了不起的Chrome浏览器:Chrome 97发布WebTransport,QUIC协议小试牛刀
Posted 寒雁Talk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了了不起的Chrome浏览器:Chrome 97发布WebTransport,QUIC协议小试牛刀相关的知识,希望对你有一定的参考价值。
2022年1月4日正式发布的Chrome 97,带来了哪些新特性呢?
前言
十多年来,Web技术突飞猛进,Chrome浏览器发挥了最关键的作用,了解Chrome可以帮助我们理解前端行业的发展趋势。
因此,我将以《了不起的Chrome浏览器》为题,对Chrome的每一个版本的重要特性进行详细解读,同时分享一些自己的一些思考:
我是寒雁,一个热爱写代码和写文章的程序员,欢迎关注我的微信公众号寒雁Talk。
TL;TR
详细解读
WebTransportChrome 97正式发布了WebTransport,一个新的应用层通信协议,支持双向通信,支持可靠与不可靠通信,支持多路复用,有望应用于游戏、直播、视频会议等低延时场景。
下表展示了WebTransport与其他同样可以用于双向通信的类似技术的对比:
| 双向通信协议 | 底层协议 | 优点 | 缺点 |
|---|---|---|---|
| WebSocket | TCP/TLS | 技术成熟,使用简单 | TCP头部阻塞,不支持不可靠无序通信,不适用于低延时场景 |
| WebRTC data channels | SCTP/DTLS/ICE/UDP | 可以用于适合P2P场景 | 使用难度大,不适用于Client/Server通信 |
| WebTransport | HTTP/3(QUIC/UDP)或者HTTP/2(TLS/TCP) | 延时更低,没有头部阻塞问题,适用场景更多 | 尚未成为正式标准 |
WebTransport默认使用HTTP/3,同时使用HTTP/2作为备胎。
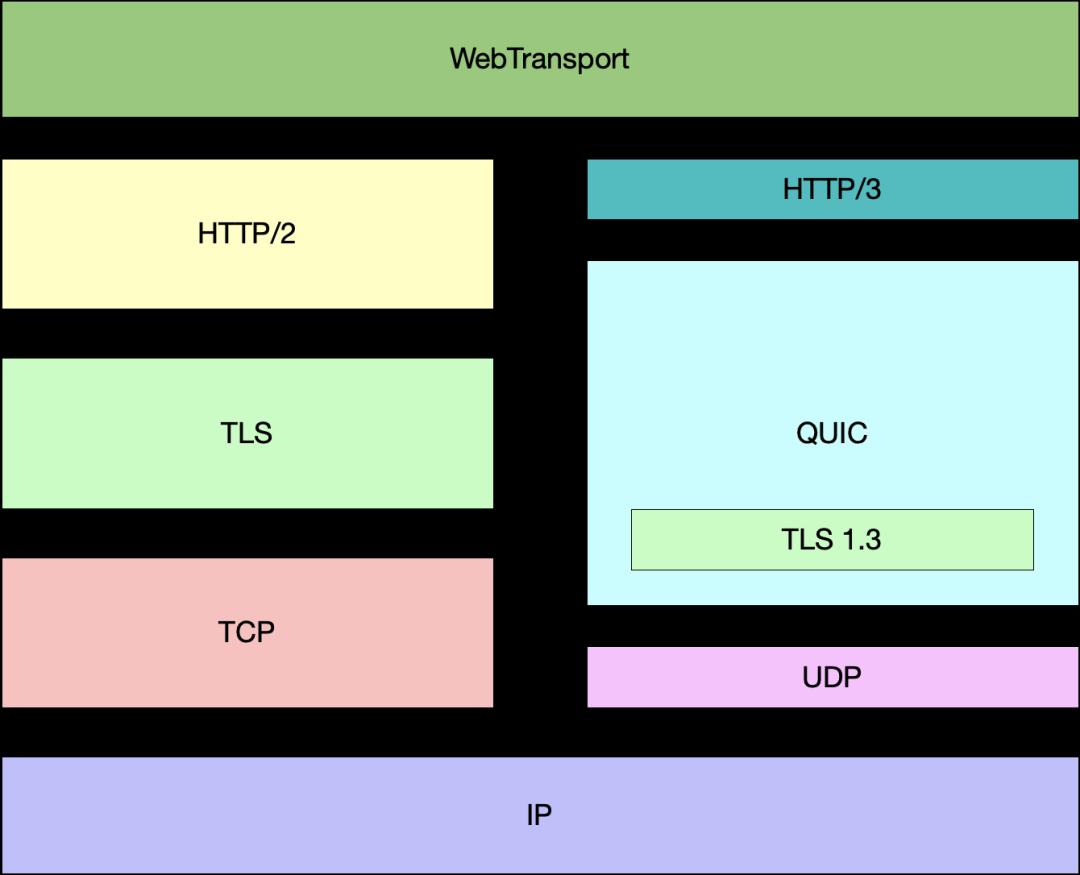
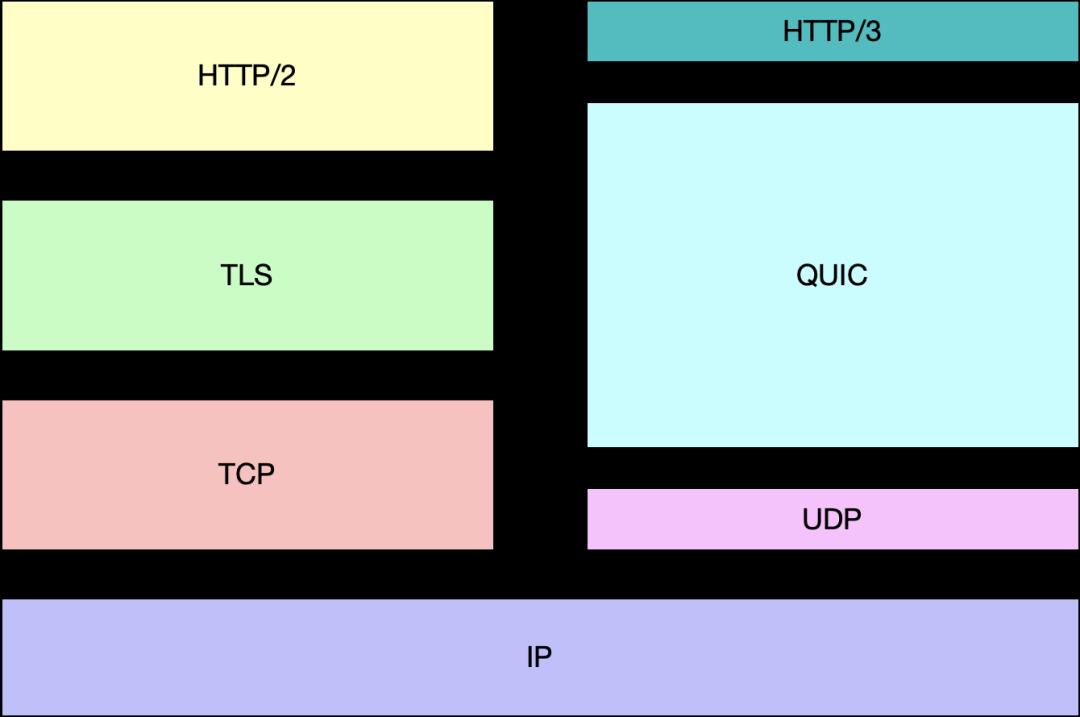
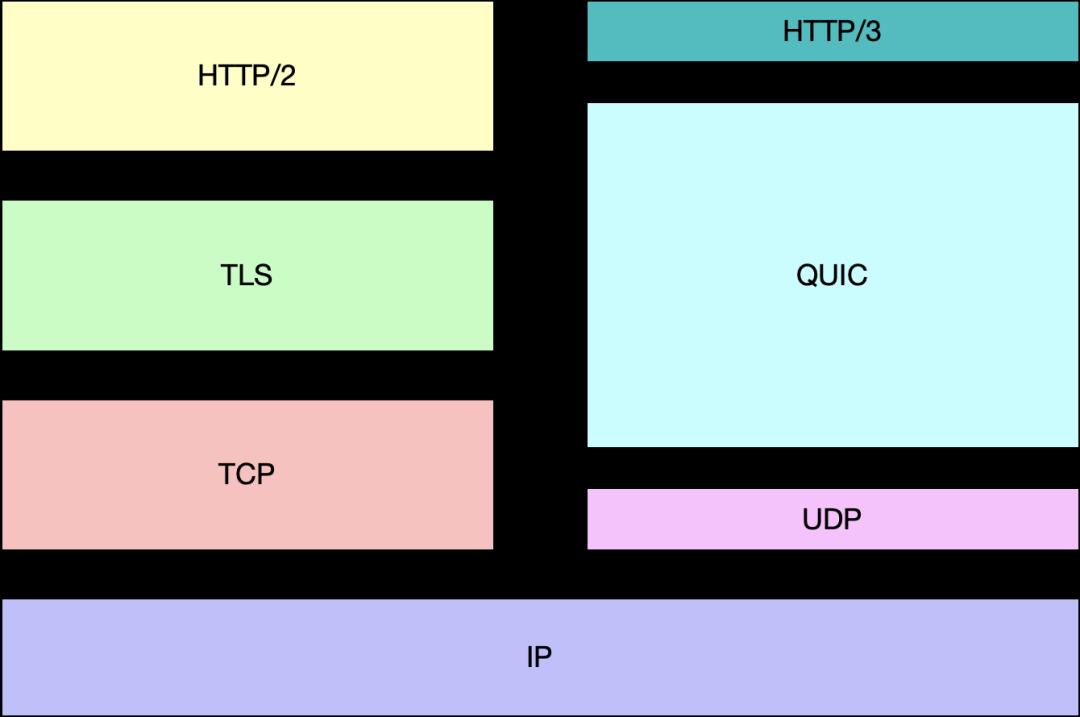
HTTP/3是新一代HTTP协议,它最大的变化是不再依赖TCP协议,而是基于新的QUIC协议,如下图所示:

由上图可知,QUIC协议相当于同时承担了TCP、TLS以及HTTP/2的职责:
TCP是一个伟大的网络协议,但是它有很多问题,其最大的问题是已经僵化了,基本没法改了。QUIC最大贡献不在于解决了TCP头部阻塞的问题或者提供1-RTT甚至0-RTT的连接时长,而是一系列保障可部署性、更快地迭代、避免协议僵化的设计,比如基于UDP、加密、脱离操作系统内核等。
QUIC协议的设计思想有点像React 17,在架构设计上简化未来的更新,保障长期发展。
对QUIC协议兴趣的同学,推荐看看QUIC 101视频以及The QUIC Transport Protocol: Design and Internet-Scale Deployment论文,讲得挺好的,我就不再赘述了。
总之,QUIC是一个大胆、激进、巧妙的网络协议。正如所有其他改变世界的技术(比如WWW)一样,QUIC也是站在巨人的肩膀上,吸取了数十年TCP协议的经验和教训。
QUIC协议在今年5月成为IETF的RFC,这是计算机网络发展的革命性里程碑,未来TCP将有可能会逐步退出历史舞台(这个过程会应该比较长,甚至像IPv6一样时间拖很久)。也就是说,面试者们以后就不用熟记3次握手和4次挥手了?
QUIC已经成为正式标准了,那HTTP/3成为正式标准也就指日可待了。
WebTransport默认是基于HTTP/3的,所以也是基于QUIC的,由此获得更强大的能力:
海外知名游戏直播平台Twitch以及Google云游戏服务Stadia都在产品中使用了WebTransport,并且给予了正面的评价,遗憾的是并没有给出具体的数据指标。它们都不约而同地将WebTransport的优点归功于QUIC协议,可见WebTransport最大的优点就是使用了QUIC协议。
另外,视频会议明星产品Zoom也表达过对WebTransport的兴趣,只不过现在并没有看到具体的应用以及数据,不妨拭目以待。
