兴趣是最好的老师,HelloGitHub 让你对编程感兴趣!

简介
分享 GitHub 上有趣、入门级的开源项目。
https://github.com/521xueweihan/HelloGitHub
这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、Java、Go、C/C++、Swift...让你在短时间内感受到开源的魅力,对编程产生兴趣!
以下为本期内容|每个月 28 号更新
C 项目
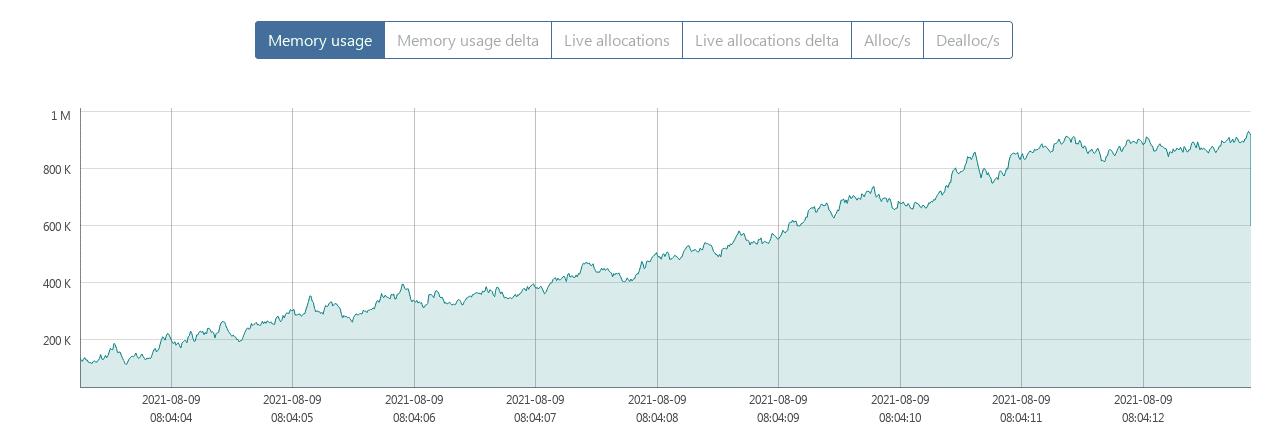
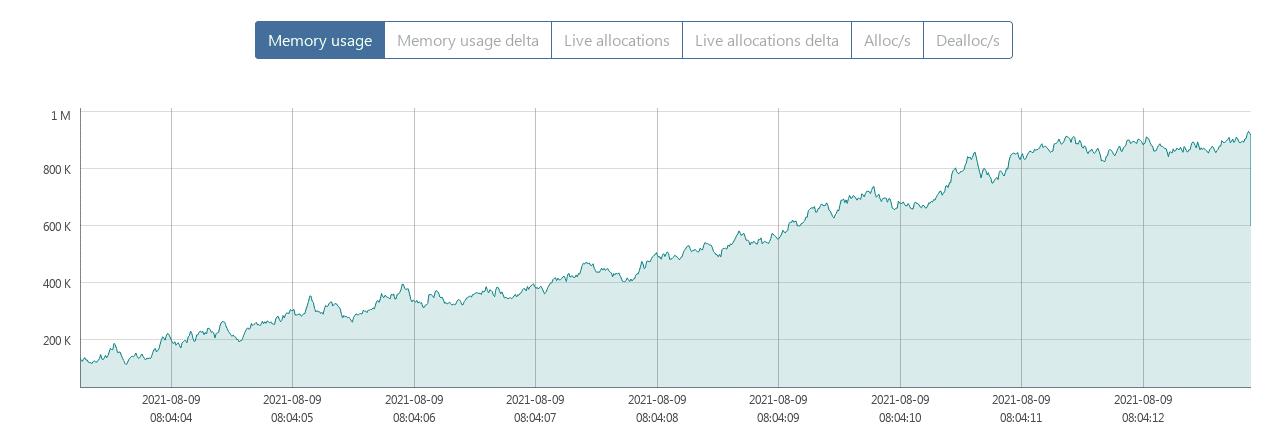
1、bytehound:更强大的 Linux 内存分析工具。它能够显示内存变化曲线、占用详情、完整的堆栈记录等信息,有助于解决内存泄漏等问题

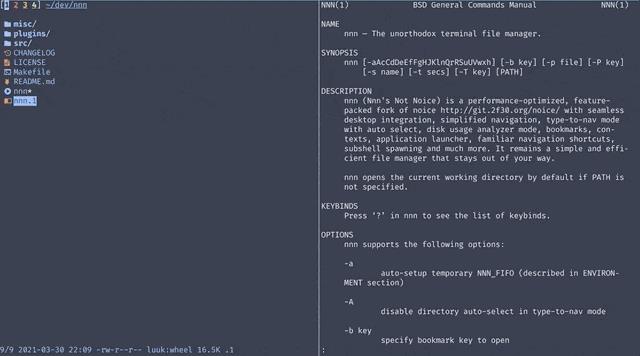
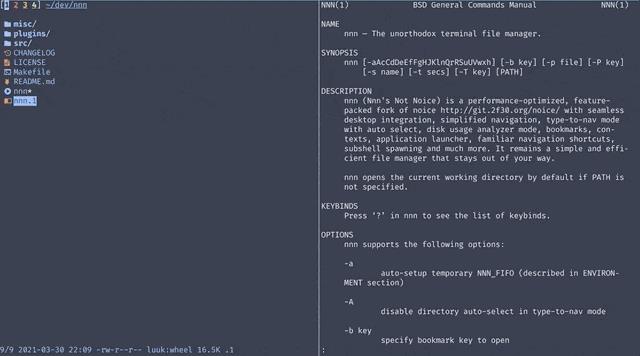
2、nnn:几乎不需要配置就能用的终端文件管理工具。它运行仅需极少的内存但功能却不少,支持文件实时预览、搜索、批量操作文件、排序等,不仅如此它还能作为插件整合进 Vim

C# 项目
3、ShareX:免费的 Windows 截屏录制工具。功能强大支持全屏截图、滚动截图、检测窗口截图、GIF 录制等,截图后还支持在图片上增加文字、水印、特效、马赛克等,最后可直接上传图床得到链接,丝滑地完成整个截图流程

C++ 项目
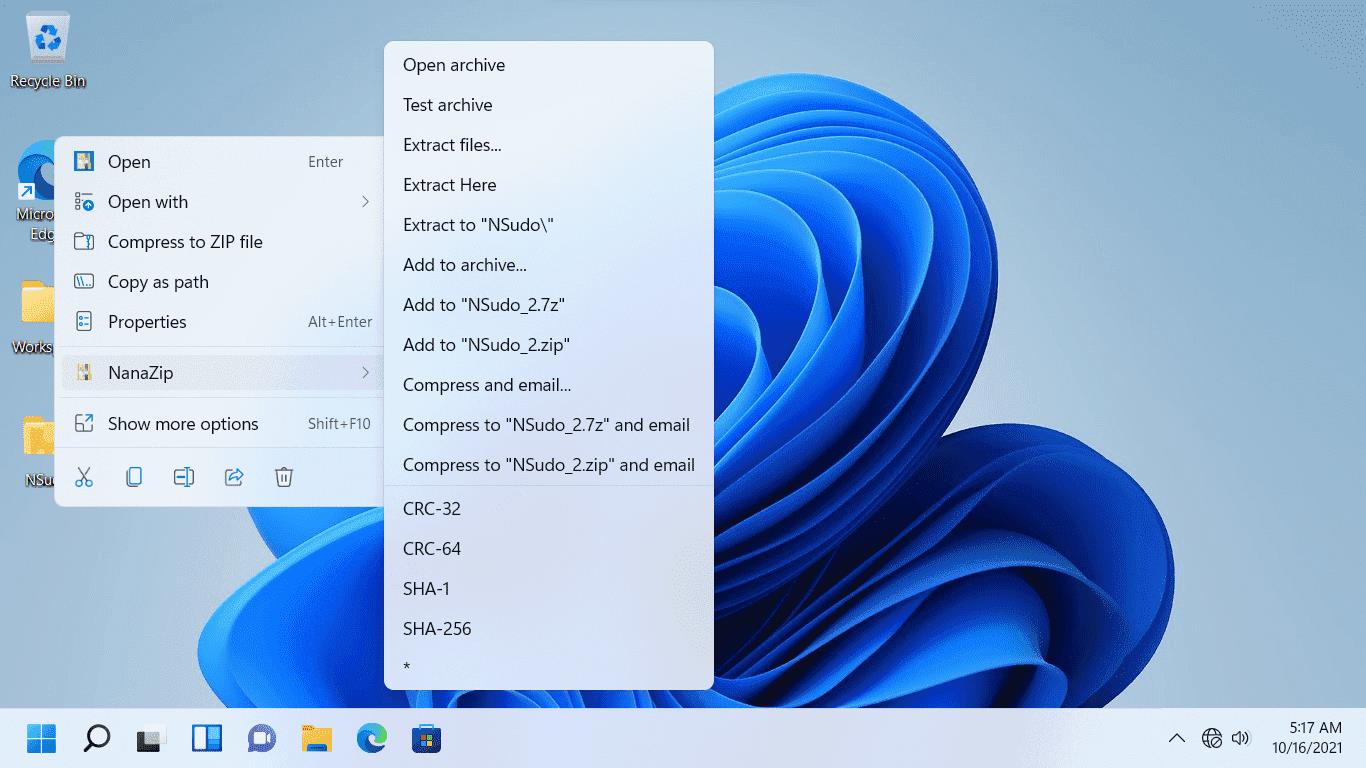
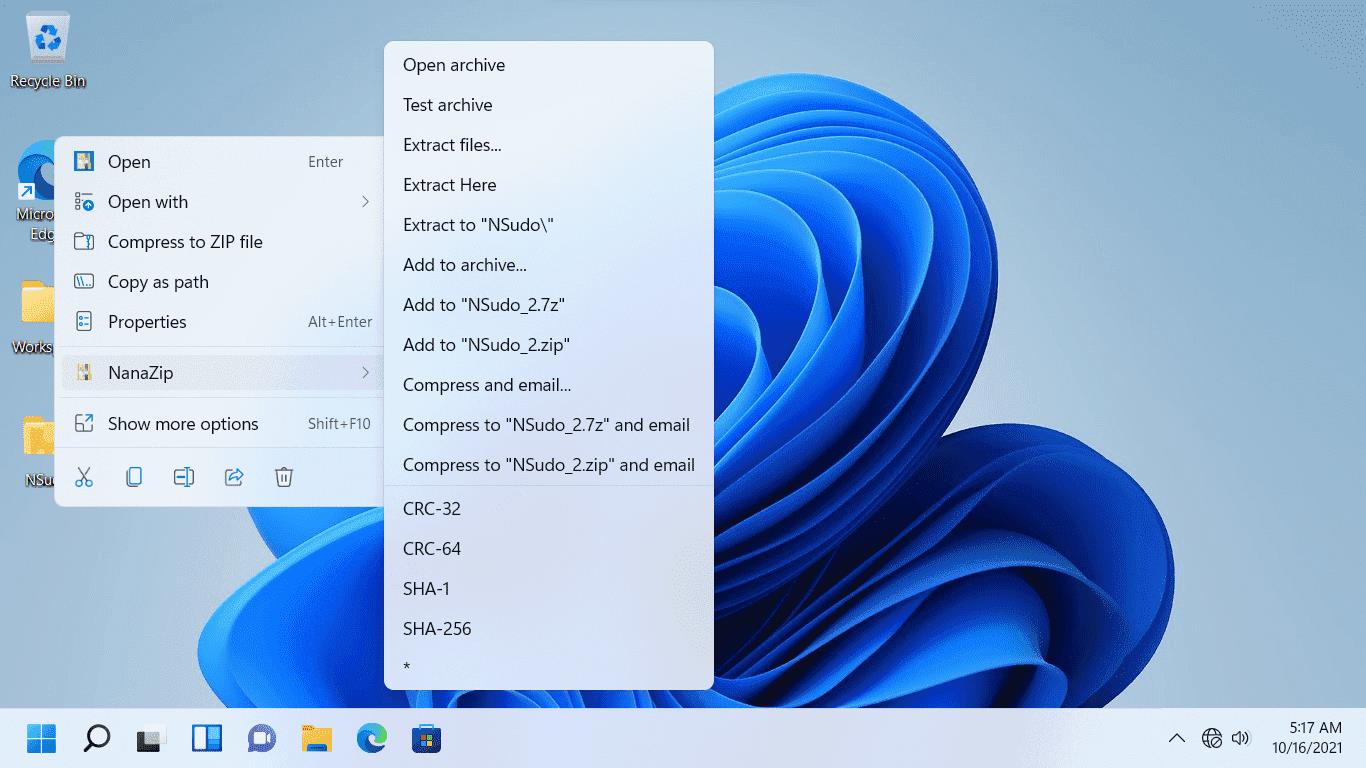
4、NanaZip:基于 7-Zip 的开源压缩工具。包含多种压缩算法和美观的 Win11 风格 UI,同时适配 Win11 右键菜单操作

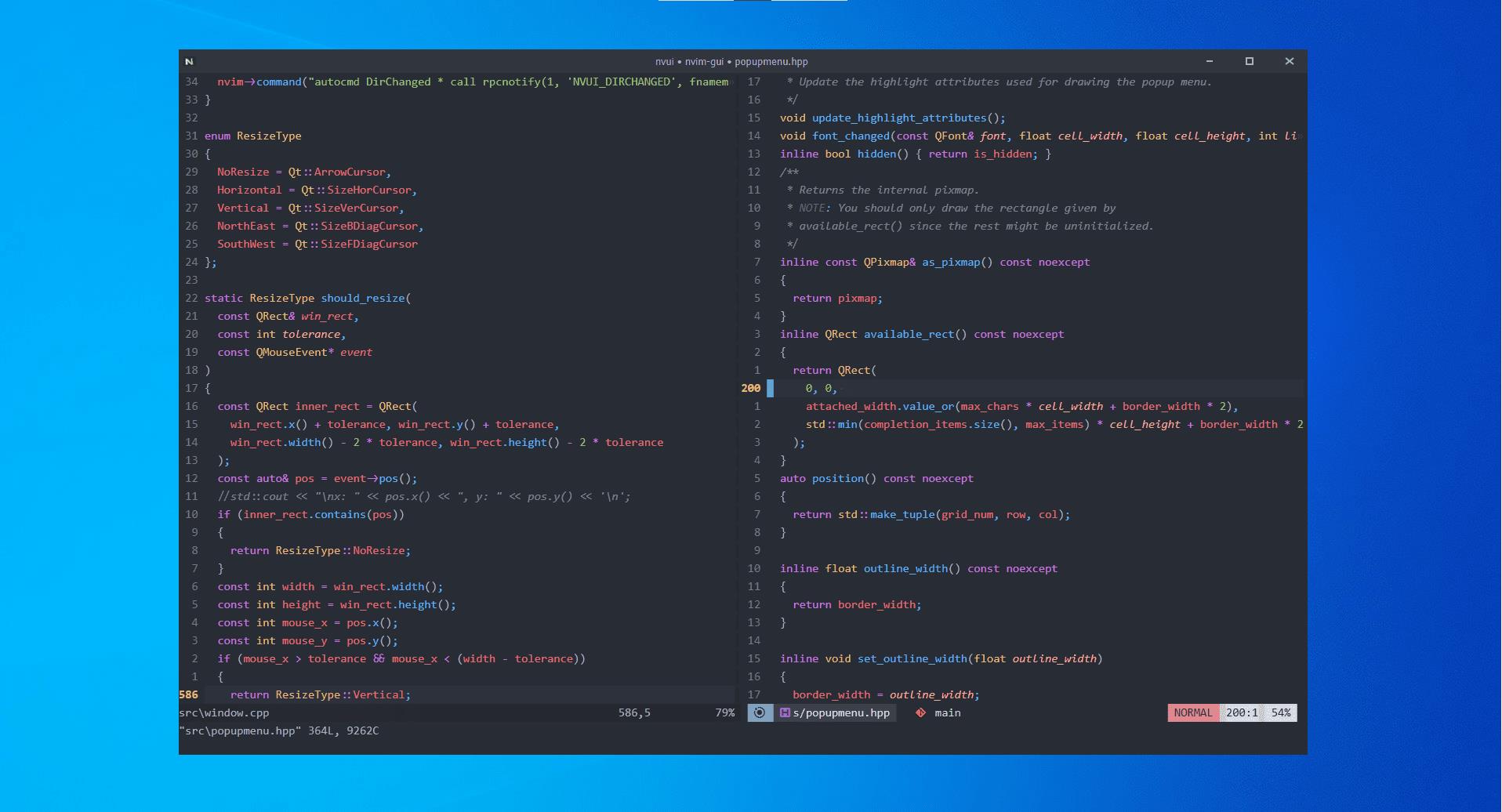
5、nvui:跨平台现代的 Neovim 前端。它使用起来流畅,动画效果细腻、美观,你可以用 Neovim 和 nvui 自由定制出一个高颜值、最懂你的编辑器

