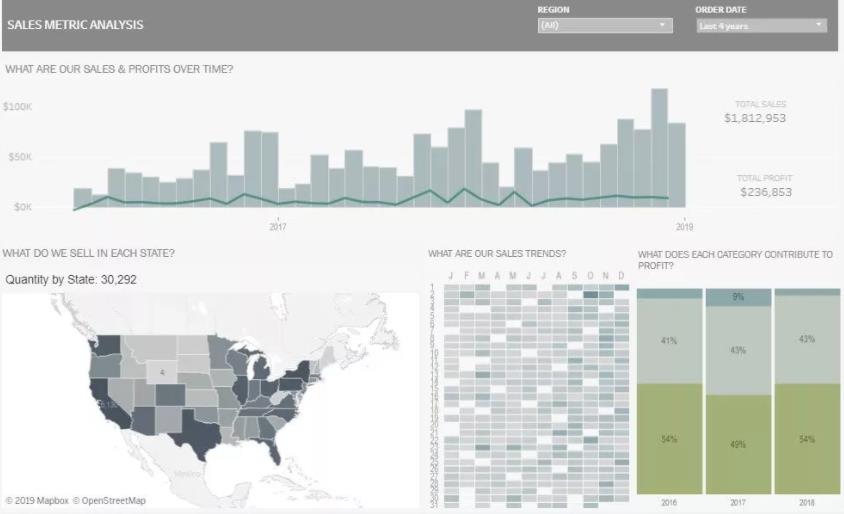
14.视图数量
将您的可视化中的视图数量限制为三到四个。如果您添加太多视图,大局会被详细信息所淹没。
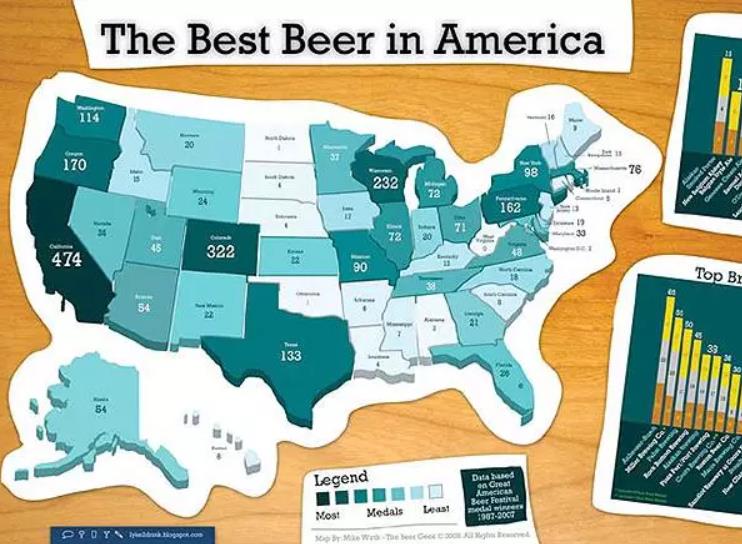
15.颜色深浅
通过颜色的深浅来表达指标值的强弱和大小,是数据可视化设计的常用方法,用户一眼看上去便可整体的看出哪一部分指标的数据值更突出。

16.使用同一色系
颜色用得太花,会给数据增加不可承受之重,相反,设计师应该采用同一色系,或者类比色。

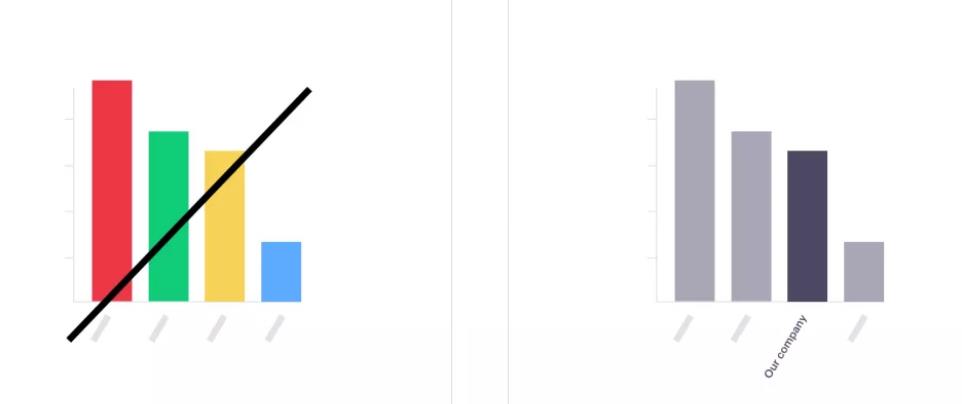
17.避免使用鲜艳的颜色
明亮鲜艳的颜色就像是把所有的字母都大写想要强调一样,你的听众感觉你在对他们大声推销。单调的颜色,反而能很好地用于数据可视化,因为它们可以让你的读者理解你的数据,而不至于被数据淹没。