由于WebTransport目前还只有Chrome浏览器支持,尚未成为正式标准,也没有看到有说服力的应用案例。更重要的的是,WebTransport所依赖HTTP/3协议也没有成为正式标准,QUIC协议尚在推广过程中。因此,WebTransport的未来会怎样,还是个未知数。大家不妨了解一下WebTransport,但是建议暂时保持谨慎态度。不过,WebTransport所依赖的QUIC协议还是值得我们认真了解的,这才是正真的亮点。
WebTransport标准包含了两部分的内容,一部分是由IETF所制定的网络协议:The WebTransport Protocol Framework,另一部分为W3C所制定的Web API:WebTransport,两者目前都没有成为正式的技术标准。
在没有具体应用数据、没有成为正式标准、也有没其他浏览器实现的情况下,就直接把WebTransport这样重要的特性正式发布,个人认为这种做法似乎有点冲动了。
DevTools RecorderChrome 97的DeveTools新增一个预览特性(Preview Feature),即Recorder,可以录制页面的操作流程(User Flow),用于测试和性能分析。
我录了一个非常简单的Google流程,还挺有意思的(主要是因为搜的是自己?),操作挺简单的:
录制的User Flow可以回放,也可以分析页面性能,还可以导出Puppeteer脚本,用于页面测试。
不过,我运行导出的Puppeteer脚本search.js时翻车了,目测是导出的脚本有BUG,这就很尴尬了:
node search.js
(node:3972) UnhandledPromiseRejectionWarning: Error: net::ERR_INVALID_URL at chrome://new-tab-page/
at navigate (/Users/kiwenlau/Desktop/puppeteer-test/node_modules/_puppeteer@13.0.0@puppeteer/lib/cjs/puppeteer/common/FrameManager.js:155:23)
at processTicksAndRejections (internal/process/task_queues.js:95:5)
at async FrameManager.navigateFrame (/Users/kiwenlau/Desktop/puppeteer-test/node_modules/_puppeteer@13.0.0@puppeteer/lib/cjs/puppeteer/common/FrameManager.js:130:21)
at async Frame.goto (/Users/kiwenlau/Desktop/puppeteer-test/node_modules/_puppeteer@13.0.0@puppeteer/lib/cjs/puppeteer/common/FrameManager.js:500:16)
at async Page.goto (/Users/kiwenlau/Desktop/puppeteer-test/node_modules/_puppeteer@13.0.0@puppeteer/lib/cjs/puppeteer/common/Page.js:1167:16)
at async /Users/kiwenlau/Desktop/puppeteer-test/search.js:129:9
(Use `node --trace-warnings ...` to show where the warning was created)
(node:3972) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1)
(node:3972) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.这个问题我已经给提了issue,据说是因为Puppeteer不支持打开chrome://new-tab-page所导致的。
瑕不掩瑜,Recorder功能还是很实用的,感兴趣的同学阔以试一下!
