Echarts整合(前后端数据库)
Posted 橡皮筋儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts整合(前后端数据库)相关的知识,希望对你有一定的参考价值。
官方网站:https://echarts.apache.org/examples/zh/index.html
一、前端
0.安装echarts
npm install echarts --save
1.编写html
用来显示图表
<div class="chart-container">
<div id="chart" class="chart" style="height:500px;width:100%" />
</div>
触发显示图标的按钮
<el-button
:disabled="btnDisabled"
type="primary"
icon="el-icon-search"
@click="showChart()">查询</el-button>
2.引入echart
四版本
import echarts from \'echarts\'
五版本
import * as echarts from \'echarts\'
3.编写调用方法
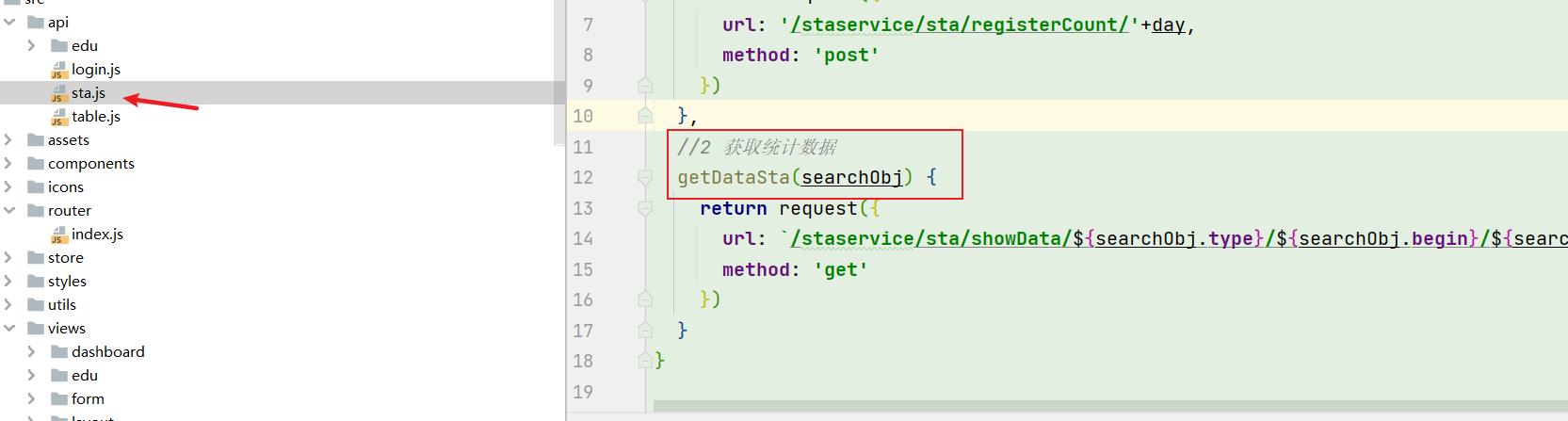
编写方法getDataSta(),用来获取后端数据

//用来获取后端数据
getDataSta(searchObj) {
return request({
url: `/staservice/sta/showData/${searchObj.type}/${searchObj.begin}/${searchObj.end}`,
method: \'get\'
})
}
4.编写js
showChart():用来获取后端传来的数据
其中格式必须为json数组格式
setChart()固定写法
一般只修改x,y轴数据就可以
methods:{
showChart() {
staApi.getDataSta(this.searchObj)
.then(response => {
console.log(\'*****************\'+response)
this.yData = response.data.numDataList
this.xData = response.data.date_calculatedList
//调用下面生成图表的方法,改变值
this.setChart()
})
},
setChart() {
// 基于准备好的dom,初始化echarts实例
this.chart = echarts.init(document.getElementById(\'chart\'))
// console.log(this.chart)
// 指定图表的配置项和数据
var option = {
title: {
text: \'数据统计\'
},
tooltip: {
trigger: \'axis\'
},
dataZoom: [{
show: true,
height: 30,
xAxisIndex: [
0
],
bottom: 30,
start: 10,
end: 80,
handleIcon: \'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z\',
handleSize: \'110%\',
handleStyle: {
color: \'#d3dee5\'
},
textStyle: {
color: \'#fff\'
},
borderColor: \'#90979c\'
},
{
type: \'inside\',
show: true,
height: 15,
start: 1,
end: 35
}],
// x轴是类目轴(离散数据),必须通过data设置类目数据
xAxis: {
type: \'category\',
data: this.xData
},
// y轴是数据轴(连续数据)
yAxis: {
type: \'value\'
},
// 系列列表。每个系列通过 type 决定自己的图表类型
series: [{