CSS 项目
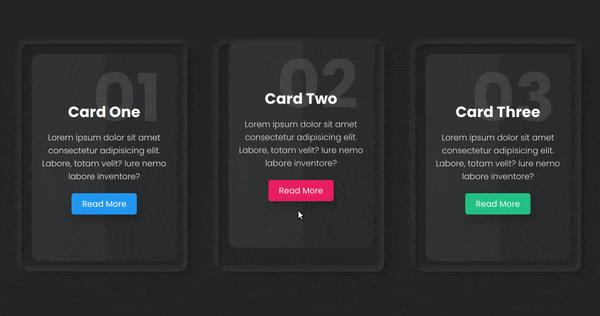
6、You-Dont-Need-JavaScript:看似需要 javascript 实现的效果,其实仅用到了 CSS 的示例集合。该项目学习意义大于实用价值,更多的时候是为了让你知道原来 CSS 还能这么用

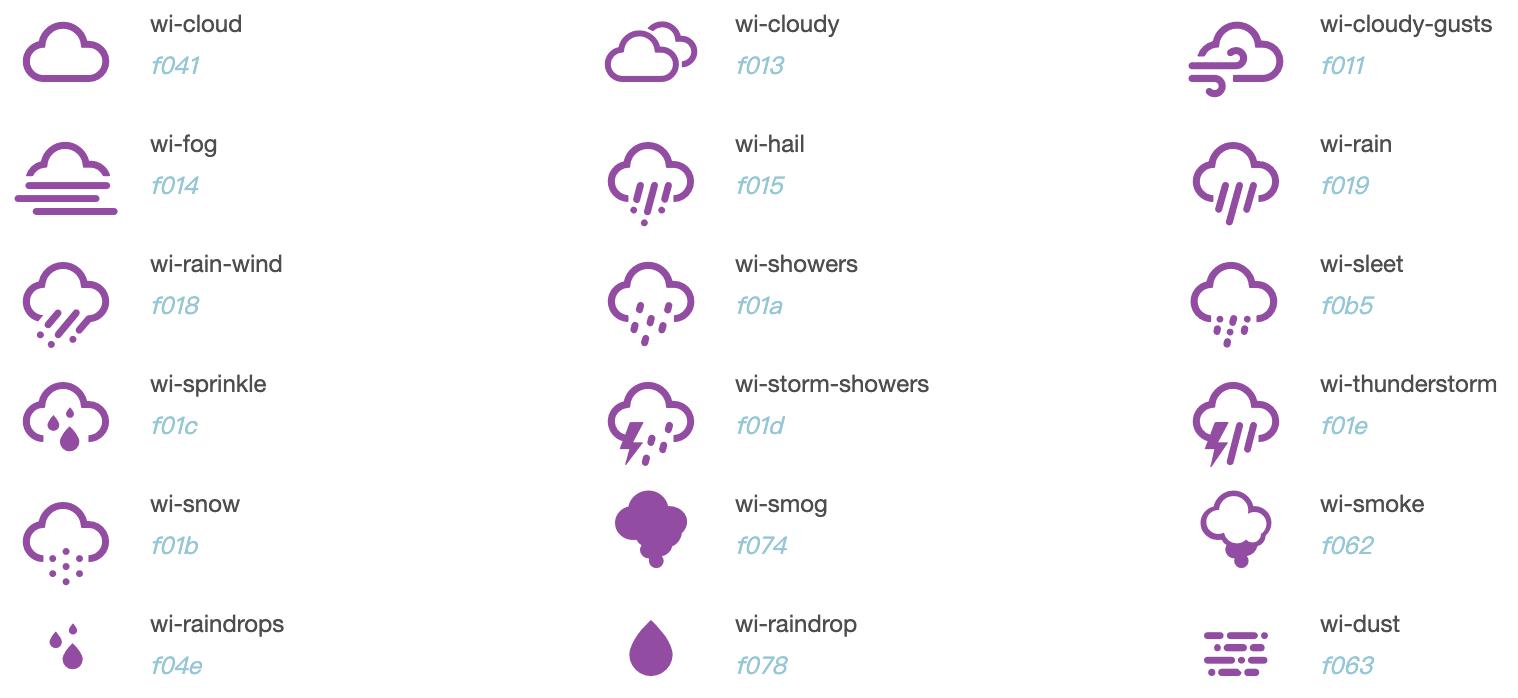
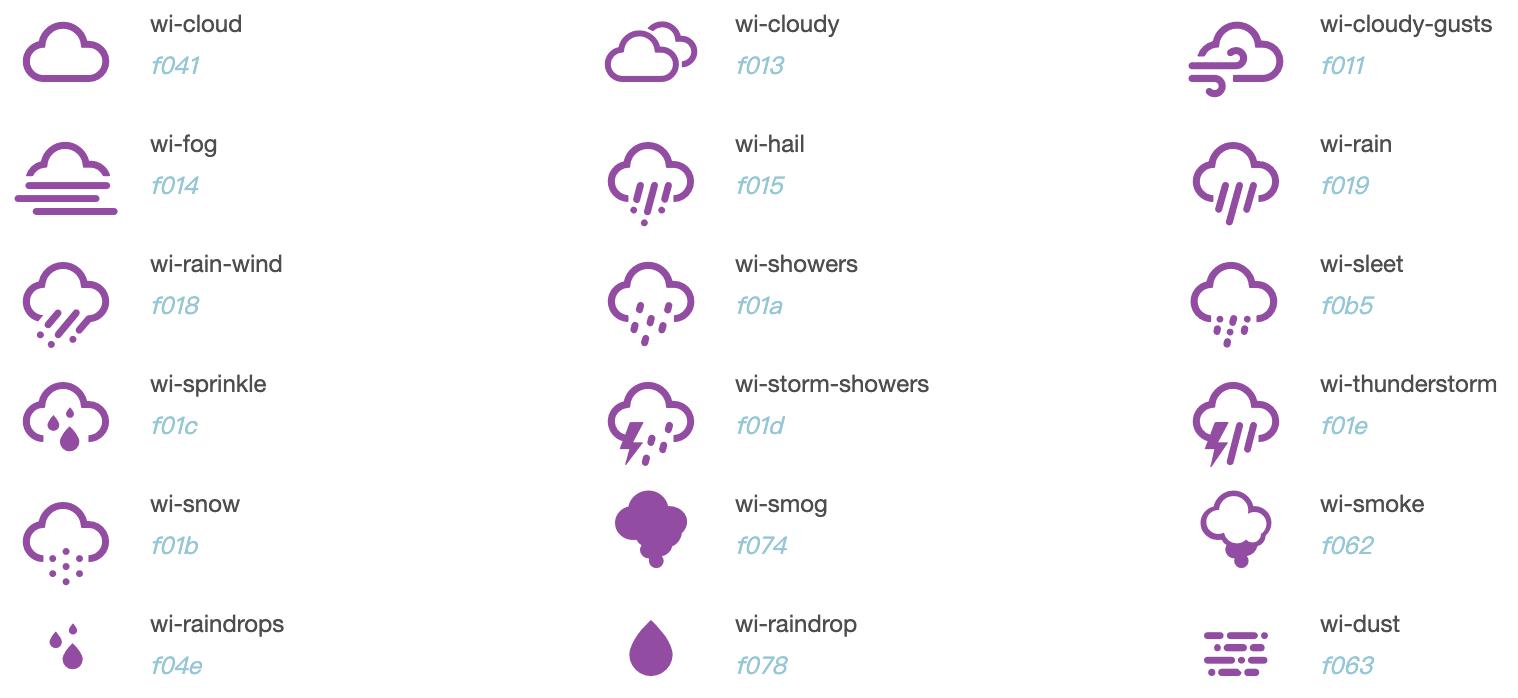
7、weather-icons:天气主题图标和 CSS 文件。包含 220+ 个高质量的天气图标

Go 项目
8、gopay: Go 的集合支付库。支持微信、支付宝、PayPal、QQ 支付

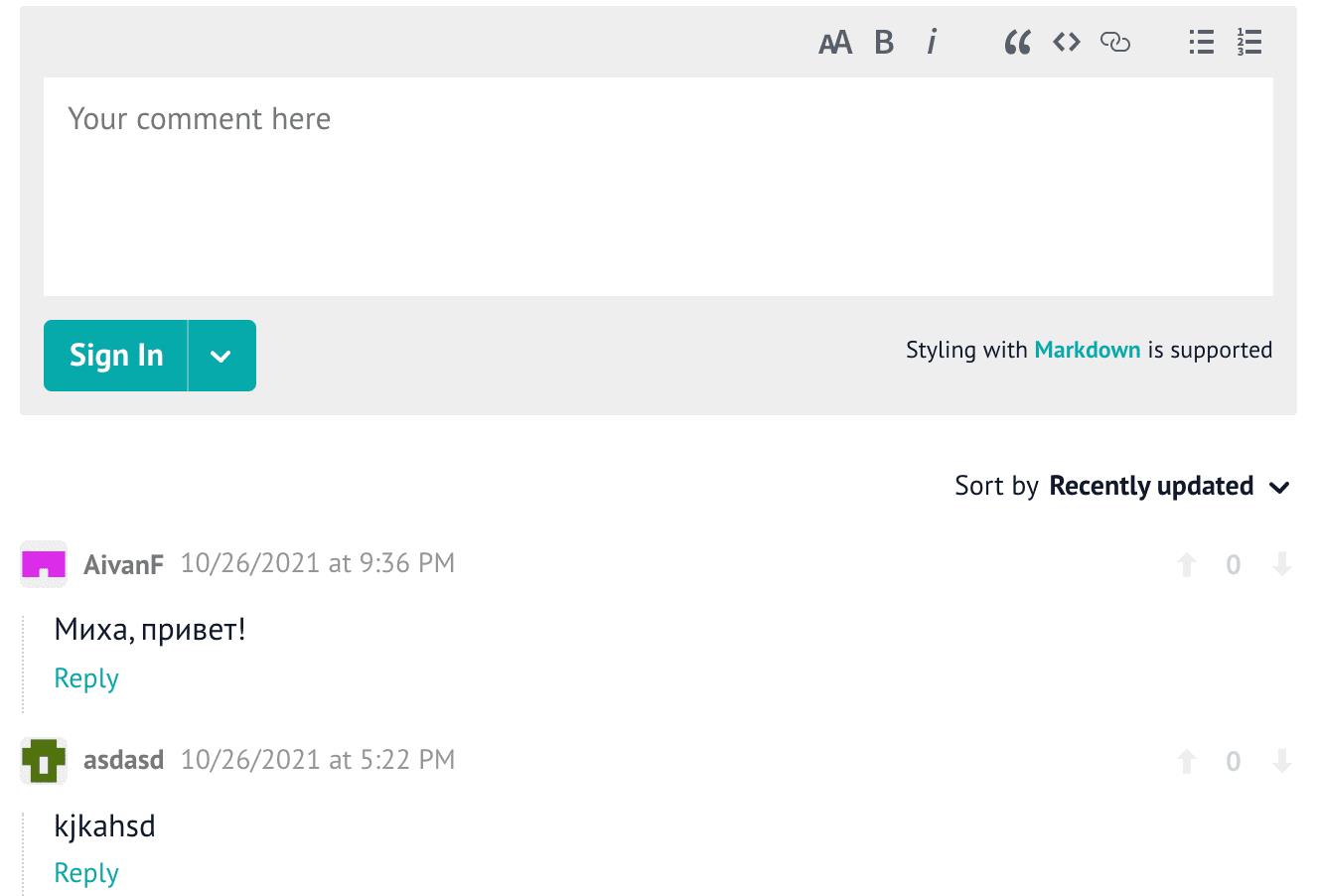
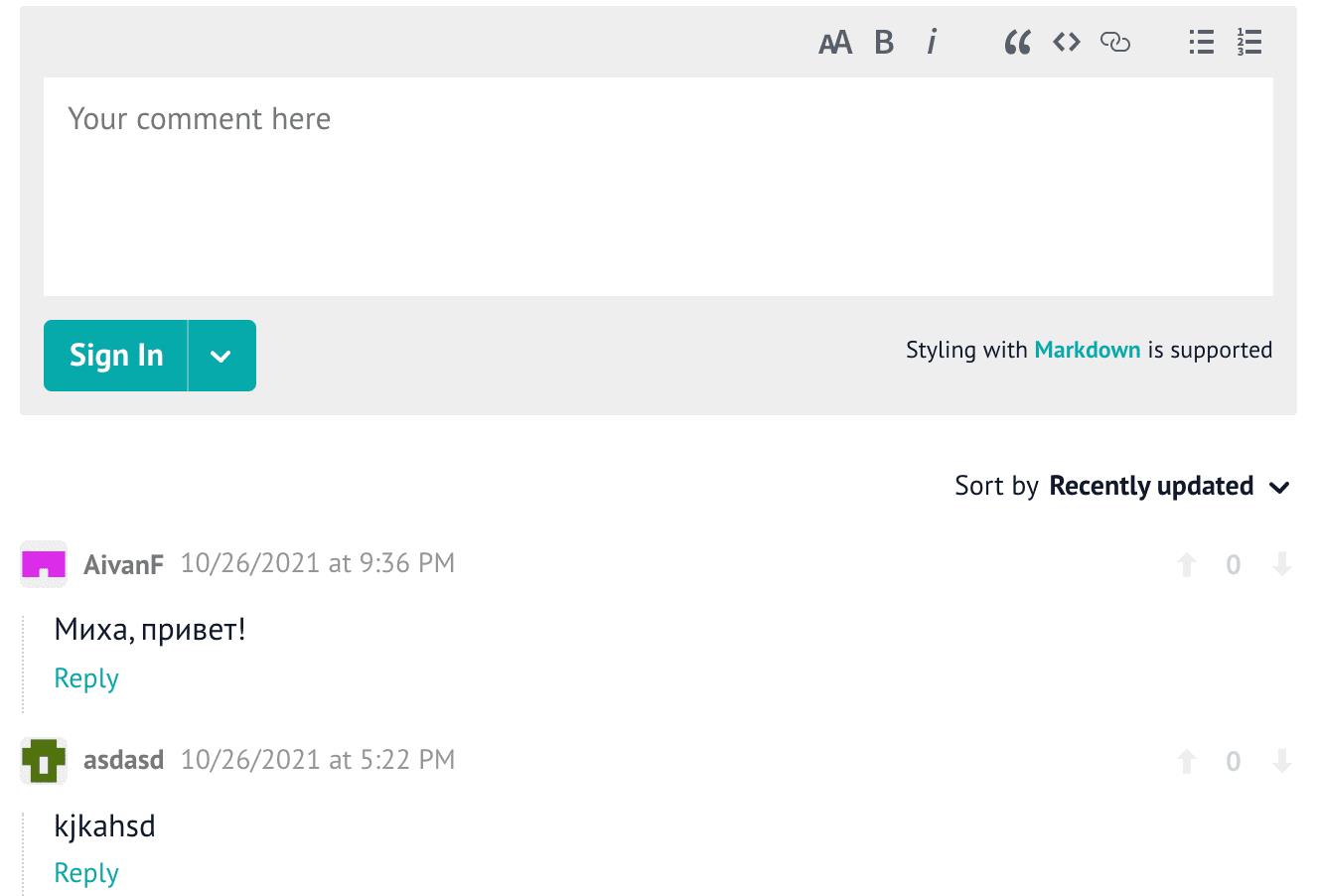
9、remark42:简单轻量级的评论引擎。任何需要评论的页面,都可以通过 remark42 快速实现评论功能。功能丰富包括登陆、多层嵌套回复、删除评论、投票、禁止用户评论、图片上传等功能

