周末愉快——程序猿的浪漫css画玫瑰礼盒
Posted 杂学不精
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了周末愉快——程序猿的浪漫css画玫瑰礼盒相关的知识,希望对你有一定的参考价值。
周末周末继续找轻松的话题,程序猿的小浪漫,css画玫瑰。
先上效果图

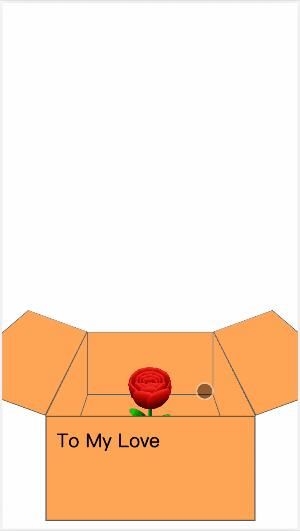
开花

开箱
体验地址:
http://120.27.68.231:9999/html/giftrose.html
盒子关键css说明
1、盒子父级设置三条关键属性。
transform-style: preserve-3d; // 使被转换的子元素保留其 3D 转换
perspective: 400px; // 设置元素被查看位置的视图
perspective-origin: 50% 0%; // 这样您就能够改变 3D 元素的底部位置2、底面,正方形,然后围绕X轴旋转90度。
3、左面/右面,长方形,定位在左面/右面,然后围绕Y轴旋转90度。
4、前面/后面,长方形,通过 translateY(-100px) translateZ(100px)平移到指定位置。
5、顶面两开的,顶面左边和顶面右边分别需要移动到对应位置,然后设置围绕点,之后在旋转使盒子盖上
6、打开动画,围绕Y轴旋转。
玫瑰关键css说明
1、同样玫瑰父级设置css
transform-style: preserve-3d; // 使被转换的子元素保留其 3D 转换
perspective: 400px; // 设置元素被查看位置的视图
perspective-origin: 50% 0%; // 这样您就能够改变 3D 元素的底部位置2、玫瑰花瓣如下设置颜色渐变,圆角底部50%,顶部35%,围绕底部中间旋转。
width: 100px;
height: 100px;
border-radius: 35% 35% 50% 50%;
transform-origin: center bottom;
background: repeating-linear-gradient(#ff3631, #d30a04 20%, #380000 100%);3、一圈一圈的堆叠花瓣,使用平移和围绕Y轴旋转,此外还需要X轴旋转提供一些打开的感觉。
transform: rotateX(-20deg) rotateY(30deg) translateZ(45px) scale(0.8);4、用scale和z-index,让其中间花瓣变小,距离远的被遮挡。
5、画花茎和叶子,叶子就很简单啦,围绕Z轴旋转就好了。
直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,
minimum-scale=1.0, maximum-scale=1.0, viewport-fit=cover, user-scalable=no">
<title>to my love</title>
</head>
<body>
<div class="gift-rose">
<div class="content">
<div class="box">
<div class="bottom"></div>
<div class="left"></div>
<div class="right"></div>
<div class="front">To My Love</div>
<div class="after"></div>
<div id="boxTopLeft" class="top-left"></div>
<div id="boxTopRight" class="top-right"></div>
<div id="flower" class="flower">
<div class="stem">
<div class="leaf leaf1"></div>
<div class="leaf leaf2"></div>
<div class="leaf leaf3"></div>
<div class="leaf leaf4"></div>
</div>
<div class="petal slice01"></div>
<div class="petal slice02"></div>
<div class="petal slice03"></div>
<div class="petal slice11"></div>
<div class="petal slice12"></div>
<div class="petal slice13"></div>
<div class="petal slice14"></div>
<div class="petal slice21"></div>
<div class="petal slice22"></div>
<div class="petal slice23"></div>
<div class="petal slice24"></div>
<div class="petal slice25"></div>
<div class="petal slice26"></div>
<div class="petal slice31"></div>
<div class="petal slice32"></div>
<div class="petal slice33"></div>
<div class="petal slice34"></div>
<div class="petal slice35"></div>
<div class="petal slice36"></div>
<div class="petal slice37"></div>
<div class="petal slice38"></div>
<div class="petal slice41"></div>
<div class="petal slice42"></div>
<div class="petal slice43"></div>
<div class="petal slice44"></div>
<div class="petal slice45"></div>
<div class="petal slice46"></div>
<div class="petal slice47"></div>
<div class="petal slice48"></div>
<div class="petal slice49"></div>
