Django — URL和视图函数
Posted 黄敏miny
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django — URL和视图函数相关的知识,希望对你有一定的参考价值。
URL - 结构
- 定义 - 即统一资源定位符Uniform Resource Locator
- 作用 - 用来表示互联网上某个资源的地址
- URL的一般语法格式为 (注:[]代表其中的内容可省略)
- protocol://hostname[:port]/path[?query][#fragment]
- query一般是查询字符串。#fragment就是锚点,帮我们快速定位到当前网页的某一个标签栏
- http://tts.tmooc.cn/video/showVideo?menuId=657421&version=AID999#subject
- protocol(协议) http://
- http 通过HTTP访问该资源。格式 http://
- https 通过安全的HTTPS访问该资源。格式 https://
- file 资源是本地计算机上的文件。格式:file:///
- hostname (主机名) tts.tmooc.cn
- 是指存放资源的服务器的域名系统(DNS)主机名、域名 或 IP地址
- port (端口号) :80
- 整数,可选,省略时使用方案的默认端口
- 各种传输协议都有默认的端口号,如http的默认端口为80
- path (路由地址) video/showVideo
- 由零或多个"/"符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。路由地址决定了服务器端如何处理这个请求。
- query (查询) ?menuId=657421&version=AID999
- 可选,用于给动态网页传递参数,可有多个参数,用"&"符号隔开。
- fragment(信息片段) #subject
- 字符串,用于指定网络资源中的片段。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。
Django如何处理URL的请求
浏览器 地址栏 --> http://127.0.0.1:8000/page/2003
- Django从配置文件中根据ROOT_URLCONF找到 主路由文件;默认情况下,该文件在 项目同名目录下的urls;例如 Project01/Project01/urls.py
- Django加载 主路由文件中的urlpatterns变量[包含很多路由的数组]
- 依次匹配 urlpatterns中的path,匹配到第一个合适的,中断后续匹配
- 匹配成功 - 调用对应的视图函数处理请求,返回响应
- 匹配失败 - 返回404响应
主路由 - urls.py
from django.urls import path from . import views urlpatterns = [ path(\'admin/\',admin.site.urls) # http://127.0.0.1:8000/page/2003/ path(\'page/2003/\',views.page_2003_view), ]
视图函数
- 视图函数是用于接收一个浏览器请求(HttpRequest对象)并通过HttpRespon象返回响应的函数。此函数可以接收浏览器请求并根据业务逻辑返回相应的响应内容给浏览器。
- 语法
def xxx_view(request[,其他参数...]): return HttpResponse对象
样例
# file: <项目同名文件夹下>/views.py # 一般视图文件就写在上述views.py中。视图名字随意,此处为page1_view from django.http import HttpResponse def page1_view(request): html = \'<h1>这是第一个页面</h1>\' return HttpResponse(html)
由于此处与02节创建方式不同,此处按照这节的内容重新创建
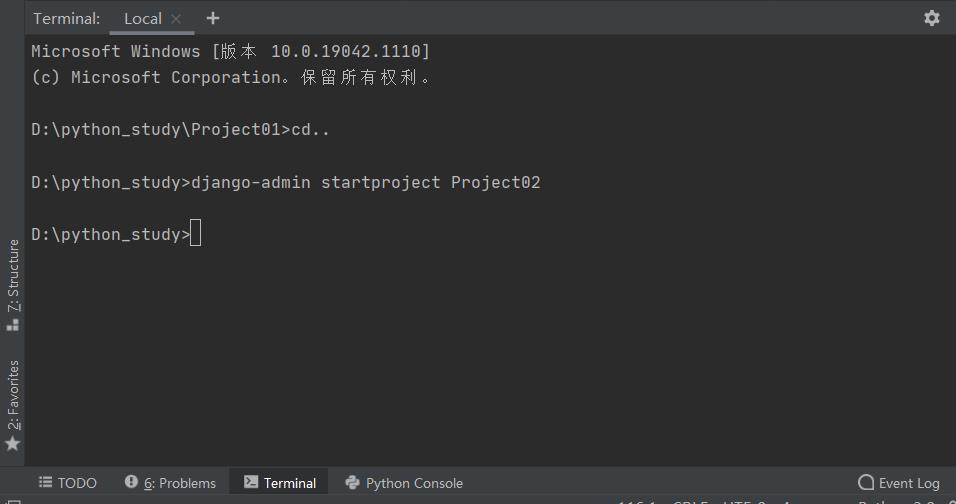
首先,随便打开一个项目,然后在pycharm界面的左下角有Terminal终端的图标,点开。
cd返回根目录: cd D:\\python_study 或者 cd..
进入目录后,输入: django-admin startproject Project02 回车 创建项目