总结
本文主要介绍了WebTransport,并重点介绍了QUIC协议。HTTP/2协议是2015年发布的,仅仅过去6年,QUIC协议已经发布了,基于QUIC协议的HTTP/3协议目测很快就要发布了。技术迭代的速度还是挺快的,大家还学的动吗?
TCP协议的问题以及QUIC协议的解法都不难理解,还能记得大学课程《计算机网络》的人都能看懂,所以这事在技术上并不难,这不是量子力学也不是光刻机。但是,从开发QUIC协议、到协议标准化、再到协议大规模部署,前后至少需要长达10年甚至20年的努力,略显浮躁的我们有这样的战略眼光和长期定力吗?因此,推动QUIC协议的公司和个人还是非常值得让人尊敬的,是他们在默默地用技术改变世界。
Chrome博客写得越多,越能深深感受到Chrome的厉害之处,所以我有底气继续使用《了不起的Chrome浏览器》这样的标题。移动互联网的发展让浏览器在移动端的重要性降低了很多,但是Chrome几乎凭一己之力让Web技术全方位地上了一个台阶,让Web技术在2B领域站稳脚跟。移动互联网的红利时代已然落幕,2B应用的崛起还刚刚开始,Web技术以及Chrome浏览器将在其中扮演关键的角色,让我们拭目以待。
才疏学浅,我所写的内容难免有错误之处,欢迎批评指正,感兴趣的同学可以微信交流:KiwenLau。
欢迎关注寒雁Talk公众号,关注《了不起的Chrome浏览器》系列博客,与我一起见证大前端的星辰大海!
参考资料
招聘
阿里巴巴业务平台事业部长期招聘P6及以上前端大佬,参与建设最前沿的阿里前端生态系统,推动行业技术发展,内推地址:hanyan.lk@alibaba-inc.com
欢迎大家关注我的微信公众号「寒雁Talk」。
了不起的Chrome浏览器(10):2021年,Chrome哪些变化最值得关注?
2008年9月2日,Chrome浏览器终于发布了,长达2年的秘密开发没有白费,出道即巅峰:
当年主管Chrome项目的Sundar Pichai,在发布Chrome时是这样说的:
We hope to collaborate with the entire community to help drive the web forward.
这种吹牛的话一般没人相信,不过Chrome真的做到了,而Pichai也因为领导Chrome项目所展现的出色的远见和能力,后来出任谷歌CEO,走向人生巅峰。
Chrome不仅市占率第一,并且直接以及间接推动了一系列Web技术的进步:V8、ECMASCript 2015、HTTP/2、HTTP/3、QUIC、HTTPS、WebAssembly、WebGPU。。。
并不夸张地说,了解Chrome的发展可以帮助我们理解整个前端行业的发展趋势,因为浏览器的能力就是前端行业的边界所在,而主要推动浏览器进步的就是Chrome。
那么,2021年,Chrome有哪些值得关注的变化呢?
关于《了不起的Chrome浏览器》
2021年,我开始写《了不起的Chrome浏览器》,这是我写得最长的一个系列博客,一共9篇:
为了写这篇博客,我把《了不起的Chrome浏览器》博客全部阅读了一遍,发现自己真的写了好多知识点:从简单的ECMAScript新特性(Top-level await、Array.prototype.at)、到复杂的安全漏洞(NAT Slipstream 2.0、ALPACA、Sweet32)、再到有意思的Web API(Web NFC、Web Serial API、Secure payment confirmation)、以及一些重要的技术创新(WebAssembly SIMD、WebGPU、WebCodecs)。其实,很多知识细节我都有点忘了,再看一遍也挺有收获的。这也是写作的好处之一,可以作为学习笔记,以便需要的时候查阅。
写Chrome博客花费了我大量的业余时间,持续更新其实挺难的。不过,写作本来就是我的兴趣,也是最重要的学习方式之一,所以我还是坚持下来了。
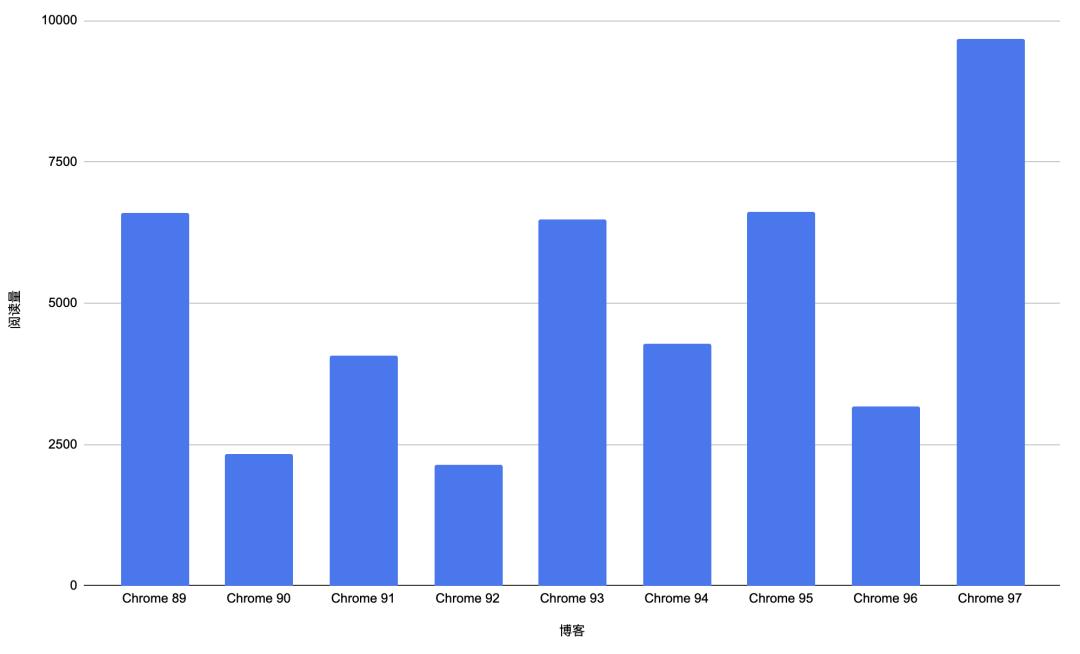
《了不起的Chrome浏览器》的累计阅读量还不错,平均每篇博客的全网阅读量在5000以上,每篇博客的具体阅读量如下图所示:

我的长期目标是在2025年出版一本关于Chrome的书,毕竟出书是很多热爱写作的人最高的追求。这本书首先要有一定的技术深度,同时可读性要足够好,并且能讲清楚技术发展背后的原因,包括技术和商业动机。所以,写《了不起的Chrome浏览器》博客对我来说,相当于积累写书的素材和灵感。当然,写技术书其实并不怎么赚钱,我也不是为了赚钱,更加不会为了赚钱去写一些没有价值的内容。
Chrome 2021
2021年,Chrome一共发布了9个版本,从Chrome 88到Chrome96:
| 日期 | Chrome版本 | 亮点 |
|---|---|---|
| 2021-01-19 | Chrome 88 | 移除Flash |
| 2021-03-02 | Chrome 89 | WebNFC |
| 2021-04-13 | Chrome 90 | AV1 Encoder |
| 2021-05-25 | Chrome 91 | WebAssembly SIMD |
| 2021-07-20 | Chrome 92 | |
| 2021-08-31 | Chrome 93 | Error Cause |
| 2021-09-21 | Chrome 94 | WebGPU |
| 2021-10-19 | Chrome 95 | WebAssembly Exception Handling |
| 2021-11-16 | Chrome 96 | WebAssembly Reference Types |
我是从Chrome 89开始写《了不起的Chrome浏览器》博客的,所以错过了Chrome 88。另外,Chrome 92实在没有发现什么特别大亮点,大概是其他版本太卷了。。。整体来看,Chrome在2021年的表现相当让人惊艳。
2021年,Flash停服了。Chrome也彻底告别了Flash,结束了一代人对于Flash游戏、动画、视频的记忆,比如开心农场、QQ空间。据传,此事还导致某地铁路系统出现故障,相当尴尬。Flash弥补了早期Web能力的不足,但是本身存在严重的安全风险,随着Web技术的迅速进步,Flash早就没那么重要了。Adobe在2017年就给Flash宣判了死刑,这一天还是来了。
 图片来源:Goodbye Flash, goodbye FarmVille
图片来源:Goodbye Flash, goodbye FarmVille
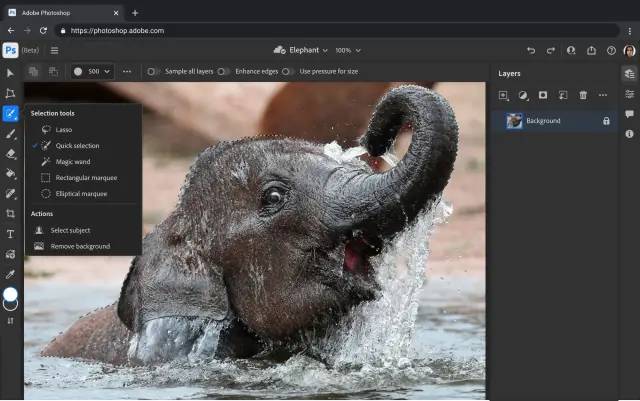
2021年,WebAssembly更强了。Chrome相继支持WebAssembly SIMD、WebAssemblyException Handling以及WebAssemblyReference Types,这些都是非常重要的WebAssembly特性。大名鼎鼎的Photoshop终于迁移到了Web,是通过将C++编译为WebAssembly来实现的,其中WebAssembly Exception Handling与WebAssembly SIMD发挥了重要的作用。
 图片来源:Photoshop\'s journey to the web
图片来源:Photoshop\'s journey to the web
2021年,QUIC协议发布了。这将有助于提升网络通信的性能、安全性以及灵活性。这是计算机网络发展的革命性里程碑,未来TCP将有可能会逐步退出历史舞台(这个过程会应该比较长,甚至像IPv6一样时间拖很久)。作为发明者,Chrome是最早部署QUIC协议的浏览器,再一次用技术改变世界。

2021年,WebGPU要来了。Chrome 94开始了WebGPU试用,预计将于2022年上半年正式发布。WebGPU是WebGL的继承者,它们的目标类似,不过WebGPU提供了更加底层的GPU能力。因此,WebGPU的图像渲染能力更强,性能更好,更易用,也更加适用于数据并行计算以及机器学习。
Flash停服了
亨利福特曾经说过:
If I had asked people what they wanted, they would have said faster horses.