<div class="petal slice50"></div>
</div>
</div>
</div>
</div>
<script>
let boxTopLeft = document.getElementById(\'boxTopLeft\');
let leftOpened = false;
boxTopLeft.addEventListener("click", function (e) {
if (leftOpened == true) {
return;
}
leftOpened = true;
boxTopLeft.classList.add("box-open-left-animation");
setTimeout(() => {
boxTopLeft.classList.add("box-open-left-animation-end");
}, 1500)
})
let boxTopRight = document.getElementById(\'boxTopRight\');
let rightOpened = false;
boxTopRight.addEventListener("click", function (e) {
if (rightOpened == true) {
return;
}
rightOpened = true;
boxTopRight.classList.add("box-open-right-animation");
setTimeout(() => {
boxTopRight.classList.add("box-open-right-animation-end");
}, 1500)
})
let flower = document.getElementById(\'flower\');
let flowerOpend = false;
flower.addEventListener("click", function (e) {
if (flowerOpend == true || leftOpened != true || rightOpened != true) {
return;
}
flowerOpend = true;
flower.classList.add("flower-animation");
setTimeout(() => {
flower.classList.add("flower-animation-end");
}, 2000)
})
</script>
<style>
/*动画相关*/
.box-open-left-animation {
animation-name: box_open_left;
animation-duration: 1.5s;
}
@keyframes box_open_left {
0% {
transform: rotateX(90deg) rotateY(0deg) translateZ(0px);
}
100% {
transform: rotateX(90deg) rotateY(-160deg) translateZ(0px);
}
}
.box-open-left-animation-end {
transform: rotateX(90deg) rotateY(-160deg) translateZ(0px) !important;
}
.box-open-right-animation {
animation-name: box_open_right;
animation-duration: 1.5s;
}
@keyframes box_open_right {
0% {
transform: rotateX(90deg) rotateY(0deg) translateZ(0px);
}
100% {
transform: rotateX(90deg) rotateY(160deg) translateZ(0px);
}
}
.box-open-right-animation-end {
transform: rotateX(90deg) rotateY(160deg) translateZ(0px) !important;
}
.flower-animation {
animation-name: flower_animation;
animation-duration: 2s;
}
@keyframes flower_animation {
0% {
transform: scale(0.25);
}
100% {
transform: scale(1);
}
}
.flower-animation-end {
transform: scale(1) !important;
}
</style>
<style>
html, body {
width: 100%;
height: 100%;
margin: 0;
}
* {
box-sizing: border-box;
}
.gift-rose {
width: 100%;
height: 100%;
box-sizing: content-box;
}
.gift-rose .content {
width: 100%;
height: 100%;
position: relative;
}
.gift-rose .content .box {
position: absolute;
left: 0;
right: 0;
bottom: 10px;
height: 400px;
transform-style: preserve-3d;
perspective: 400px;
perspective-origin: 50% 0%;
}
.gift-rose .content .box .top-left {
position: absolute;
margin-left: -100px;
bottom: 100px;
left: 50%;
width: 100px;
height: 200px;
background-color: #ffad60;
border: 1px solid #666;
transform-origin: left center;
transform: rotateX(90deg) rotateY(0deg) translateZ(0px);
z-index: 1000;
}
.gift-rose .content .box .top-right {