// 系列中的数据内容数组
data: this.yData,
// 折线图
type: \'line\'
}]
}
this.chart.setOption(option)
}
}
二、后端
1.控制层接受前端数据
/**
* 图表显示,返回日期和数量数组
* @param begin 开始日期
* @param end 结束日期
* @param type 查询类型
* @return
*/
@ApiOperation("图表显示,返回日期和数量数组")
@GetMapping("showData/{type}/{begin}/{end}")
public Result showData(@PathVariable String type,
@PathVariable String begin,
@PathVariable String end){
Map<String,Object> map = statisticsDailyService.getData(type,begin,end);
return Result.ok().data(map);
}
2.实现类的方法
获取数据库中的数据,
将结果封装在两个list中
日期list
数量list
/**
* 获取统计数据
* @param type 查询类型(注册、播放数量等)
* @param begin 开始时间
* @param end 结束时间
* @return map
*/
@Override
public Map<String, Object> getData(String type, String begin, String end) {
QueryWrapper<StatisticsDaily> queryWrapper = new QueryWrapper<>();
//筛选日期
queryWrapper.between("date_calculated",begin,end);
//精准查询日期和选择的类型
queryWrapper.select("date_calculated",type);
List<StatisticsDaily> statisticsDailies = baseMapper.selectList(queryWrapper);
//将结果封装在两个list中
//日期list
List<String> dateCalculatedList = new ArrayList<>();
//数量list
List<Integer> countList = new ArrayList<>();
for (StatisticsDaily daily : statisticsDailies) {
dateCalculatedList.add(daily.getDateCalculated());
switch (type) {
case "login_num":
countList.add(daily.getLoginNum());
break;
case "register_num":
countList.add(daily.getRegisterNum());
break;
case "video_view_num":
countList.add(daily.getVideoViewNum());
break;
case "course_num":
countList.add(daily.getCourseNum());
break;
default:
break;
}
}
HashMap<String, Object> map = new HashMap<>();
map.put("date_calculatedList",dateCalculatedList);
map.put("numDataList",countList);
return map;
}
三、数据库

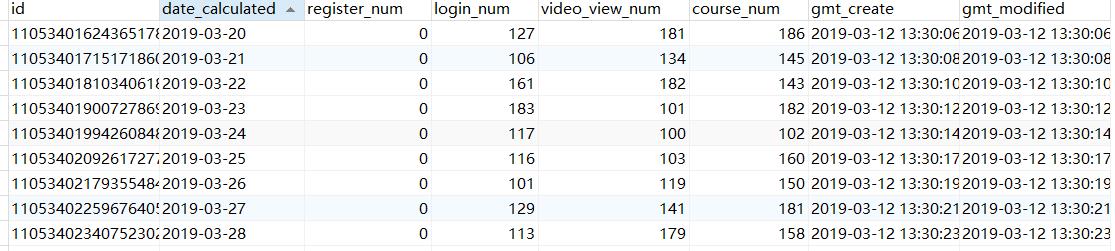
1.建表语句
