组件化的一个新想法
Posted 小集
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件化的一个新想法相关的知识,希望对你有一定的参考价值。

作者 | 小顾Bruce
来源 | 掘金,点击“阅读原文”查看作者更多文章
目前国内业界的方案:URL路由、CTMediator、Beehive。这次我要介绍一个复古简单又全新的方案。
问题先回答两个问题。
什么是组件?什么是组件?从最细粒度去考虑,一个符合单一职责原则的类就是一个组件;再扩大一点,为了完成某个独立功能的几个类可以称之为组件,比如NSArray类簇、实现组合视图UICollectionView的相关类;再大一点,比如Foundation、UIKit、CoreData等,亦可称之为组件,通常意义上称为 framework 或 library;再再大一点,一个完整独立的 App 可以称之为一个组件。
我们在所谓的组件化中讨论的业务组件基本处于第二个级别或第三个级别。
第一个级别的组件是怎么通信的呢?通过构造传值、属性传值、block闭包传值、协议回调传值以及单例传值。
第二个级别呢?其实还是上面这四种。第三个级别呢?同上。
第四个级别呢?通过统一资源定位符即URL路由。
其实每个大级别最终都可以把它抽象为第一级别。因为再多的类你都得保证最后使用的时候要尽可能简单,即符合迪米特法则。
什么是耦合性?
engine = Engine( )
上面这个叫紧耦合性。是在一个类里面实例化了另外一个实例。这样就导致整个系统里的car都是v8引擎了,牵一发动全身,并且无法测试Car这个类。
engine:
bmw = Car(Engine(benz = Car(Engine( model:
engine: engine:
这个叫几乎没有耦合性。任何厂商都可造出符合标准的引擎然后生成自己的汽车,可扩展性极强。
这种解耦方式是大部分语言都拥有的功能,而解决组件间通信问题无非就是解决传值和耦合问题。
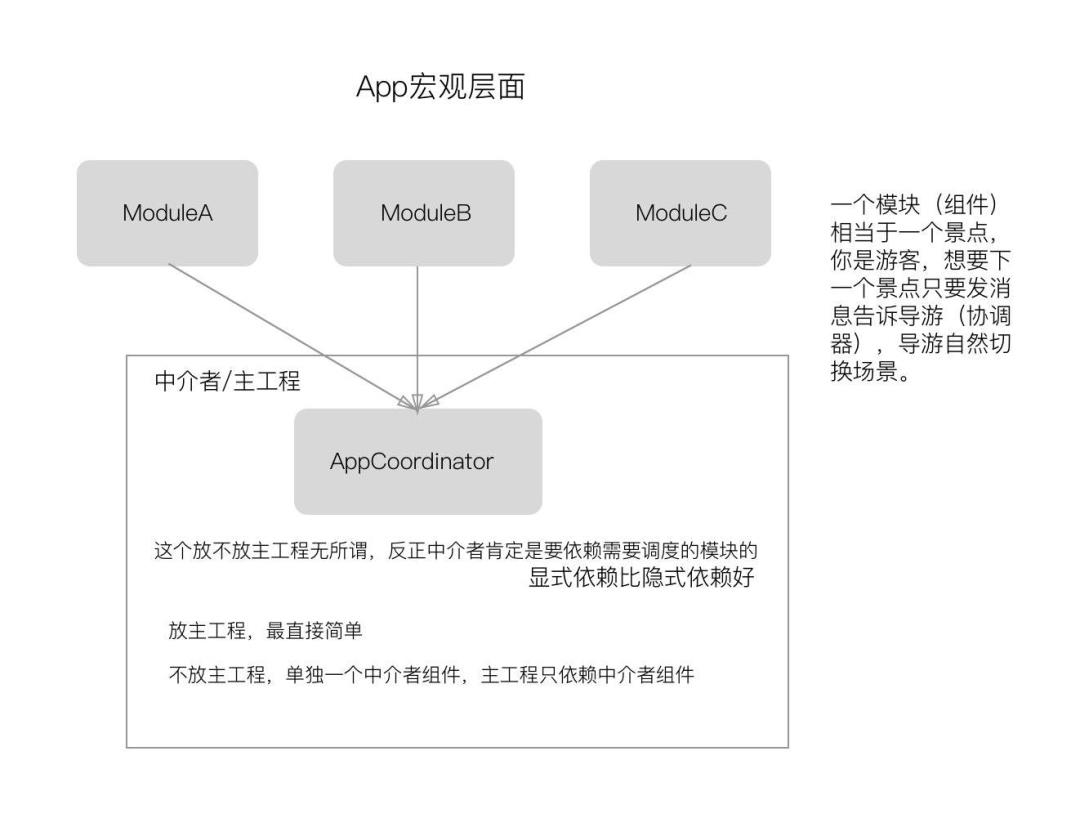
讨论我们先考虑 App 之间的通信是怎么做的。
当用户点击一个 App 时,就相当于游客要去一个景点,他不必知道怎么去,自然会有人带他去(当然他可以知道,但是每个人都知道的话,就不会出现旅游产业和导游职业了,就和项目变大的情形一样),这里的导游就是系统(中的某个类),点击 App 图标相当于告诉(发消息)那个导游类(中介者)他要去那里,怎么去(什么样的转场效果)用户不需要管。