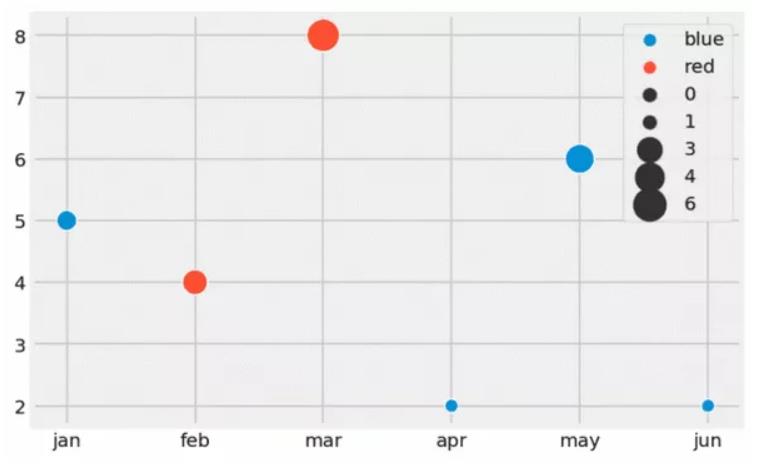
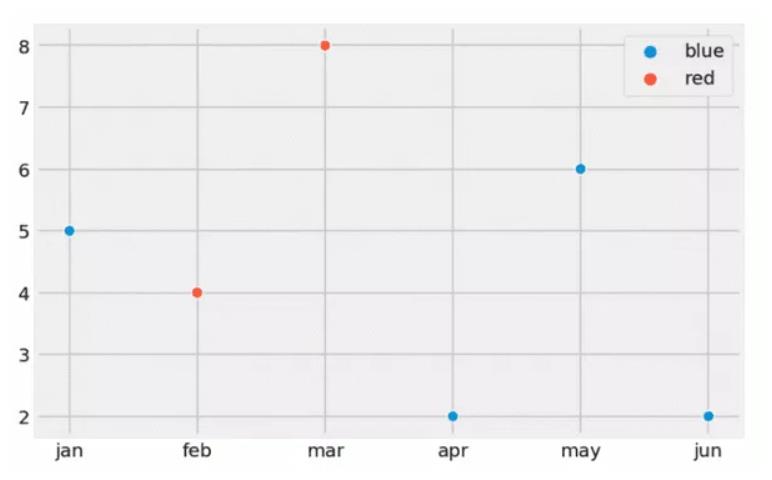
18.标签使用不同颜色区分
在某些情况下,在一段时间或一系列的值中,我们可能测量了不同种类的物体。例如,假设我们测量 6 个月以来狗和猫的体重。在实验结束时,我们想画出每只动物的体重,分别用蓝色和红色区分猫和狗。

19.颜色数量
不要在一张图上使用6种以上的颜色。

20.解释编码
通过一定的形状、颜色和几何图形的结合,将数据呈现出来。为了让读者能读清楚,图表设计者就要把这些图形解码回数据值。
21.轴标签
这可能看起来没有必要,或者不是很有帮助,但是你无法想象,如果你的图表有点混乱,或者看到数据的人对此不是很熟悉,你会被问多少次 x/y 轴代表的是什么。按照前面的两个绘图示例,如果要为轴设置特定名称。
22.标题
如果我们要将数据呈现给第三方,另一个基本但关键的要点是使用标题,它和之前的轴标记非常相似。

23.重点元素做注释
通常情况下,仅仅在图表的左右两侧使用刻度本身并不是很清楚。在图上标注值对于解释图表非常有用。

24.重要视图位置
将最重要的视图放置在顶部或左上角。眼睛通常会首先注意到该区域。

25.数据排序有序
数据类别按字母顺序,大小顺序,或价值进行排序,以一种合乎逻辑的和直观的方式来引导读者了解数据。

26.比较数据
比较是展示数据差异的好法子,但是如果你的读者不容易看出差别的话,那么你的比较就毫无意义。确保所有的数据都是呈现在读者面前,选择最合适的比较方法。

27.不可扭曲数据
确保所有可视化方式是准确的。例如,气泡图大小应该根据区域扩展,而不是直径。

28.展示数据
让读者看到数据,这是可视化的重点。确保没有数据丢失或被设计。例如,使用标准的面积图时,可以添加透明度,确保读者可以看到所有数据。
29.删除变量
很多时候,太多的信息会影响读者的注意,从可视化中删除隐含信息是一个好主意,在这种情况下,我认为我们不需要在轴中包含变量的名称。
30.避免数据噪音
把不重要的东西减到最少或者去掉。这包括减弱或移除图形线,改变轴线、图形线的颜色,以及用浅灰色描绘电子表格行。使得“数据比率”可以达到一个很高的水平,听众会更容易明白其中的数据情况。
(转载自: 大数据分析和人工智能)
▲请点击下面文字链接,您可详细了解订阅方式▲
每期12元!值不值,您说了算!
解锁更多精彩内容
欢迎加入新闻与写作大家庭
投稿请email至丨xwyxztg@126.com
订阅纸质刊物请致电丨010-85201321
商务与广告合作请致电丨010-85201320
以上是关于2022新年伊始,送你百篇干货文章的主要内容,如果未能解决你的问题,请参考以下文章