CREATE TABLE `statistics_daily` ( `id` char(19) NOT NULL COMMENT \'主键\', `date_calculated` varchar(20) NOT NULL COMMENT \'统计日期\', `register_num` int(11) NOT NULL DEFAULT \'0\' COMMENT \'注册人数\', `login_num` int(11) NOT NULL DEFAULT \'0\' COMMENT \'登录人数\', `video_view_num` int(11) NOT NULL DEFAULT \'0\' COMMENT \'每日播放视频数\', `course_num` int(11) NOT NULL DEFAULT \'0\' COMMENT \'每日新增课程数\', `gmt_create` datetime NOT NULL COMMENT \'创建时间\', `gmt_modified` datetime NOT NULL COMMENT \'更新时间\', PRIMARY KEY (`id`), KEY `statistics_day` (`date_calculated`)) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT=\'网站统计日数据\';
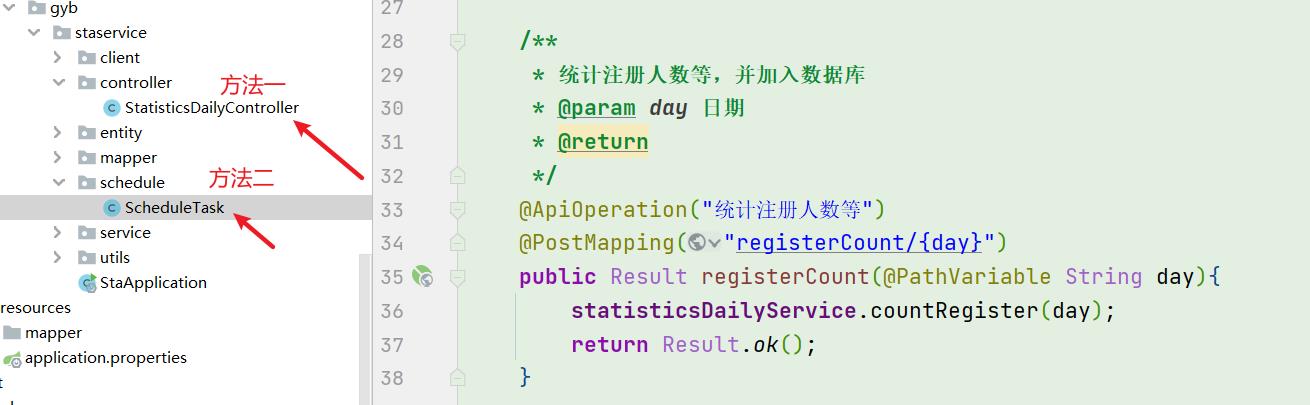
2.记录来源
方法一:在控制层有可以主动调用的接口来查询注册人数等数据信息
方法二:在定时任务中可以每天定时调用service的方法来统计

定时任务
@Componentpublic class ScheduleTask { @Autowired private StatisticsDailyService statisticsDailyService; /** * 定时任务 * 每天凌晨1点自动查询前一天的统计数据 */ @Scheduled(cron = "0 0 1 * * ?") public void updateStatisticsInfo() { //计算前一天日期 String preDay = DateUtil.formatDate(DateUtil.addDays(new Date(),-1)); statisticsDailyService.countRegister(preDay); }}
统计方法
/**
* 统计人数
* @param day 日期
*/
@Transactional(rollbackFor = Exception.class)
@Override
public void countRegister(String day) {
//防止重复添加,先删除
baseMapper.delete(new QueryWrapper<StatisticsDaily>().eq("date_calculated",day));
Result result = ucenterClient.countRegister(day);
int countRegister = (int)result.getData().get("countRegister");
StatisticsDaily statisticsDaily = new StatisticsDaily();
//赋值统计的数据
statisticsDaily.setRegisterNum(countRegister);
statisticsDaily.setDateCalculated(day);
// TODO 随机数改为真实数据
statisticsDaily.setVideoViewNum( RandomUtils.nextInt(100,200));
statisticsDaily.setLoginNum(RandomUtils.nextInt(100,200));
statisticsDaily.setCourseNum(RandomUtils.nextInt(100,200));
//添加到数据库中
baseMapper.insert(statisticsDaily);
}
四、实体数据
@TableField(fill = FieldFill.INSERT_UPDATE)注解 需要配置类
package com.gyb.staservice.entity;