App 之间的通信是通过openURL的方式,url 其实就相当于一个协议,当一个应用指定了 URL Schemes,系统就会实现这个url和这个 application 之间的绑定。当openURL的时候,系统就会调用这个url的实现,找到对应的 application打开,并调用这个 application 的 delegate 方法。
同理,在我们的 App 中,可以把业务组件等价于 App ,那么组件间通信一样可以等价于URL路由方式,这种方式业界已经有所实践,比如URLNavigator、蘑菇街路由等。这种方式很直接,不过还是有场景限制,毕竟 App 之间是完全独立的,每个 App 的开发团队更是完全独立自主的,他们之间除了通过统一资源定位符URL的方式之外没有其他方法了。而在同一个app中,业务组件之间还是独立的,开发团队一般是在一起的,此时通过URL显然在代码层面上是不够直接的,性能上也不够好(还要额外解析或者内存常驻)。此时就得通过设计模式解决这个问题。
一般不同的组件会有不同的人维护,比如现在有个A组件和B组件,假如现在来了个需求,A业务的某个页面上点击一个按钮要进入B组件的某个页面,那么这两个页面相当于两个景点,A不应该知道下一个景点是谁以及怎么去,而 CTMediator的做法是:
*)button
*viewController = [[CTMediator sharedInstance] B_viewControllerWithContentText: [pushViewController:viewController animated:
-(*)vc didTappedPushBVCButtonWithContentText:(*)text;
*)button
[avc:didTappedPushBVCButtonWithContentText:@"hello, world!"];
这样A组件兄弟这边根本不需要等待B组件兄弟,自己完全可以写个单元测试的 mock 类来测试自己有没有正确的发送消息,他做到这一步就足够了,要是无法跳转那肯定是B兄弟的锅。
而B组件兄弟这边的工作稍微繁重一些,他也不应该等待A兄弟的调用写完再开发,如果A页面的层级比较深的话,显然一层层进入是很浪费时间的,通常情况下都是在首页或者哪里临时写个跳转实现,当B兄弟开发完后必然会问A兄弟,到时候只需要把之前的实现搬到中介者的AViewControllerMediating协议实现处即可。
