Django+SimpleUI
Posted Codsing-代码演奏者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django+SimpleUI相关的知识,希望对你有一定的参考价值。
1.安装
pip install django-simpleui -i https://pypi.tuna.tsinghua.edu.cn/simple
2.修改配置文件
# 修改project的setting文件,在INSTALLED_APPS 首行引入simple应用 INSTALLED_APPS = [ \'simpleui\', \'django.contrib.admin\', \'django.contrib.auth\', \'django.contrib.contenttypes\', \'django.contrib.sessions\', \'django.contrib.messages\', \'django.contrib.staticfiles\', ... ]
3.字符集及时区设置
# 修改project的setting文件 LANGUAGE_CODE = \'zh-hans\' TIME_ZONE = \'Asia/Shanghai\' USE_TZ = False # 这里务必调整为False,否则时区设置无效
4.设置静态资源及debug
DEBUG=True STATIC_URL = \'/astatic/\' # 浏览器直接访问静态文件 STATIC_ROOT = os.path.join(BASE_DIR, \'astatic\') # 开发环境不需要(线上:python manage.py collectstatic 复制到该路径下) python3 manage.py collectstatic 将静态资源克隆到项目的静态资源目录下
5.数据库连接配置
# 这里以postgresql数据库为例,通常建议使用mysql数据库,多数据库连接不在此处讨论 # postgresql ## 安装postgresql驱动 pip install psycopg2-binary #pip install psycopg2 ## 这里需要设置postgresql的schema信息,通过options字典指定配置 DATABASES = { \'default\': { \'ENGINE\': \'django.db.backends.postgresql_psycopg2\', \'NAME\' : \'moon\', \'USER\': \'postgres\', \'PASSWORD\': \'postgres\', \'HOST\':\'127.0.0.1\', \'PORT\': \'5432\', \'OPTIONS\': { \'options\': \'-c search_path=myapp\' }, } } # mysql ## 安装mysql驱动 pip install pymysql ## init文件引入pymysql 用于代理django认可的mysql驱动,同时由于django的版本问题对pymysql的版本存在要求需要增加一个版本欺骗动作 import pymysql pymysql.version_info = (1, 3, 13, "final", 0) pymysql.install_as_MySQLdb() ## setting增加mysql连接串配置信息 DATABASES = { \'default\': { \'ENGINE\': \'django.db.backends.mysql\', \'NAME\':\'jay_django_test\', \'HOST\':\'127.0.0.1\', \'USER\':\'root\', \'PASSWORD\':\'qweasd\', \'PORT\':\'3306\', } }
6.执行admin迁移
python manage.py migrate
7.创建admin超级管理员
python manage.py createsuperuser
8.执行迁移
python manage.py makemigrations
python manage.py migrate
admin首页布局设置
# 如上图所示,首页基础展示项目由三个部分组成,往往我们需要对首页进行定制重写,这里我们先把这几个展示模块先关闭 # project的setting文件最后追加如下设置,即可关闭以上几个模块以及信息采集模块 SIMPLEUI_HOME_INFO = False SIMPLEUI_HOME_QUICK = False SIMPLEUI_HOME_ACTION = False SIMPLEUI_ANALYSIS = False # SIMPLEUI_HOME_TITLE = \'百度一下你就知道\' # 【首页】按钮文案配置 SIMPLEUI_HOME_PAGE = \'https://www.baidu.com\' # 可用于嵌入其他链接,这里可以直接方便的嵌入报表链接 SIMPLEUI_HOME_ICON = \'el el-icon-platform-eleme\'
列表页查询定制:
# admin文件中定义展示页面,后续方便页面管理,可以独立文件,通过import方式引入进行注册 from myapp.models import job_detail @admin.register(job_detail) class job_detail(admin.ModelAdmin): # 设置页面可以展示的字段 list_display = (\'JOB_TYPE\', \'JOB_NAME\',\'JOB_COMMENT\', \'IN_PARA\',\'IN_PARA_COMMENT\', \'OUT_PARA\',\'OUT_PARA_COMMENT\') # 默认不配置的话,第一个字段会存在链接到记录编辑页面 # list_display_links = None list_display_links = (\'JOB_NAME\',) # 设置过滤选项 list_filter = (\'JOB_TYPE\', \'CREATED_TIME\',) # 每页显示条目数 缺省值100 list_per_page = 1 # show all页面上的model数目,缺省200 # list_max_show_all = 200 # 设置可编辑字段 如果设置了可以编辑字段,页面会自动增加保存按钮 list_editable = (\'IN_PARA_COMMENT\',) # 按日期月份筛选 该属性一般不用 # date_hierarchy = \'CREATED_TIME\' # 按发布日期降序排序 ordering = (\'-CREATED_TIME\',) # 搜索条件设置 search_fields = (\'JOB_NAME\',) # 表头字段显示中文名称,这里需要修改models文件,在定义字段的时候增加别名 # eg1:JOB_NAME = models.CharField(\'任务名称\',max_length=128) # eg2: name = models.CharField(max_length=30,verbose_name=u"姓名") # 字段关联展示 ## 场景1、关联其他表的数据展示,此处外键展示不做演示,生产环境尽量减少外键使用 ## 场景2、枚举信息转义展示 ### 此处需要在model定义页面通过枚举值转义配置对应展示中文信息,参考model模块代码设置 """ 这种禁用编辑链接的放法只是不让它在页面中显示,即把超链接去掉了, 但是还是可以通过手动输入url的方式来进入编辑页面。 不过可以配合设置fieldsets或者readonly_fieldss来达到目的 注意:这里建议删除按钮要禁用掉,否则只有拥有view权限的人员依然可以进行删除动作,或者需要进行人员角色判断 """ def has_add_permission(self, request): # 禁用添加按钮 return True def has_delete_permission(self, request, obj=None): # 禁用删除按钮 return False
更多可参考:Django+SimpleUI快速开发指南 - 知乎 (zhihu.com)
Django搭建个人博客平台4---后台admin优化simpleui和导入导出
文章目录
Django搭建个人博客平台4—后台admin优化、simpleui和导入导出
Admin优化
像展示和搜索按钮直接在ModelAdmin中修改即可。
展示字段设置
我要对UserInfo表多展示几个字段,不是只展示用户名。
首先,自定义一个管理类,继承admin.ModelAdmin,然后更改它的list_display即可。最后不要忘记注册时添加你的管理类。
from django.contrib import admin
class UserManager(admin.ModelAdmin):
list_display = ['username', 'email', 'is_active', 'last_login']
admin.site.register(models.UserInfo, UserManager)
添加过滤器
使用admin注册装饰器实现,展示字段当是外键时,我们用函数处理。
def category(obj):
return obj.category.name
@admin.register(models.Article)
class ArticleAdmin(admin.ModelAdmin):
list_display = ['title', category, 'update_time'] # 可以是一个函数
list_filter = ['title'] # 过滤器
form = ArticleForm
添加点击链接
class LinkManager(admin.ModelAdmin):
list_display = ['title', 'desc']
list_display_links = ['title', 'desc'] # 给那个字段加url
admin.site.register(models.Links, LinkManager)
可编辑字段