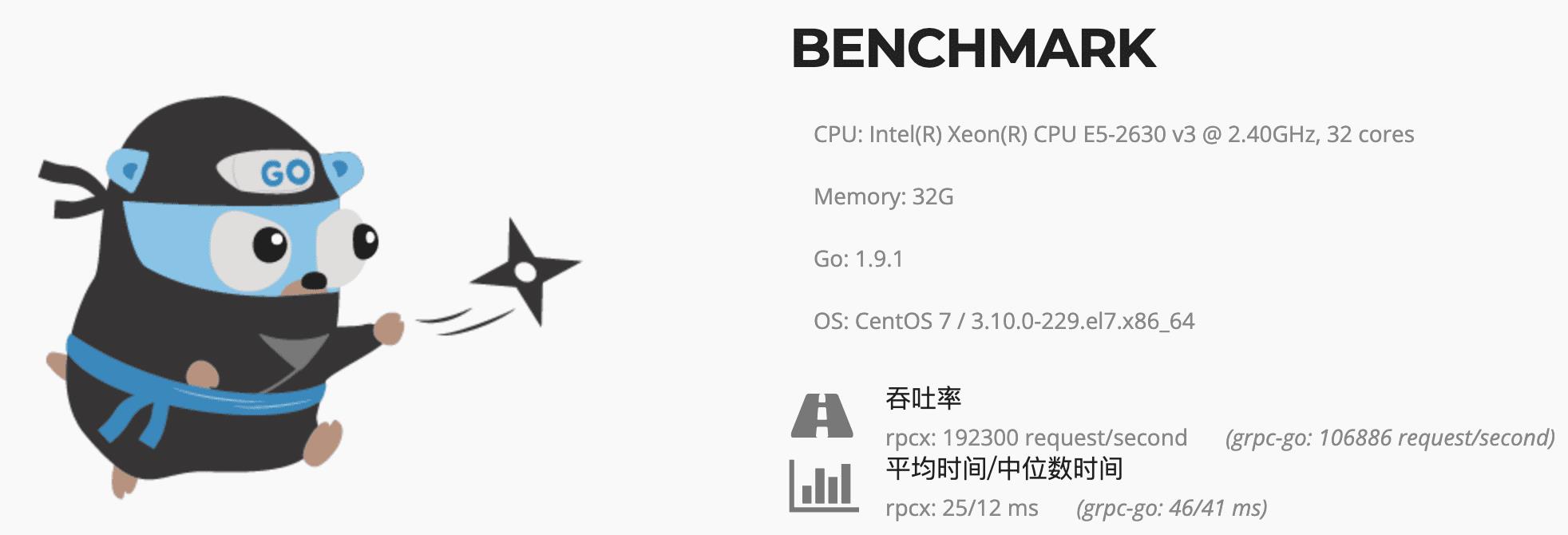
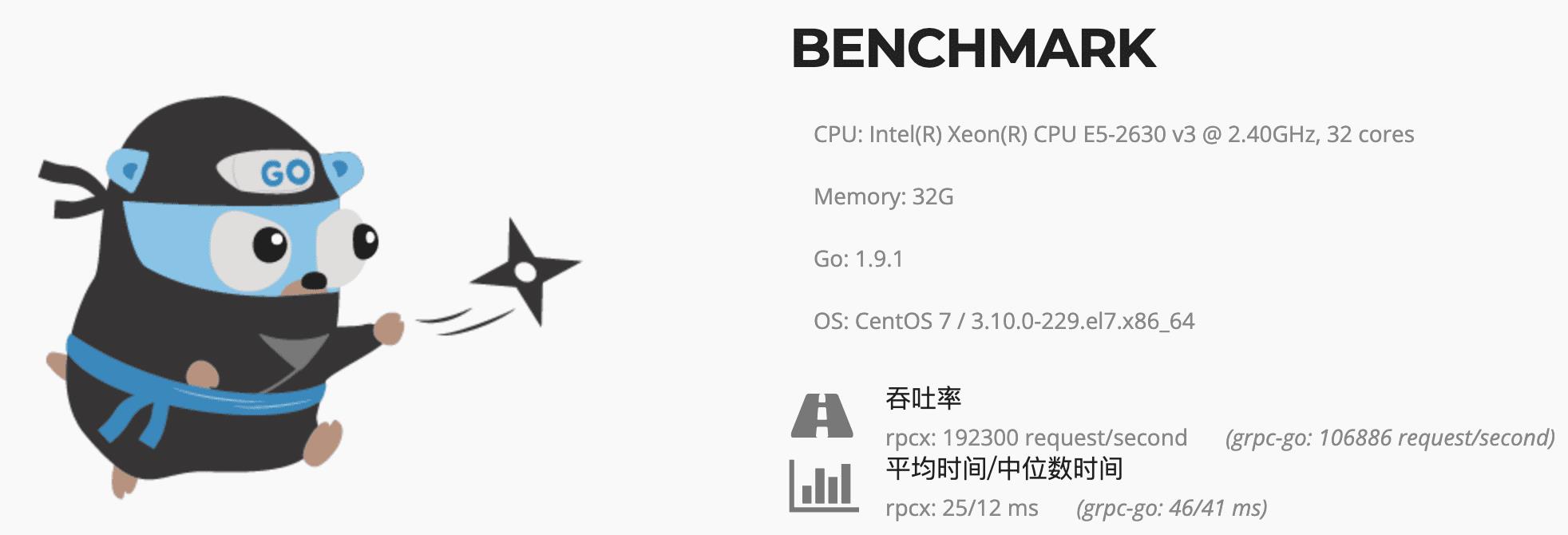
10、rpcx:国内大佬开源的 Go 语言 RPC 框架。框架入门轻松能够快速上手,性能优于 grpc-go 而且众多国内大厂都在用

Java 项目
11、shattered-pixel-dungeon:开源的像素风 RougeLike 角色扮演游戏,耐玩且支持中文。游戏虽然画面怀旧但内容丰富,可选战士、法师、射手、盗贼四种角色,超过 150 种道具玩法多样。每场探险都不一样,每次开局都是随机生成关卡和敌人。游戏看似简单但上手有难度,想要通关需要花些时间研究。支持 PC、安卓和 ios 客户端,下载地址

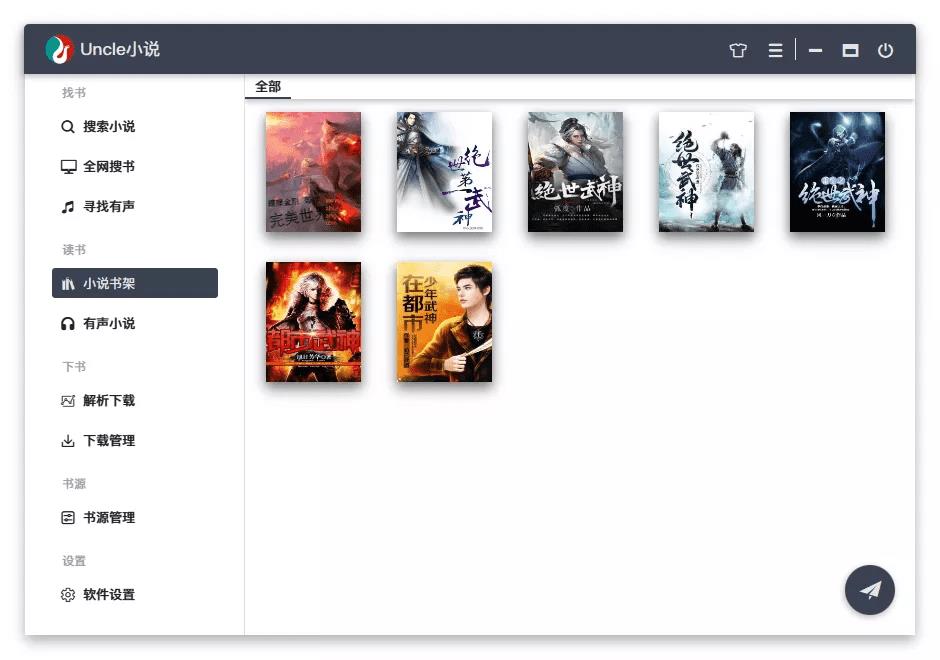
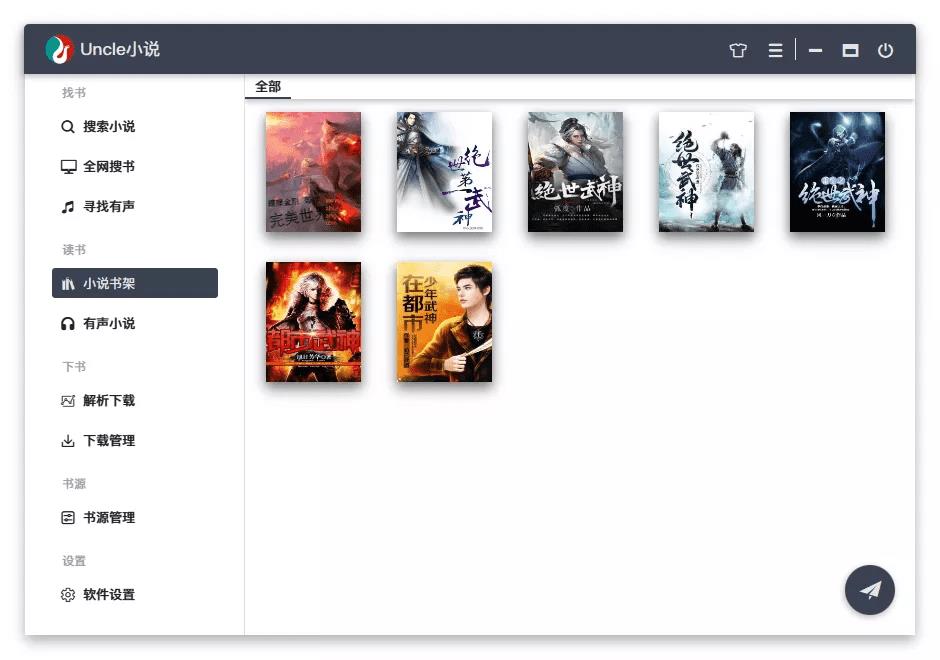
12、uncle-novel:一款电脑端小说阅读软件。该软件不仅支持本地导入小说,自动解析生成目录方便阅读。还支持全网搜索和下载小说、在线收听有声小说、自动更新章节等功能

JavaScript 项目
13、Leaflet:对移动端友好的交互式地图 JavaScript 库。它久负盛名且简单易用,别看它小但包含了地图常用功能。Leaflet 极易上手,几行代码就能实现地图功能,且支持多种地图数据源。很多大厂都在用它,可放心在生产环境中使用。中文官网
var map = L.map(\'map\').setView([51.505, -0.09], 13);
L.tileLayer(\'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png\', {
attribution: \'©OpenStreetMap contributors\'
}).addTo(map);
L.marker([51.5, -0.09]).addTo(map)
.bindPopup(\'A pretty CSS3 popup.<br> Easily customizable.\')
.openPopup();