这样的好处就是,当哪天需求变成不跳B组件或者B业务要被砍掉,要跳C业务组件的时候,负责C组件的人重写实现即可,只需要改一处地方即可,根本不需要麻烦A兄弟,而 CTMediator 那种做法很显然要涉及到两个人改动,改动的地方越少,维护性越高。
这才是真正的解耦做法,践行了依赖倒置原则,而不是把可编译的类名变成字符串,进行所谓的运行时解耦。
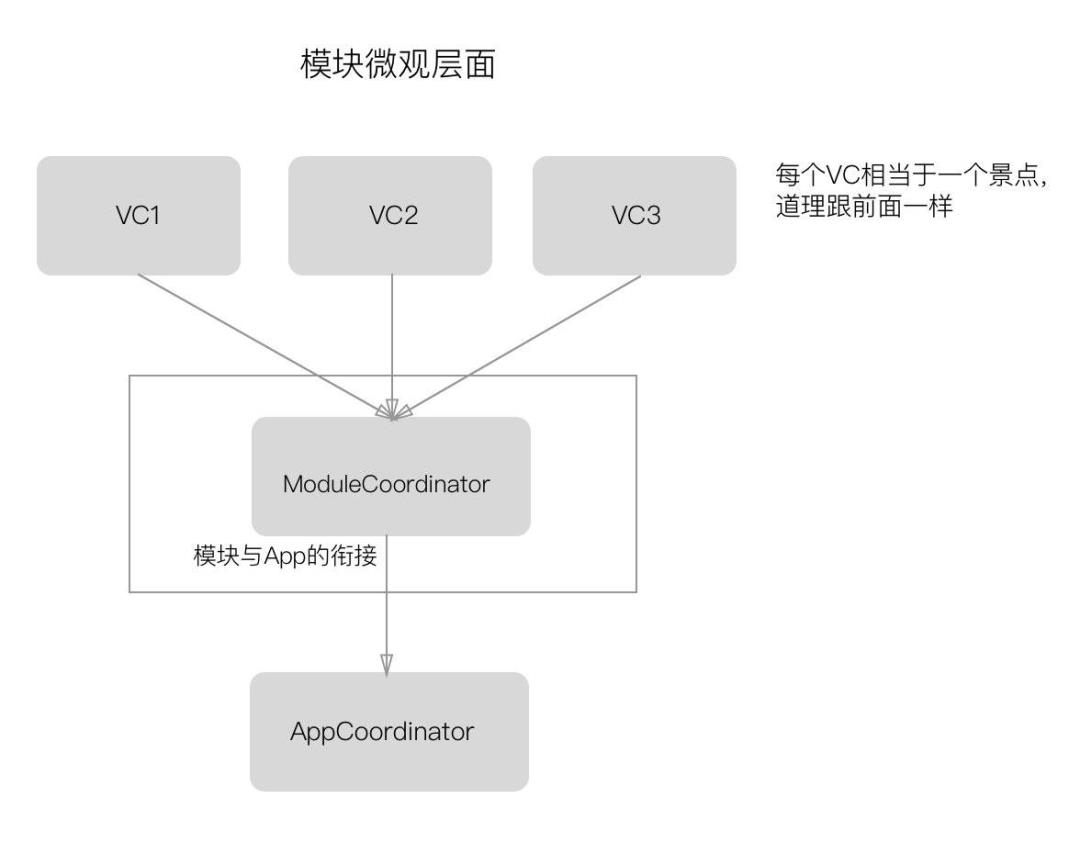
push、present、dismiss、pop这些其实才是真正的路由逻辑,这些代码应该出现在一个地方即中介者,一旦跳转逻辑需要改动或出bug,只需要去中介者里面找就行,而不是某个组件的不知道哪个VC里面去改。涉及到组件化的项目视图控制器肯定有超多,而中介者一般不会有很多。
抽象层面上可以把主工程看成是 MVC 中的 Controller,你再怎么拆成 MVVM 或 VIPER,Controller 中协调 Model 和 View 的工作还在,M 和 V 不就是组件的第一个级别吗?那么主工程就是一个天然的调度各个组件的地方,调度不同业务组件的代码就应该放到主工程。假如我们有两个项目,一个 iPhone 端,一个 iPad 端,iPad 端由于屏幕和交互的原因页面跳转和 iPhone 端有不同,显然这部分不同的跳转逻辑放到各自的主工程中是最好的,而且也完全不影响你把相同的部分再抽成一个 Mediator 中介者组件。
主工程是一个集成各个组件的地方,而中介者是调度各个组件的,中介者放到主工程里面一点问题没有。显式依赖显然比隐式依赖要更健壮。
现有方案的缺陷CTMediator 的缺陷为什么我们说不要滥用单例,除了单例共享状态之外,还容易造成紧耦合性,就像上面的一样,就算要用也要通过依赖注入的方式,这样也能增加可测试性。而 CTMediator 的使用很显然造成了单例的紧耦合。
CTMediator 的硬编码方式更是让我直接放弃掉,多此一举很丑陋。依赖于OC运行时,通用性也不高,在Swift中使用还必须继承NSObject,不优雅。按照作者的说法,category这个repo是服务方维护的,然后调用方要依赖于这个category,那这不还是依赖服务方兄弟了吗?只不过原来可能要直接依赖B组件,现在分一个B_category组件然后依赖它,他所谓的命名域一样渗透,依赖列表里同样出现了服务方的名字。
