Vue Component
Posted LBO.net
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue Component相关的知识,希望对你有一定的参考价值。
component
-
Props:
is-string | Component | VNode
-
用法:
渲染一个“元组件”为动态组件。依
is的值,来决定哪个组件被渲染。is的值是一个字符串,它既可以是 html 标签名称也可以是组件名称。<!-- 动态组件由 vm 实例的 `componentId` property 控制 --> <component :is="componentId"></component> <!-- 也能够渲染注册过的组件或 prop 传入的组件--> <component :is="$options.components.child"></component> <!-- 可以通过字符串引用组件 --> <component :is="condition ? \'FooComponent\' : \'BarComponent\'"></component> <!-- 可以用来渲染原生 HTML 元素 --> <component :is="href ? \'a\' : \'span\'"></component>
例:
<template> <div> <br> <br> <br> <el-button @click="runCount">刷新组件-{{ count }}</el-button> <br> {{ form[componentName] }} <br> <el-alert title="动态组件" type="success" > <component :is="componentName" v-model="form[componentName]" v-bind="attrs"> {{ componentName }}</component> </el-alert> <br> <br> <el-alert title="组件" type="success" > {{ names }} </el-alert> <el-alert title="type属性" type="success" > <el-input v-model="attrs.type" : /> </el-alert> </div> </template> <script> export default { data() { return { form: {}, count: 0, attrs: { type: \'success\' }, names: [\'el-button\', \'el-input\', \'el-tag\', \'el-slider\', \'el-time-picker\'] } }, computed: { componentName() { return this.names[this.count] } }, methods: { runCount() { // 获取随机数 this.count = parseInt(Math.random() * ((this.names.length - 1) - 0 + 1) + 0, 10) } } } </script> <style> </style>
vue 动态路由 component引入报错?
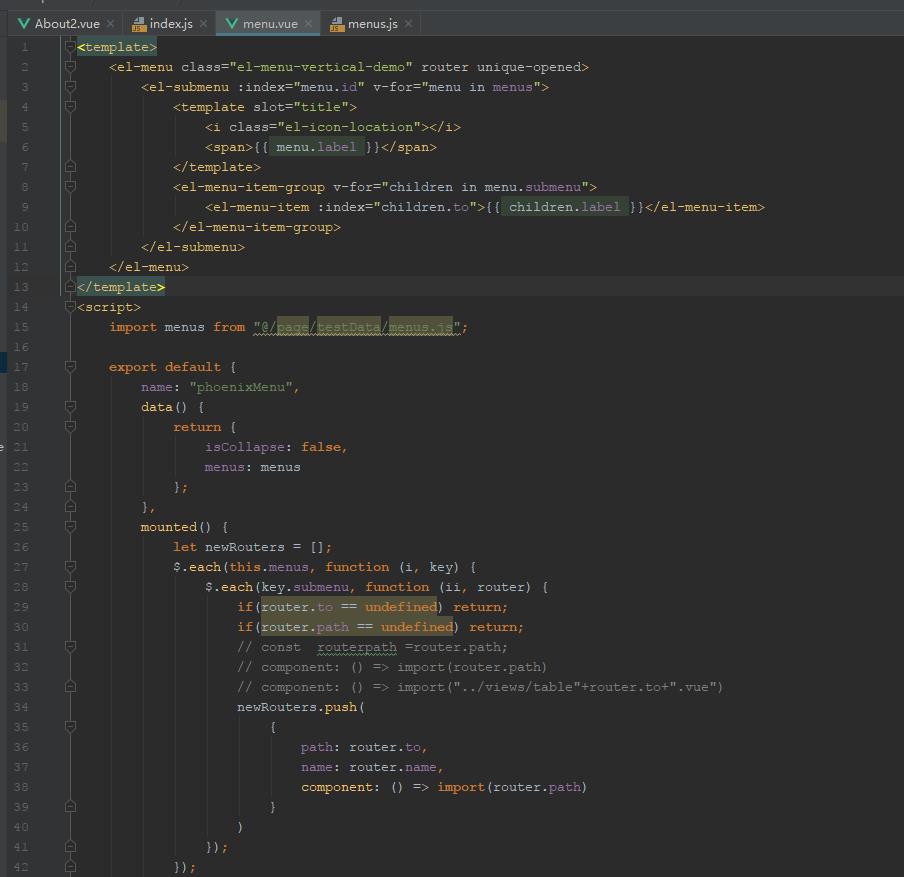
想后台传入页面菜单时同步动态加载路由 在懒加载路由是路径出现奇怪问题router.to 为正确路径component: () => import("../views/table"+router.to+".vue") 这样是正确可执行测试 切换文件夹 table 时发现去掉 table 直接报错component: () => import("../views/"+router.to+".vue") 页面提示Failed to compile../src/page/index/views/Home.vue?vue&type=script&lang=js& (./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/page/index/views/Home.vue?vue&type=script&lang=js&)Module not found: Error: Can't resolve '@/page/page3/components/HelloWorld.vue' in 'G:\project\vue\phoenix\src\page\index\views'component: () => import(router.path) 可执行 但是找不到vue页面提示Error: Cannot find module '../views/table/editTable.vue' at eval (eval at ./src/page/index/components lazy recursive (index.js:1163), <anonymous>:5:11)

你的menu.js的path属性就要改成
path = 'table/editTable.vue';
然后
import(`../views/$router.path`)或者import('../views/' + router.path)追问
可是在使用 component: () => import("../views/table"+router.to+".vue") 写法引入是可以的,少了table 就挂了
参考技术A 这个问题问得好,就让我来告诉你,我也不知道,哈哈哈以上是关于Vue Component的主要内容,如果未能解决你的问题,请参考以下文章