今天又看到了华为的文章,我又想感慨一下,华为就是个逗逼
Posted Nemesis
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了今天又看到了华为的文章,我又想感慨一下,华为就是个逗逼相关的知识,希望对你有一定的参考价值。
华为云技术分享介绍一个又快又准的截图骚操作
截图是可以说是每个人必备的技能,有时候需要截个手机屏,有时候需要截个网页屏,方式有很多,各种快捷键和插件也都能够办到。
但下面这个情况不知道大家会怎么来做。
需求切入
有一天,我在电脑上看到了一条微博,或者一篇文章。
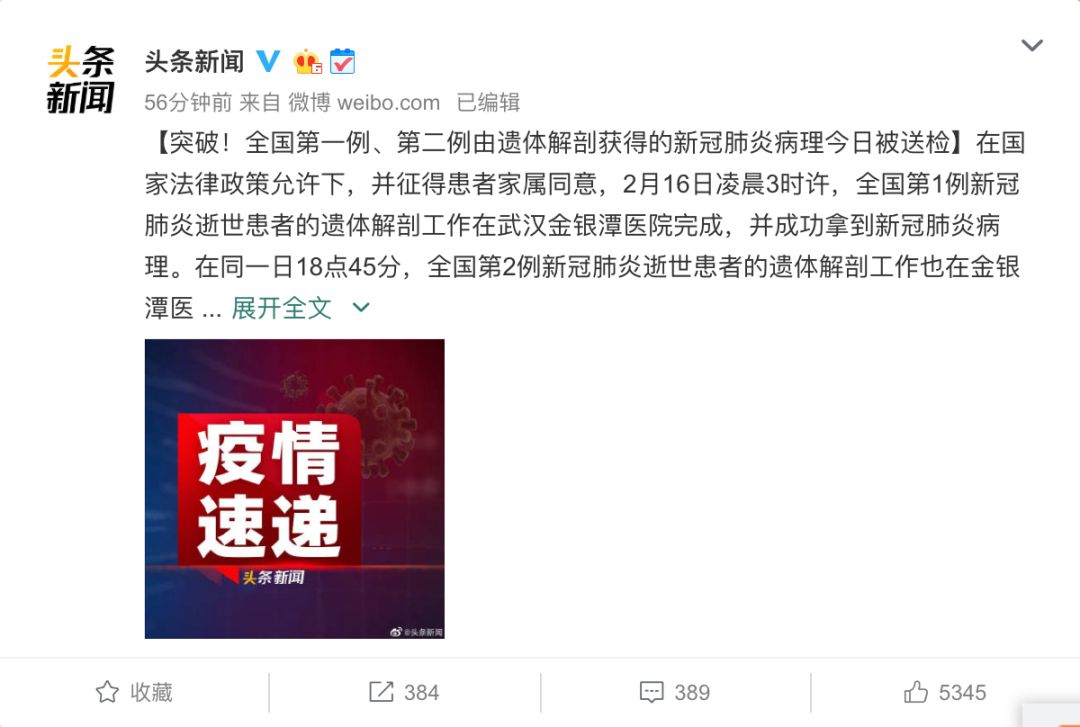
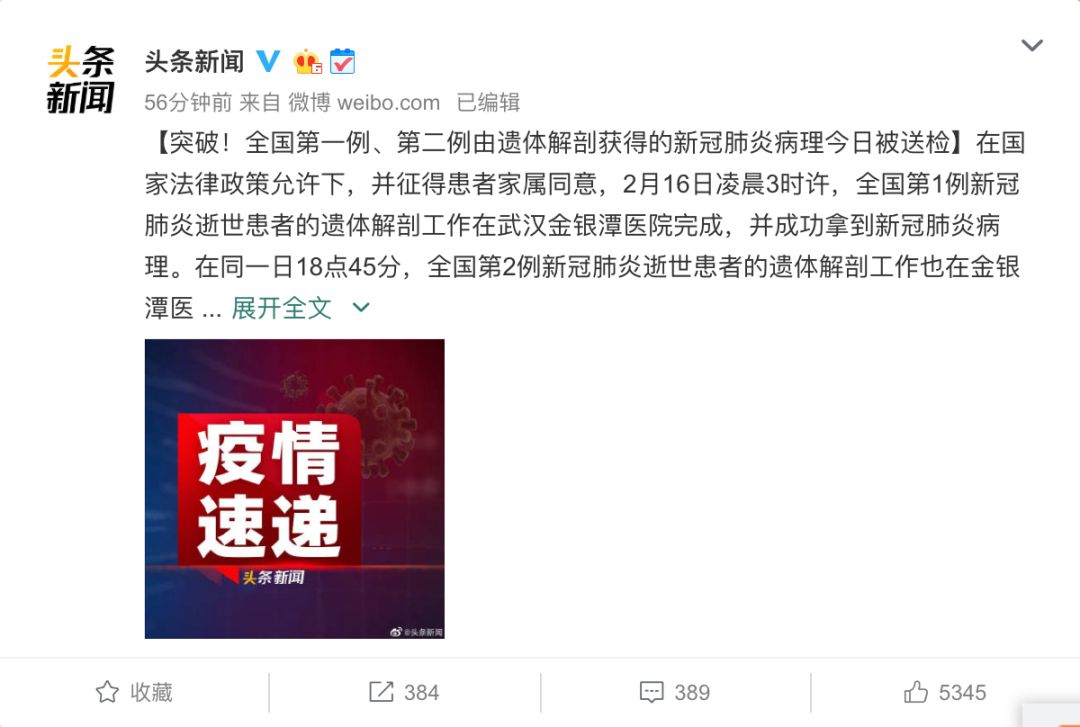
比如微博像这样:

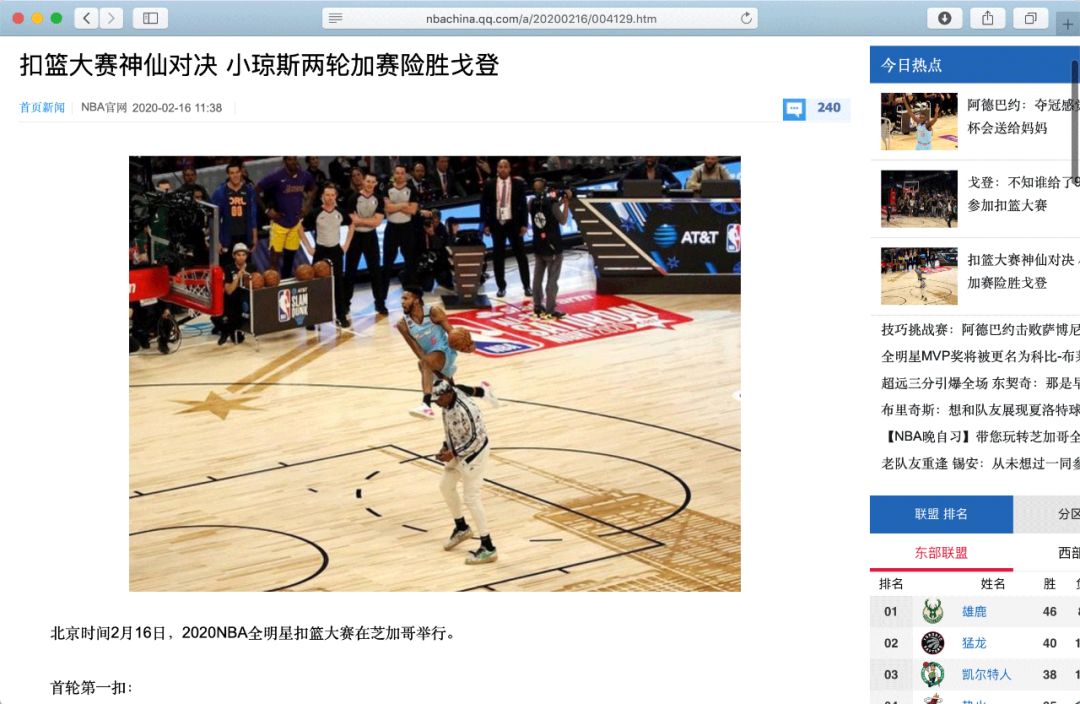
比如文章像这样:

这时候我需要把这条微博所在的白色区块单独截下来,或者把这篇文章所在的长文区域单独截下来,而且不要其他额外的内容,而且要做到边界精准对齐,丝毫不差。
比如微博我就要截图成这样子:

这里是把微博的这个白色卡片截图下来了,比如这个微博卡片实际上是 600px (像素)宽,我要的截图就必须是 600px(像素)宽,高度也是一样的。
怎么做呢?
可能大家会这么做:
我们知道有些软件带的截图功能是带有放大镜功能的,比如微信里面自带的截图功能就带有如图所示的放大镜功能,如图所示:

要做到精准截图,可能大家会在放大镜一点点把鼠标截图起始和终止点和卡片的左上角和右下角仔细对齐,对不齐再轻轻一点点拖动下鼠标调整下,最后截下来。
但很多情况下,有了这个功能还是不能很好地对齐的,万一放手的一瞬间手滑了,就截错位了,万一最后截成了 599px 或者 601px 宽,会很让人抓狂。
那么怎么来做呢,这里介绍两个方法。这两个方法也可以说是程序员专属的高效精准截图方法,不过即使你不是程序员,也能一看就懂哈。
所以为了能照顾到所有的人,我把步骤一步步截图写下来了,可能看着比较啰嗦,技术大神一看就懂。
如果你懂一些网页开发,那么整个过程就是这么三步:
•Devtool 选中 Node•Ctrl + Shift + P(Mac 上 Command + Shift + P)•Capture Node Screenshot
回车完毕,截图就下载下来了。
如果想了解更详细的话,可以接着往下看哈。
高效精准截图
下面详细说这个过程了哈。
首先我们需要借助于网页的开发者工具来完成这个功能,怎么来做呢?
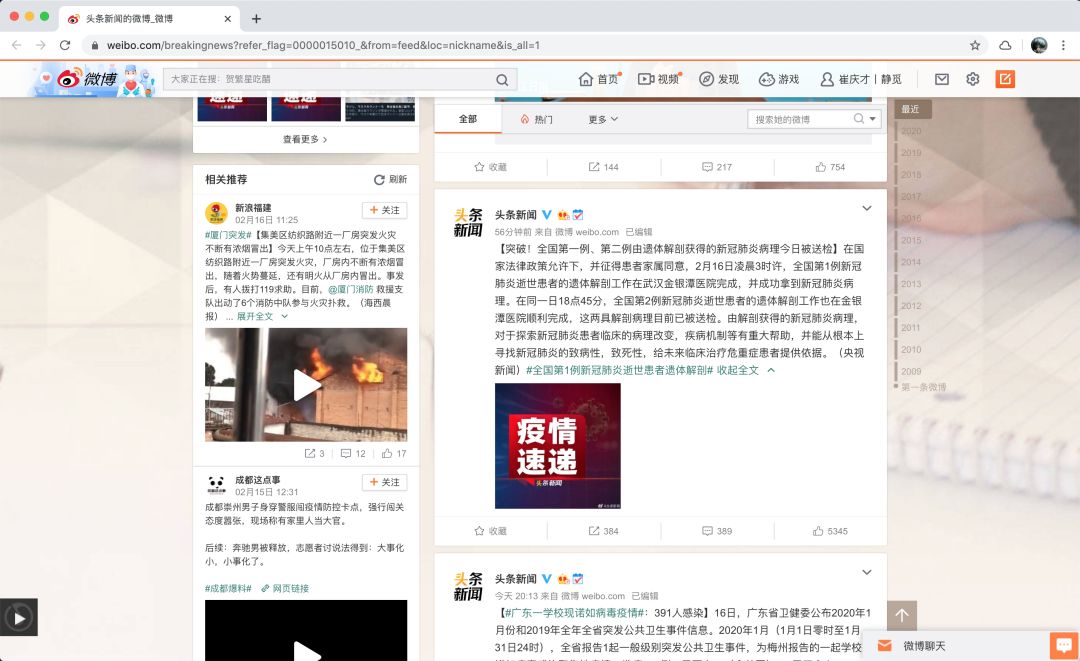
比如我这里用的是 Chrome 浏览器,打开了一个微博页面,如图所示:

这时候我就想把中间的这条微博截图下来。
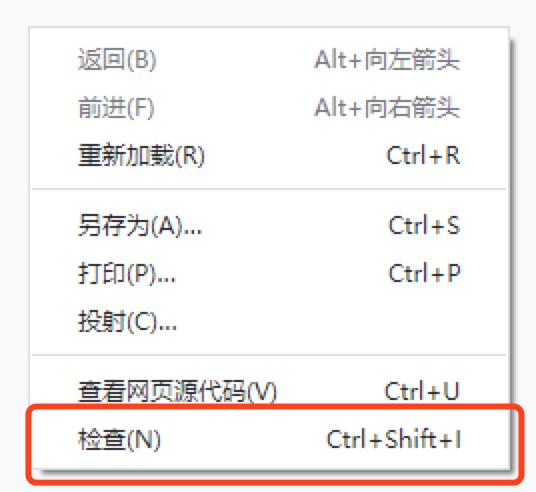
这时候打开开发者工具,可以点击鼠标「右键」,再选择「检查」,打开开发者工具,如图所示:

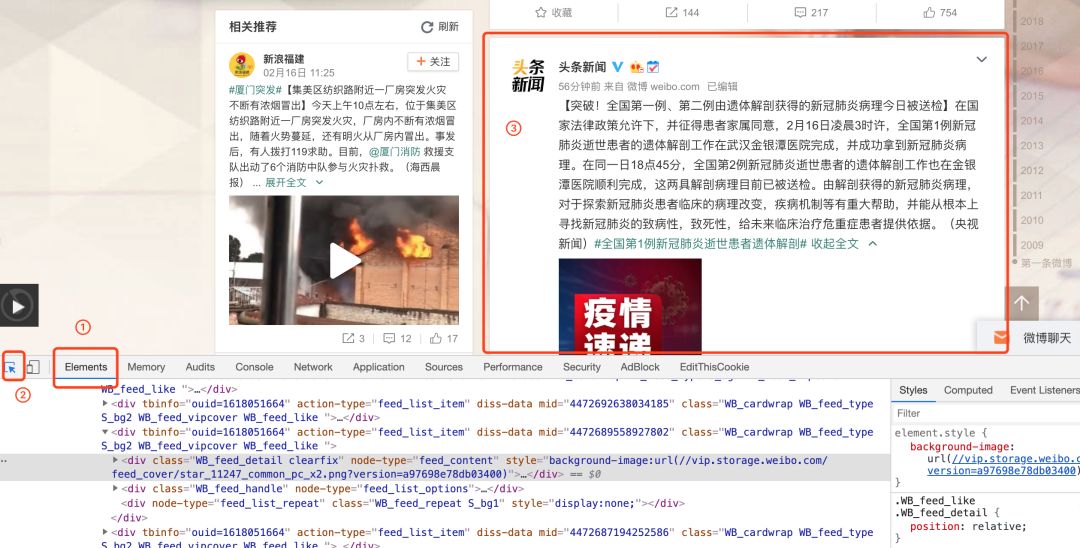
打开开发者工具之后,我们选择最左边的「Elements」选项卡,如下图第 ① 步,然后按左边的箭头,如图第 ② 步,然后再去选择微博的区域内容,如图第 ③ 步。

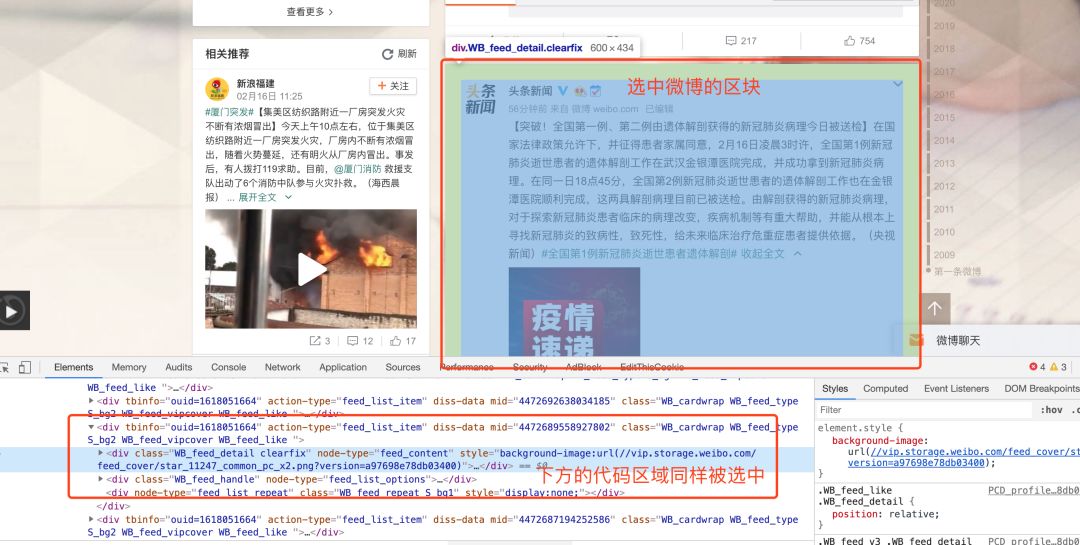
这时候我们发现,用箭头选择的区域浮现了一个蓝色蒙层,与此同时下方「Elements」选项卡的内容也呈现了一个蓝色蒙层。经过调整,我们将想要截图的区域正好选中,与此同时代码区域也被选中,如下图所示。