在马车时代,人们只会希望马车能跑得更快一点,而不会想到马车会被汽车取代。
类似的,虽然Flash也曾辉煌过很长一段时间,但是依然还是被时代抛弃了,2021年是它的终点。
Flash在中国的高光时刻大概是全民偷菜?这个简单的游戏曾经让企鹅赚得盆满钵满。
 图片来源:2021年1月1日,是Flash的葬礼日
图片来源:2021年1月1日,是Flash的葬礼日
我没玩过偷菜,但是我也曾用过QQ空间(暴雷年龄了)。那些杀马特的QQ空间,当年靠的就是Flash,把页面整的花里胡哨的。
 图片来源:2021年1月1日,是Flash的葬礼日
图片来源:2021年1月1日,是Flash的葬礼日
对Flash怨念最深的莫过于乔布斯了,iPhone从一开始就不支持Flash。乔帮主还亲自写了一篇文章Thoughts on Flash抨击Flash不安全、BUG多、封闭、费电、对触屏不友好,有理有据有节。从这篇文章也能看出来,乔帮主绝非不懂技术,反而技术视野还不错,对Flash存在的技术问题分析得非常到位,切中要点。与乔布斯、盖茨以及马斯克这些美国企业家相比,中国的互联网大佬其实大多都是技术出身,但是都不怎么聊技术,这大概是因为中国互联网过去的发展主要靠的是应用层以及商业模式的创新,而不是技术层面的创新。
那么问题来了,是乔帮主封杀Flash导致Flash衰落,还是Flash自己毛病太多导致乔帮主不得不封杀Flash呢?我想更多是后者,人不自救,孰能救之。
当然,苹果并非没有私心,它更希望将开发者控制在苹果的生态系统中。苹果扯着HTML5的大旗封杀Flash,不过后来对Web技术远不如谷歌来的热情。
早期,Flash被用于播放视频、制作动画、展示广告等。后来,Web技术的不断进步,比如video标签、Canvas、WebGL、SVG,逐步替代了Flash的作用,Flash也就失去了市场。
怀旧的人们大概会有些伤感,但是事实上,没有Flash之后的Web会更加安全、更加流畅,这就更加扎心了。。。
WebAssembly更强了
2021年无疑是WebAssembly的大年。
在技术方面,Chrome相继支持了WebAssembly SIMD、WebAssemblyException Handling以及WebAssemblyReference Types这3个重磅特性。
在应用方面,宇宙级图片处理工具Photoshop通过使用WebAssembly迁移到了Web,另外基于WebAssembly实现的设计工具Figma估值达到惊人的100亿美元,两者都证明了WebAssembly的巨大价值。
对WebAssembly感兴趣的同学,欢迎阅读我的博客《十年磨一剑,WebAssembly是如何诞生的?》,了解WebAssembly的发展历史。
WebAssembly SIMDChrome 91默认开启了WebAssembly SIMD。
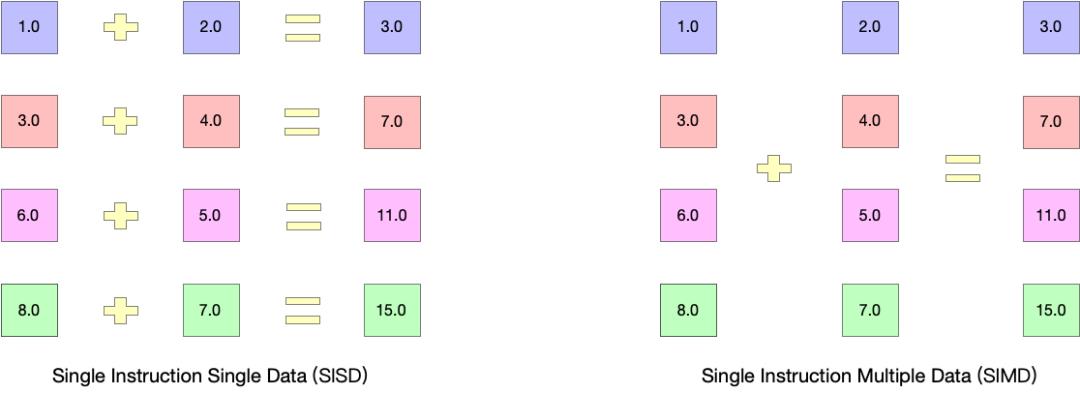
SIMD是Single Instruction Multiple Data的缩写,中文术语为“单指令多数据流”,顾名思义,就是可以使用单条指令同时处理多个数据。
SIMD是一种特殊的CPU指令,它可以实现数据层面的并行处理。如下图,当我们需要对两个长度为4的数组做加法时,使用普通的指令,则需要执行4次普通加法指令;如果使用SIMD指令的话,则只需要执行1次向量加法即可:

SIMD常用于视频、音频、图像、加密、动画、游戏、AI等需要处理大量数据的应用场景,可以极大地提高向量类型的数据处理性能。主流的CPU都有SIMD指令,比如x86的SSE、ARM的Neon。
WebAssembly SIMD为WebAssembly新增了一个变量类型v128及其一系列v128的运算符,这些运算符就是SIMD指令。另外,由名字可知v128类型的长度是固定的,为128比特。
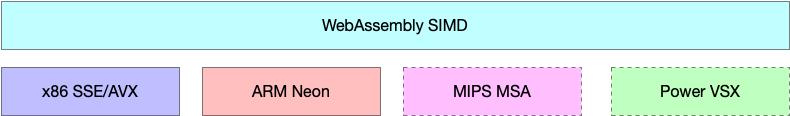
SIMD的指令非常多,而且不同CPU的SIMD是不一样的,WebAssembly SIMD只选取了各个CPU都支持的部分最常用的SIMD指令。因此,可以将WebAssembly SIMD理解为各个CPU的SIMD指令的子集,同时将各个CPU的SIMD指令进行了一层抽象和统一,开发者只需要学习WebAssembly SIMD,而不需要了解底层CPU的SIMD。

目前,Emscripten仅支持将WebAssembly SIMD指令编译为x86 SSE/AVX指令以及ARM Neon指令。
在计算机领域,貌似没有什么问题是用分层解决不了的,如果有的话,可以再分一层。
目前,WebAssembly SIMD这个提案已经进入WebAssembly提案流程的Phase 4(Standardize the Feature),尚未完全完成,不过离最后完成也只有1个Phase了,可以理解为基本完成了。V8(Chrome、Node.js)、Firefox以及Emscripten都已经实现了WebAssembly SIMD。
Google Meet借助WebAssembly实现了视频的实时背景虚化以及背景替代,这样可以让参加线上会议的人把注意力集中在人而不是他所在的环境。对视频数据进行实时处理的话,对计算能力的要求非常高,使用WebAssembly SIMD使其性能提升了至少2倍。

2021年,Photoshop终于迁移到了Web,是通过将C++编译为WebAssembly来实现的,其中,WebAssembly SIMD发挥了重要的作用,将性能平均提升了3到4倍,有些场景下甚至达到惊人的80到120倍。
WebAssembly Exception HandlingWebAssembly Exception Handling于Chrome 90开始试用,Chrome 95正式发布,为WebAssemly增加了异常处理语法,具体指令如下表所示:
| Name | Opcode | Description |
|---|---|---|
| try | 0x06 | begins a block which can handle thrown exceptions |
| catch | 0x07 | begins the catch block of the try block |
| catch_all | 0x19 | begins the catch_all block of the try block |
| delegate | 0x18 | begins the delegate block of the try block |
| throw | 0x08 | Creates an exception defined by the tag and then throws it |
| rethrow | 0x09 | Pops the exnref on top of the stack and throws it |
WebAssembly/exception-handling提案由Google的开发者负责,当前处于WebAssembly提案流程的Phase 3,并且得到了Firefox、Safari以及Edge的支持,因此预计将会成为正式标准。
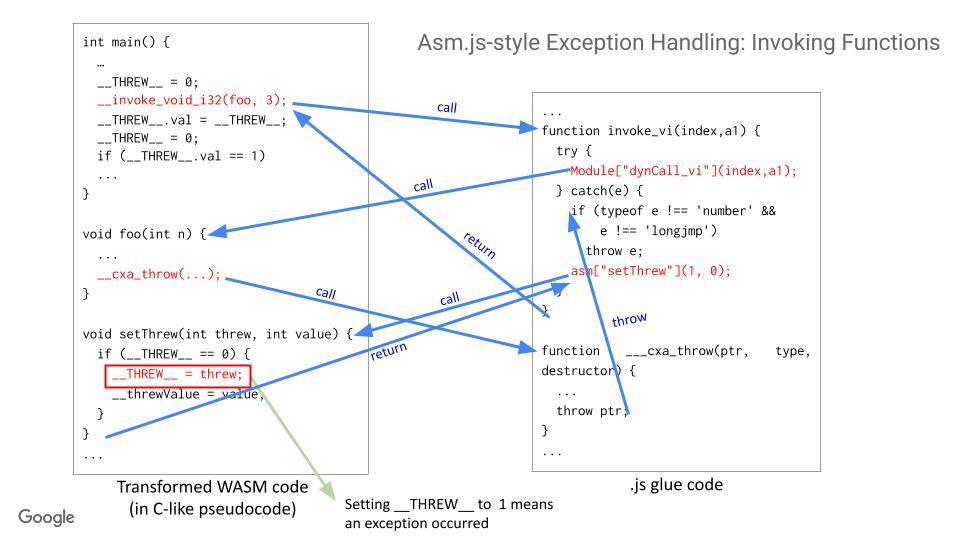
WebAssembly自诞生以来就没有异常处理语法,这是个挺大的问题。在浏览器环境下,WebAssemly的异常是通过JavaScript的try/catch来"模拟"的,这继承了Asm.js的处理方式。
基于JavaScript的WebAssembly异常处理方式如下图所示:

根据初步的测试结果,基于WebAssembly原生的异常处理方式,代码量降低了30%左右,同时性能提升了30%左右,这个结果可以说非常理想了,用更少的代码实现了更好的性能,用更少的代码实现了更好的性能。从原理上来讲,这个结果并不让人意外。不过,由于目前测试数据还非常少,因此WebAssembly Exception Handling的真实效果还有待于进一步验证。
Photoshop移到了Web的过程中,WebAssembly Exception Handling也非常重要,因为C++中的异常处理代码非常场景。因此Photoshop也参与了WebAssembly Exception Handling标准的制定过程。
WebAssembly Reference TypesChrome 96正式发布了WebAssembly Reference Types,Reference Types即引用类型,用externref关键词表示。
之前,WebAssembly仅支持32位及64位的整数和浮点数,这样使得处理复杂数据比如String和Object时非常麻烦。
以字符串为例,如果我们需要从JavaScript传入一个字符串给WebAssembly函数使用,则需要这样处理:
虽然这些步骤由编译工具比如wasm-bindgen来处理,我们不需要操心,但是这样做会生成大量胶水代码,损耗了编译和执行性能。
支持Reference Types之后,WebAssembly也可以愉快地处理整数及浮点数之外的数据类型了。
WebAssembly/reference-types提案已经被纳入WebAssembly标准,Firefox和Safari之前已经支持了。WebAssembly Reference Types使得其他WebAssembly提案成为可能,例如GC(Garbage collection)、Interface Types以及type Imports等。
WebAssembly/reference-types提案的负责人是Andreas Rossberg,他是Google前员工,参与了WebAssembly最初的设计,现在是WebAssembly核心规范的编辑。除了Reference Types,Andreas Rossberg还负责了WebAssembly的很多其他非常重要的提案,比如GC(Garbage collection)、Type Imports、Tail call等。
QUIC协议发布了
2021年,QUIC协议成为IETF的RFC,它是新一代传输层网络协议,是HTTP/3协议的基础:

由上图可知,QUIC协议相当于同时承担了TCP、TLS以及HTTP/2的职责:
TCP是一个伟大的网络协议,但是它有很多问题,其最大的问题是TCP协议已经僵化了,基本没法改了。QUIC最大亮点不在于解决了TCP头部阻塞的问题或者提供1-RTT甚至0-RTT的连接时长,而是一系列保障可部署性、更快地迭代、避免协议僵化的设计,比如基于UDP、加密、脱离操作系统内核等。
QUIC协议的设计思想有点像React 17,在架构设计上简化未来的更新,保障长期发展。
对QUIC协议兴趣的同学,推荐看看QUIC 101视频以及The QUIC Transport Protocol: Design and Internet-Scale Deployment论文,讲得挺好的,我就赘述了。
总之,QUIC是一个大胆、激进、巧妙的网络协议。正如所有其他改变世界的技术(比如WWW)一样,QUIC也是站在巨人的肩膀上,吸取了数十年TCP协议的各种经验和教训。
QUIC协议在今年5月成为IETF的RFC,这是计算机网络发展的革命性里程碑,未来TCP将有可能会逐步退出历史舞台(这个过程会应该比较长,甚至像IPv6一样时间拖很久)。也就是说,面试者们以后就不用了解3次握手和4次挥手了?
