关于事件委托 removeEventListener 不生效的问题
Posted webHYT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于事件委托 removeEventListener 不生效的问题相关的知识,希望对你有一定的参考价值。
handle函数要保持一致,才能移除指定的事件函数
1.正常操作
element.addEventListener(type,handler,false) element.removeEventListener(type,handler,false)
2.上下文发生变化(类中绑定上下文的方法行不通,因为bind返回的是一个新的不同的函数)
element.addEventListener(type,this.handler.bind(this),false) element.removeEventListener(type,this.handler.bind(this),false)
正确做法如下:
\'use strict\' class Mouser { constructor (){ this.counter = 0 this.clicked = function(event){ this.counter ++ console.log(\'clicks:\',this.counter ) if(this.counter> = 10)this.remove() } //保存点击处理程序,以便可以在多个地方使用 this.clickHandler = this.clicked.bind(this); window.addEventListener(\'click\',this.clickHandler) }
remove(){ console.log(\'Removing click listener\')// this window.removeEventListener(\'click\',this.clickHandler) } }
var mouse = new Mouser()
js事件事件委托
事件流
事件流:页面中接收事件的顺序;
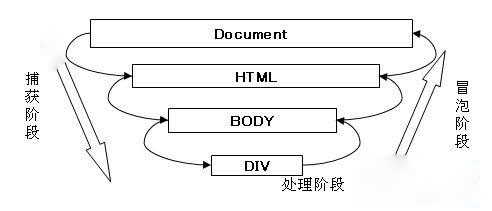
IE的事件流是冒泡流,其他的浏览器是捕获流,如下图;

DOM事件流
DOM 事件流同时支持这两种事件流,并且规定DOM任何事件流都包含三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段;
注册事件
之前注册事件的方法或多或少都会存在一些问题,现在通常是使用AddEventlistener()来注册事件/监听事件,与之对应的还有removeEventListener()来删除事件;
所有DOM节点都有这两个方法,并且他们都是接收3个参数(事件类型,事件处理,boolean),第三个参数如果是在冒泡阶段处理是false,反之true;
建议将事件处理程序添加到事件冒泡阶段,这样可以最大限度的兼容各种浏览器;
1 var btn=document.getElementById("btn1"); 2 btn.addEventListener("click",function(){alert("hello")},false);
关于事件这里差不多了没多少东西;
委托事件
一开始我以为js中的委托事件跟.net中的delegate(委托)是一个概念,其实不是这样,js中的委托事件其实是利用事件冒泡到父节点,通过父节点来监听事件,在通过事件对象来判断是那个元素,然后相应的处理;
event 事件对象:在触发DOM上任何事件都会产生这个event对象,这个对象包含了所有与事件相关的信息(很强大的一个对象具体的可以自己查相关资料);
委托实例
这里的委托还是挺容易理解的,就是委托别人来帮你做事情,根据我前面说的原理,翻译从HTML应该是这样的:本来是该你这个节点上该做的事情,现在委托了父节点来做;
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="ul">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
<script>
window.onload = function(){
var oUl = document.getElementById("ul");
oUl.addEventListener("mouseover",mouseoverDemo,false);
oUl.addEventListener("mouseout",mouseoutDemo,false);
function mouseoverDemo(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement; //兼容IE
if(target.nodeName.toLowerCase() == "li"){
target.style.background = "red";
}
}
function mouseoutDemo(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == "li"){
target.style.background = "";
}
}
}
</script>
</html>
委托事件优点
1、相比之前遍历每一个li在绑定一个事件感觉爽了很多;
2、很明显没有了for 性能肯定是有提升;
3、动态的添加新的元素还是会有之前的事件(因为不管怎么样还是要冒泡到父元素的嘛);
内容很少都是些基础;
以上是关于关于事件委托 removeEventListener 不生效的问题的主要内容,如果未能解决你的问题,请参考以下文章