这时候,被选中的区块在网页里面称作一个节点,中文叫做 Node,下面的内容就是网页的源代码,就是对应的节点的源代码。
好,下面我们其实就是要把这个节点的显示内容保存下来了。
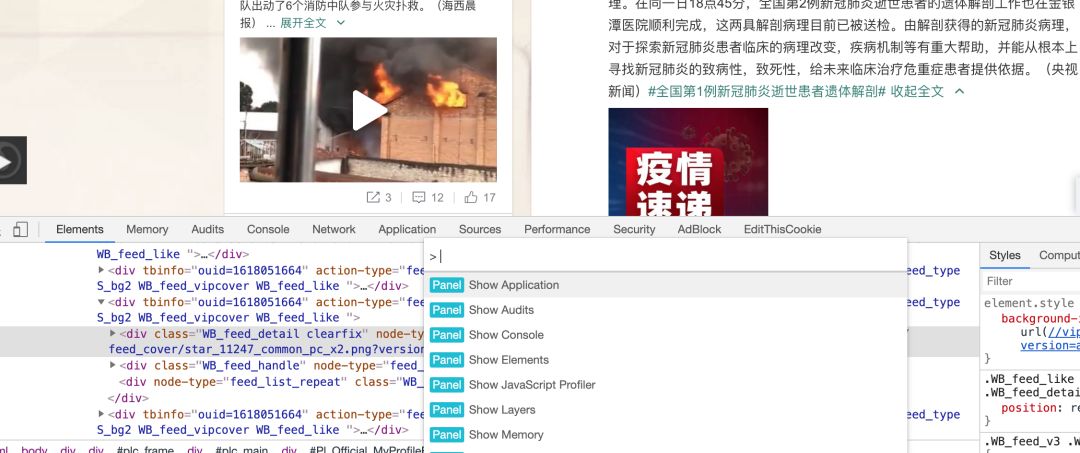
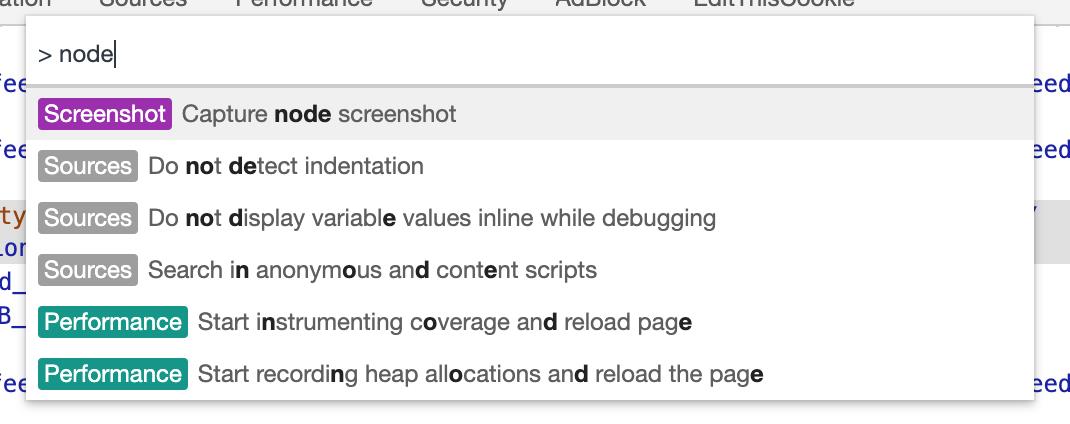
这时候我们按快捷键「Ctrl + Shift + P」,如果是 Mac 的话按「Command + Shift + P」,这时会弹出这么一个输入框:

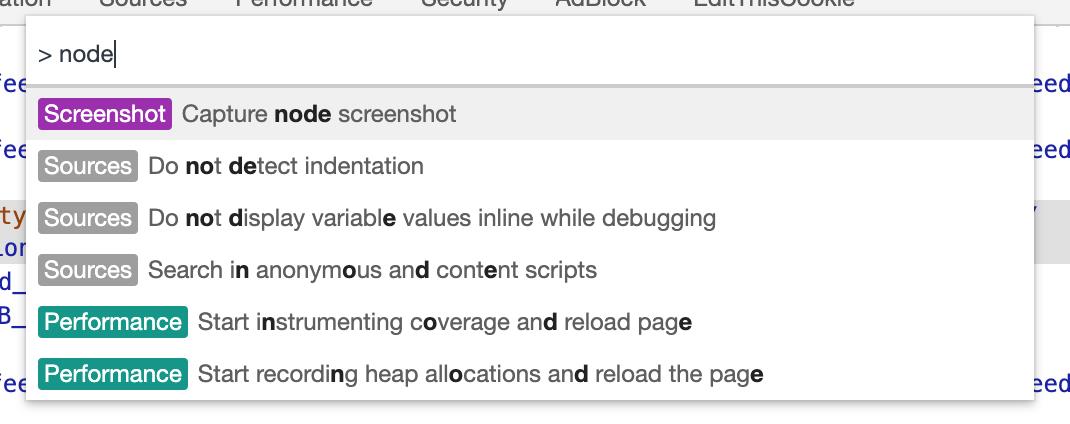
这时候我们输入「node」,它会第一个选中叫做「Captcha node screenshot」的功能,然后点击回车。

好了,这时候就发现网页闪了一下进行了截图,然后微博区域的图就下载下来了。下载的图就是下面这样子了。
像素丝毫不差,这样精准截图就完成了!