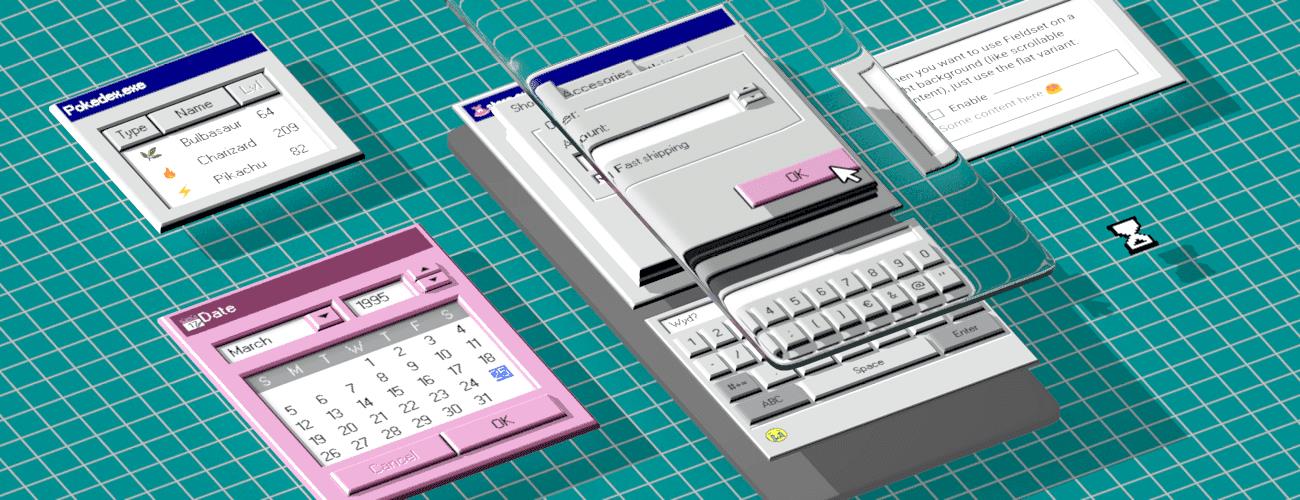
14、React95:复古的 Win95 样式 React 组件。在线预览

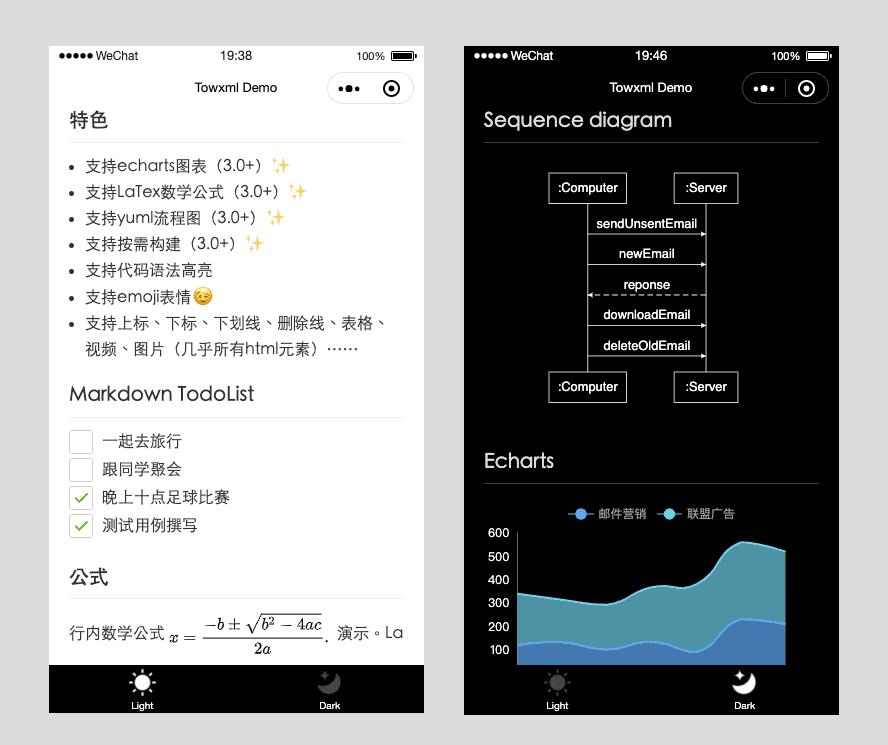
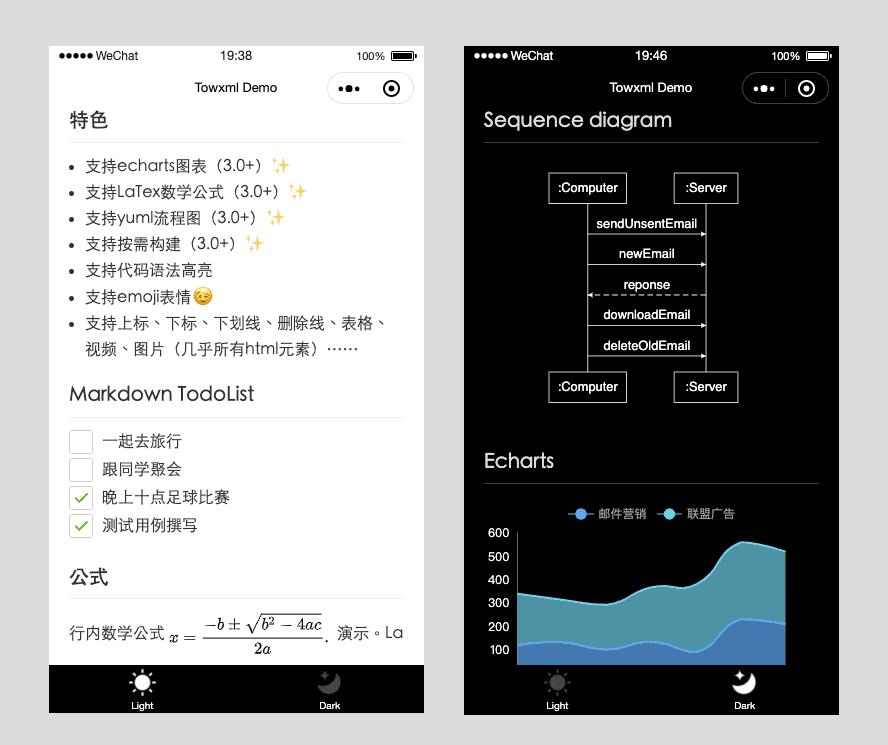
15、towxml:可将 html 和 Markdown 转为微信小程序 WXML 的库。用于解决在微信小程序上 Markdown、HTML 不能直接渲染的问题

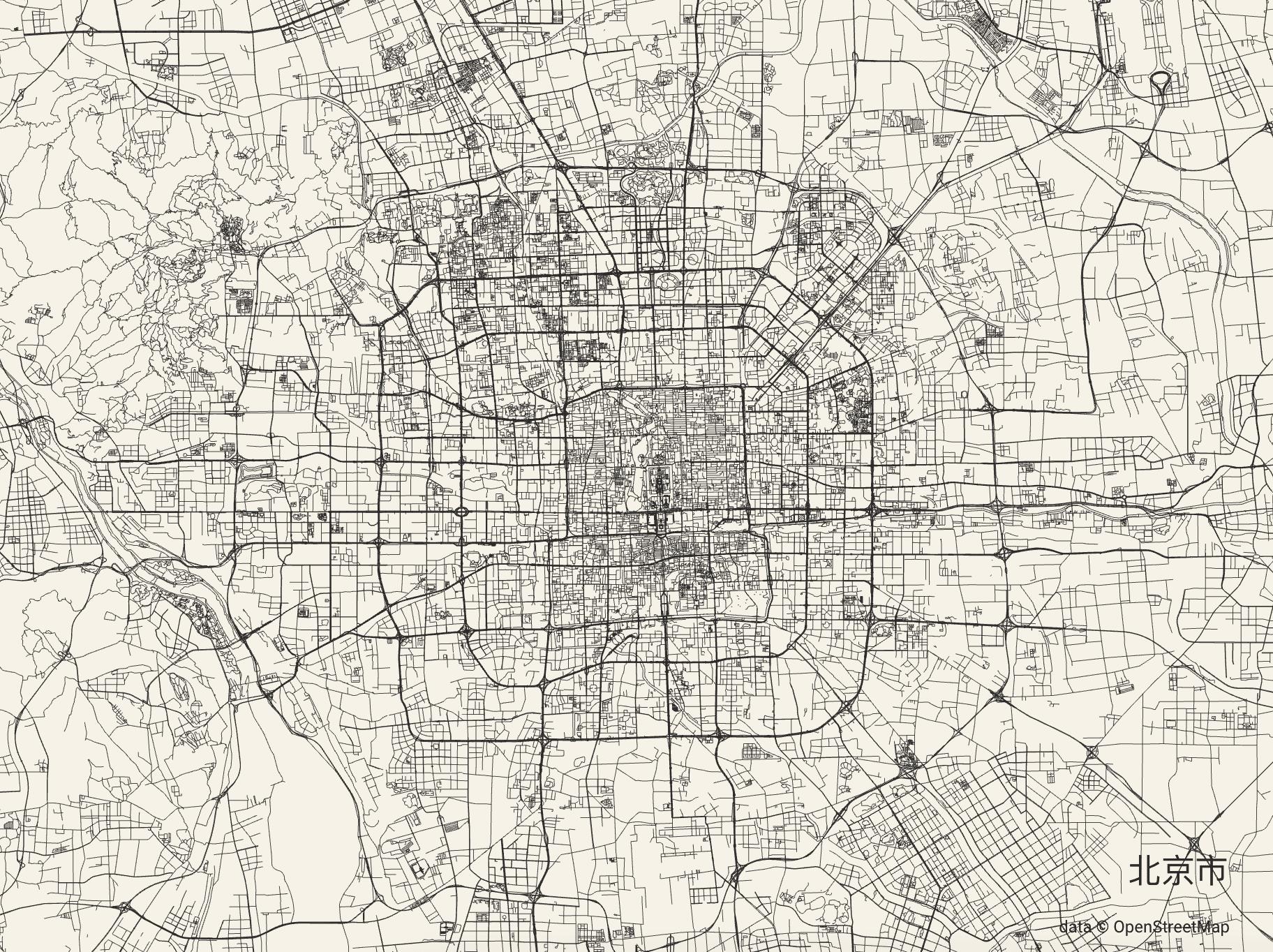
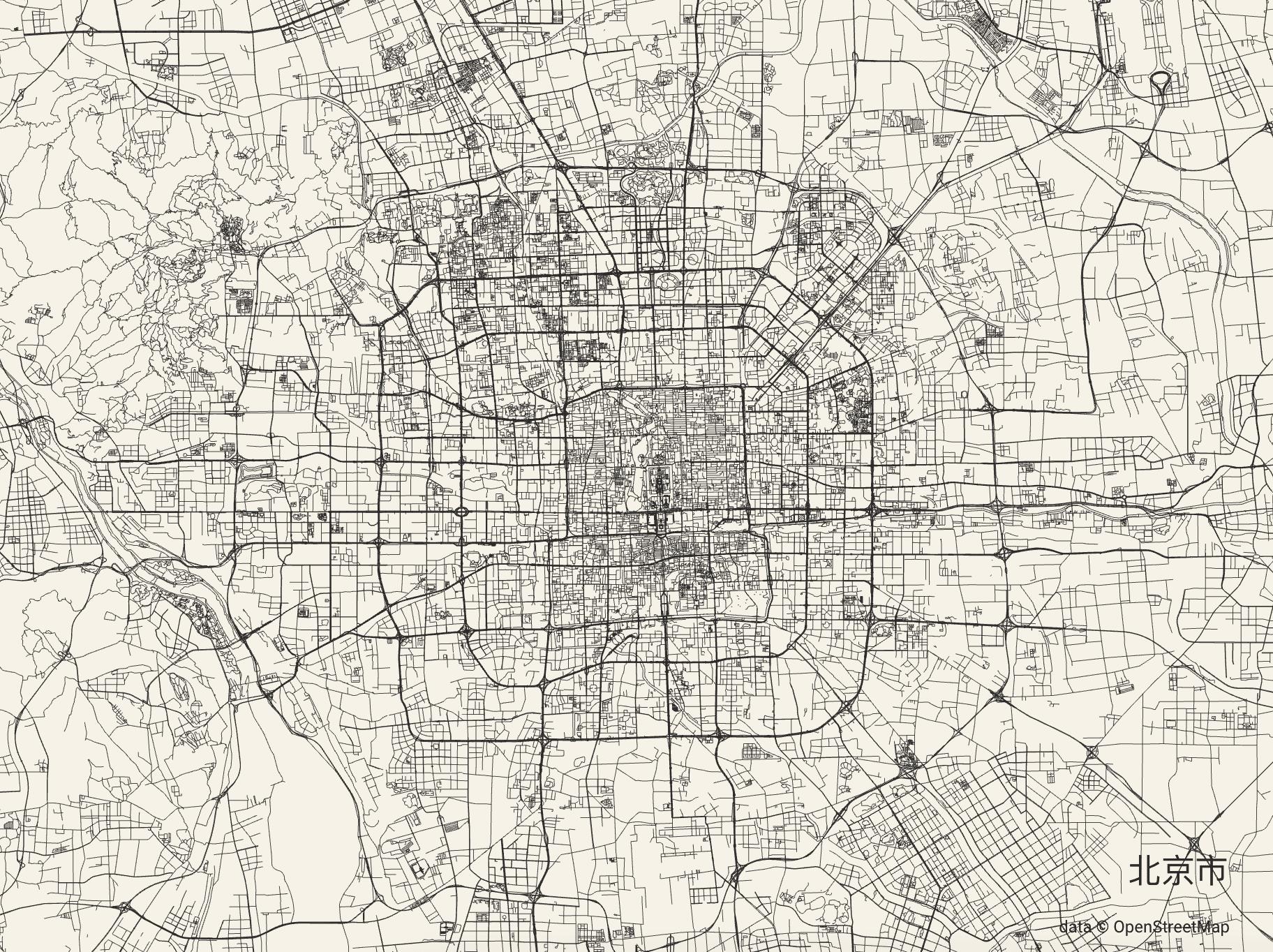
16、city-roads:自动生成任意城市的道路图。采用 OpenStreetMap 的免费数据实现城市道路可视化,还支持导出图片用这些图片做壁纸感觉很酷。在线尝试

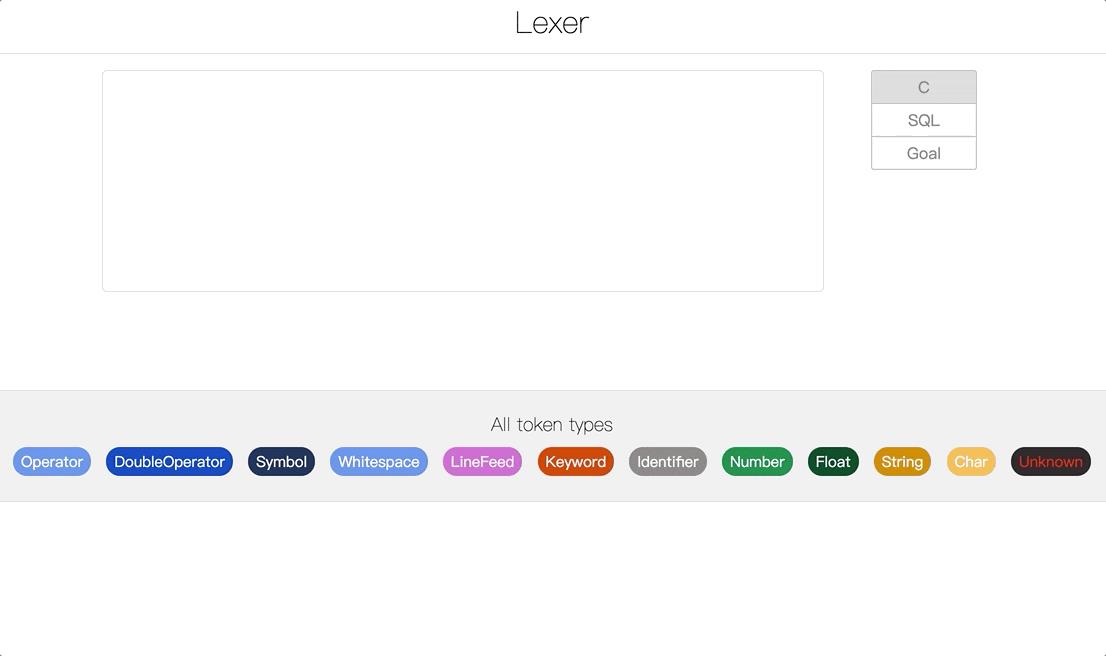
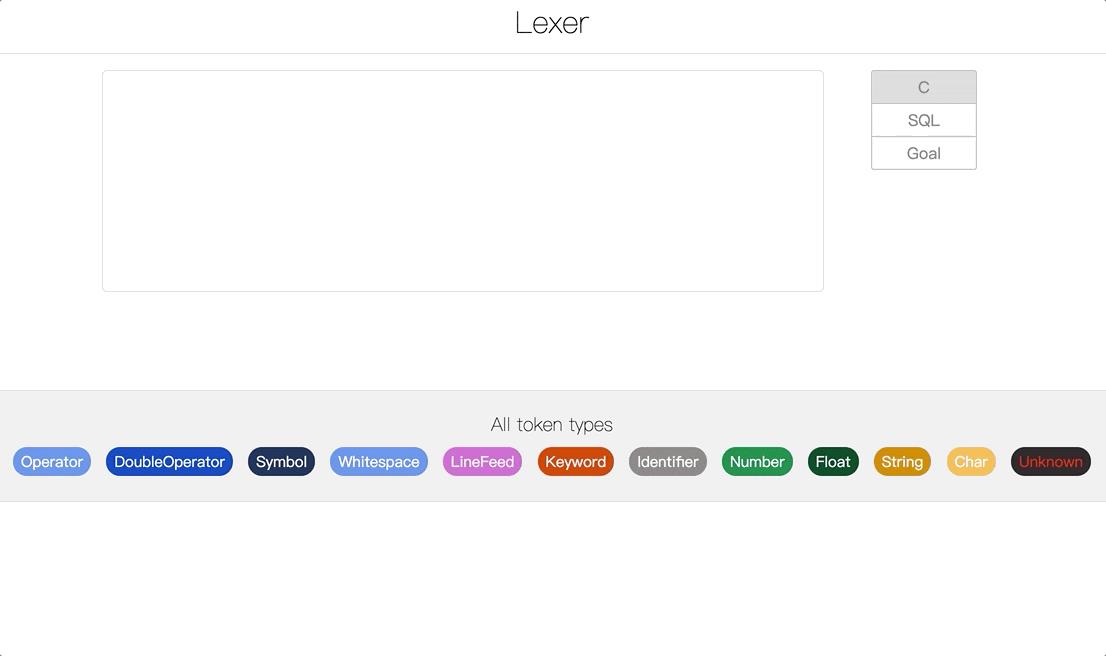
17、lexer:在线编程语言词法分析器。基于 DFA 算法实现支持多语言扩展,可用于代码编辑器的语法高亮等场景。同时项目的代码量少还有详细的源码讲解文档,适合对词法分析感兴趣的小伙伴学习。在线尝试
// 词法分析器
let lexer = {
// 有限状态自动机 deterministic finite automaton
DFA: {
result: {
matchs: [], // 已匹配的字符队列
tokens: [], // 已生成的token列表
},
state: DFA_STATE_CONST.S_RESET, // 当前机器的状态
events: {
flowtoNextState(ch, state) {
lexer.DFA.resultChange.pushToMatchs(ch);
lexer.DFA.state = state;
},
flowtoResetState() {
lexer.DFA.state = DFA_STATE_CONST.S_RESET;
},
},
},
};