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import lombok.EqualsAndHashCode;
import lombok.experimental.Accessors;
import java.io.Serializable;
import java.util.Date;
/**
* <p>
* 网站统计日数据
* </p>
*
* @author 郜宇博
* @since 2021-10-27
*/
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@ApiModel(value="StatisticsDaily对象", description="网站统计日数据")
public class StatisticsDaily implements Serializable {
private static final long serialVersionUID=1L;
@ApiModelProperty(value = "主键")
@TableId(value = "id", type = IdType.ID_WORKER_STR)
private String id;
@ApiModelProperty(value = "统计日期")
private String dateCalculated;
@ApiModelProperty(value = "注册人数")
private Integer registerNum;
@ApiModelProperty(value = "登录人数")
private Integer loginNum;
@ApiModelProperty(value = "每日播放视频数")
private Integer videoViewNum;
@ApiModelProperty(value = "每日新增课程数")
private Integer courseNum;
@ApiModelProperty(value = "创建时间")
@TableField(fill = FieldFill.INSERT)
private Date gmtCreate;
@ApiModelProperty(value = "更新时间")
@TableField(fill = FieldFill.INSERT_UPDATE)
private Date gmtModified;
}
Springboot项目中运用vue+ElementUI+echarts前后端交互实现动态圆环图
如何运用vue+echarts前后端交互实现动态饼图
文章目录
前言
我们做项目的时候,常常需要一些统计图来展示我们的数据,作为web开发人员,会实现统计图是我们必会的技能。我将带大家来实现动态饼图的实现
一、环境配置
1.1 安装acharts
//npm也一样
cnpm install echarts --save
1.2 全局引用
main.js中配置
//引入 echarts
import echarts from 'echarts'
//注册组件
Vue.prototype.$echarts = echarts
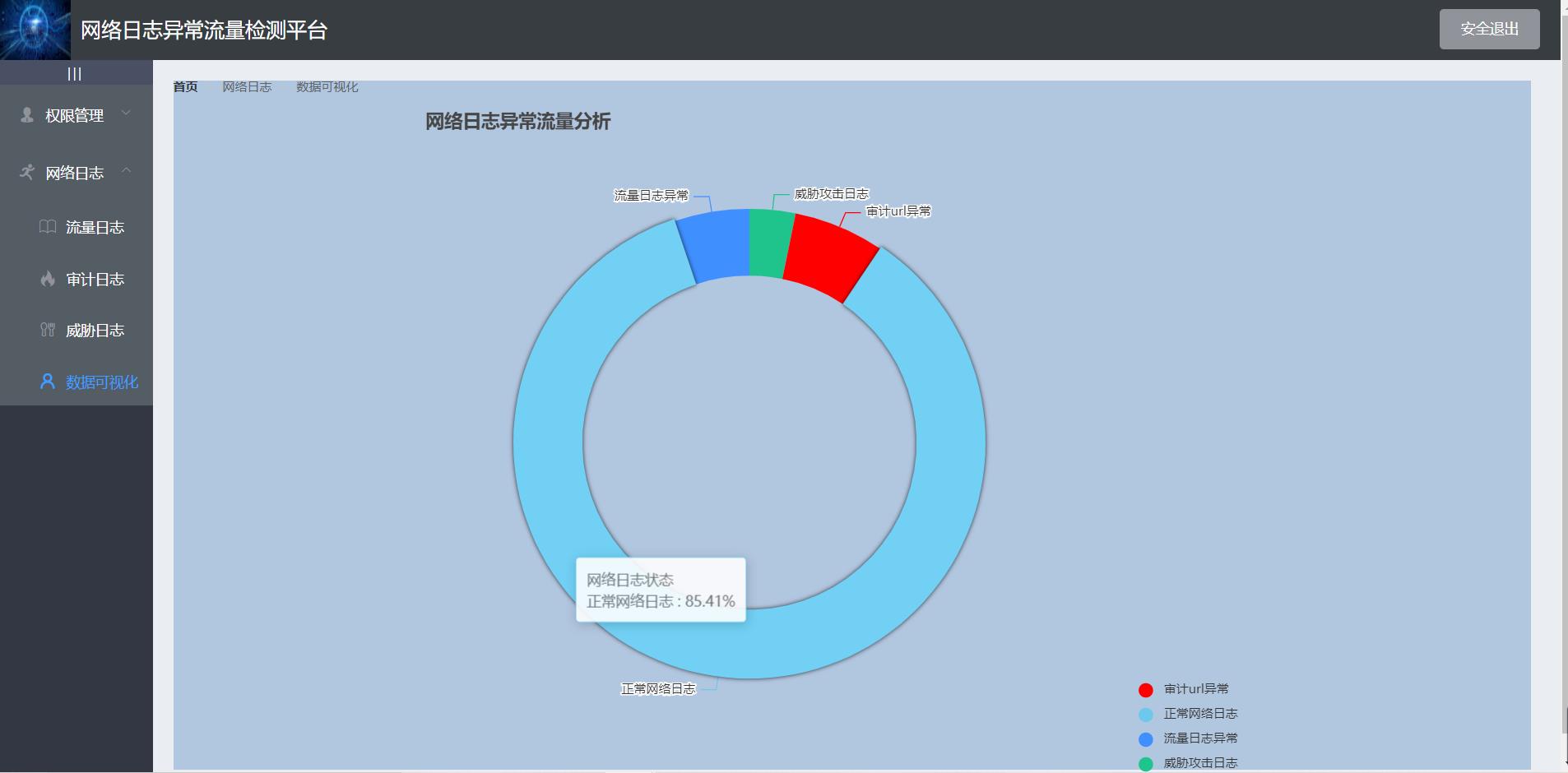
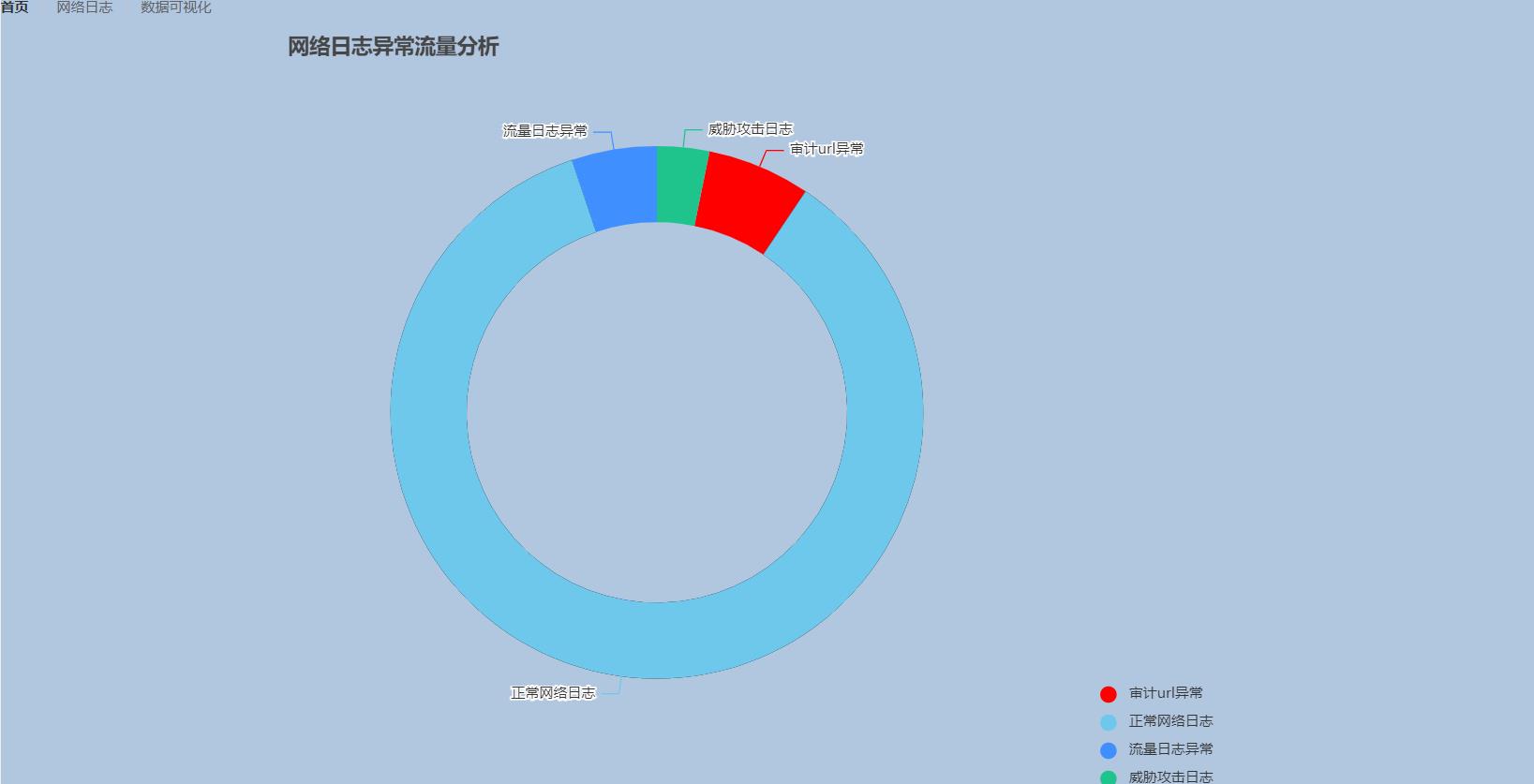
全局注册好组件之后就让我们进入正题吧,第一步先绘制圆环图吧。先上结果图:

二、圆环图前端实现
2.1 先在vue页面添加渲染盒子
<template>
<div class="test2" style="width:600px;height:400px;">
<div id="myChart" style="width:100%;height:278px;float:left;"></div>
</div>
</template>
2.2 前端逻辑实现部分
引入echart
import * as echarts from 'echarts'
注意:这里有一个大坑,如果你安装的是高版本的echarts,一定要按我这个来,import echarts from 'echarts’网上很多人都这么分享会发生init函数初始化错误
<script>
