google浏览器点击上传按钮无效
Posted 卷卷丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了google浏览器点击上传按钮无效相关的知识,希望对你有一定的参考价值。
情景描述
今天在编写数据字典上传功能,学习了一下阿里的easyexcel,使用swagger-ui测试文件上传的接口时,发现点击上传按钮一点儿反应就都有!!!就是这个

原本我以为是我的代码写错了,于是开始对代码进行地毯式搜索bug

在我检查数次后,发现我的代码没有任何问题啊,既然代码没有问题,那就重启项目,重启电脑,重启浏览器,然而,无功而返~~~
后面灵机一动

解决方案
我换个浏览器!
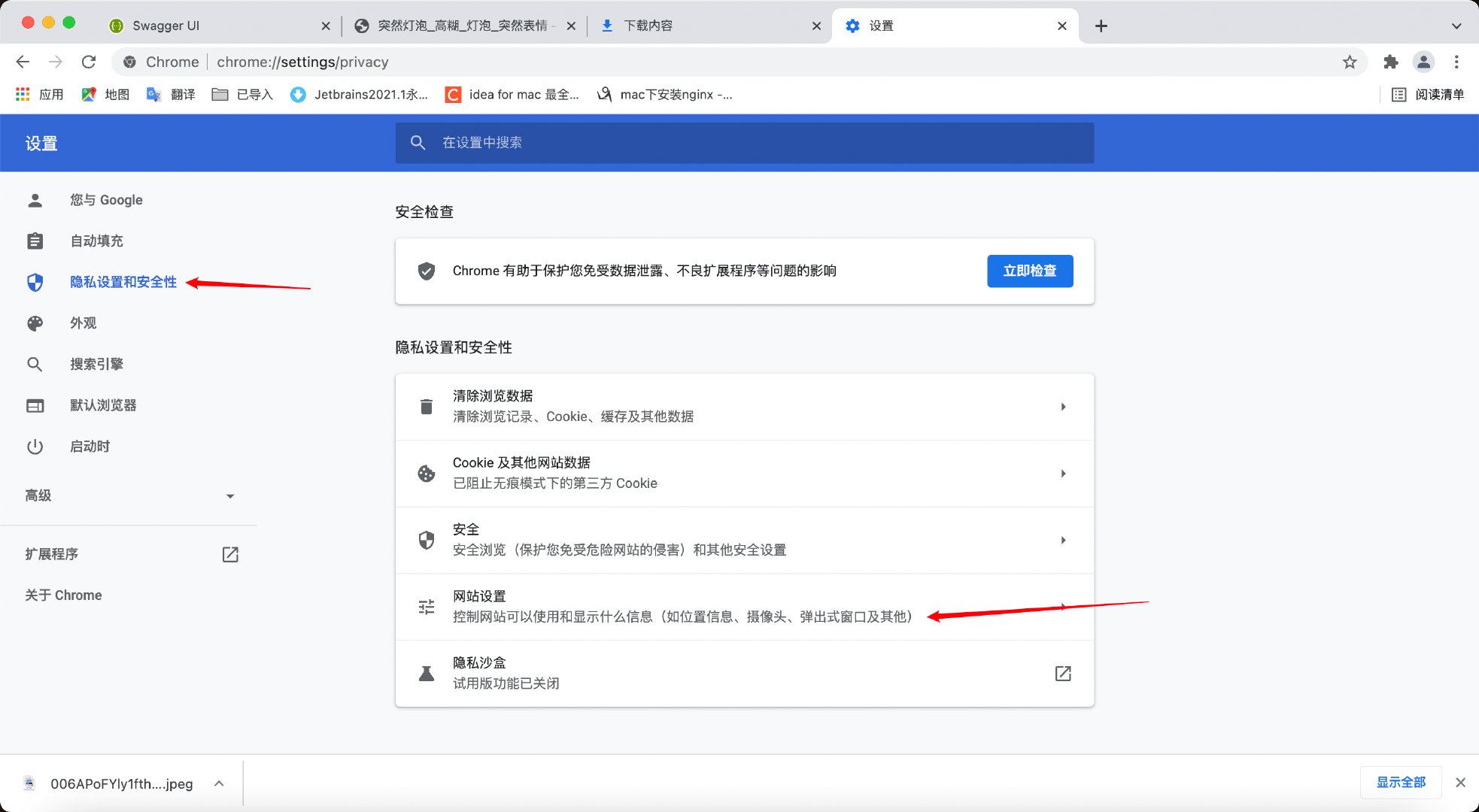
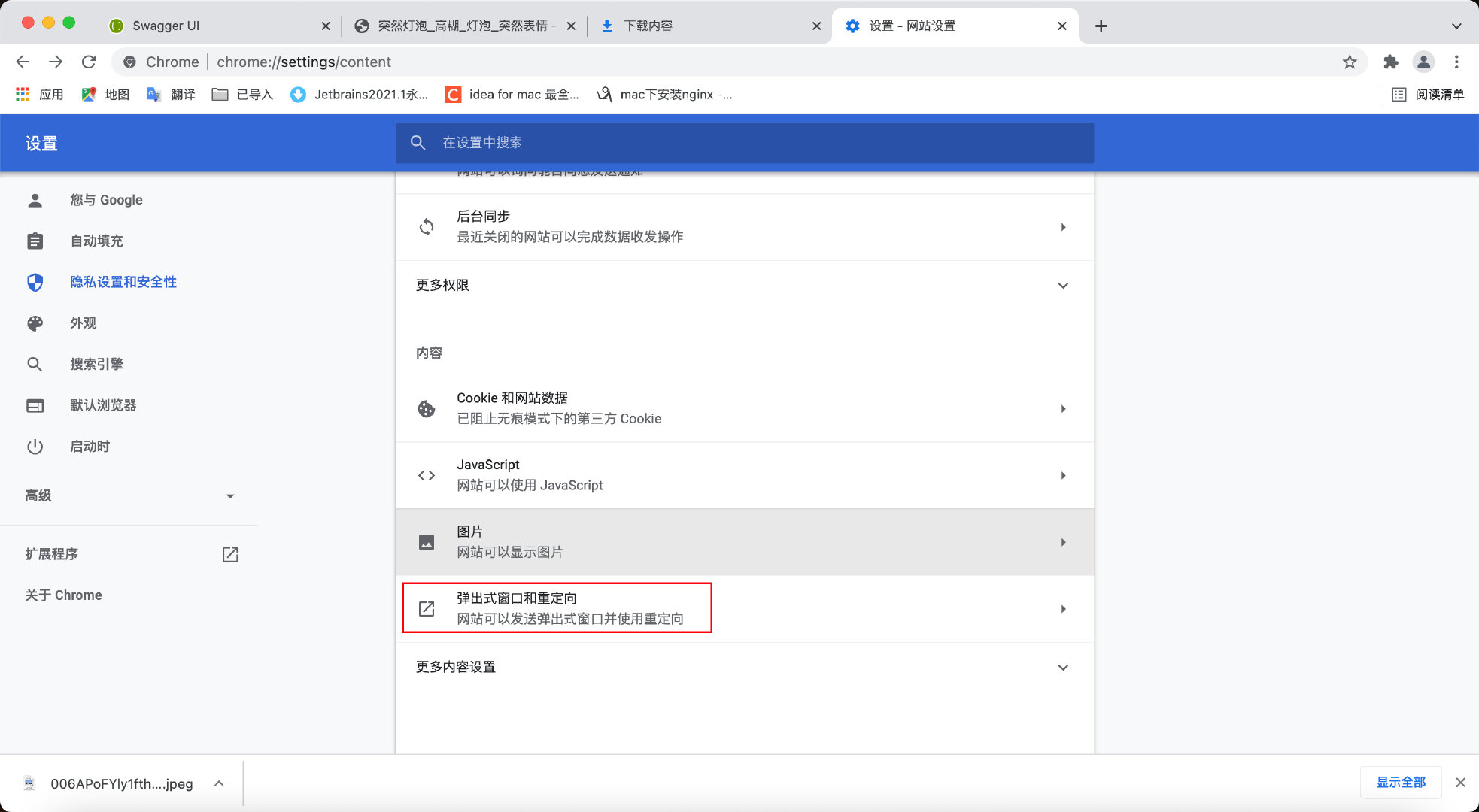
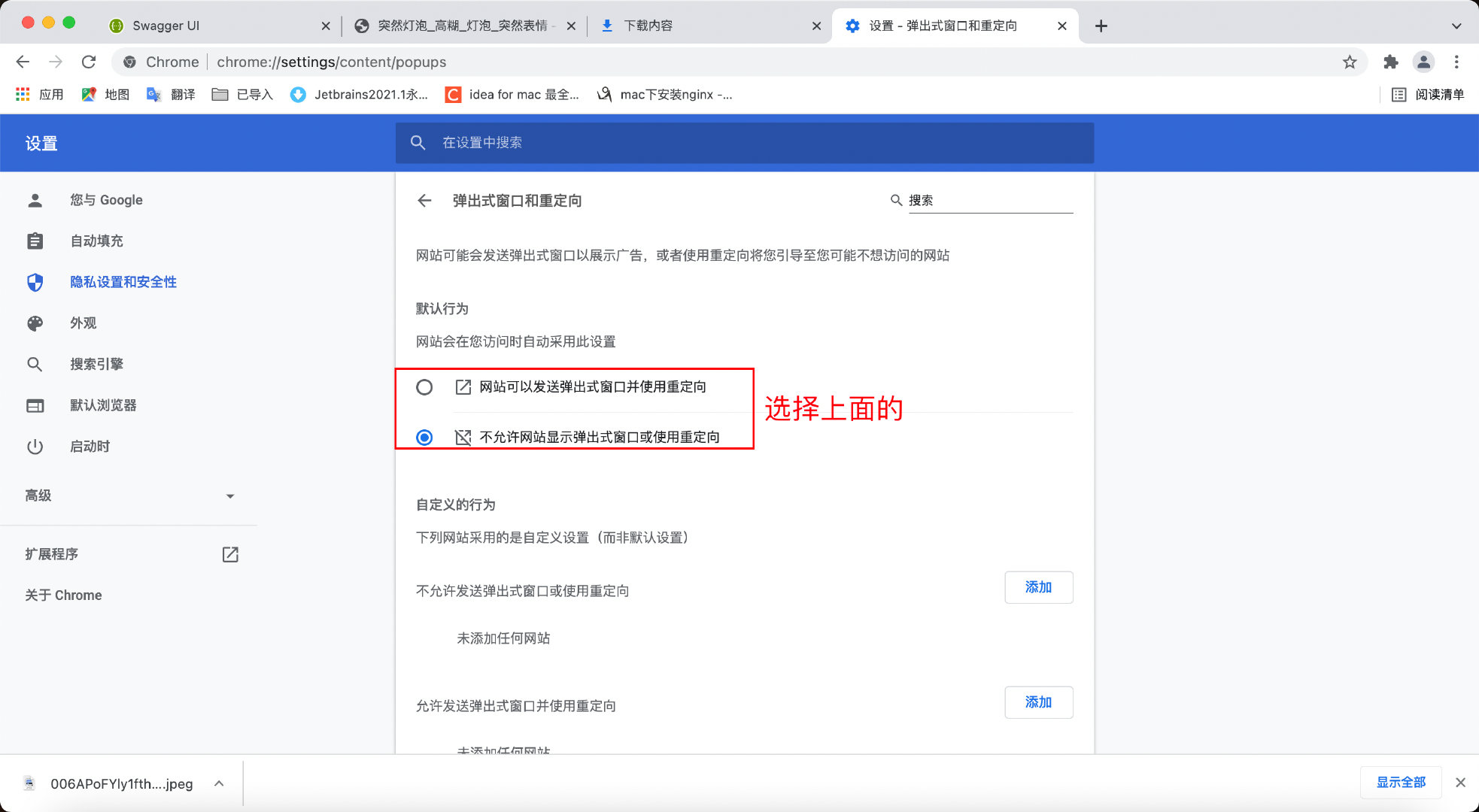
果然不出所料,换了edge这个按钮就能弹出上传框了!那肯定就是chrome设置的问题了,于是我就找到了