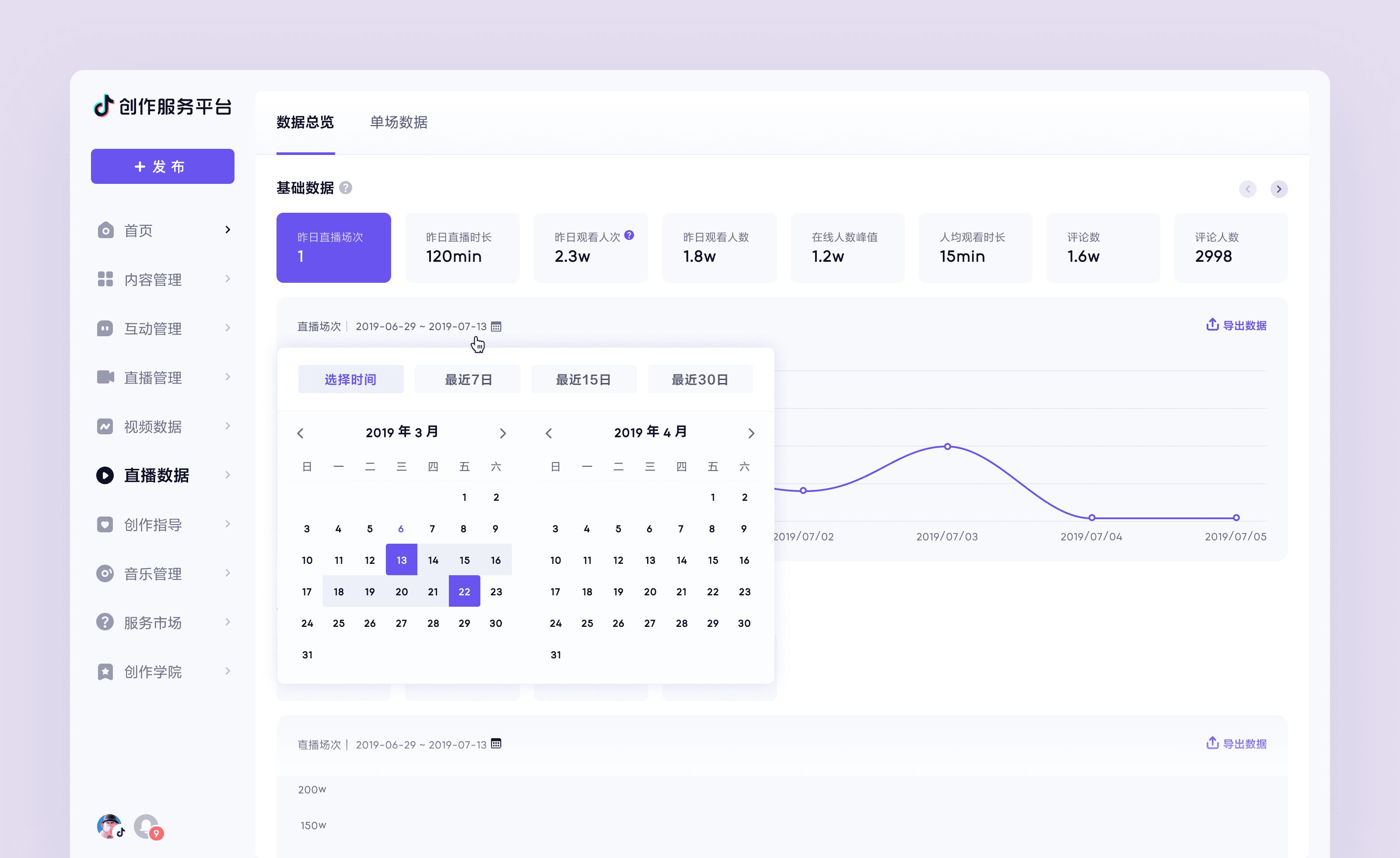
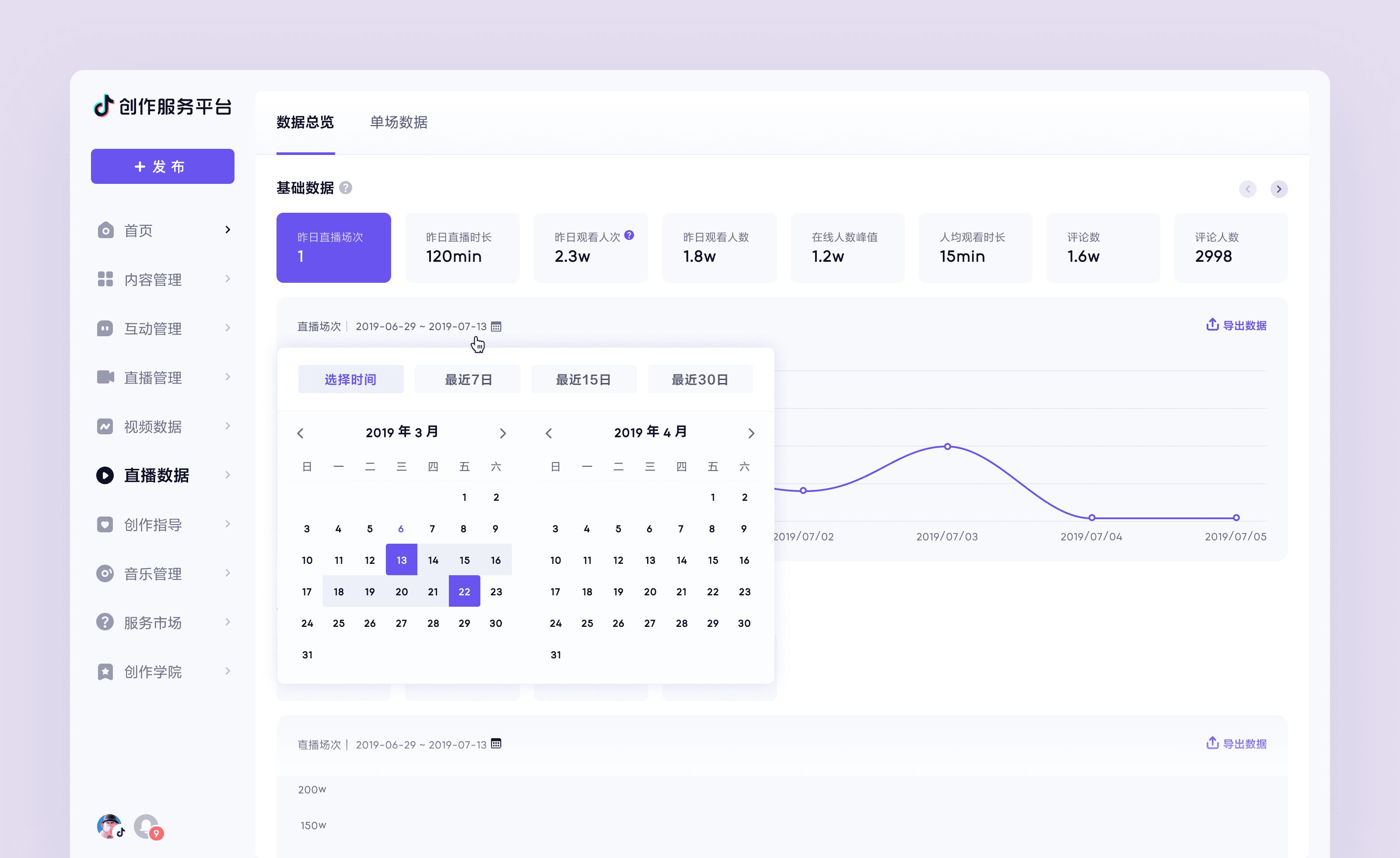
18、semi-design:抖音开源的中后台前端解决方案。包含设计语言、React 组件、主题,开箱即用可快速搭建美观的 React 应用
- 使用 TypeScript
- 强大的主题定制
- 国际化
- 支持 SSR

Kotlin 项目
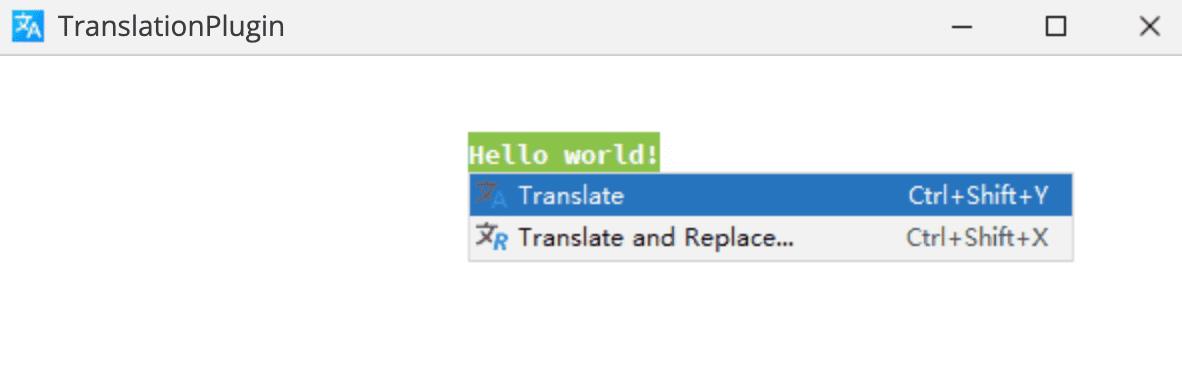
19、TranslationPlugin:IDE 翻译插件。支持 JetBrains 系列产品

Python 项目
20、python-pinyin:汉语转拼音的 Python 库。不知道有没有小伙伴和我一样,刚看到这库不知道能用来干啥。其实它可以用来丰富被搜索的中文内容,通过该项目可实现拼音搜索内容、容错同音错别字、中文排序等,从而提高搜索准确度和体验
>>> from pypinyin import pinyin, lazy_pinyin, Style
>>> pinyin(\'中心\')
[[\'zhōng\'], [\'xīn\']]
>>> pinyin(\'中心\', heteronym=True) # 启用多音字模式
[[\'zhōng\', \'zhòng\'], [\'xīn\']]
>>> pinyin(\'中心\', style=Style.TONE3, heteronym=True)
[[\'zhong1\', \'zhong4\'], [\'xin1\']]
21、q:用 SQL 方式查询 CSV 文件的命令行工具。支持 where、group_by、join 查询和中文等多种字符编码,还可以把查询结果转存到数据库。终于不用为产品临下班,扔来的 CSV 文件而加班啦
q "SELECT COUNT(*) FROM ./clicks_file.csv WHERE c3 > 32.3"
ps -ef | q -H "SELECT UID,COUNT(*) cnt FROM - GROUP BY UID ORDER BY cnt DESC"
22、Tkinter-Designer:用拖动的方式创建漂亮的桌面软件。它的操作十分简单,首先在 Figma 网站通过拖拽的方式构建应用,然后把设计好的应用地址和 token 输入到 Tkinter-Designer 自动生成 Python 代码,最后就能得到界面简洁大方的桌面应用啦。不用代码做出基于 tkinter 的桌面应用