import * as echarts from 'echarts'
export default {
name: 'test2',
data () {
return {
queryInfo: {
query: "",
pageNum: 1,
pageSize: 4,//后端请求的数据类别4个,如果你有多个,就更改这个参数
},
queryInfof: {
query: "",
pageNum: 1,
pageSize: 100,
},
myChart: '',
opinionData2: [
{"itemStyle":"#3F8FFF","name":"威胁攻击日志","value":200},
{"itemStyle":"#6DC8EC","name":"审计url异常","value":388},
{"itemStyle":"#1FC48D","name":"正常网络日志","value":5287},
{"itemStyle":"red","name":"流量日志异常","value":320}
]
}
},
mounted: function () {
this.drawLine();
},
methods: {
async drawLine () {
// 调用post请求
/* const { data: res } = await this.$http.get("alldate", {
params: this.queryInfo
});
if (res.flag != "success") {
return this.$message.error("该数据获取失败!!!");
}
console.log(res.flag)
this.opinionData2 = res.opinionData2; // 将返回数据赋值*/
this.myChart = echarts.init(document.getElementById('myChart'))
this.myChart.setOption({
title: {
text: '网络日志异常流量分析', // 主标题
subtext: '', // 副标题
x: 'left' // x轴方向对齐方式
},
grid: { containLabel: true },
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {d}%'
},
// color: ['#1FC48D', '#F5A60A', '#6DC8EC', '#3F8FFF'],
color: ['#1FC48D', 'red', '#6DC8EC', '#3F8FFF'],
// backgroundColor: '#ffffff',
legend: {
orient: 'vertical',
icon: 'circle',
align: 'left',
x: 'right',
y: 'bottom',
data: ['审计url异常', '正常网络日志', '流量日志异常', '威胁攻击日志']
},
series: [
{
name: '网络日志状态',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
center: ['40%', '50%'],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
color: function (params) {
// 自定义颜色
var colorList = ['#1FC48D', 'red', '#6DC8EC', '#3F8FFF']
return colorList[params.dataIndex]
}
},
data: this.opinionData2
}
]
})
},
}
}
</script>
3.3 展示(可按自己需求更改前端样式)

三、前后端数据交互实现
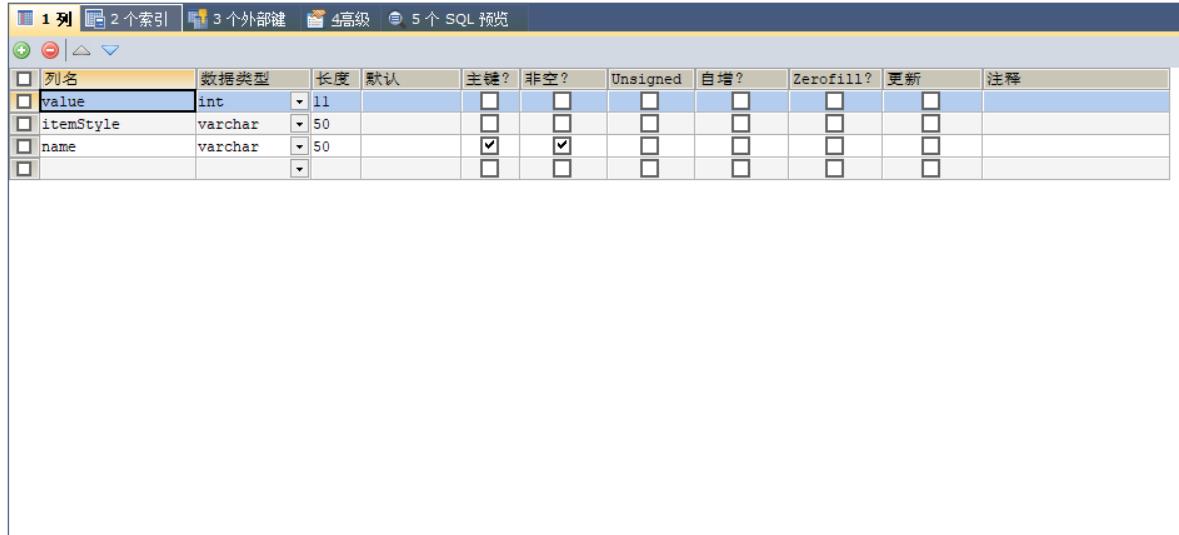
3.1 创建数据库
表结构:(根据你的业务需要创建)

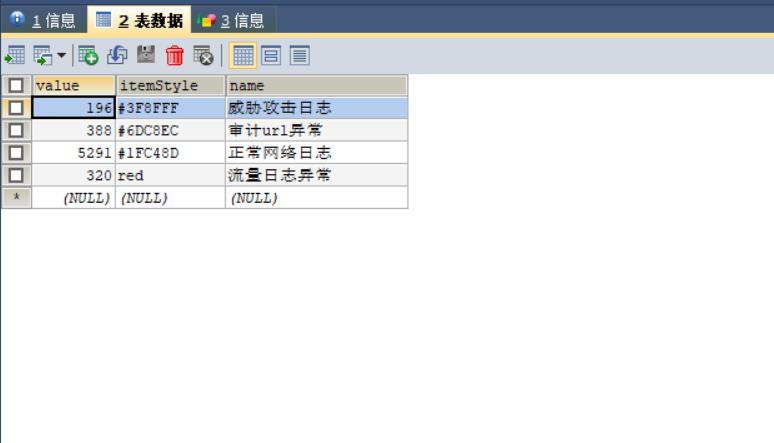
表数据

3.2 后台代码的编写
3.2.1 在bean包下创建QueryInfo类
