第3版emWin教程第49章 emWin6.x的AppWizard创建控件回调消息
Posted 安富莱电子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第3版emWin教程第49章 emWin6.x的AppWizard创建控件回调消息相关的知识,希望对你有一定的参考价值。
教程不断更新中:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第49章 emWin6.x的AppWizard创建控件回调消息
本期教程为大家讲解emWin6.x的GUI开发工具AppWizard创建控件回调消息。
49.1 初学者重要提示
49.2 AppWizard创建控件回调函数
49.3 AppWizard生成的VS工程使用VS2019运行方法
49.4 AppWizard创建的界面添加到工程
49.5 实验例程说明(RTOS)
49.6 实验例程说明(裸机)
49.7 总结
49.1 初学者重要提示
- 使用的AppWizard版本一定要和emWin版本匹配,本章配套例子使用的emWin版本是V6.16。对应的AppWizard版本是V1.20,下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=105049 。
- AppWizard工程路径不支持中文,使用时特别注意。
- AppWizard生成的emWin6.x工程可以方便的融合之前的低版本emWin工程代码,在回调函数里面可以方便的添加之前基于窗口或者对话框创建的界面。
49.2 AppWizard创建控件回调函数
下面使用AppWizard创建控件回调函数,先让大家有个整体认识,方便后面章节的展开。
49.2.1 下载安装AppWizard
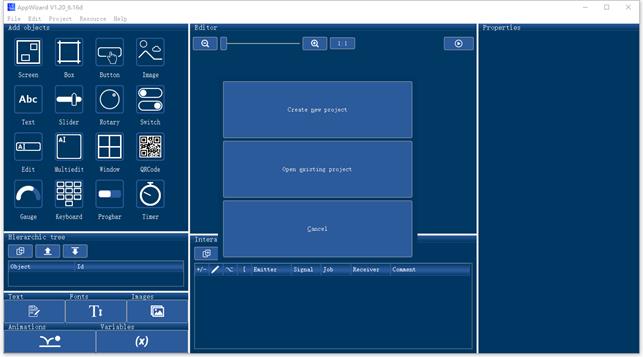
下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=105049 。安装后效果如下:

49.2.2 创建AppWizard工程
选择Create new project:

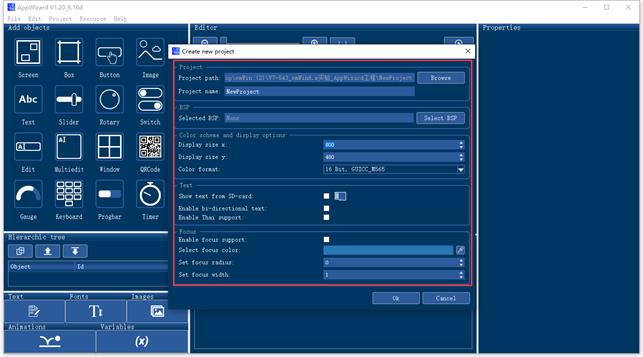
下面要需要设置配置项,主要是Color format颜色格式别配置错了,要跟开发板emWin工程的颜色格式一致,我们这里设置为16位色,M565。

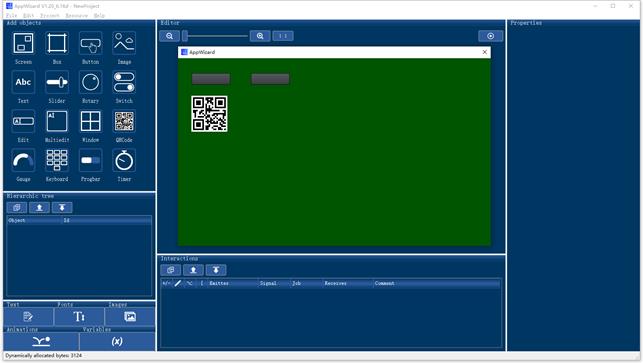
创建后效果如下:

49.2.3 添加控件
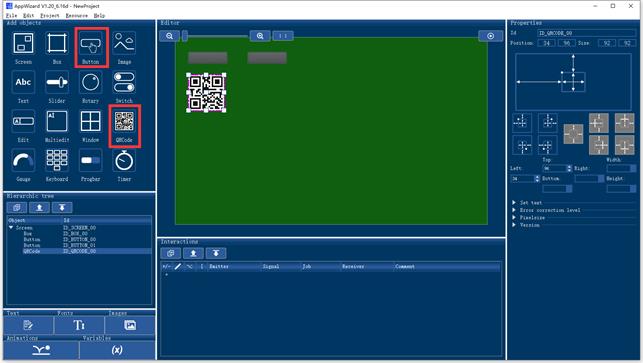
依次点击左上角的控件对象:Screen和Box:

设置背景色:

添加两个按钮控件和一个二维码:

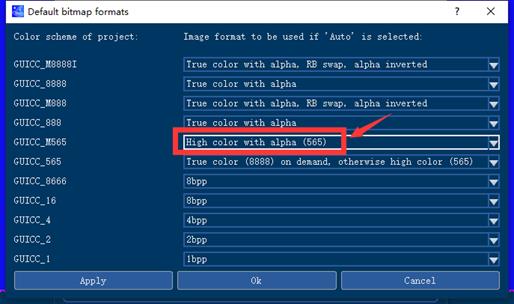
49.2.4 设置默认的位图格式
点击菜单Edit -> Preferences:

由于我们前面设置的M565颜色格式,这里设置GUICC_M565选项即可:

这个设置很重要,否则很容易造成AppWizard生成的工程代码移植到板子上硬件异常。
49.2.5 设置按钮控件回调函数
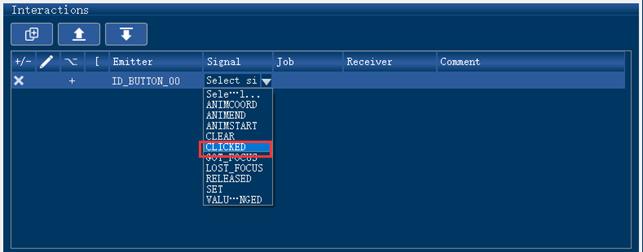
点击下面的‘+’号:

选择ID_BUTTON_00:

选择Clicked点击消息:

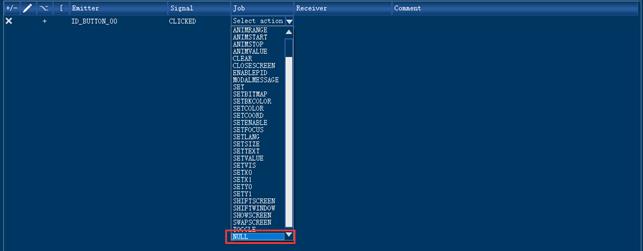
选择NULL:

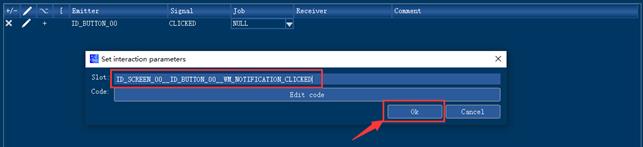
在下面弹出的对话框中,大家可以根据需要修改Slot里面的内容,实际生成的代码里面,对应按键按下消息的函数名:

至此就完成了按钮回调消息的设置。
49.2.6 运行AppWizard
点击下面这个小按钮可以运行设计的界面:


49.2.7 导出AppWizard代码
点击菜单File -> Export & Save即可导出:

导出文件在创建时设置的路径中。
49.3 AppWizard生成的VS工程使用VS2019运行方法
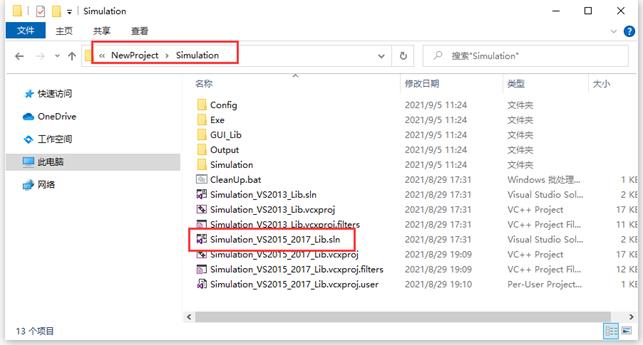
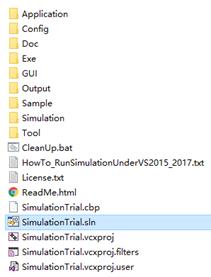
导出的VS工程文件位于如下路径:



运行后效果如下:

49.4 AppWizard创建的界面添加到工程
AppWizard生成界面代码后,将其添加到工程中。这个过程有几个注意事项,在下面步骤中会为大家说明。
49.4.1 添加一批xxxx_Private.h文件到工程
开发板的工程文件里面没有这些文件,需要大家从AppWizard工程路径:Simulation\\GUI_Lib 里面复制到开发板工程路径\\emWin\\Include里面,下面是部分截图,详情看本章节配套的例子即可:

49.4.2 添加AppWizard界面文件到工程
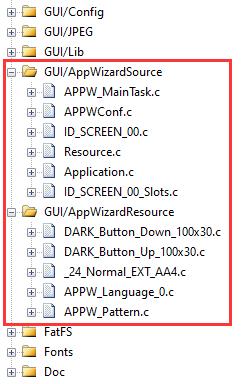
方便起见,将AppWizard所有文件复制到开发板工程里面:

添加到工程的效果如下:

49.4.3 添加工程路径
仅添加一个路径选项即可:

49.4.4 修改程序
主要修改两个地方:
- bsp.c文件将LCD背光点亮。
void bsp_Init(void) { /* 省略未写 */ /* 延迟200ms再点亮背光,避免瞬间高亮 */ bsp_DelayMS(200); LCD_SetBackLight(255); }
- APPWConf.c文件
使能三缓冲,关闭文件系统。
/********************************************************************* * * Multibuffering */ static U8 _MultibufEnable = 1; /********************************************************************* * * Static code * ********************************************************************** */ /********************************************************************* * * _InitText */ static void _InitText(void) { // // Empty, because application does not contain any text // } /********************************************************************* * * Public code * ********************************************************************** */ /********************************************************************* * * APPW_X_Setup */ void APPW_X_Setup(void) { APPW_SetpfInitText(_InitText); //APPW_X_FS_Init(); APPW_MULTIBUF_Enable(_MultibufEnable); APPW_SetData(_apRootList, _NumScreens, _aVarList, _NumVars); }
49.4.5 添加按钮回调函数消息
修改文件ID_SCREEN_00_Slots.c,在消息ID_SCREEN_00__ID_BUTTON_00__WM_NOTIFICATION_CLICKED 里面添加处理,我们这里做了简单的LED闪烁和串口打印:
#include "Application.h" #include "../Generated/Resource.h" #include "../Generated/ID_SCREEN_00.h" #include "bsp.h" /*** Begin of user code area ***/ /*** End of user code area ***/ /********************************************************************* * * Public code * ********************************************************************** */ /********************************************************************* * * cbID_SCREEN_00 */ void cbID_SCREEN_00(WM_MESSAGE * pMsg) { GUI_USE_PARA(pMsg); } /********************************************************************* * * ID_SCREEN_00__ID_BUTTON_00__WM_NOTIFICATION_CLICKED */ void ID_SCREEN_00__ID_BUTTON_00__WM_NOTIFICATION_CLICKED(APPW_ACTION_ITEM * pAction, WM_HWIN hScreen, WM_MESSAGE * pMsg, int * pResult) { bsp_LedToggle(1); printf("按钮按下\\r\\n"); }
通过前面这几步就完成了AppWizard的回调消息处理。
49.5 实验例程说明(RTOS)
配套例子:
V7-560_emWin6.x实验_AppWizard控件回调消息(RTOS)
实验目的:
- 学习AppWizard控件回调消息。
- 点击第1个按钮可以实现LED1反转和串口打印。
实验内容:
1、K1按键按下,串口或者RTT打印任务执行情况(串口波特率115200,数据位8,奇偶校验位无,停止位1)。
2、(1) 凡是用到printf函数的全部通过函数App_Printf实现。
(2) App_Printf函数做了信号量的互斥操作,解决资源共享问题。
3、默认上电是通过串口打印信息,如果使用RTT打印信息:
MDK AC5,MDK AC6或IAR通过使能bsp.h文件中的宏定义为1即可
#define Enable_RTTViewer 1
4、各个任务实现的功能如下:
App Task Start 任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作LED闪烁。
App Task UserIF 任务 :按键消息处理。
App Task COM 任务 :暂未使用。
App Task GUI 任务 :GUI任务。
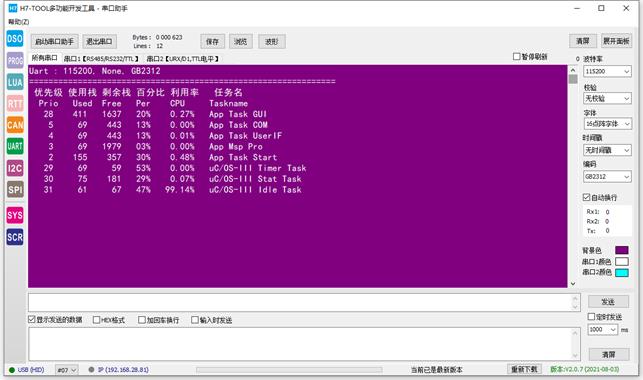
μCOS-III任务调试信息(按K1按键,串口打印):