然后重启浏览器就能解决了,也算是个人遇到的一个小问题,但是很多时候这样的小问题就能让我们花费很多时间去寻找
jquery如何实现一个按钮只能点击一次,再点击就无效?
参考技术A需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

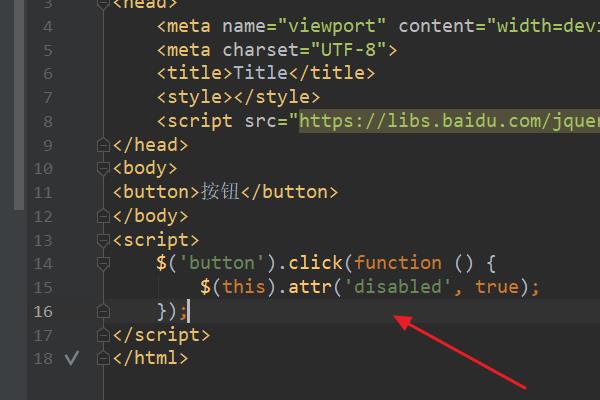
2、在index.html中的<script>标签,输入jquery代码:
$('button').click(function () $(this).attr('disabled', true););

3、浏览器运行index.html页面,此时显示出一个按钮。

4、点击按钮后,按钮被禁用,无法再次点击。

以上是关于google浏览器点击上传按钮无效的主要内容,如果未能解决你的问题,请参考以下文章
点击按钮时谷歌地图崩溃。 (无效 com.google.maps.api.android.lib6.impl.bp.v())