<a;标签的下载跳转问题
Posted 头号程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<a;标签的下载跳转问题相关的知识,希望对你有一定的参考价值。
a标签链接href若有具体的文件类型(后缀.***)可以下载;若无文件后缀,如https://liao-video-storage.oss-cn-qingdao.aliyuncs.com/20171127141935_12513_72007_74D43522D89C_218.8.168.17,设置target为_blank后也可以打开浏览器下载,怎样做到不打开浏览器读取直接下载呢?
<a href="https://liao-video-storage.oss-cn-qingdao.aliyuncs.com/20171127141935_12513_72007_74D43522D89C_218.8.168.17" download="test" onclick="alert(\'点我了\')" target="_blank">下载</a>
在AxWebBrowser中点击a标签会启动系统自带IE浏览器打开下载链接。
(1)谷歌浏览器支持download属性,但使用href设置为上文中的链接时,也没有保存为相应的文件名
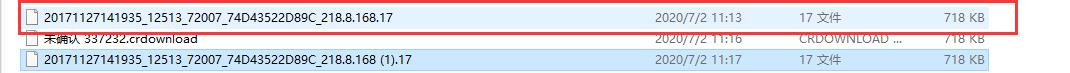
谷歌浏览器下载的文件,没有后缀名,类型未知。

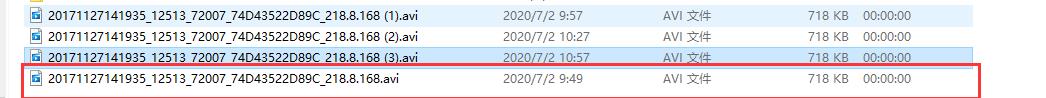
IE浏览器下载文件,有后缀名,显示类型

(2)使用谷歌浏览器和IE11均访问均可以正常下载,但使用C#中的AxWebBrowser控件时无法下载
<a href="https://liao-video-storage.oss-cn-qingdao.aliyuncs.com/20171127141935_12513_72007_74D43522D89C_218.8.168.17" download="test" onclick="alert(\'点我了\')">下载</a>
js判断手机还是电脑,然后实现a标签的链接跳转
如上,就是我要判断是手机访问还是电脑访问,然后点击安卓下载的时候,就跳不同的页面,手机访问的话就跳手机下载网页,电脑访问的话就跳电脑端的下载网页

但是,还是推荐你在服务器端根据请求时请求头的User-Agent进行判断再重定向比较好。 参考技术B function IsPC()
var userAgentInfo = navigator.userAgent;
var Agents = ["Android", "iPhone",
"SymbianOS", "Windows Phone",
"iPad", "iPod"];
var flag = true;
for (var v = 0; v < Agents.length; v++)
if (userAgentInfo.indexOf(Agents[v]) > 0)
flag = false;
break;
return flag;
通过flag来进行赋值追问
具体怎么写?
追答你直接调用IsPC(),如果返回true,那么就是pc,饭后false就是其他客户端!
参考技术C 使用navigator.platform
判断。
以上是关于<a;标签的下载跳转问题的主要内容,如果未能解决你的问题,请参考以下文章