Vue外部js引入做为全局变量
Posted net码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue外部js引入做为全局变量相关的知识,希望对你有一定的参考价值。
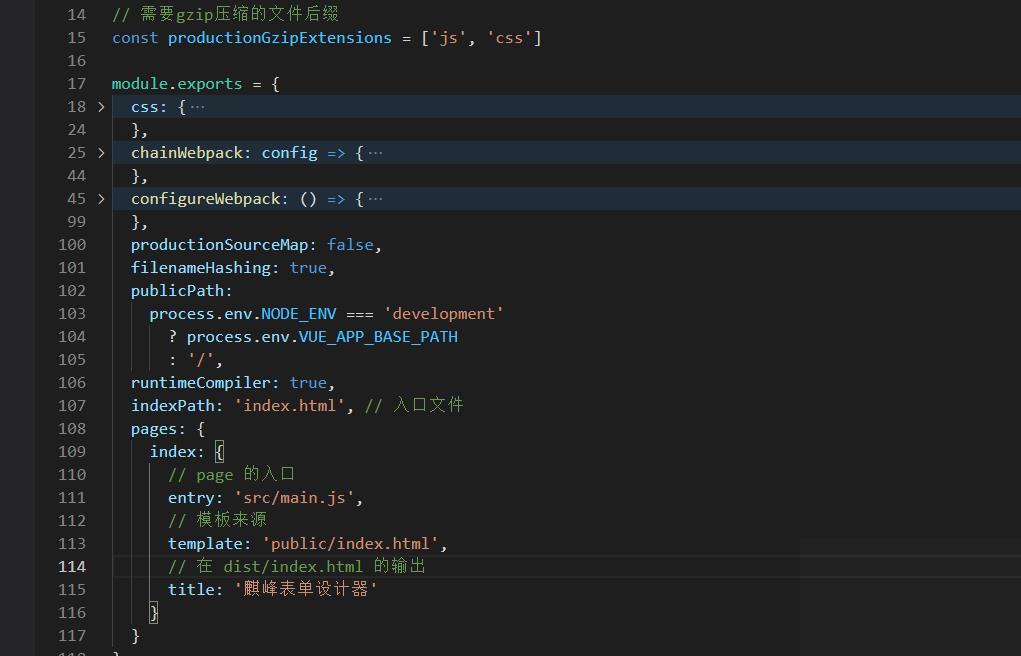
我们在vue脚手架会经常定义生成html模板,配置如下:

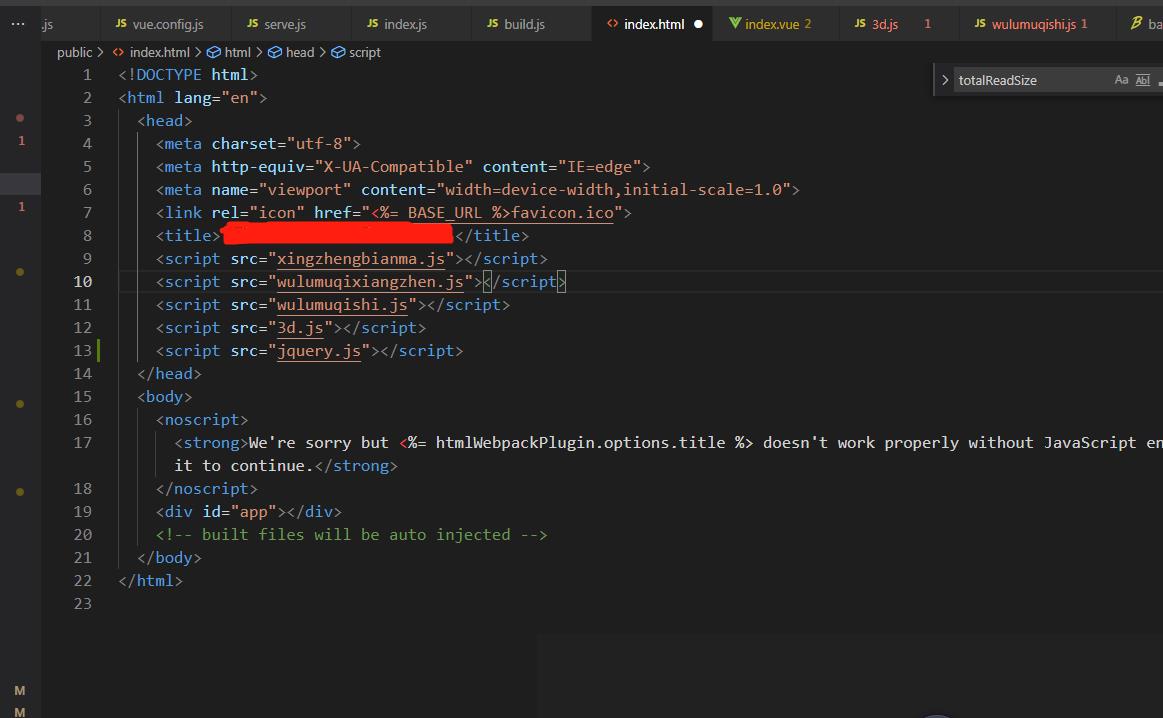
public/index.html模板代码 代码如下:

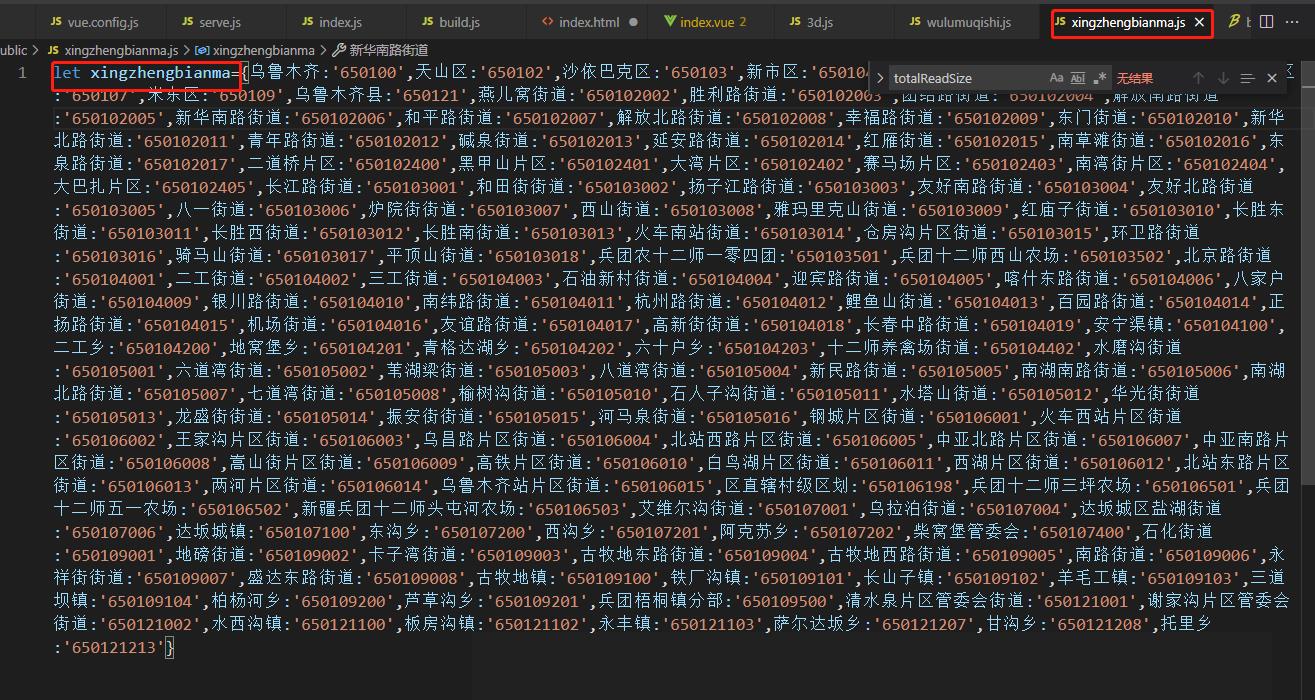
我们有引用“xingzhengbianma.js”、“3d.js”、“jquery.js”、“wulumuqishi.js”、“wulumuqixiangzhen.js”等五个js,这里引用了代表vue的所有的组件都应该可以访问这些js中变量和方法,但是我们在代码中直接使用js的变量方法,vscode和HBuilder开发工具语法检测时会报语法错误,如何解决这一问题,这个时候需要用eval和new Function了,看一下xingzhengbianma.js的内容:

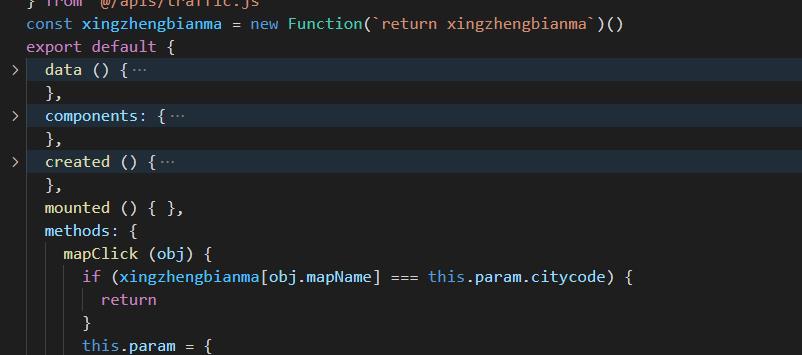
定义了一个xingzhengbianma的变量,那vue页面中调用该对象又不想让其不报错方案如下:

这样就可以完美解决,外部js引入与调用问题。如果我们在vue中要使用jquery的方法,编写const $query=new Function("return $") 调用jquery的方法,$query("#id").val()
vue中怎么引用外部JS中的变量
参考技术A vue-loader么... 如果是vue-loader可以通过 require来引入就可以 比如Js文件写到assets/js中 在main.js中可以 require('./src/assets/xxx.js') 如果只是单页面html,可以直接引入就行了以上是关于Vue外部js引入做为全局变量的主要内容,如果未能解决你的问题,请参考以下文章