protocol-class 注册蘑菇街和 Beehive 都用到了这个方式。这个方式虽然用到了协议,但是跟我上面的协议完全是两个意思。它是这个意思,A组件调用B组件,然后B组件提供个协议出来自己再实现,这个协议放B组件里又怕依赖侵入,然后就放到PublicProtocolDomain.h 里面并下沉,再在A模块里通过 ModuleManager 取出来。手动黑人问号?这就是大部分人觉得这个方案很绕的原因。
协议是一个人定义,别的人遵循的好不好!协议就相当于合同,你难道自己写合同自己签吗?
B组件要对外提供服务,提供个外观类就够了(最好提供,不提供也没事,保证该 public 的 public ,该 private 的private)。协议是由A组件定义的,然后中介者去实现的,因为中介者本身就是要依赖各个组件的,自然而然的就能实现A协议调用B方法了。
新方案 Coordinator根据前面的思想,其实解耦很简单,根本不需要再搞个category repo,而所谓的 Target 其实相当于一个组件模块的外观类,提供一组较易用的方法,此时我更喜欢叫做 Service 或者 Coordinator。
可以先看一下相关文章Coordinator模式的起源。新方案其实并不新,用到的思想前人也提过无数遍了,所以我一开始称它复古,在这个基础上又有新的实现。
这个方案运用了真正的 POP 思想,把它用在组件化里也完全合适,并且无需所谓的注册、无需运行时,内存占用少、运行速度快,有编译期检查,可 Mock 可测试,无单例,和 URL 路由也能配合。
至于为什么叫 Coordinator,其实叫 Mediator 或 Router 都行,只是苹果也叫 Coordinator,对,苹果其实也用到了这个模式。包括但不限于UICollectionViewDropCoordinator、UIViewControllerTransitionCoordinator。思想是一样的,具体实现形式不同。


组件化的目的是为了让代码复用性更强,并不是要把主工程架空,只要你遵守 SOLID 原则灵活运用设计模式,并且分好文件夹,就算你在一个工程中一样可以称之为组件化,做成 Pod 或者 Package 是画龙点睛的做法,拆分过头甚至适得其反。如果团队人不多,业务模块不多,完全没必要把业务进行 Pod 级别的隔离,做到基础组件的隔离就够了。
最后不说废话了,直接上代码,demo在这。
• 海外开发者账号上架总结
• 基于桥的全量方法 Hook 方案- 开源 TrampolineHook
• 我是如何让微博绿洲的启动速度提升30%的
• 微软是如何适配 Dark Mode 的?
就差您点一下了
React JS 在组件周围浮动标签,绝对位置是一个谨慎的想法吗?