该类实现得到前端请求的数据条数。相当于分页功能。
public class QueryInfo {
private String query;
private int pageNum=1;
private int pageSize=1;
public QueryInfo() {
}
public QueryInfo(String query, int pageNum, int pageSize) {
this.query = query;
this.pageNum = pageNum;
this.pageSize = pageSize;
}
public String getQuery() {
return query;
}
public int getPageNum() {
return pageNum;
}
public int getPageSize() {
return pageSize;
}
public void setQuery(String query) {
this.query = query;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
@Override
public String toString() {
return "QueryInfo{" +
"query='" + query + '\\'' +
", pageNum=" + pageNum +
", pageSize=" + pageSize +
'}';
}
}
3.2.2 在bean包下创建Showdate类
public class Showdate {
private String name;
private String itemStyle;
private int value;
public Showdate() {
}
public Showdate(String name, String itemStyle, int value) {
this.name = name;
this.itemStyle = itemStyle;
this.value = value;
}
public String getName() {
return name;
}
public void setName1(String name) {
this.name= name;
}
public String getItemStyle() {
return itemStyle;
}
public void setItemStyle(String itemStyle) {
this.itemStyle = itemStyle;
}
public int getValue() {
return value;
}
public void setValue(int value) {
this.value = value;
}
@Override
public String toString() {
return "Showdate{" +
"name='" + name + '\\'' +
", itemStyle='" + itemStyle + '\\'' +
", value=" + value +
'}';
}
}
3.2.3 在resources下创建Mapper
1.在Mapper中创建ShowDataMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.naughty.userlogin02.dao.ShowdateDao">
<select id="getAlldate" resultType="com.naughty.userlogin02.bean.Showdate">
SELECT * FROM date1
<if test="name!=null ">
WHERE name like #{name}
</if>
LIMIT #{pageStart},#{pageSize}
</select>
<update id="updatenew">
UPDATE date1 SET value = #{count} WHERE name = #{name}
</update>
</mapper>