然后file->open->打开目录下的Project02文件
对Project02进行配置
输入 python manage.py runserver 启动服务
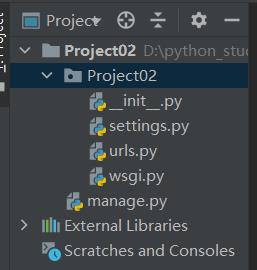
当前目录结构为

在Project02中新建文件views.py
# 在urls.py文件中 from django.contrib import admin from django.urls import path # 将视图函数与路由绑定,即把视图函数放到path的第二个参数位置上,传进去即可。 from . import views urlpatterns = [ path(\'admin/\', admin.site.urls), # http://127.0.0.1:8000/page/2003/ path(\'page/2003/\',views.page_2003_view), # page_2003_view不要加(),不然引入的就是它的结果,而不是这个函数 ]
# 在views.py文件中 from django.http import HttpResponse # page_2003_view是视图名,与urls.py的path的第二个参数对应 def page_2003_view(request): html = \'<h1>这是第一个页面</h1>\' return HttpResponse(html)
第二章--django--URL和视图函数
前言
Django 中的视图的概念是一类具有相同功能和模板的网页的集合。通俗一点来说,就是你平常打开浏览器,看到浏览器窗口展示出来的页面内容,那就是视图。
前面一章通过浏览器访问 http://127.0.0.1:8000 能在页面上展示出Django的内容,通常我们打开浏览器页面,展示的是一个html页面,本篇讲下如何打开html页面。
新建APP
上一篇通过django-admin startproject mysite是创建项目,一个项目下可以有多个应用(app);打开cmd,cd到manage.py所在目录使用如下输入指令创建一个应用:
python manage.py startapp app01
settings 配置文件参数说明
| 变量 | 说明 |
|---|---|
| BASE_DIR | 当前文件绝对路径 |
| SECRET_KEY | 秘钥 |
| DEBUG | 调试模式 |
| ALLOWED_HOSTS | |
| INSTALLED_APPS | 应用程序定义 |
| MIDDLEWARE | 中间件 |
| ROOT_URLCONF | |
| TEMPLATES | 模板配置 |
| WSGI_APPLICATION | |
| DATABASES | 数据库 |
| AUTH_PASSWORD_VALIDATORS | 密码验证 |
| STATIC_URL | 静态文件配置 |
修改配置文件
在写代码前需要先修改相关配置:
-
templates
HTML模板文件目录,一般创建工程时django会自动创建
-
static
静态文件目录,例如:img、gif、CSS、JavaScript等等
-
settings文件修改部分:
- 添加HTML模板配置路径:
TEMPLATES = [
{
\'BACKEND\': \'django.template.backends.django.DjangoTemplates\',
\'DIRS\':[os.path.join(BASE_DIR, \'templates\')], # 修改部分
\'APP_DIRS\': True,
\'OPTIONS\': {
\'context_processors\': [
\'django.template.context_processors.debug\',
\'django.template.context_processors.request\',
\'django.contrib.auth.context_processors.auth\',
\'django.contrib.messages.context_processors.messages\',
],
},
},
]
- 添加静态文件路径:
STATIC_URL = \'/static/\'
STATICFILES_DIRS = (os.path.join(BASE_DIR, \'static\'),) # 修改部分
3. APP注册
INSTALLED_APPS = [
\'django.contrib.admin\',
\'django.contrib.auth\',
\'django.contrib.contenttypes\',
\'django.contrib.sessions\',
\'django.contrib.messages\',
\'django.contrib.staticfiles\',
\'app01\', # 添加自己的APP
]
视图和 URL绑定
视图函数中 HttpResponse 用法:
HttpResponse : 只支持字符串格式,传入的内容会直接在页面中显示
- 在mysite/app01/views.py里写视图函数:
from django.urls import path
from django.shortcuts import HttpResponse
def login(request):
""" 处理用户请求,并返回内容
:param request: 用户请求相关的信息(对象)
:return: 页面要显示的内容
"""
# HttpResponse 只接收字符串信息
return HttpResponse("登录页面!") # 传入什么内容,页面就显示什么内容。
- 在mysite/urls.py里写URL绑定视图:
from django.urls import path
from app01 import views
urlpatterns = [
# URL 与视图函数进行绑定。
path(\'login/\', views.login), ]
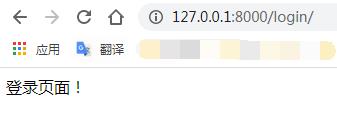
- 启动服务后,打开 URL 页面显示:

视图函数中 render 用法:
render : 主要是给HTML模板进行渲染,将服务端的数据渲染后传入到页面中。
参数:request、\'HTML模板文件名\' 、{需要传递的数据}
ps: 最后一个参数为可选项,为字典格式。
- 在mysite/app01/views.py里写视图函数:
from django.urls import path
from django.shortcuts import HttpResponse
def login(request):
""" 处理用户请求,并返回内容
:param request: 用户请求相关的信息(对象)
:return: 页面要显示的内容
"""
# HttpResponse 只接收字符串信息
return render(request, \'login.html\')
login.html文件在[mysite\\templates\\login.html] 路径下。
render 模块会根据[settings]配置文件,自动的从templates目录下查找对应的HTML模板文件,将读取内容返回页面。
- 在mysite/templates 目录下,创建
login.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>用户登录</h1>
<input type="text" name="name">
</body>
</html>
- 在mysite/urls.py里写URL绑定视图:
from django.urls import path
from app01 import views
urlpatterns = [ # URL 与视图函数进行绑定。
path(\'login/\', views.login), ]
- 启动服务器后,打开 URL 页面显示:

视图函数中 redirect 用法:
redirect : 给页面加个[添加]跳转页面,在[添加]页面往数据库中添加数据后返回指定页面。
- 在mysite/app01/views.py里写视图函数:
from django.shortcuts import render, redirect
def index(request):
if request.method == "POST":
return redirect(\'http://www.baidu.com\') # 配置跳转页面
else:
return render(request, \'index.html\')
- 在mysite/urls.py里写URL绑定视图:
from django.urls import re_path
from app01 import views
urlpatterns = [
re_path(r\'^index/\', views.index), ]
- 在mysite/templates 目录下,创建
index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<form method="post" action="/index/">
<input type="text" name="text">
<input type="submit" name="提交">
</form>
</body>
</html>
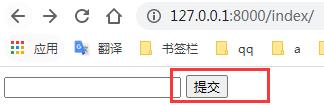
- 启动服务器后,打开 URL 页面显示,单击按钮后跳转到百度页面:

案例
代码内容说明:
1. 用户登录页面,账号登录成功时,重定向到百度页面;
2. 登录失败时,返回用户登录页面,并提示登录失败;
# \\mysite\\mysite\\urls.py
from django.urls import path
from app01 import views
urlpatterns = [ # 绑定 URL 与视图函数。
path(\'login/\', views.login), ]
# \\mysite\\app01\\views.py
from django.shortcuts import render, redirect
def login(request):
if request.method == "GET":
return render(request, \'login.html\')
else:
# 用户post提交的数据
u = request.POST.get(\'user\') # 当 key 不存在时返回 None
p = request.POST.get(\'pwd\')
if u == \'root\' and p == \'123\':
# 登录成功 redirect:重定向地址
return redirect(\'http://www.baidu.com\')
else:
# 登录失败 模板渲染msg:特殊提示字符,与HTML中 msg 对应
return render(request, \'login.html\', {\'msg\': \'账号或密码不对!\'})
# mysite\\templates\\login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<!-- 导入CSS文件 -->
<link rel="stylesheet" href="/static/common.css">
</head>
<body>
<h1> 用户登录 </h1> <!-- 字体改为红色 -->
<form method="post" action="/login/">
<!-- method 提交表单 -->
<input type="text" name="user"/>
<input type="pwd" name="pwd"/>
<input type="submit" name="登录"/>
{{ msg }} <!--通过render方法传递数据 特殊提醒字符 提醒登录失败信息 -->
</form>
</body>
</html>
以上是关于Django — URL和视图函数的主要内容,如果未能解决你的问题,请参考以下文章