Vue按格式 实时获取当前时间并显示
Posted 赵墨涵66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue按格式 实时获取当前时间并显示相关的知识,希望对你有一定的参考价值。
当前时间获取方法并按格式显示
在我们使用时间类型返回数据的时候,我们的时间数据会出现乱码的情况,要怎么样才不会出现数据乱码的情况呢,本人目前有俩总方法,视图层和控制器各有一种方法,具体操作如下。
视图层:
var dateNow = new Date();//获取当前时间
var year = dateNow.getFullYear();//获取年份
var month = dateNow.getMonth()+1;//获取月份
当月份小于等于9的时候,我们需要在它的前面加个0,下面的时间也一样,
if (month <= 9)
mont= "0" + month;
var day = dateNow.getDate();//获取日份
if (day <= 9)
day = "0" + day;
var hour = dateNow.getHours();//获取小时
if (hour <= 9)
hour = "0" + hour;
var minutes = dateNow.getMinutes();//获取分钟
if (minutes <= 9)
minutes = "0" + minutes;
var second = dateNow.getSeconds();//获取秒
if (second <= 9)
second = "0" + second;
var newTime = year + "-" + month + "-" + day + " "+ hour + ":" + minutes + ":"+ second;
最后把它们按照你相要的顺序拼接起来。
console.log(newTime);
然后可以用console查看数据
控制器方法:
var time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss");
我们先获取到当前时间,然后通过Tostring给它一个格式。
var newtime = Convert.ToDateTime(time);
然后使用ToDateTime把它转换为时间类型,在把它给保存到数据库的表就行了,详细如下图。

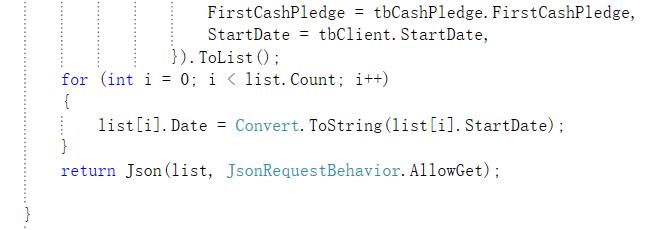
在我们回填数据的时候,我们最好把它转换为string类型,在把它返回到数据。首先呢,我们要在类里再添加一个string类型的数据,再把我们开始在上面保存的时间数据装换为string类型再等于设置的那个string类型数据,具体如下。

因为我们查询的数据是多条,所以使用for循环,再把时间转换,最后返回数据。
以上是关于Vue按格式 实时获取当前时间并显示的主要内容,如果未能解决你的问题,请参考以下文章