QUIC已经成为正式标准了,那HTTP/3成为正式标准也就指日可待了。
WebGPU要来了
2021年,Chrome 94新增了试用特性WebGPU,提供了使用GPU的Web API,可以用于图像渲染(比如3D渲染)以及进行数据并行计算(比如机器学习)。
WebGPU对于Web来说无疑是一个革命性的特性,计算机行业本质上是通过摩尔定律(摩尔为CPU厂商Intlel的创始人之一)以及黄氏定律(黄氏即黄仁勋,GPU厂商英伟达的创始人,别号核弹教父)所推动的,芯片计算能力的提升为我们带来历次计算机行业革命:个人电脑、互联网、移动互联网。当GPU的计算能力越来越强,越来越重要时,Web却不能很好地利用,这显然是不合理的。
WebGPU这个特性所对应的是WebGPU和WebGPU Shading Language这2个提案,由Google、Mozilla以及Apple的工程师负责。WebGPU和WebGPU Shading Language提案都是由W3C的GPU for the Web工作组起草的,该工作组成立于2017,经过4年的努力,WebGPU终于开始试用了,也是不容易啊!WebGPU提案定义了Web中使用GPU的API,WebGPU Shading Language(WGSL)提案定义了GPU代码的编程语言。WebGPU得到了4大浏览器巨头(Safari,Firefox、Edge)的支持,因此WebGPU成为正式的W3C标准只是时间问题。
WebGPU于Chrome 94开始试用,预计将于Chrome 102正式发布,时间大概是明年5月份。如此重要的特性,可能大家还没来得及学会怎么使用,只试用8个月时间就正式发布的话,似乎有点太仓促了。
WebGPU是WebGL的继承者,它们的目标类似,不过WebGPU提供了更加底层的GPU能力。因此,WebGPU的图像渲染能力更强,性能更好,更易用,也更加适用于数据并行计算以及机器学习。
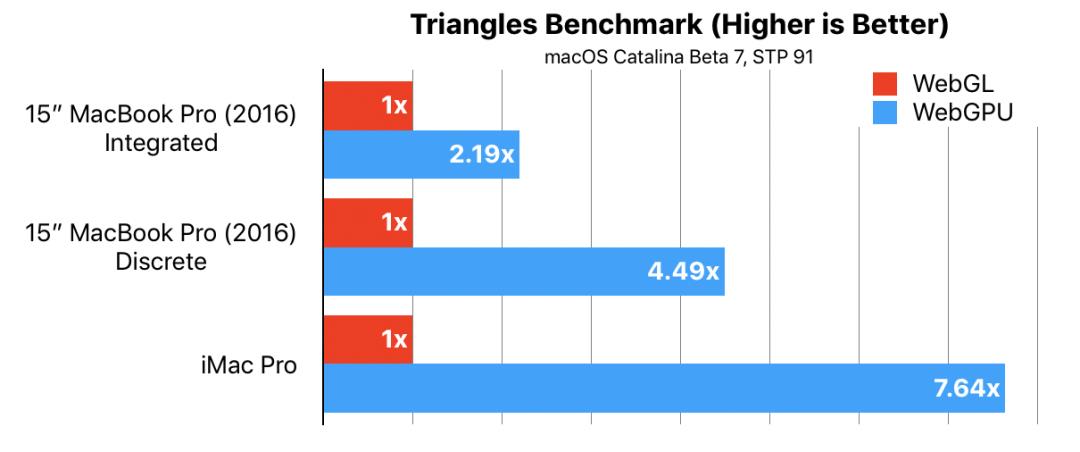
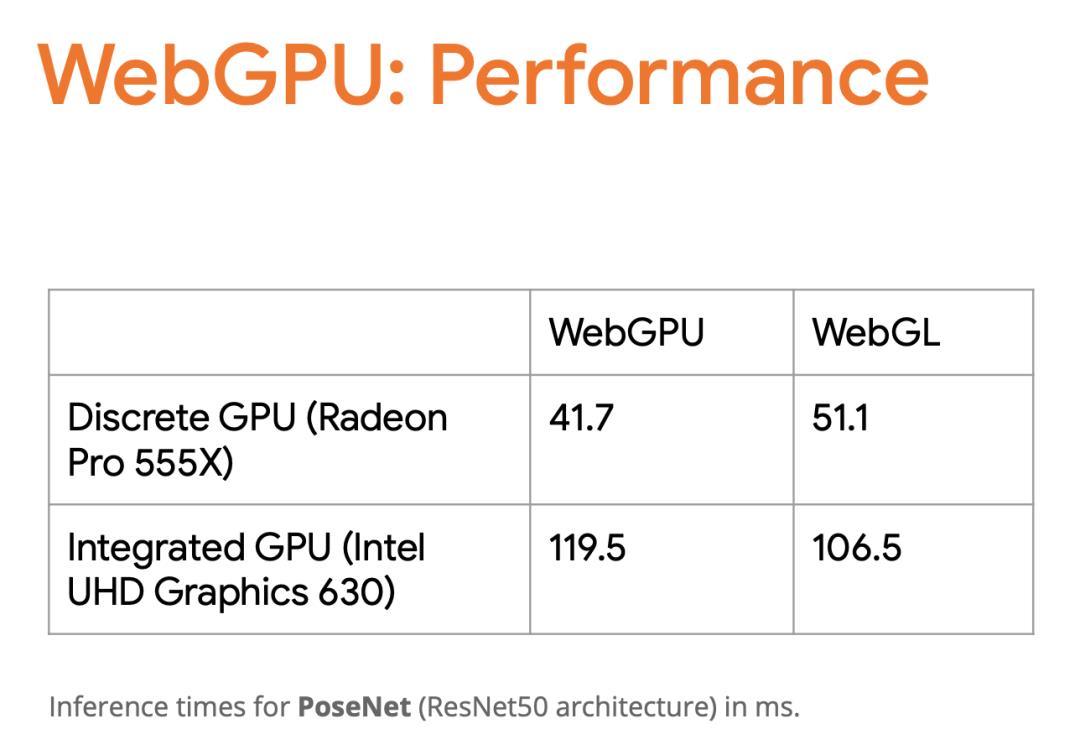
根据Safari的测试结果,WebGPU的性能在各种设备上都远高于WebGL:
 图片来源:WebGPU and WSL in Safari
图片来源:WebGPU and WSL in Safari
前端机器学习库TensorFlow.js也测试了一下WebGPU,结果发现WebGPU的性能更好,但是差距与WebGL并不是特别明显,有待进一步研究:
 图片来源:Fast client-side ML with TensorFlow.js
图片来源:Fast client-side ML with TensorFlow.js
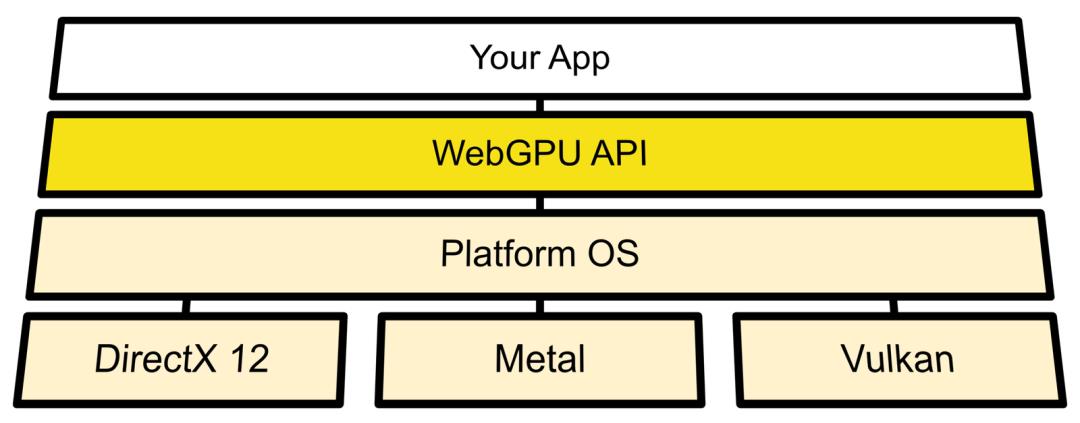
如下图,WebGPU是基于各种GPU API(例如DirectX 12、Metal、Vulkan)实现的。
 图片来源:Access modern GPU features with WebGPU
图片来源:Access modern GPU features with WebGPU
WebGPU提供的是底层API,非常强大,同时也非常复杂。使用WebGPU实现向量乘法的代码长达200行,目测社区将会出现第三方库封装WebGPU,提供更简单的使用方式用于不同的应用场景。
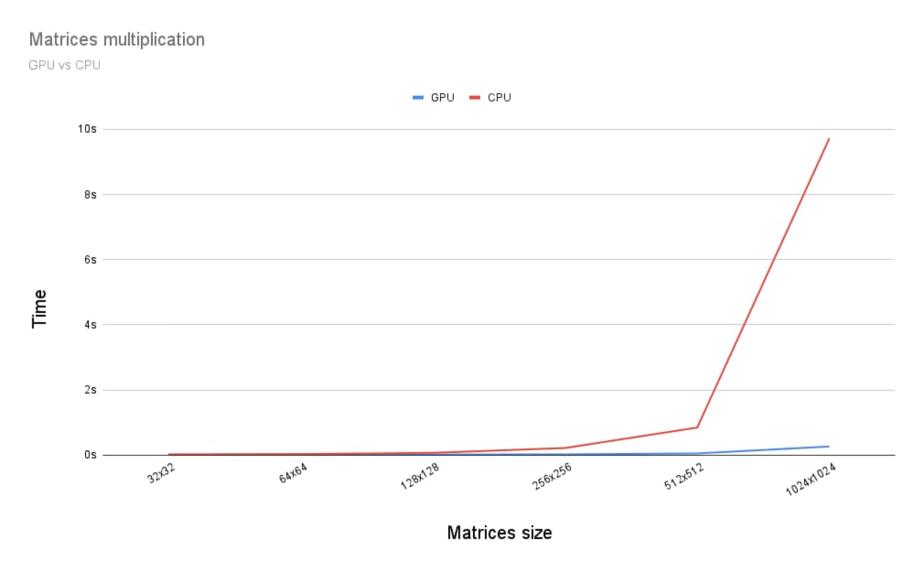
根据测试,使用WebGPU进行向量乘法计算时,随着向量长度增加,其性能远优于使用CPU:
 图片来源:Get started with GPU Compute on the web
图片来源:Get started with GPU Compute on the web
Chrome番外篇
2021年,Chrome之外的前端娱乐圈也相当精彩,还是有很其他值得关注的变化,我这里聊一些我比较关注的事情。