2.在resources下创建application.yml用于配置数据库和端口号
# mysql
spring:
datasource:
#MySQL配置
driverClassName: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/weblog?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=UTC
username: root
password: root
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: com.example.demo.model
server:
port: 9000
3.2.4 在Dao下创建ShowdateDao
里面有两个接口,如果你需要操作数据库,就需要在ShowdateDao中编写接口方法;
在ShowDataMapper.xml中编写sql语句。
我这里实现了修改和查找;
import com.naughty.userlogin02.bean.Showdate;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
public interface ShowdateDao {
public List<Showdate> getAlldate(@Param("name") String name, @Param("pageStart") int pageStart, @Param("pageSize") int pageSize);
public int updatenew(String name, int count);
}
3.2.5 在Controller下创建ShowdateController
在ShowdateController中要注解使用空间
@Autowired
ShowdateDao showdateDao;//你需要传给前端的数据库表
@Autowired
FlowDao flowDao;//你的数据来源的效果数据库表
package com.naughty.userlogin02.controller;
import com.alibaba.fastjson.JSON;
import com.naughty.userlogin02.bean.*;
import com.naughty.userlogin02.dao.CheckDao;
import com.naughty.userlogin02.dao.FlowDao;
import com.naughty.userlogin02.dao.SafeDao;
import com.naughty.userlogin02.dao.ShowdateDao;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.HashMap;
import java.util.List;
import java.util.Stack;
@RestController
public class ShowdateController {
@Autowired
ShowdateDao showdateDao;
@Autowired
FlowDao flowDao;
//前台刷新日志数据
@CrossOrigin
@RequestMapping("/alldate")//前端请求通道
public String getAlldateList(QueryInfo queryInfo){
System.out.println(queryInfo);
int pageStart = (queryInfo.getPageNum()-1)*queryInfo.getPageSize();
List<Showdate> dates = showdateDao.getAlldate("%"+queryInfo.getQuery()+"%",pageStart,queryInfo.getPageSize());
for(int i =0;i<dates.size();i++){
System.out.println(dates.get(i).toString());