position: absolute;
margin-left: 0px;
bottom: 100px;
left: 50%;
width: 100px;
height: 200px;
background-color: #ffad60;
border: 1px solid #666;
transform-origin: right center;
transform: rotateX(90deg) rotateY(0deg) translateZ(0px);
z-index: 1000;
}
.gift-rose .content .box .bottom {
position: absolute;
margin-left: -100px;
bottom: 0px;
left: 50%;
width: 200px;
height: 200px;
background-color: #ffad60;
border: 1px solid #666;
transform: rotateX(90deg) rotateY(0deg) rotateZ(0deg) translateZ(0px);
z-index: -100;
}
.gift-rose .content .box .right {
position: absolute;
margin-left: 0px;
bottom: 100px;
left: 50%;
width: 200px;
height: 100px;
background-color: #ffad60;
border: 1px solid #666;
transform: rotateX(0deg) rotateY(90deg) rotateZ(0deg);
z-index: -100;
}
.gift-rose .content .box .left {
position: absolute;
margin-left: -200px;
bottom: 100px;
left: 50%;
width: 200px;
height: 100px;
background-color: #ffad60;
border: 1px solid #666;
transform: rotateX(0deg) rotateY(-90deg) rotateZ(0deg);
z-index: -100;
}
.gift-rose .content .box .front {
position: absolute;
margin-left: -100px;
bottom: 0px;
left: 50%;
width: 200px;
height: 100px;
background-color: #ffad60;
border: 1px solid #666;
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) translateY(-100px) translateZ(100px);
z-index: 1000;
padding: 10px;
font-size: 18px;
}
.gift-rose .content .box .after {
position: absolute;
margin-left: -100px;
bottom: 0px;
left: 50%;
width: 200px;
height: 100px;
background-color: #ffad60;
border: 1px solid #666;
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) translateY(-100px) translateZ(-100px);
z-index: -100;
}
.gift-rose .content .flower {
position: absolute;
left: 0;
bottom: 50px;
overflow: hidden;
width: 100%;
height: 600px;
transform-style: preserve-3d;
perspective: 400px;
perspective-origin: 50% 0%;
transform-origin: center bottom;
transform: scale(0.25);
}
.gift-rose .content .flower .stem {
position: absolute;
left: 50%;
top: 200px;
margin-left: -10px;
width: 20px;
height: 100%;
background: linear-gradient(to right, #0f0 0%, #060 50%, #004b00 100%);
}
.gift-rose .content .flower .stem .leaf {
position: absolute;
border-radius: 50%;
}
.gift-rose .content .flower .stem .leaf1 {
top: 40px;
right: 20px;
width: 100px;
height: 40px;
background: linear-gradient(to right, #0f0 0%, #060 70%, #004b00 100%);
transform: rotateX(0deg) rotateY(0deg) rotateZ(30deg) translateZ(10px);
}
.gift-rose .content .flower .stem .leaf2 {
top: 70px;
left: 20px;
width: 100px;
height: 40px;
background: linear-gradient(to left, #0f0 0%, #060 70%, #004b00 100%);
transform: rotateX(0deg) rotateY(0deg) rotateZ(-30deg) translateZ(10px);
}
.gift-rose .content .flower .stem .leaf3 {
top: 150px;
right: 20px;
width: 140px;
height: 55px;
z-index: 200;
background: linear-gradient(to right, #0f0 0%, #060 70%, #004b00 100%);