Chrome核心开发者之一Alex Russell(今年跳槽去Edge了)写了一篇非常详尽的檄文Progress Delayed Is Progress Denied,指责Safari及其浏览器引擎Webkit严重落后,App Store要求所有浏览器在iOS端必须使用Webkit引擎的政策严重制约了Web技术的发展,导致大量Web新技术无法即时应用到iOS端。出于维护App Store的商业利益,Apple不太可能主导放弃对iOS端Web技术的控制,竞争对手只能付诸法律手段。游戏厂商Epic Game正在和Apple打官司,试图绕开App Store,允许第三方支付,这事虽然和Webkit没啥关系,但是也算是在挑战苹果对于iOS端的控制吧。是的,Web技术能否在移动端得到突破性的发展,取决于苹果是否放开对iOS端浏览器引擎的限制,这事得靠打官司,代码写得再好也没有,得靠律师的口才。谷歌大概率不会为了Chrome和苹果打官司,因为安卓面临同样的垄断指控,那不是搬起石头砸自己的脚吗?所以这事目前是无解的。Chrome有时会不管Safari是否支持就发布一些浏览器特性,也是不得已而为之吧,如果等Safari那黄花菜都凉了。
前端领域的明星公司Vercel于11月获得1.5亿美元融资,估值25亿美元,前端框架居然这么值钱了?Vercel的愿景是"make the Web. Faster." 这个愿景还是很赞,想象空间也很大。事实上,它们做的确实也不错,通过使用Rust将构建速度提升了5倍,让人印象深刻,值得关注。另一个值得关注的公司是Figma,融资2亿美元,估值100亿美元。Figma不只是把Sketch搬到了Web,而是改变了设计方法以及设计流程,同时建立了设计师社区。Figma的商业模式还是非常清晰,有对标的巨头Adobe,国内也有对标的公司比如蓝湖、稿定设计、即时设计等,前途无量。随着Web技术的不断进步,大前端的商业价值越来越大,这对于从事这个行业的人无疑是有利的。
Rust在Web生态系统中的应用也值得关注。Rust由Mozilla开发,并且常用于WebAssembly场景,算是血统非常纯正的"前端语言"。明星项目Deno和Next.js都在用Rust,甚至Chrome也在实验用Rust开发。不过,Rust的学习曲线比较陡峭,目前仅应用于前端基础设施的开发,未来大概也会是这样,对这一块感兴趣的同学可以卷起来了!
总结
2021年,我最大的收获之一就是开始写《了不起的Chrome浏览器》博客,学到了很多知识,也加深了自己对整个前端行业的理解。
其实,我在2019年就写过一篇Chrome是如何成功的?,对Chrome的产品理念印象非常深刻:Speed、Security、Stability、Simplicity,我也将4个S作为我自己开发产品的一个原则。
经过这一年的观察,我深刻地体会到Chrome依然在践行最初的理想:drive the web forward,增加浏览器的能力,提高浏览器的速度,拓展浏览器的应用场景,确实非常了不起!因此,我们有理由相信,Chrome会越来越好,Web会越来越好。
当然,这个系列的博客,我还是会继续写下去,继续分享自己对于Chrome的思考,欢迎关注。
才疏学浅,我所写的内容难免有错误之处,欢迎批评指正,感兴趣的同学可以微信交流:KiwenLau。
欢迎关注寒雁Talk公众号,关注《了不起的Chrome浏览器》系列博客!
参考资料
招聘
阿里巴巴业务平台事业部长期招聘P6及以上前端大佬,参与建设最前沿的阿里前端生态系统,推动行业技术发展,内推地址:hanyan.lk@alibaba-inc.com
欢迎大家关注我的微信公众号寒雁Talk。
以上是关于了不起的Chrome浏览器:Chrome 97发布WebTransport,QUIC协议小试牛刀的主要内容,如果未能解决你的问题,请参考以下文章
了不起的Chrome浏览器(10):2021年,Chrome哪些变化最值得关注?
为啥 jscript 在 iOS 7 的 Chrome 浏览器中不起作用?
chrome.notifications.onClosed 在 google chrome 扩展的 background.js 中不起作用