【中文标题】React JS 在组件周围浮动标签,绝对位置是一个谨慎的想法吗?【英文标题】:React JS floated tag around a component, is position absolute a prudent idea? 【发布时间】:2022-01-18 18:17:05 【问题描述】:我想参与一些可能很复杂的事情。我想用 React JS 创建以下渲染(见下图)。但是,我认为从使用position: absolute 开始并相应地重新定位我的 div 是谨慎的做法。然而,乍一看,这似乎是一个困难的想法,考虑到我想要的响应方面的标签数量(浮动在主要组件周围),并且用一些像素移动它们将是一项无限期的任务。因此,我想知道是否有插件,或者您是否有任何解决此特定方面的建议。此外,请记住,如果您想回复,可以使用基本的彩色方形矩形来回复;我期待着学习如何应用这样的东西而不是特定的设计。
今天,我有以下内容,但要为每个人执行此操作并希望在响应式调整大小期间获得最佳效果是无法管理的。
我当前的代码:
React JS div:
profile_picture = () =>
return (
<div className="profilepicturetechstack">
<div className="home">
<div className="frame-1-3">
<img src="./resources/simon-provost-02-min.jpg" />
</div>
<div className="photo--wrapper--ellipse">
<p className="text-4">ML/RESEARCH</p>
</div>
<p className="text-1">Simon provost</p>
<p className="text-2">Paris, France</p>
</div>
<div className="frame-1-4">
<p className="text-7">⚙️ Machine Learning</p>
</div>
/*<div className="frame-1-9">
<p className="text-8">???? AutoML</p>
</div>
<div className="frame-1-5">
<p className="text-9">⛏ Data Mining</p>
</div>
<div className="frame-1-6">
<p className="text-1-0">???? UI.UX</p>
</div>
<div className="frame-1-8">
<p className="text-1-1">???? Research</p>
</div>
<div className="frame-1-2">
<img src="" />
</div>
<div className="frame-1-7">
<p className="text-1-3">???? MLOps</p>
</div>*/
</div>
)
CSS 关联类:
.profilepicturetechstack
display: flex;
flex-direction: row;
justify-content: center;
padding-right: 10%;
.home
display: flex;
position: relative;
flex-direction: column;
align-items: center;
justify-content: center;
margin-right: 100px;
border-radius: 13px;
height: 300px;
width: 350px;
background-color: #ffffff;
box-shadow: 0 40px 30px rgba(25, 25, 46, 0.06);
.text-1
text-align: center;
vertical-align: top;
font-size: 16px;
font-family: Roboto, serif;
color: #25323c;
.text-2
text-align: left;
vertical-align: top;
font-size: 14px;
margin-top: -15px;
font-family: Roboto, serif;
color: #859fb3;
.photo--wrapper--ellipse
display: flex;
justify-content: center;
align-items: center;
text-align: center;
margin-top: -15px;
width: 96px;
height: 25px;
background: linear-gradient(135deg, #FF26B2 0%, #851BD9 80%, #3F0FFF 100%);
opacity: 0.8;
box-shadow: 0 5px 20px rgba(250, 118, 96, 0.2);
border-radius: 66px;
.img-3
height: 84px;
width: 84px;
.component-/points-/-m
opacity: 0.80;
border-radius: 66px;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
padding: 6px 10px;
gap: 7px;
background-color: red;
.text-4
text-align: center;
vertical-align: top;
font-size: 11px;
font-family: Roboto, serif;
color: #ffffff;
.frame-1-3
height: 120px;
width: 120px;
.frame-1-3 img
object-fit: contain;
border-radius: 62px;
height: 100%;
width: 100%;
.frame-1-1
border-radius: 25px;
height: 61px;
width: 61px;
background-color: rgba(36, 150, 237, 0.5);
.img-6
height: 35px;
width: 37px;
.frame-1-4
display: flex;
position: absolute;
flex-direction: row;
justify-content: flex-start;