transform: rotateX(0deg) rotateY(0deg) rotateZ(30deg) translateZ(10px);
}
.gift-rose .content .flower .stem .leaf4 {
top: 180px;
left: 20px;
width: 140px;
height: 55px;
z-index: 200;
background: linear-gradient(to left, #0f0 0%, #060 70%, #004b00 100%);
transform: rotateX(0deg) rotateY(0deg) rotateZ(-30deg) translateZ(10px);
}
.gift-rose .content .flower .petal {
position: absolute;
left: 50%;
margin-left: -50px;
top: 50px;
width: 100px;
height: 100px;
border-radius: 35% 35% 50% 50%;
transform-origin: center bottom;
background: repeating-linear-gradient(#ff3631, #d30a04 20%, #380000 100%);
overflow: hidden;
}
.gift-rose .content .flower .slice01 {
transform: rotateX(-2deg) rotateY(0deg) translateY(-10px) translateZ(10px) scale(0.4);
z-index: 590;
}
.gift-rose .content .flower .slice02 {
transform: rotateX(-2deg) rotateY(120deg) translateY(-10px) translateZ(10px) scale(0.4);
z-index: 580;
}
.gift-rose .content .flower .slice03 {
transform: rotateX(-2deg) rotateY(240deg) translateY(-10px) translateZ(10px) scale(0.4);
z-index: 580;
}
.gift-rose .content .flower .slice11 {
transform: rotateX(-15deg) rotateY(15deg) translateZ(30px) scale(0.7);
z-index: 690;
}
.gift-rose .content .flower .slice12 {
transform: rotateX(-15deg) rotateY(105deg) translateZ(30px) scale(0.7);
z-index: 680;
}
.gift-rose .content .flower .slice13 {
transform: rotateX(-15deg) rotateY(195deg) translateZ(30px) scale(0.7);
z-index: 460;
}
.gift-rose .content .flower .slice14 {
transform: rotateX(-15deg) rotateY(285deg) translateZ(30px) scale(0.7);
z-index: 680;
}
.gift-rose .content .flower .slice21 {
transform: rotateX(-20deg) rotateY(30deg) translateZ(45px) scale(0.8);
z-index: 790;
}
.gift-rose .content .flower .slice22 {
transform: rotateX(-20deg) rotateY(90deg) translateZ(45px) scale(0.8);
z-index: 780;
}
.gift-rose .content .flower .slice23 {
transform: rotateX(-20deg) rotateY(150deg) translateZ(45px) scale(0.8);
z-index: 360;
}
.gift-rose .content .flower .slice24 {
transform: rotateX(-20deg) rotateY(210deg) translateZ(45px) scale(0.8);
z-index: 340;
}
.gift-rose .content .flower .slice25 {
transform: rotateX(-20deg) rotateY(270deg) translateZ(45px) scale(0.8);
z-index: 360;
}
.gift-rose .content .flower .slice26 {
transform: rotateX(-20deg) rotateY(330deg) translateZ(45px) scale(0.8);
z-index: 780;
}
.gift-rose .content .flower .slice31 {
transform: rotateX(-25deg) rotateY(45deg) translateZ(60px) scale(0.9);
z-index: 890;
}
.gift-rose .content .flower .slice32 {
transform: rotateX(-25deg) rotateY(90deg) translateZ(60px) scale(0.9);
z-index: 880;
}
.gift-rose .content .flower .slice33 {
transform: rotateX(-25deg) rotateY(135deg) translateZ(60px) scale(0.9);
z-index: 260;
}
.gift-rose .content .flower .slice34 {
transform: rotateX(-25deg) rotateY(180deg) translateZ(60px) scale(0.9);