}
//校验
//封装校验后的流量日志
HashMap<String, Object> res = new HashMap<>();
res.put("flag","success");
res.put("opinionData2",dates );
String date_json= JSON.toJSONString(res);
System.out.println(date_json.toString());
return date_json;
}
//数据库数据来源的实现方法,就是改变数据库表Date1中得数据
@RequestMapping("/getupdata")
public String updateDate(QueryInfo queryInfo){
String s = "流量日志异常";
String s1 ="审计url异常";
String s2 ="威胁攻击日志";
String s3 ="正常网络日志";
/*int count = getUserList(queryInfo);
int count1 =getChickList(queryInfo); //四个方法需要你自己根据具体业务实现
int count2 =getSafeDate(queryInfo);
int count3 =allBlognum(queryInfo)-(count+count1+count2);*/
showdateDao.updatenew(s,count);
showdateDao.updatenew(s1,count1);
showdateDao.updatenew(s2,count2);
int i= showdateDao.updatenew(s3,count3);
System.out.println("异常类型:"+s);
System.out.println("异常日志数量:"+count);
String str = i >0?"success":"error";
return str;
}
}
3.2.6 修改前端接口
Js全部代码:
<script>
import * as echarts from 'echarts'
export default {
name: 'test2',
data () {
return {
queryInfo: {
query: "",
pageNum: 1,
pageSize: 4,
},
queryInfof: {
query: "",
pageNum: 1,
pageSize: 100,
},
myChart: '',
opinionData2: [
//清空前端测试数据
]
}
},
mounted: function () {
this.drawLine();
},
created() {
this.getdateList(); //每次进入页面刷新数据库数据实现动态数据绑定
},
methods: {
async drawLine () {
// 调用post请求,获得后台数据库的数值
const { data: res } = await this.$http.get("alldate", {
params: this.queryInfo
});
if (res.flag != "success") {
return this.$message.error("该数据获取失败!!!");
}
console.log(res.flag)
this.opinionData2 = res.opinionData2; // 将返回数据赋值
this.myChart = echarts.init(document.getElementById('myChart'))
this.myChart.setOption({
title: {
text: '网络日志异常流量分析', 以上是关于Echarts整合(前后端数据库)的主要内容,如果未能解决你的问题,请参考以下文章
ECharts, PHP, MySQL, Ajax, JQuery 实现前后端数据可视化
Springboot项目中运用vue+ElementUI+echarts前后端交互实现动态圆环图
pbootcms对接微信扫码登录代码核心片段和步骤(前后端)