23、30-Days-Of-Python:免费、零基础的 Python 教程。保姆级 Python 教程内容虽为英文,但问题不大请放心食用

Rust 项目
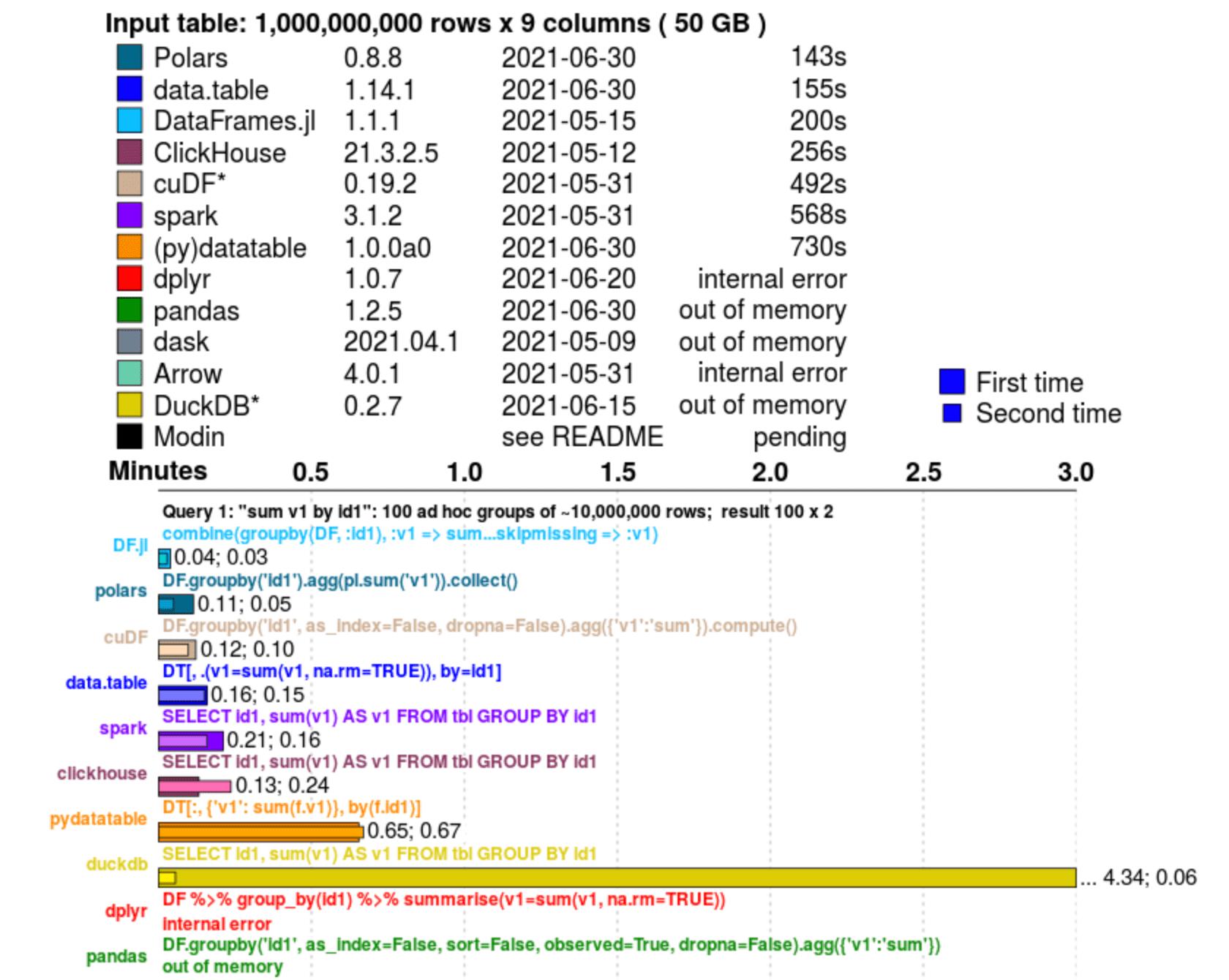
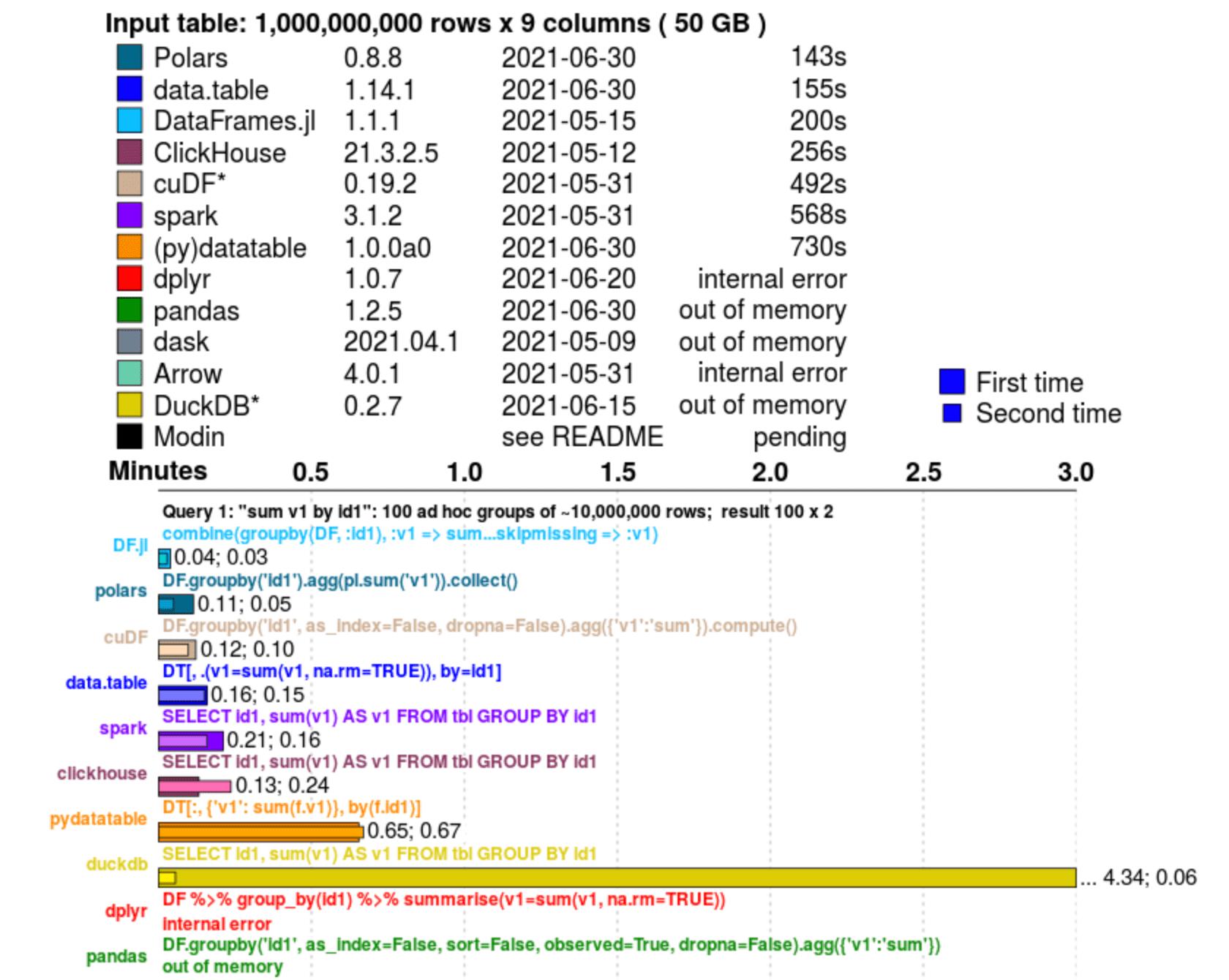
24、polars:多线程、类 Pandas 的数据处理库。底层采用 Apache Arrow 从而带来了更高效的数据处理性能、占用内存更少、处理速度更快,再加上简单易用的 API,让你在处理大数据集(50GB)时,更加游刃有余。支持 Rust、Python 等语言,值得一试
import polars as pl
q = (
pl.scan_csv("iris.csv")
.filter(pl.col("sepal_length") > 5)
.groupby("species")
.agg(pl.all().sum())
)
df = q.collect()

Swift 项目
25、Charts:支持 iOS/tvOS/OSX 的图表库。功能:
- 8 种不同的图表类型
- 两个轴支持缩放和缩放手势
- 组合图表、导出图片
- 等等

其它
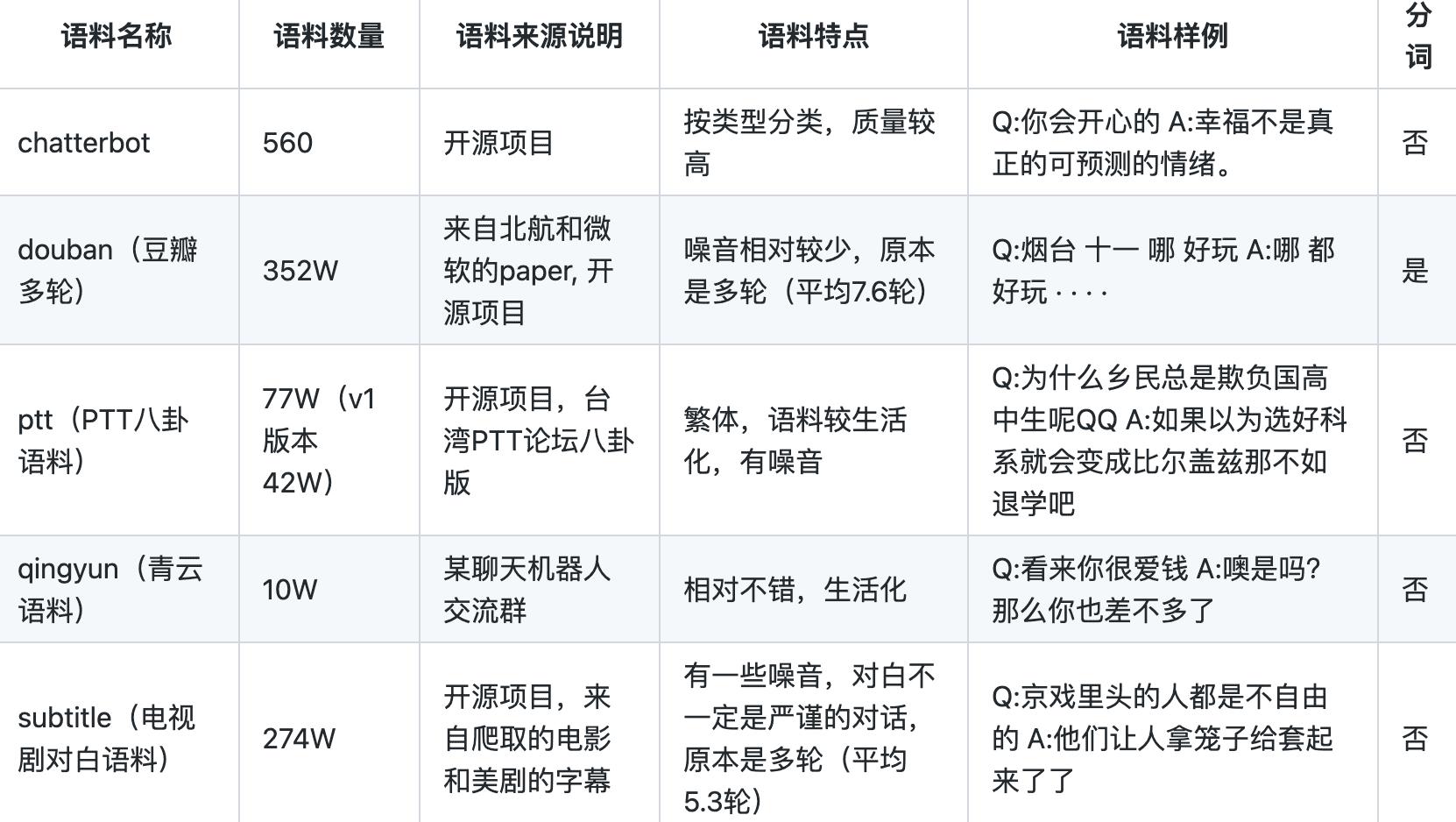
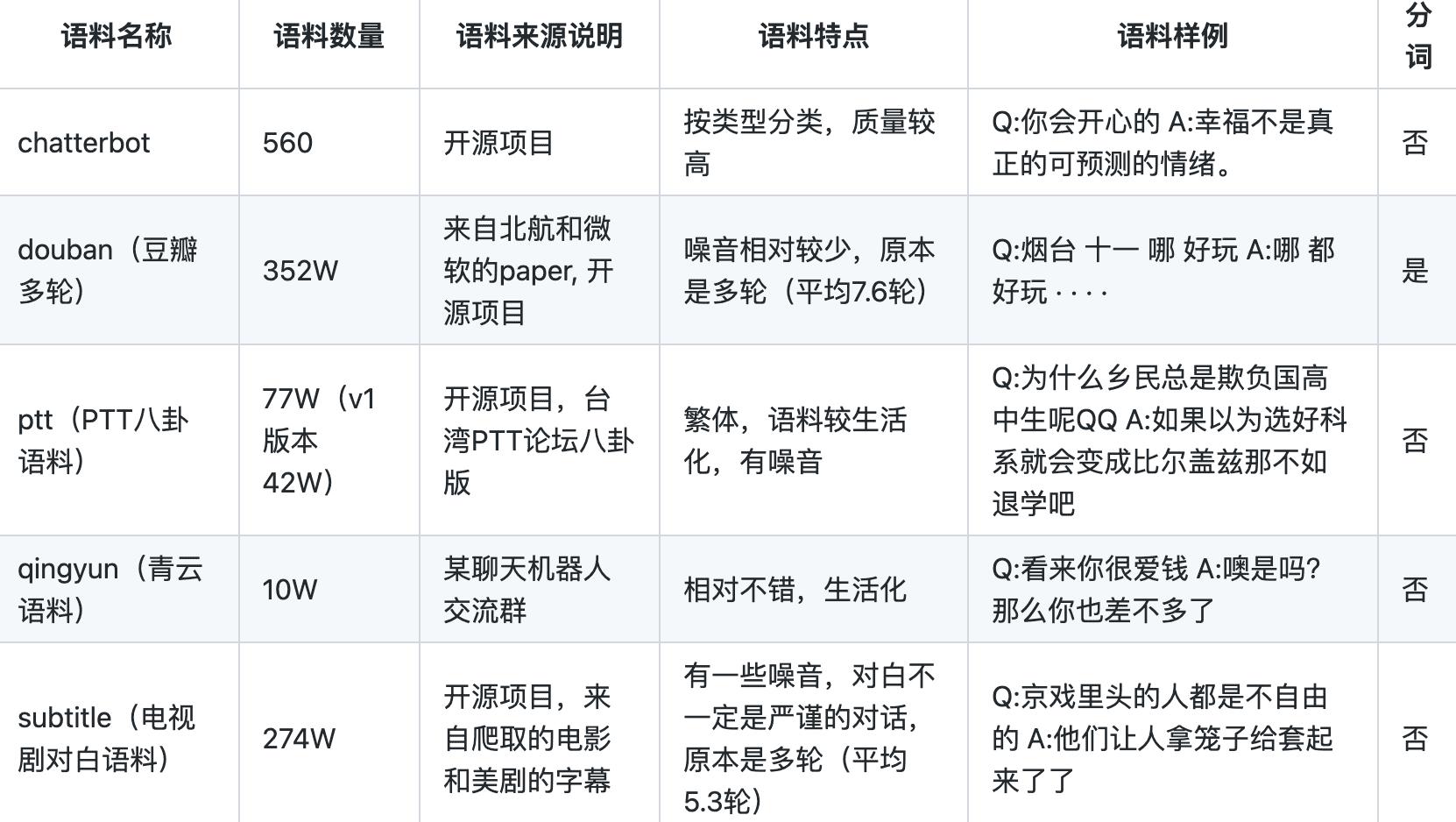
26、chinese_chatbot_corpus:公开的中文聊天语料库

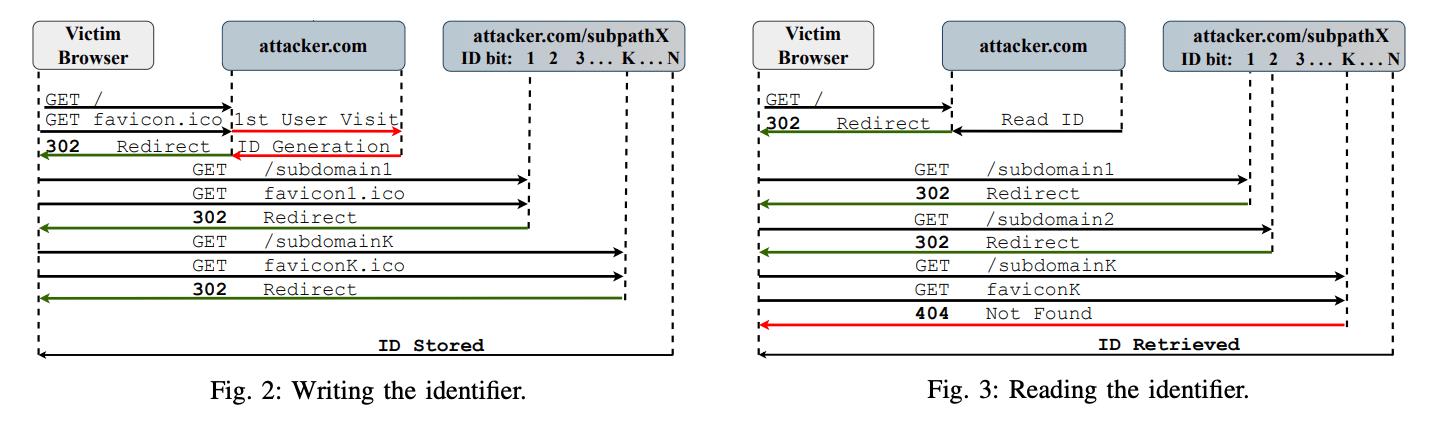
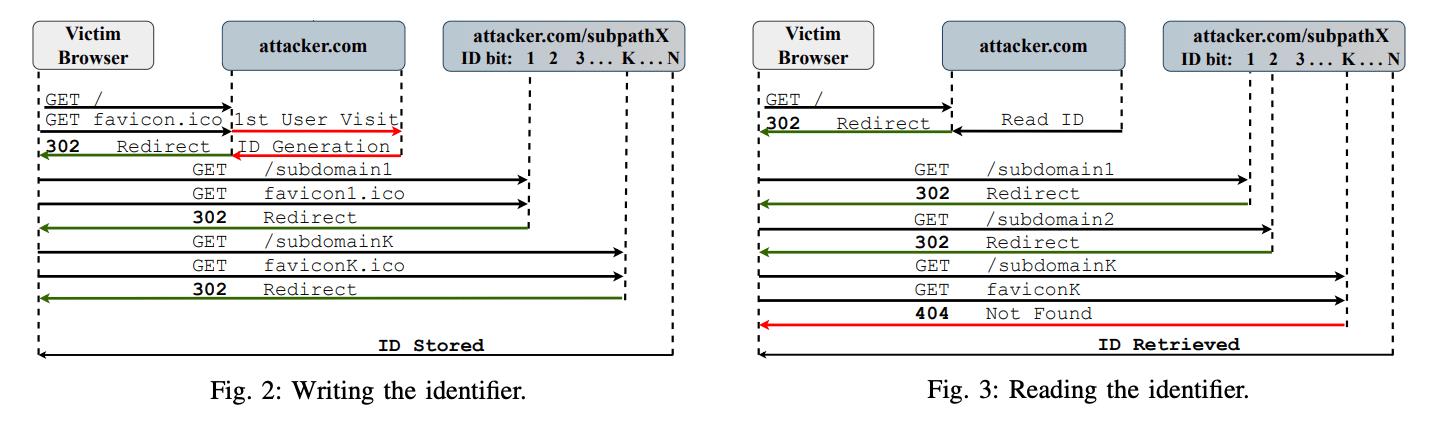
27、supercookie:讲解并实现如何通过 favicon.ico 跟踪用户。supercookie 的跟踪方式不需要 cookie,原理是浏览器访问网站时都会请求 favicon.ico 文件,服务器通过该请求为每个用户分配一个 ID 从而实现跟踪效果

