基于Hexo的博客搭建——虚拟机中linux(deepin)系统上安装配置Git和Node.js,为部署个人博客做前期准备
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Hexo的博客搭建——虚拟机中linux(deepin)系统上安装配置Git和Node.js,为部署个人博客做前期准备相关的知识,希望对你有一定的参考价值。
前言
- 这是基于Hexo的博客搭建的系列内容,完全自定义开发周期太长了,先曲线救国,借个框框用用。整个系利都有参考@卢well的相关内容,点击博客名可直接跳转
本文中所说的虚拟机指VMware平台,不做特别说明的话都是指这个
由于我已经把这俩装好了,而且感觉也不是很难,所以就没有上图,有疑问需要图文教程的话,可直接留言,后面补上。
一、Git 安装
在linux的终端中,如果没有安装yum之类的命令,直接使用如下命令:
sudo apt-get install git
在Git官方安装说明上,有区分apt和def,这点就直接引用官方说明了
在 Linux 上安装
如果你想在 Linux 上用二进制安装程序来安装基本的 Git 工具,可以使用发行版包含的基础软件包管理工具来安装。 以 Fedora 为例,如果你在使用它(或与之紧密相关的基于 RPM 的发行版,如 RHEL 或 CentOS),你可以使用 dnf:
$ sudo dnf install git-all
如果你在基于 Debian 的发行版上,如 Ubuntu,请使用 apt:
$ sudo apt install git-all
要了解更多选择,Git 官方网站上有在各种 Unix 发行版的系统上安装步骤,网址为 https://git-scm.com/download/linux。
关于apt和apt-get的关系,简单地讲就是apt-get是apt的子集,详细的区别可以参考apt与apt-get命令的区别,相关命令的对应关系及功能如下表所示:
| apt 命令 | 取代的命令 | 命令的功能 |
|---|---|---|
| apt install | apt-get install | 安装软件包 |
| apt remove | apt-get remove | 移除软件包 |
| apt purge | apt-get purge | 移除软件包及配置文件 |
| apt update | apt-get update | 刷新存储库索引 |
| apt upgrade | apt-get upgrade | 升级所有可升级的软件包 |
| apt autoremove | apt-get autoremove | 自动删除不需要的包 |
| apt full-upgrade | apt-get dist-upgrade | 在升级软件包时自动处理依赖关系 |
| apt search | apt-cache search | 搜索应用程序 |
| apt show | apt-cache show | 显示装细节 |
当然,apt 还有一些自己的命令:
| 新的apt命令 | 命令的功能 |
|---|---|
| apt list | 列出包含条件的包(已安装,可升级等) |
| apt edit-sources | 编辑源列表 |
这些只是作为普及,与本次git的安装关系不是很大。
正常的话安装过程中会有一个确认,直接按y确认就行。安装结束输入git --version,弹出版本号就安装成功了。
二、Node.js安装
node.js的安装比Git要复杂一点,但是整体来说还好,跟着流程走一遍就ok了。
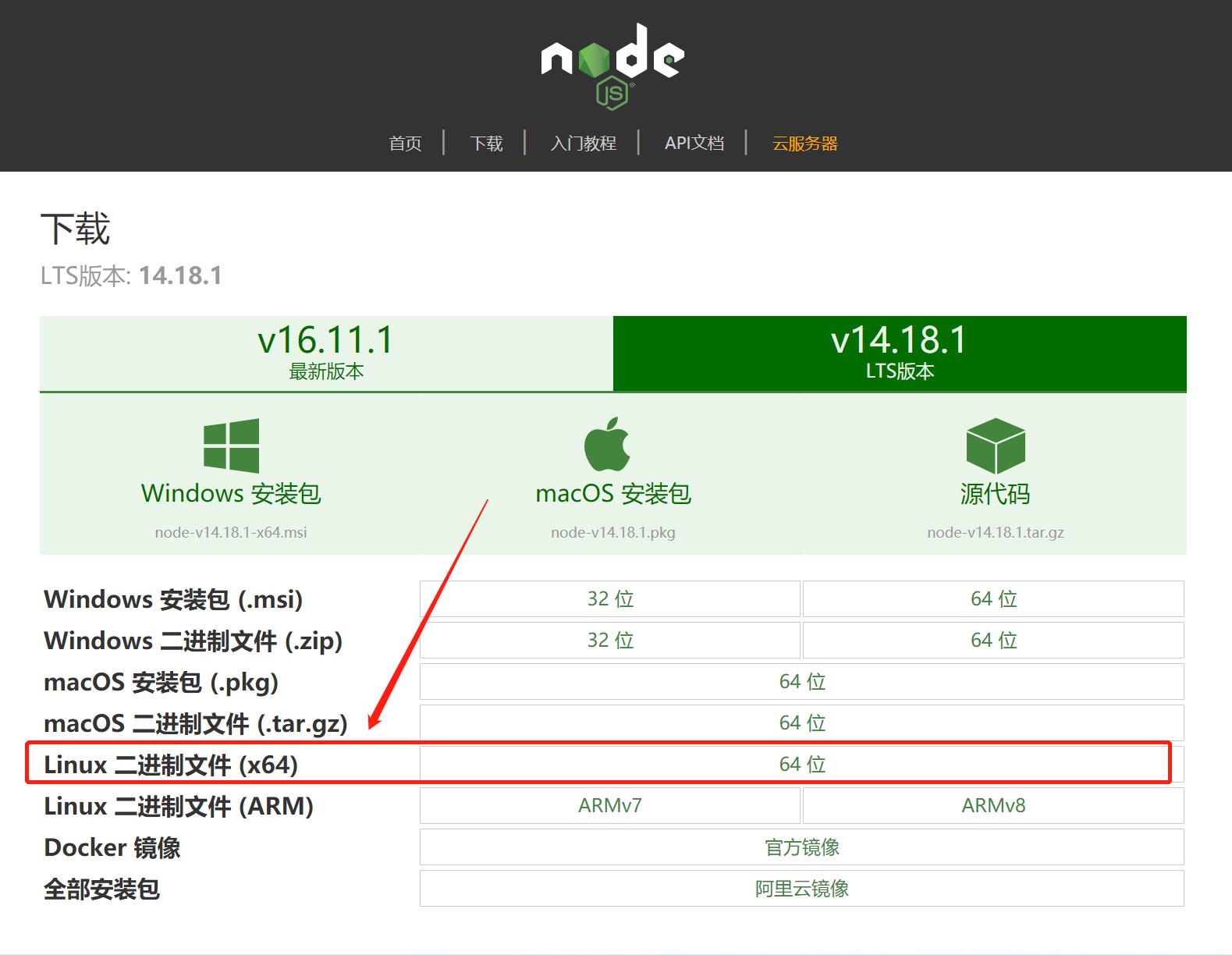
1. 下载node.js压缩包文件
官方下载地址http://nodejs.cn/download/current/,还是挺快的
注:这个的下载是在你虚拟机中linux操作系统下完成的,不是你的win主机上,版本分最新版和长期支持版(LTS版),看个人习惯,不过建议使用LTS版,下载的文件如图