z-index: 240;
}
.gift-rose .content .flower .slice35 {
transform: rotateX(-25deg) rotateY(225deg) translateZ(60px) scale(0.9);
z-index: 220;
}
.gift-rose .content .flower .slice36 {
transform: rotateX(-25deg) rotateY(270deg) translateZ(60px) scale(0.9);
z-index: 240;
}
.gift-rose .content .flower .slice37 {
transform: rotateX(-25deg) rotateY(315deg) translateZ(60px) scale(0.9);
z-index: 860;
}
.gift-rose .content .flower .slice38 {
transform: rotateX(-25deg) rotateY(360deg) translateZ(60px) scale(0.9);
z-index: 880;
}
.gift-rose .content .flower .slice41 {
transform: rotateX(-28deg) rotateY(24deg) translateZ(85px) scale(1);
z-index: 999;
}
.gift-rose .content .flower .slice42 {
transform: rotateX(-28deg) rotateY(60deg) translateZ(85px) scale(1);
z-index: 990;
}
.gift-rose .content .flower .slice43 {
transform: rotateX(-28deg) rotateY(96deg) translateZ(85px) scale(1);
z-index: 80;
}
.gift-rose .content .flower .slice44 {
transform: rotateX(-28deg) rotateY(132deg) translateZ(85px) scale(1);
z-index: 170;
}
.gift-rose .content .flower .slice45 {
transform: rotateX(-28deg) rotateY(168deg) translateZ(85px) scale(1);
z-index: 160;
}
.gift-rose .content .flower .slice46 {
transform: rotateX(-28deg) rotateY(204deg) translateZ(85px) scale(1);
z-index: 150;
}
.gift-rose .content .flower .slice47 {
transform: rotateX(-28deg) rotateY(240deg) translateZ(85px) scale(1);
z-index: 160;
}
.gift-rose .content .flower .slice48 {
transform: rotateX(-28deg) rotateY(276deg) translateZ(85px) scale(1);
z-index: 970;
}
.gift-rose .content .flower .slice49 {
transform: rotateX(-28deg) rotateY(312deg) translateZ(85px) scale(1);
z-index: 980;
}
.gift-rose .content .flower .slice50 {
transform: rotateX(-28deg) rotateY(348deg) translateZ(85px) scale(1);
z-index: 990;
}
</style>
</body>
</html>谢谢阅读,原创不易,欢迎关注收藏点赞,也欢迎留言讨论。
30岁的程序员拥有20岁的浪漫,用Python画3D玫瑰送女朋友
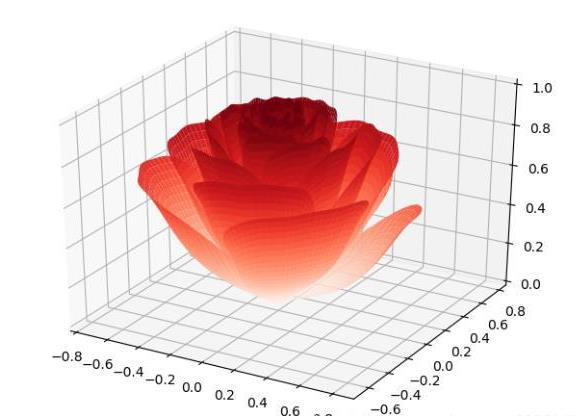
1.天生丽质

import numpy as np
import matplotlib.pyplot as plt
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure()
ax = fig.gca(projection='3d')
# 将相位向后移动了6*pi
[x, t] = np.meshgrid(np.array(range(25)) / 24.0, np.arange(0, 575.5, 0.5) / 575 * 20 * np.pi + 4*np.pi)
p = (np.pi / 2) * np.exp(-t / (8 * np.pi))
# 添加边缘扰动
change = np.sin(15*t)/150
# 将t的参数减少,使花瓣的角度变大
u = 1 - (1 - np.mod(3.3 * t, 2 * np.pi) / np.pi) ** 4 / 2 + change
y = 2 * (x ** 2 - x) ** 2 * np.sin(p)
r = u * (x * np.sin(p) + y * np.cos(p))
h = u * (x * np.cos(p) - y * np.sin(p))
c= cm.get_cmap('Reds')
surf = ax.plot_surface(r * np.cos(t), r * np.sin(t), h, rstride=1, cstride=1,
cmap= c, linewidth=0, antialiased=True)
plt.show()
2.姹紫嫣红

mport numpy as np
import matplotlib.pyplot as plt
from matplotlib import cm
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure()
ax = fig.gca(projection='3d')