注意:如果是 Mac Retina 屏幕的话可能得到的图会是两倍的分辨率。
怎样?是不是简单又高效,当然最主要的是精准!如果你以后需要在网页里面精准截图的话,就可以用这个方式啦。
下面再介绍一个方法,功能和原理是一样的,可能更方便一些。
我用的是 Mac,我看了看我的 Safari 浏览器里面直接带了这么一个功能,在这里也一并记录下来。
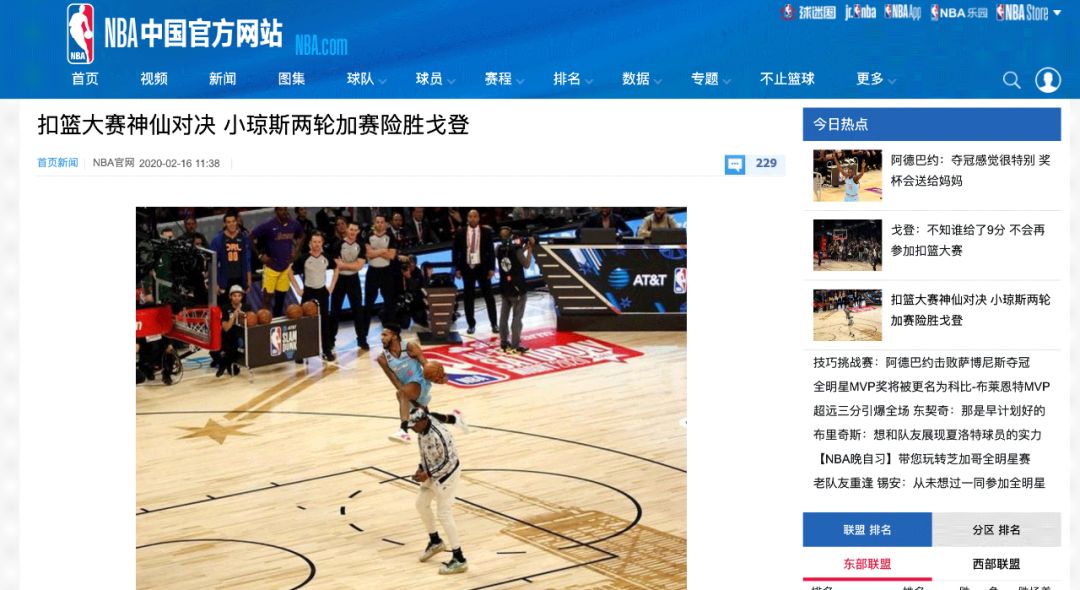
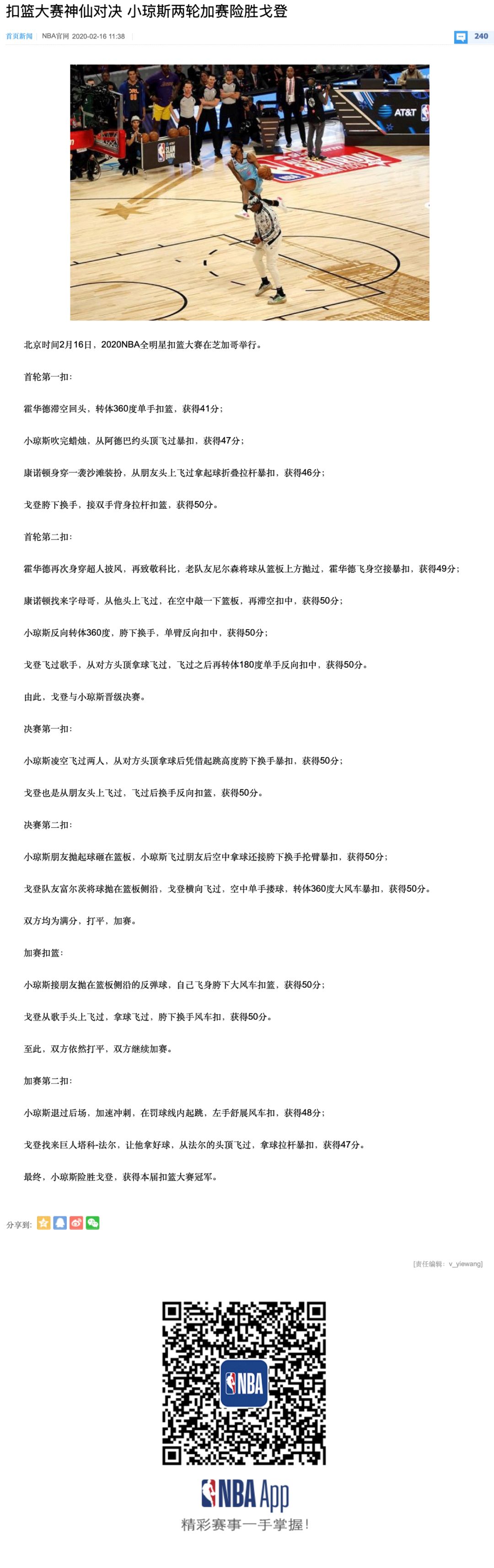
比如我拿一个新闻页面来说:

我想把左侧的这篇文章长截图下来,不要右侧的一些热点、排名区块,怎么做呢?
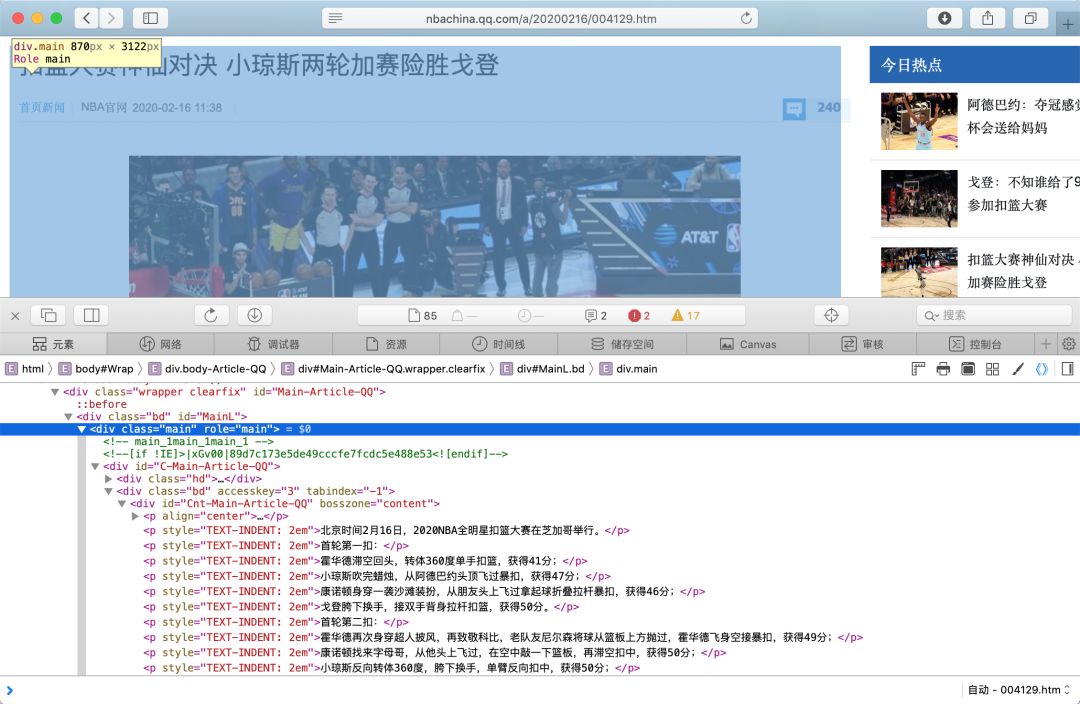
同样是打开开发者工具,右键点击「检查元素」即可,同样的方式选中文章的区域,如图所示:

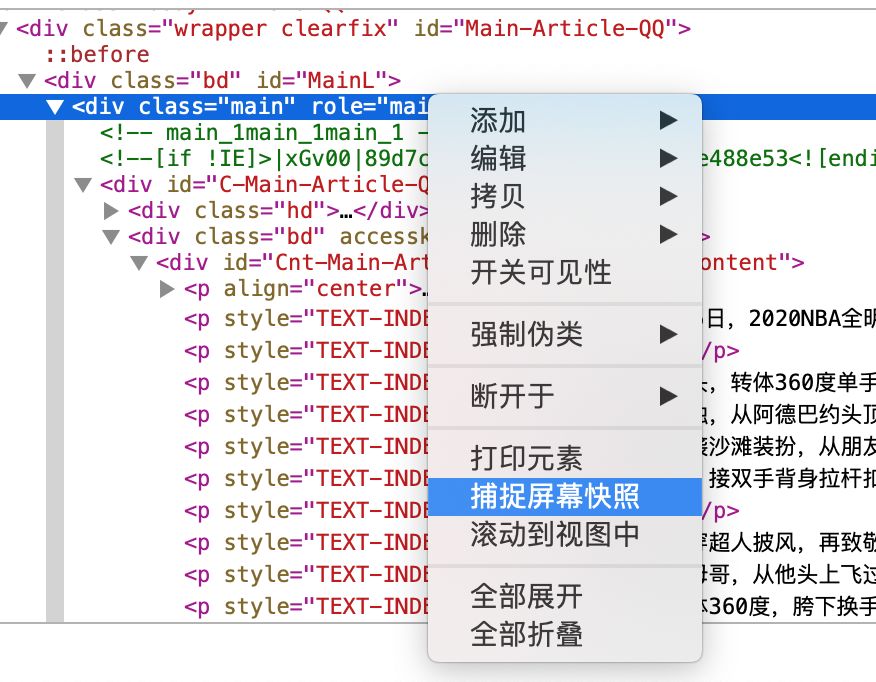
好,这时候直接在代码区域点击右键,选择「捕捉屏幕快照」即可。

这时候这个内容的长截图就下来了,如图所示:

好,现在我们就可以利用 Chrome 和 Safari 浏览器对网页内容进行精准截图了,长截图也可以完成,大家可以尝试一下。
有朋友会问了,如果想要改一下样式怎么办呢?如果你懂 CSS 的话,可以在网页里改 CSS 代码,自行修改呈现样式,比如改个背景颜色或者改变下宽度、高度都是可以的。或者还有更多的功能,如删除或添加节点等等功能,这个在刚才弹出来的开发者工具里面也可以操作。如有兴趣可以多了解网页开发相关的知识。
好了,以上就是利用网页开发者工具进行快速精准局部截图的方法,希望对大家有帮助。
作者:华为云云享专家 崔庆才静觅

以上是关于今天又看到了华为的文章,我又想感慨一下,华为就是个逗逼的主要内容,如果未能解决你的问题,请参考以下文章