2. 解压node.js到/usr/local文件夹下
将下载好点的node.js压缩包解压到/usr/local文件夹下,如果你也是和我一样使用的deepin20.2.4版本的linux系统,可以直接使用如下命令:
sudo tar -Jxvf ~/Downloads/ node-v14.18.1-linux-x64.tar.xz /usr/local/
其中~/Downloads/是deepin系统下下载目录,因为是从浏览器直接下载的文件,所以下载文件在这个目录下,/usr/local/是解压的目标目录
关于linux的解压命令可以参考https://www.cnblogs.com/cursorhu/p/5891699.html
3. 创建软链
做这一步的目的是为了可以在任何目录都可以使用它,分别使用以下两条命令:
sudo ln -s /usr/local/node-v14.18.1-linux-x64/bin/node /usr/local/bin/
sudo ln -s /usr/local/node-v14.18.1-linux-x64/bin/npm /usr/local/bin/
这里不得不说一下我在这一步的骚操作
因为我把node-v14.18.1-linux-x64写错了,想删了重新创建一下,结果我除了删除了npm,还直接-rf了整个bin目录!等我反应过来还是重新创建软链提示我目录不存在的时候,我TM绝了,当时还给我紧张了那么一下,毕竟虽说虚拟机上大不了重建一下或者拷一个过来就好了,但是想到一下子多出了这么多的工作量心情就非常不美丽了。
但是,不幸中的万幸!我查了一下,人家是这么说的
usr 指 Unix System Resource,而不是User,然后通常/usr/bin下面的都是系统预装的可执行程序,会随着系统升级而改变。/usr/local/bin目录是给用户放置自己的可执行程序的地方,推荐放在这里,因为不会被系统升级而覆盖同名文件。如果两个目录下有相同的可执行程序,谁优先执行受到PATH环境变量的影响
诶~,那这就简单了啊,我这才刚建好的系统,啥可执行程序都还没有呢,那直接再建一个目录不就好了嘛,直接安排:
sudo mkdir bin
使用的是默认权限,需要了解的mkdir目录创建命令的朋友可以参考http://c.biancheng.net/view/723.html
操作完检查下安装成功没有
//版本号出现了就安装好了
node -v //查看node版本号
npm -v //查看npm版本号
到这基本Node.js的安装就结束了。
至此虚拟机中linux(deepin)系统上安装配置Git和Node.js的工作就结束了,接下来就进入博客搭建的环节了。
Linux下使用Hexo搭建github博客
找到一篇靠谱的博客,备份一下:
---------以下原文------------------
Nodejs安装
因为hexo是基于nodejs的应用,所以要先安装nodejs才可以。我这里以Ubuntu为例,因为我自己一直在使用ubuntu。使用如下命令即可:
sudo apt-get install nodejssudo apt-get install npm
Hexo安装
Hexo 是一个功能强大的静态网站生成系统,快速、简洁、高效。Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。可以一键部署到github,还有丰富的插件和主题,还支持热部署哦。执行如下命令进行安装。
sudo npm install hexo-cli -g
快速开始
安装Hexo安成后,使用如下命令快速新建一个博客系统,然后运行它:
hexo init blogcd blognpm installhexo server
如果npm安装失败,请使用sudo安装。运行成功后,访问 http://0.0.0.0:4000/ 就可以看到博客的样子的,对就是我现在的博客这个样子,o(∩∩)o...哈哈。
现在我们来看看Hexo 生成博客的目录结构:
.├── _config<span class="class">.yml</span>├── db<span class="class">.json</span>├── node_modules├──package<span class="class">.json</span>├──public├── scaffolds├── source└── themes
其中_config.yml是配置站点的文件,public是hexo生成的静态站点文件夹,scaffolds是模板文件夹,source是存在用户资源的文件夹,themes是主题文件夹。
站点配置
找到title,subtitle,author参数配置,分别配置站点的标题、副标题和作者,比如我这里是:
title:飞雪无情的博客subtitle:专注于Android、Java、移动互联网、项目管理、软件架构description:author:飞雪无情language: zh-CN
然后配置站点的url和permalink,这两个分别是你的站点的url host地址以及文章的永久连接,我这里是:
url: http://www.flysnow.orgroot:/permalink::year/:month/:day/:title.htmlpermalink_defaults:
permalink 我配置的是年月日以及title,后缀是html,便于搜索收录。permalink详情参见: http://hexo.io/zh-cn/docs/permalinks.html
新增一篇文章
使用如下命令即可新增一篇md格式的文章:
hexo new‘github-page-with-hexo‘
然后就会在sources/_posts生成一篇文件名为github-page-with-hexo.md的markdown文件。编辑该文件就可以写博客了。这里有一些Front-matter需要介绍,可以配置文章使用的模板、所属的分类和tag等。
Front-matter 是文件最上方以 —- 分隔的区域,用于指定个别文件的变量,举例来说:
title:"使用Hexo在Github上搭建自己的博客"date:2015-03-1022:30:04tags:-Hexo-Githubcategories:-Hexo---
请注意,目前的categories只能有一个一级分类,如果填写多个,第二个会被解析为二级分类,以及类推。tags可以允许有多个。更多关于Front-matter请参考 http://hexo.io/zh-cn/docs/front-matter.html 。
发布到github page
首先你已经创建好了你的github page对应的git库,没有创建的可以google相关博客。然后新建一个hexo分支,存放你现在hexo的所有文件。然后执行如下命令清理并生成发布的静态站点文件。
hexo cleanhexo generate
然后把生成的public目录下的文件放到你的master分支下即可。git commit后把这两个分支推送到你的github上。git库结构可以参见我的github page库 https://github.com/rujews/rujews.github.io 。
最后
然后等个几分钟,访问你的域名就可以看到你的网站了。如http://www.flysnow.org/ 。关于更多的Hexo请参考官方文档 http://hexo.io/zh-cn/docs/ 。
本文永久更新链接地址:http://www.linuxidc.com/Linux/2015-07/120846.htm
以上是关于基于Hexo的博客搭建——虚拟机中linux(deepin)系统上安装配置Git和Node.js,为部署个人博客做前期准备的主要内容,如果未能解决你的问题,请参考以下文章
 基于Hexo的博客搭建(2)——虚拟机中linux(deepin)系统上安装配置Git和Node.js,为部署个人博客做前期准备
基于Hexo的博客搭建(2)——虚拟机中linux(deepin)系统上安装配置Git和Node.js,为部署个人博客做前期准备