注意:不能给links中的字段添加editable
class LinkManager(admin.ModelAdmin):
list_display = ['title', 'desc', 'is_disply']
list_editable = ['is_disply'] # 可编辑的字段
list_display_links = ['title', 'desc'] # 给那个字段加url
simpleui
基本使用
它的admin太丑了,不好看怎么办。用一个插件可以快速优化。
-
安装simpleui
pip install django-simpleui==2021.4.3 -
app中注册
一定要写在第一个,之后自己创建的应用也要在这里注册。
# settings.py INSTALLED_APPS = [ 'simpleui', # 一定要写在第一个 'import_export', 'smart_chart.echart', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'django.contrib.sites', 'django.contrib.sitemaps', 'blog', 'mdeditor', ]
这样就完成了,去后台查看已经变样了,更加的美观。
进阶
重写simple-ui的模板html文件
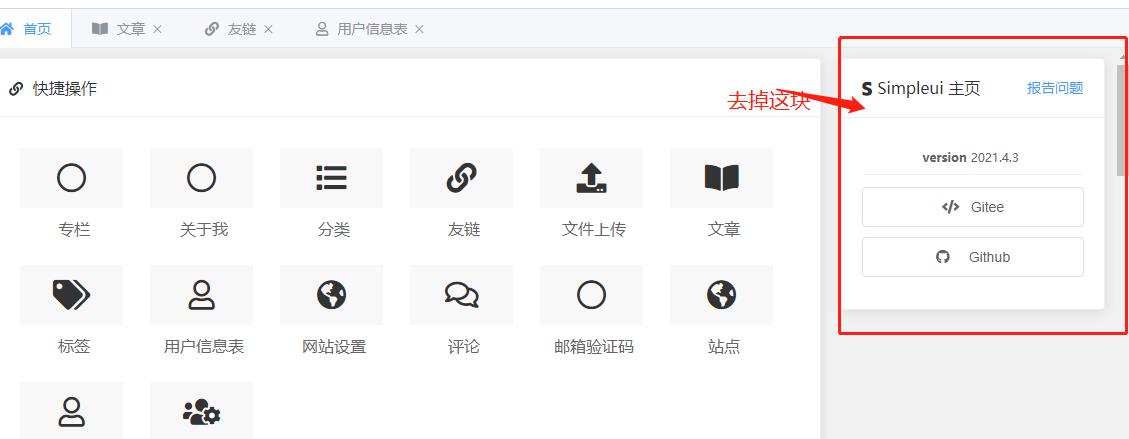
我想去掉右边的simple-ui的版本和链接展示那块,需要重写它的home页面
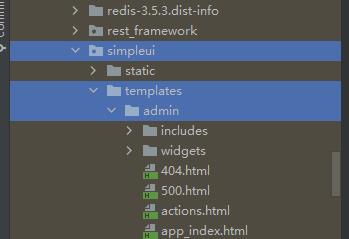
首先,比对simple-ui的目录结构,我也在我的项目下的template文件夹下建立相同的目录结构

也就是在我的项目下的templates文件夹下建立一个admin文件夹,然后像重写哪个html,就建立一个同名html文件即可。
我看到主页就是home.html,里边预留的钩子不多,所以直接把他全部复制过来,删掉不想要的即可。

另一种方法就是直接在配置文件中修改:
# simpleui配置
SIMPLEUI_HOME_INFO = False
simpleui都可通过配置项修改,前边的重写是一种思想,包括重写django-admin自带的一些模板文件也是同样的操作步骤。
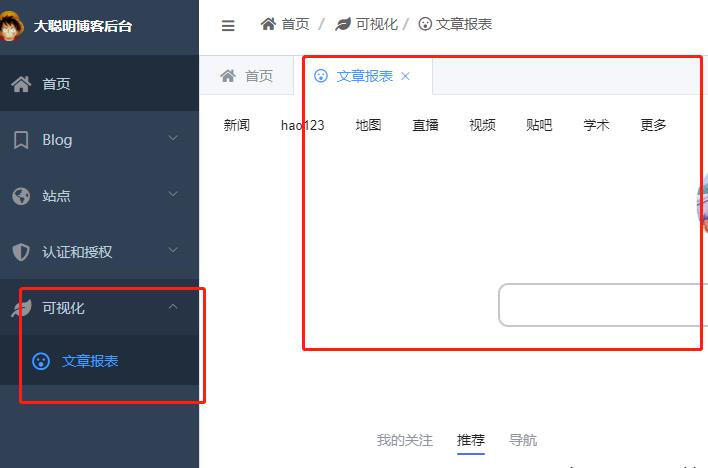
左侧边栏自定义添加项
SIMPLEUI_CONFIG = {
'system_keep': True,
# 'menu_display': ['Simpleui', '测试', '权限认证', '动态菜单测试'], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示.
'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容
'menus': [
{
'name': '可视化',
'icon': 'fa-fw fa fa-leaf',
'models': [{
'name': '文章报表',
'icon': 'far fa-surprise',
'url': 'https://www.baidu.com'
}]
},
]
}

其他小配置
# simpleui配置
SIMPLEUI_HOME_INFO = False # 去掉简介栏
SIMPLEUI_LOGO = 'https://www.liboer.top/static/image/favicon.ico' # logo
更多可以去官网查看
导入导出插件
安装
pip3 install django-import-export
使用
去app中注册
INSTALLED_APPS = [
'simpleui',
'import_export',
]
配置IMPORT_EXPORT_USE_TRANSACTIONS,默认值为False。它确定库是否会在数据导入中使用数据库事务,以确保安全。
# 导入导出
IMPORT_EXPORT_USE_TRANSACTIONS = True
在admin.py文件中给想要添加导入导出的表的管理类继承ImportExportModelAdmin即可,这个插件实际上也是对django的ModelAdmin进行一个重写并扩展功能。
@admin.register(models.Article)
class ArticleAdmin(ImportExportModelAdmin):
list_display = ['title', category, 'update_time', 'is_display']
list_editable = ['is_display']
list_filter = ['title']
form = ArticleForm

后话
我的博客目前正常运行,这是我自己建立博客网站的记录和总结。如果你按照我的教程去做,一般是不会出现问题 ,但是,总会有bug发生。如果你遇到了问题,欢迎与我交流沟通。
最后,如果你觉得这篇文章对你有用的话,欢迎一键三连,酌情打赏,谢谢!
以上是关于Django+SimpleUI的主要内容,如果未能解决你的问题,请参考以下文章