28、git-cheat-sheet:Git 备忘录。该项目不仅对 Git 常用命令做了分类展示,还有 Git 工作流的讲解,能够帮助新手快速上手 Git。中文版

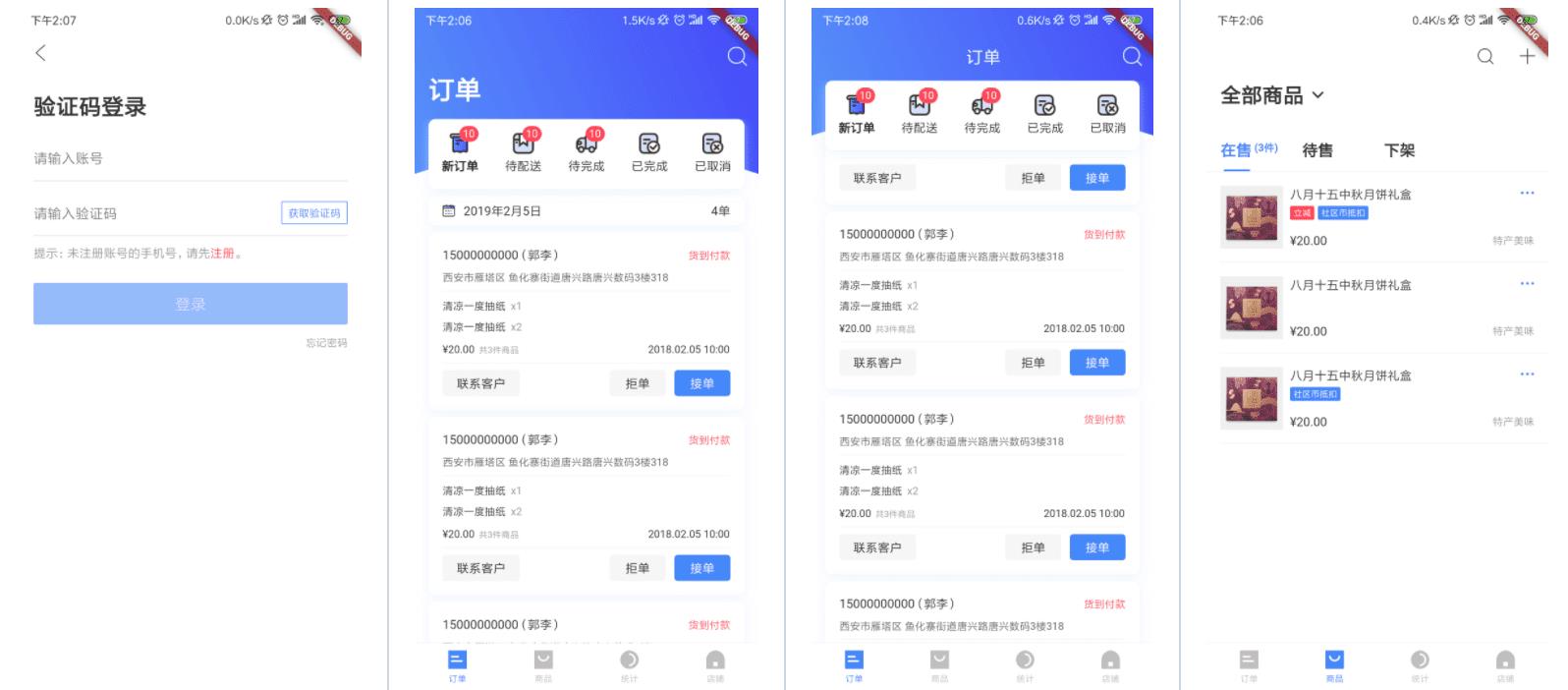
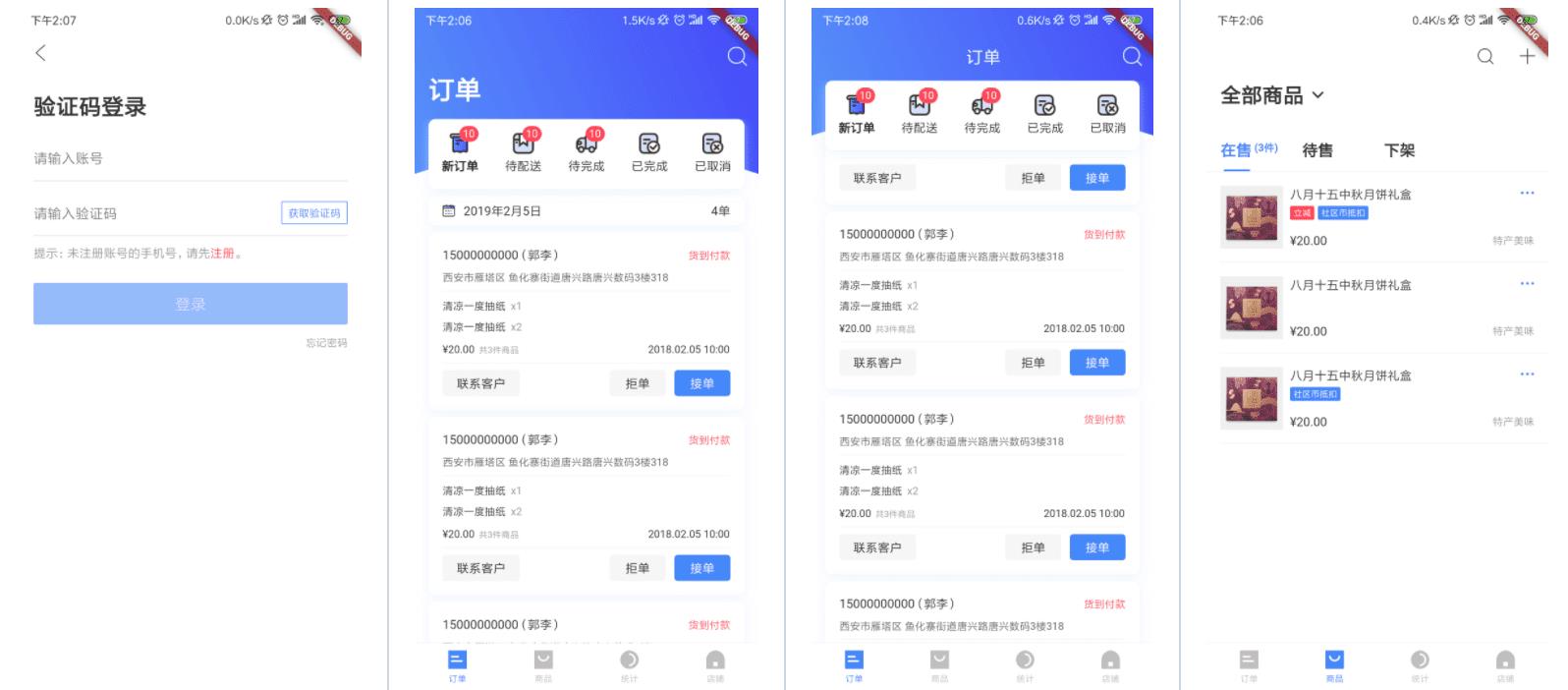
29、flutter_deer:Flutter 练习项目。包含代码、UI 设计图、集成测试、相关文章等

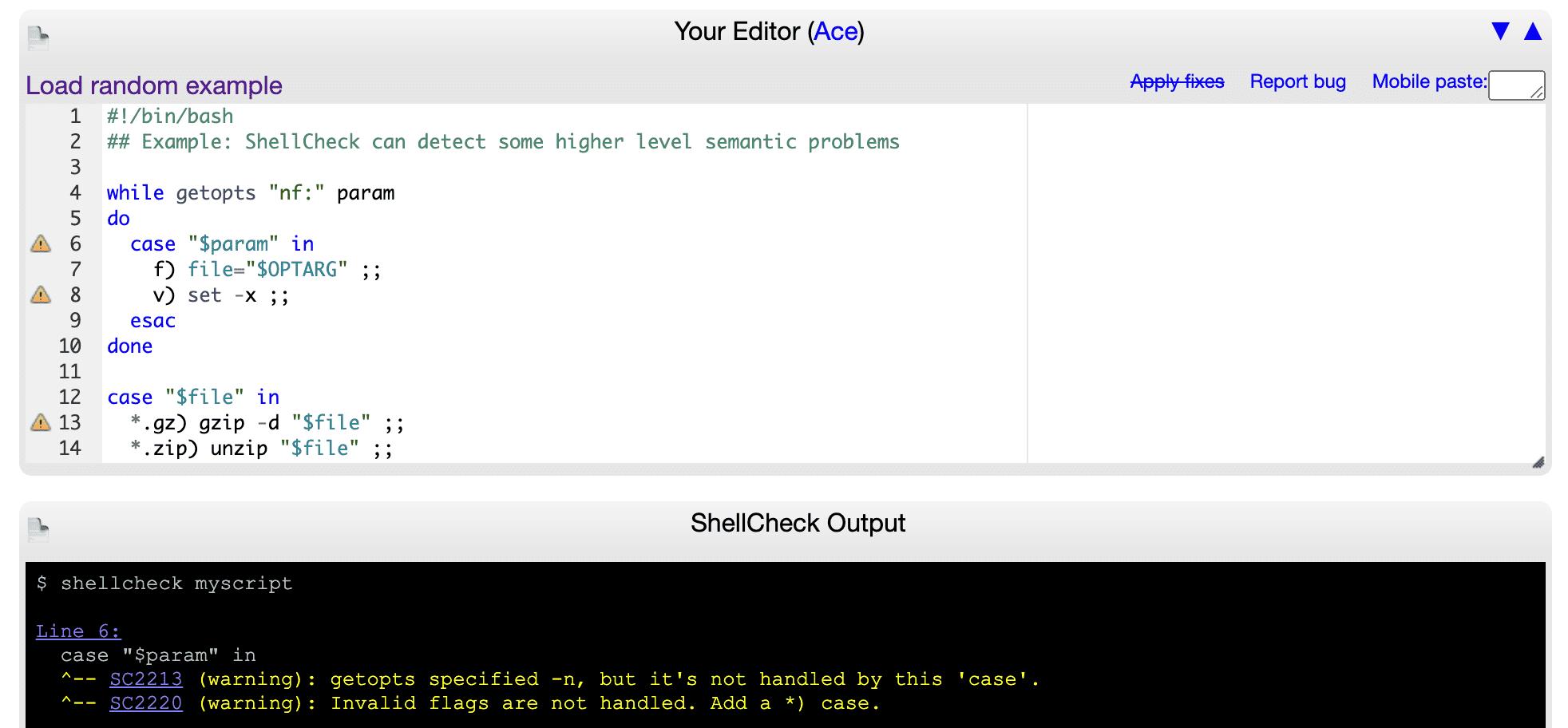
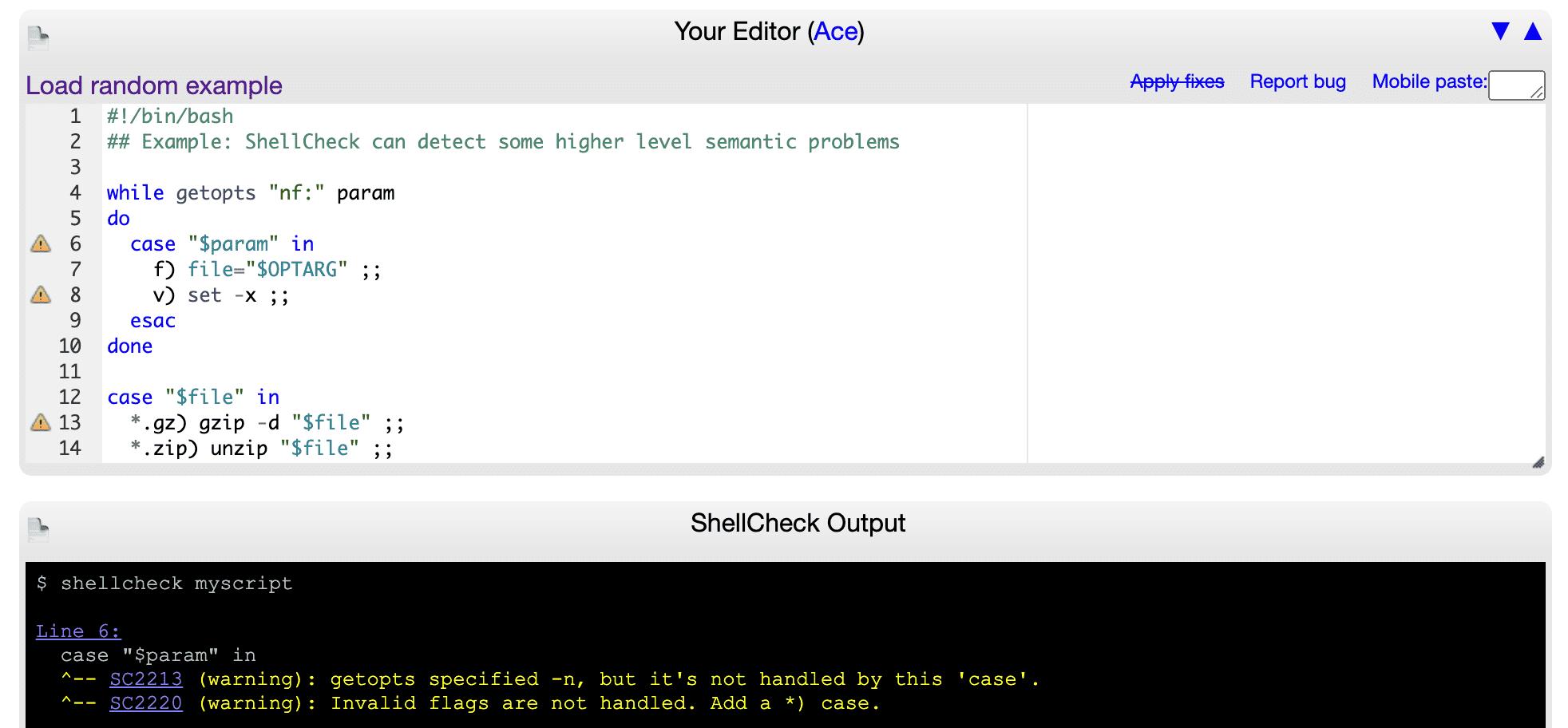
30、shellcheck:Shell 静态分析工具。写过 shell 脚本的人,应该都经历过运行调试脚本的情况。有了 shellcheck 无需运行就能发现 sh/bash 的语法、类型等错误