align-items: center;
padding: 16px 24px;
gap: 10px;
right: 5%;
box-shadow: 0 40px 30px rgba(25, 25, 46, 0.04);
border-radius: 16px;
background-color: #ffffff;
.text-7
text-align: left;
vertical-align: top;
font-size: 16px;
font-family: 'Poppins', serif;
letter-spacing: 3px;
color: #5d86a7;
.frame-1-9
border-radius: 16px;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
padding: 16px 24px;
gap: 10px;
background-color: #ffffff;
.text-8
text-align: left;
vertical-align: top;
font-size: 16px;
font-family: 'Poppins', serif;
letter-spacing: 3px;
color: #5d86a7;
.frame-1-5
border-radius: 16px;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
padding: 16px 24px;
gap: 10px;
background-color: #ffffff;
.text-9
text-align: left;
vertical-align: top;
font-size: 16px;
font-family: 'Poppins', serif;
letter-spacing: 3px;
color: #5d86a7;
.frame-1-6
border-radius: 16px;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
padding: 16px 24px;
gap: 10px;
background-color: #ffffff;
.text-1-0
text-align: left;
vertical-align: top;
font-size: 16px;
font-family: 'Poppins', serif;
letter-spacing: 3px;
color: #5d86a7;
.frame-1-8
border-radius: 16px;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
padding: 16px 24px;
gap: 10px;
background-color: #ffffff;
.text-1-1
text-align: left;
vertical-align: top;
font-size: 16px;
font-family: 'Poppins', serif;
letter-spacing: 3px;
color: #5d86a7;
.frame-1-2
border-radius: 25px;
height: 61px;
width: 61px;
background-color: #f3eefa;
.img-1-2
height: 29px;
width: 29px;
.frame-1-7
border-radius: 16px;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
padding: 16px 24px;
gap: 10px;
background-color: #ffffff;
.text-1-3
text-align: left;
vertical-align: top;
font-size: 16px;
font-family: 'Poppins', serif;
letter-spacing: 3px;
color: #5d86a7;
我愿意了解更多有关提示和最佳做法的信息;您可以删除我的代码并再次提供专注于目的而不是特定设计的解决方案;没事儿。我有点糊涂了。非常感谢。
我希望能够重现的 Figma 截图:
【问题讨论】:
绝对定位是最好的方法。如果您在布局中断时添加媒体查询并相应地调整它们,您应该适合 3/4 查询。 好的,太好了,你介意用一种轻量级的 POC 来回答我吗? 【参考方案1】:正如 Ramesh 在 cmets 中提到的,主 div 周围的列表项需要绝对定位。
创建一个围绕列表项的容器 div,并使其宽度和高度尺寸与 className home 相同。这将确保列表项不受 flexbox 影响。 我将删除列表项的类名中的所有弹性容器。相反,使用 position: absolute 来使用 right、left、bottom 和 top 属性。从这里,您可以使用百分比或像素测试不同的值,以获得您想要的展示位置。有关使用像素或百分比的更多信息,本文有助于澄清这一点:https://www.hongkiat.com/blog/css-units/ 至于响应式调整大小:使用媒体查询。使用 !important 属性也很重要,因为它会根据屏幕尺寸为所需的适当值赋予更多权重。有关媒体查询的更多信息,请访问https://css-tricks.com/a-complete-guide-to-css-media-queries/用于响应式调整大小的列表项应如下所示:
.frame-1-6
position: absolute;
padding: 16px 24px;
left: -200px; //Over 900px
bottom: 115%; //Over 900px
border: 1px solid black;
width: 200px;
box-shadow: 0 40px 30px rgba(25, 25, 46, 0.04);
border-radius: 16px;
background-color: #ffffff;
@media screen and (max-width: 900px)
.frame-1-6
left: -150px !important; //Under 900px
bottom: 100% !important; //Under 900px
在实际示例中,我继续将您的一些列表项放置在所需区域以展示其工作原理。
现场示例: https://jsfiddle.net/t3qry2oa/286/
【讨论】:
以上是关于组件化的一个新想法的主要内容,如果未能解决你的问题,请参考以下文章