2021-02-25 Vue项目中使用localforage进行缓存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-02-25 Vue项目中使用localforage进行缓存相关的知识,希望对你有一定的参考价值。
参考技术A根据 项目官网 介绍,其支持当前主流的浏览器,甚至IE
其最常见的用法就是利用 setItem 存储数据和用 getItem 获取数据,无需更多的操作。而且支持promise语。典型的用法如下:
localforage默认使用 IndexedDB, 也支持使用 WebSQL和 localStorage
如果读取的key不存在, 不会报错 不会报错 不会报错 而是返回 null
也就是说不会被catch到,只能在then中去判断
NProgress的使用vue项目中使用NProgress
NProgress的使用(一)vue项目中使用NProgress
NProgress介绍
平时我们在打开一个网页时,网页的顶部会有一个进度条,这个进度条不仅能够反映网页加载的速度,也能很好的增强用户体验。那么这个进度条是如何实现的呢?其实这是一个第三方开源的组件——NProgress。

官网: http://ricostacruz.com/nprogress/
github:https://github.com/rstacruz/nprogress
NProgress是一款前端轻量级的web进度条插件,一般配合全局的axios使用,达到实时反馈页面进度的效果。当然,也可以配合路由守卫使用。下面我们来看看如何在vue项目中使用NProgress。
vue项目中使用NProgress
使用node.js安装NProgress依赖
在vue项目中使用NProgress之前,我们要在电脑上安装node.js,使用npm进行NProgress的安装与引入。
使用npm安装的前提:安装node.js
安装链接:https://nodejs.org/en/
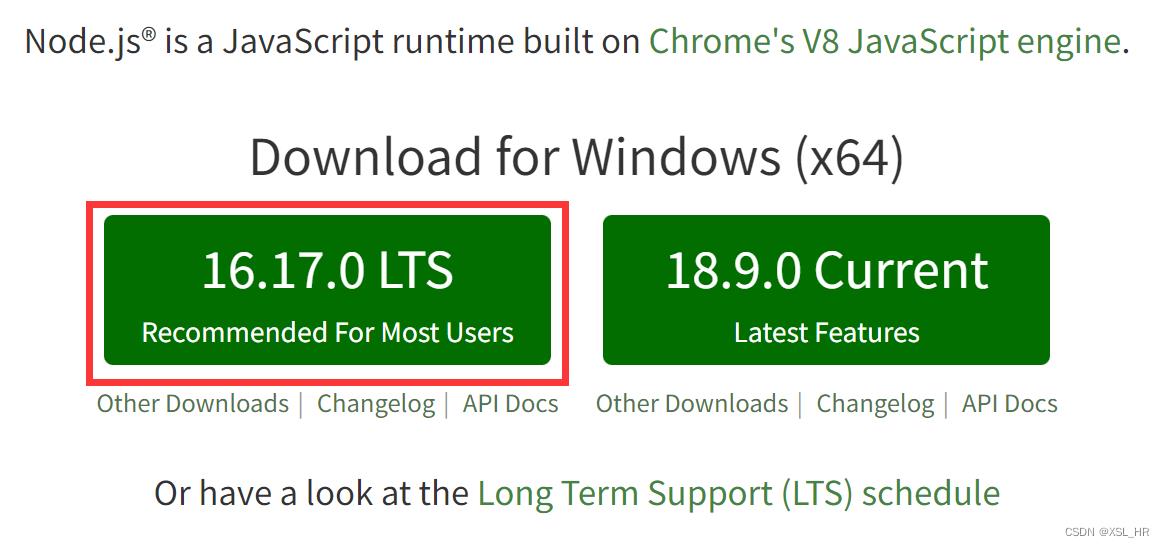
一、下载node.js最新版本
- 下载框内的node.js版本,完成安装。(如果中途有不会的,可以在网上查找具体的安装流程)
二、配置node.js
- 第一步 win+r 打开命令窗口 输入cmd
- 第二步 输入以下命令
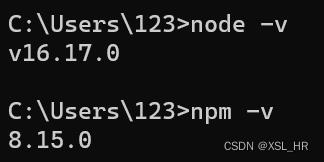
node -v输入后会显示node的版本号
npm -v输入后会显示对应npm的版本号
显示如下图则表示node.js配置成功 可以进行下一步操作
安装完成后,使用以下npm指令在控制台终端安装NProgress依赖
npm install nprogress --save
或者使用yarn安装,先安装yarn,然后再控制台终端输入以下指令安装NProgress
yarn add nprogress
引入NProgress
import NProgress from 'nprogress' // 导入 nprogress
import '@/components/NProgress/nprogress.less' // 导入样式,否则看不到效果
结合路由守卫使用NProgress
源代码:(含详细注释)
import NProgress from 'nprogress' // 导入 nprogress
import '@/components/NProgress/nprogress.less' // 导入样式,否则看不到效果
NProgress.configure( showSpinner: true ) // 显示右上角螺旋加载提示
router.beforeEach((to, from, next) =>
NProgress.start() // 开启进度条
// some code ...
NProgress.done() // 关闭进度条
)
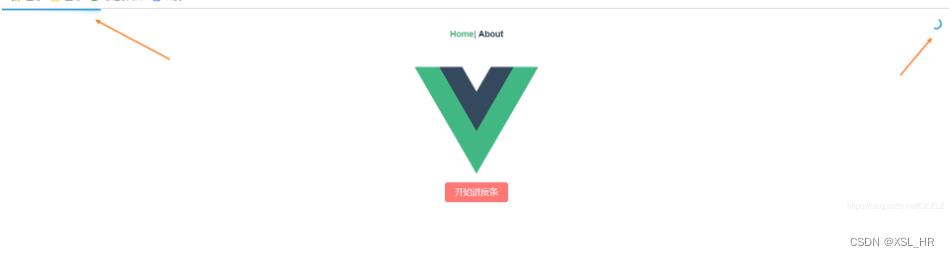
实现效果:
NProgress一般与axios相结合,实时监听axios请求的进度,实现实时反馈进度的效果,增强用户体验。
NProgress官方文档常用API
| API | 作用 |
|---|---|
NProgress.start() | 开启进度条 |
NProgress.done() | 关闭进度条 |
NProgress.set(n) | 设置进度条的百分比,其中 n 是 0 ~ 1 之间的数字 |
NProgress.inc() | 以随机量递增进度条,但永远不会达到 100% |
NProgress官方文档常用配置
| API | 作用 |
|---|---|
minimum | 进度条开始时的百分比(默认0.08) |
showSpinner | 作用:是否显示右上角螺旋加载提示 |
parent | 设置父容器(默认body) |
代码示例:
NProgress.configure(
minimum: 0.08,
showSpinner: true,
parent: '#box1'
)

以上是关于2021-02-25 Vue项目中使用localforage进行缓存的主要内容,如果未能解决你的问题,请参考以下文章