[x, t] = np.meshgrid(np.array(range(25)) / 24.0, np.arange(0, 575.5, 0.5) / 575 * 17 * np.pi - 2 * np.pi)
p = (np.pi / 2) * np.exp(-t / (8 * np.pi))
u = 1 - (1 - np.mod(3.6 * t, 2 * np.pi) / np.pi) ** 4 / 2
y = 2 * (x ** 2 - x) ** 2 * np.sin(p)
r = u * (x * np.sin(p) + y * np.cos(p))
h = u * (x * np.cos(p) - y * np.sin(p))
surf = ax.plot_surface(r * np.cos(t), r * np.sin(t), h, rstride=1, cstride=1,
cmap=cm.gist_rainbow_r, linewidth=0, antialiased=True)
plt.show()
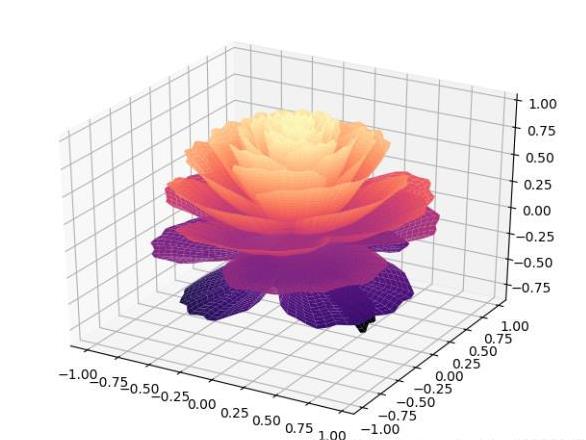
3.粉黛俏佳人

mport numpy as np
import matplotlib.pyplot as plt
from matplotlib import cm
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure()
ax = fig.gca(projection='3d')
[x, t] = np.meshgrid(np.array(range(25)) / 24.0, np.arange(0, 575.5, 0.5) / 575 * 30 * np.pi - 4*np.pi)
p = (np.pi / 2) * np.exp(-t / (8 * np.pi))
change = np.sin(20*t)/50
u = 1 - (1 - np.mod(3.3 * t, 2 * np.pi) / np.pi) ** 4 / 2 + change
y = 2 * (x ** 2 - x) ** 2 * np.sin(p)
r = u * (x * np.sin(p) + y * np.cos(p)) * 1.5
h = u * (x * np.cos(p) - y * np.sin(p))
c= cm.get_cmap('magma')
surf = ax.plot_surface(r * np.cos(t), r * np.sin(t), h, rstride=1, cstride=1,
cmap= c, linewidth=0, antialiased=True)
plt.show()
4.桃之夭夭

import numpy as np
import matplotlib.pyplot as plt
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure()
ax = fig.gca(projection='3d')
[x, t] = np.meshgrid(np.array(range(25)) / 24.0, np.arange(0, 575.5, 0.5) / 575 * 6 * np.pi - 4*np.pi)
p = (np.pi / 2) * np.exp(-t / (8 * np.pi))
change = np.sin(10*t)/20
u = 1 - (1 - np.mod(5.2 * t, 2 * np.pi) / np.pi) ** 4 / 2 + change
y = 2 * (x ** 2 - x) ** 2 * np.sin(p)
r = u * (x * np.sin(p) + y * np.cos(p)) * 1.5
h = u * (x * np.cos(p) - y * np.sin(p))
c= cm.get_cmap('spring_r')
surf = ax.plot_surface(r * np.cos(t), r * np.sin(t), h, rstride=1, cstride=1,
cmap= c, linewidth=0, antialiased=True)
plt.show()
5.思路步骤
以姹紫嫣红为例
1.
花的花瓣总是围绕中心轴生长,我们不妨将花看做一个中心旋转3D图。在此基础上建立柱状极坐标系。在极坐标系中,图像上的每个点有三个自由度(r,t,h)(其中t表示theta)
2.
观察花瓣生长规律,我们发现,其外边缘线在一条旋转内缩的曲线上。这条曲线里中心轴的距离r逐渐缩短,距离地平面h逐渐变高。且该曲线大概符合以下公式:
p = (np.pi / 2) * np.exp(-t / (8 * np.pi))
r = np.sin(p)
h = np.cos(p)
3.
花瓣状乘类似于水滴状关于中心轴旋转。因此r和h都是关于模式u的函数:
u = 1 - (1 - np.mod(3.6 * t, 2 * np.pi) / np.pi) ** 4 / 2
r = u * np.sin(p)
h = u * np.cos(p)
4.
为了图像更加真实,添加一个修正项y,使花瓣的形态向下凸,更接近真实生活:
y = 2 * (x ** 2 - x) ** 2 * np.sin(p)
r = u * (x * np.sin(p) + y * np.cos(p))
h = u * (x * np.cos(p) - y * np.sin(p))
5.
实际上我们画出来的不是花瓣的平面,而是一个个离散的点(总共25*1150 = 28750个),经过python的plot_surface逼近花瓣的面状:
[x, t] = np.meshgrid(np.array(range(25)) / 24.0,
np.arange(0, 575.5, 0.5) / 575 * 17 * np.pi - 2 * np.pi)
x,t是两个自变量,相当于参数方程中两个参数,最终表示为三维坐标系下的某点(rcos(θ),rsin(θ),h),x是在[0,25)上取的25个点,t是-2pi到15pi上取的1150个点,在3D图像中共计28750个点,绘制出的散点图通过python自带的函数连成曲面状。
福利来啦
Python300本有关的电子书籍,技术交流,工具安装包,接单交流,有趣的源码共享,领取获得。
以上是关于周末愉快——程序猿的浪漫css画玫瑰礼盒的主要内容,如果未能解决你的问题,请参考以下文章