31、n:简单易用的 Node.js 版本管理工具

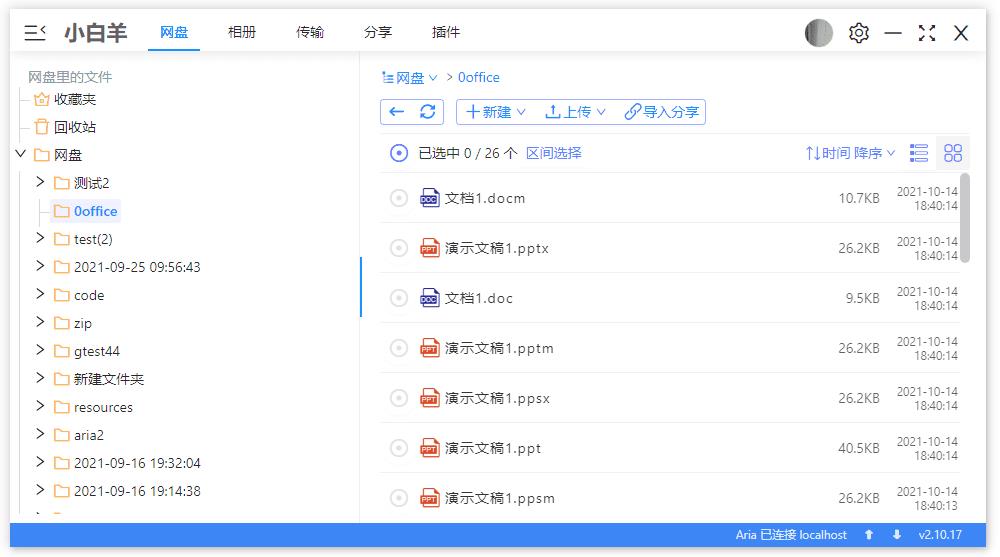
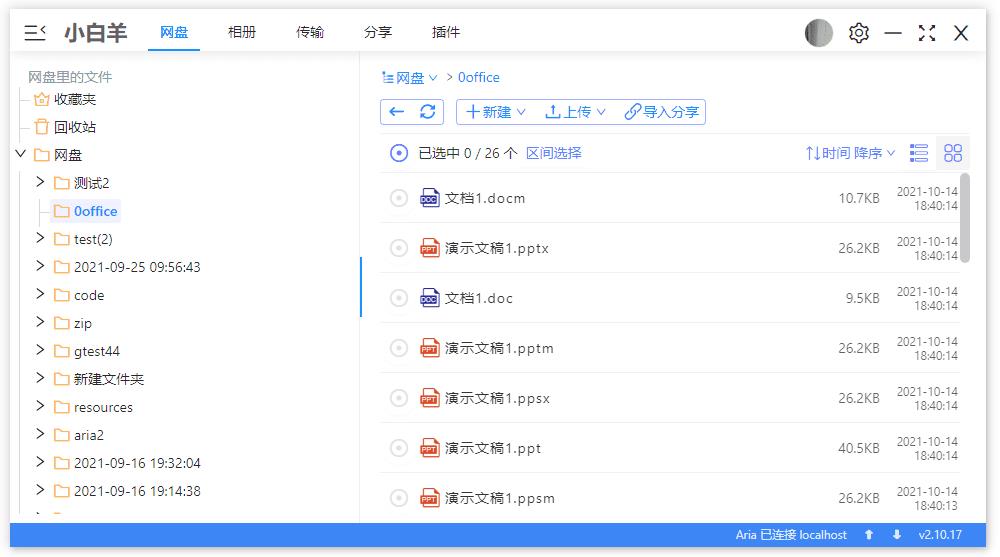
32、aliyunpan:基于网页版阿里云盘开发的 PC 客户端。能够同时登陆和管理多个账号、显示文件体积、文件夹树,还可以在线播放网盘中的视频并外挂字幕。支持 Windows、Linux、macOS 操作系统

开源书籍
33、AlgoXY:作者正在重写《算法新解》,开源仓库同步更新。下载地址

机器学习
34、Real-ESRGAN:图像超分辨率模型,修复漫画图像的效果惊艳。通过 AI 技术将低分辨率、模糊的图像修复成高清图像,可用于图像放大和提升质量。基于它实现的桌面工具, 还有可以直接使用的 Python 脚本快去试试效果吧

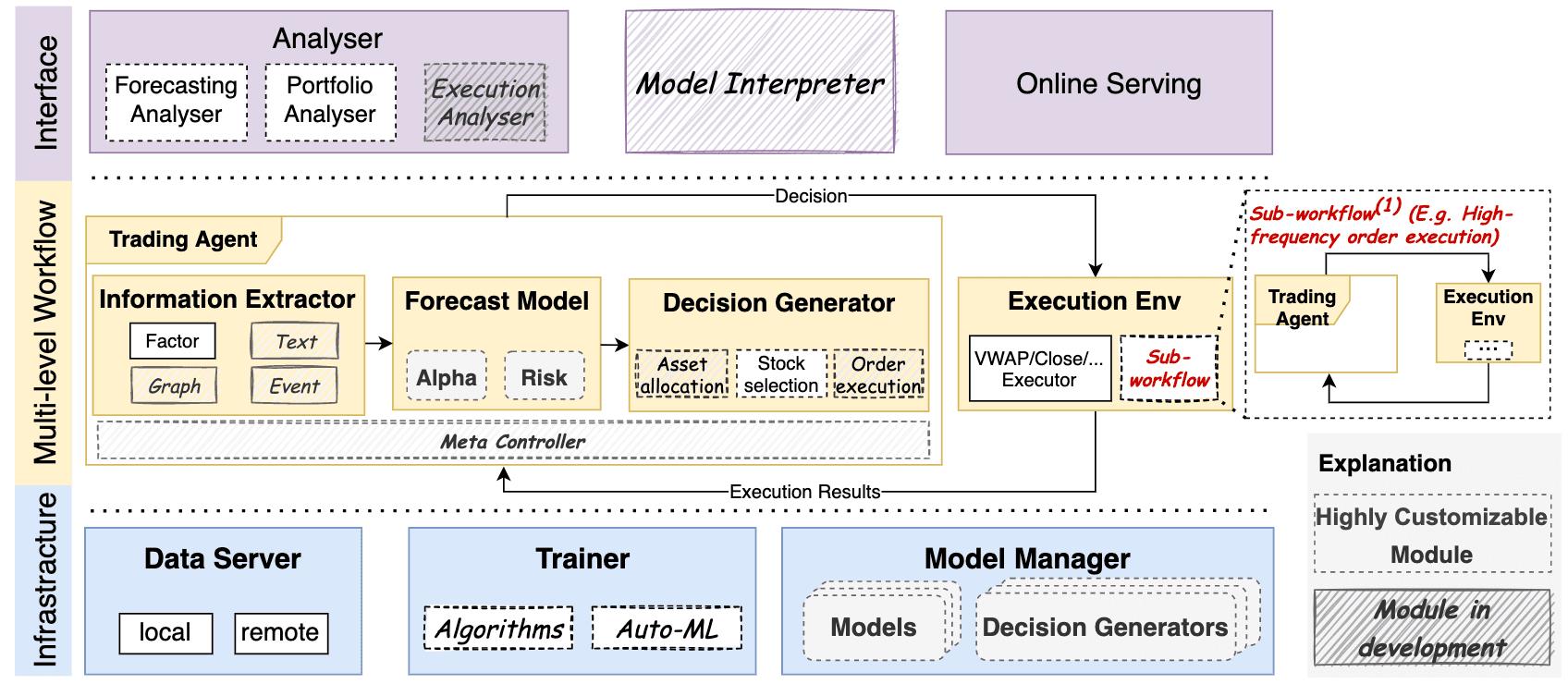
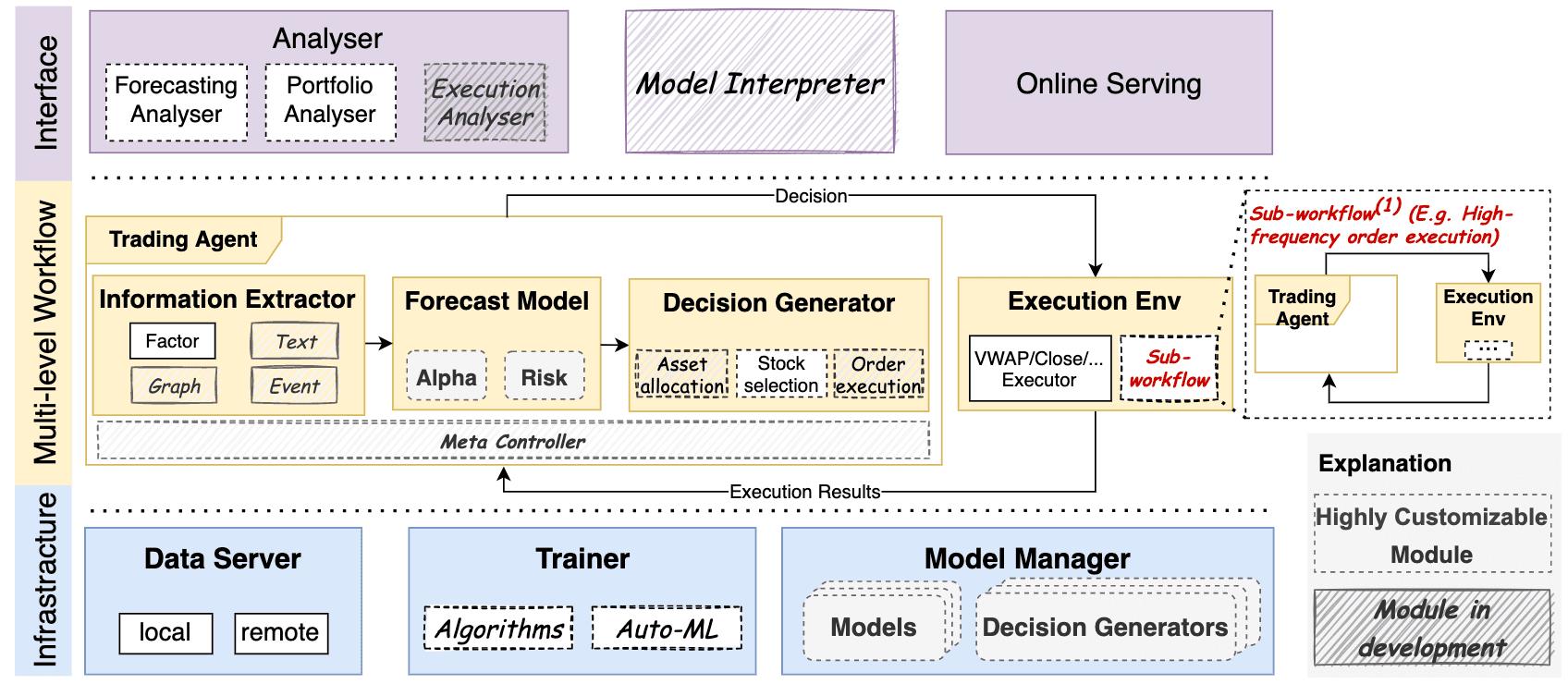
35、qlib:微软开源的 AI 量化交易平台。它包含了数据处理、模型训练、回测等模块,涵盖了 Alpha 挖掘、风险建模、组合优化等功能

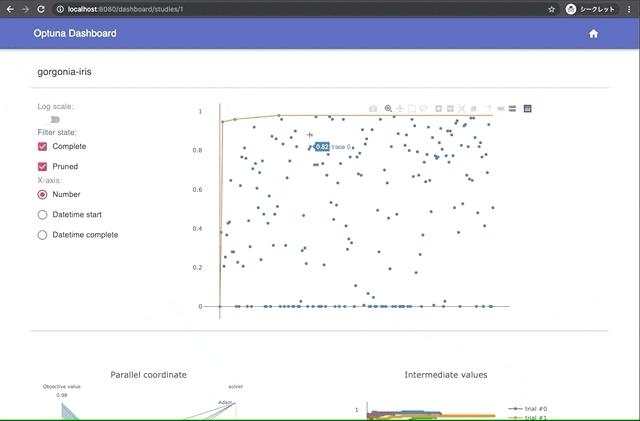
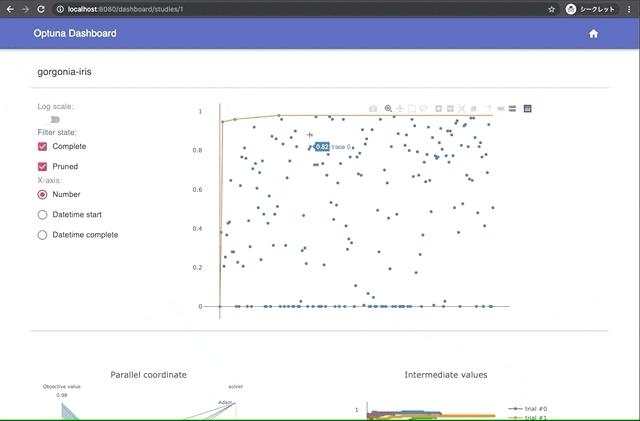
36、optuna:专为机器学习准备的超参数优化框架。采用高效的采样和剪枝策略,支持简单的 Python 语法,仅需少量代码便可进行分布式计算加速优化,除此之外还有更为直观的可视化页面。全方位帮你调参,自动找到最优参数

最后
如果你在 GitHub 上发现了有趣的开源项目,就分享给大家伙吧。
以上就是本期的所有内容了,看完还不过瘾?
关注 「HelloGitHub 公众号」不仅可以收到第一时间的更新。点击菜单栏->往期->月刊
往期月刊所有的内容尽收眼底一次看过瘾!还有更多开源项目的介绍和宝藏项目等待你的发现。
公告
今天是《HelloGitHub》月刊 两周年。当时发布第一期的时候,根本没有想到可以走到现在。
这两年,HelloGitHub 项目有过辉煌的时刻:连续 3 天 GitHub 趋势首页、Python 分类名列前茅;一天飙升 300 stars,我的整个首页都被 star 信息填满,往下滑了好几页;截止到我写这篇文章,HelloGitHub 项目共有 4k 的 stars、《HelloGitHub》月刊系列博文共 4万 阅读量;
当然也有想要放弃,断刊的时候。那段时间工作中的项目严重延期几乎天天加班,但是我没有断过一次刊。不管搞到多晚,第二天爬起来看到我的文章被大家喜欢和认可。一切都是值得的。起初也有被人质疑的时候、调侃的时候,但是我还是坚持下来了。
记得有一次,我开发 HelloGitHub.com 网站,开发完成抬头一看天都亮了。看着初升的太阳,心里一阵满足。各种上线的琐事弄完,看着自己的网站上线,哗哗的请求日志,那个画面真的让人陶醉啊。
在做 HelloGitHub 项目过程中,收获了很多的知识、拓展了自己的视野。发现牛人太多,自己要走的路还有很长。随着内容的逐渐的增多,不断的通过技术去优化发刊的过程、信息的获取途径。真正感受到程序带来的益处和方便,算是学以致用吧。各种小伙伴的鼎力支持,不管怎么说这个项目能走到现在不是我一个人的功劳,再次谢谢各位
以上是关于《HelloGitHub》第 67 期的主要内容,如果未能解决你的问题,请参考以下文章