RTT 打印信息方式:

程序设计:
任务栈大小分配:
μCOS-III任务栈大小在app_cfg.h文件中配置:
#define APP_CFG_TASK_START_STK_SIZE 512u
#define APP_CFG_TASK_MsgPro_STK_SIZE 2048u
#define APP_CFG_TASK_COM_STK_SIZE 512u
#define APP_CFG_TASK_USER_IF_STK_SIZE 512u
#define APP_CFG_TASK_GUI_STK_SIZE 2048u
任务栈大小的单位是4字节,那么每个任务的栈大小如下:
App Task Start 任务 :2048字节。
App Task MspPro任务 :8192字节。
App Task UserIF 任务 :2048字节。
App Task COM 任务 :2048字节。
App Task GUI 任务 :8192字节。
系统栈大小分配:
μCOS-III的系统栈大小在os_cfg_app.h文件中配置:
#define OS_CFG_ISR_STK_SIZE 512u
系统栈大小的单位是4字节,那么这里就是配置系统栈大小为2KB
emWin动态内存配置:
GUIConf.c文件中的配置如下:
#define EX_SRAM 1/*1 used extern sram, 0 used internal sram */ #if EX_SRAM #define GUI_NUMBYTES (1024*1024*24) #else #define GUI_NUMBYTES (100*1024) #endif
通过宏定义来配置使用内部SRAM还是外部的SDRAM做为emWin的动态内存,当配置:
#define EX_SRAM 1 表示使用外部SDRAM作为emWin动态内存,大小24MB。
#define EX_SRAM 0 表示使用内部SRAM作为emWin动态内存,大小100KB。
默认情况下,本教程配套的所有emWin例子都是用外部SDRAM作为emWin动态内存。
emWin界面显示效果:
800*480分辨率界面效果。

49.6 实验例程说明(裸机)
配套例子:
V7-559_emWin6.x实验_AppWizard控件回调消息(裸机)
实验目的:
- 学习AppWizard控件回调消息。
- 点击第1个按钮可以实现LED1反转和串口打印。
emWin界面显示效果:
800*480分辨率界面效果。

emWin动态内存配置:
GUIConf.c文件中的配置如下:
#define EX_SRAM 1/*1 used extern sram, 0 used internal sram */ #if EX_SRAM #define GUI_NUMBYTES (1024*1024*24) #else #define GUI_NUMBYTES (100*1024) #endif
通过宏定义来配置使用内部SRAM还是外部的SDRAM做为emWin的动态内存,当配置:
#define EX_SRAM 1 表示使用外部SDRAM作为emWin动态内存,大小24MB。
#define EX_SRAM 0 表示使用内部SRAM作为emWin动态内存,大小100KB。
默认情况下,本教程配套的所有emWin例子都是用外部SDRAM作为emWin动态内存。
49.7 总结
本章节主要是为大家讲解了AppWizard控件回调消息的处理,后续章节将深入为大家说明。
第3版emWin教程第9章 emWin6.x模拟器的使用方法(VS2019)
教程不断更新中:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第9章 emWin6.x模拟器的使用方法(VS2019)
本期主要是带领大家学习emWin6.x模拟器的使用,模拟器在以后的设计中非常有用,望初学者务必熟练掌握。
目录
9.1 初学者重要提示
1、 模拟器使用的是emWin6.x版本,如果SEGGER官网以后有更高版本的推出,使用方法是一样的。
9.2 emWin6.x模拟器的使用方法(VS2019)
emWin6.x使用VS2019运行的步骤如下:
9.2.1 第1步,下载解压软件包并打开
下载6.16:http://www.armbbs.cn/forum.php?mod=viewthread&tid=101433 。解压后效果如下:

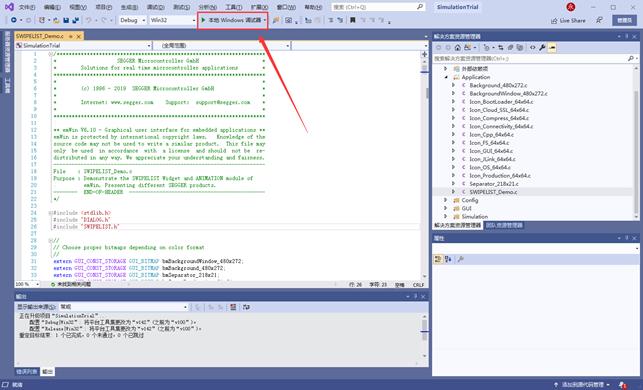
打开文件SimulationTrial.sln:

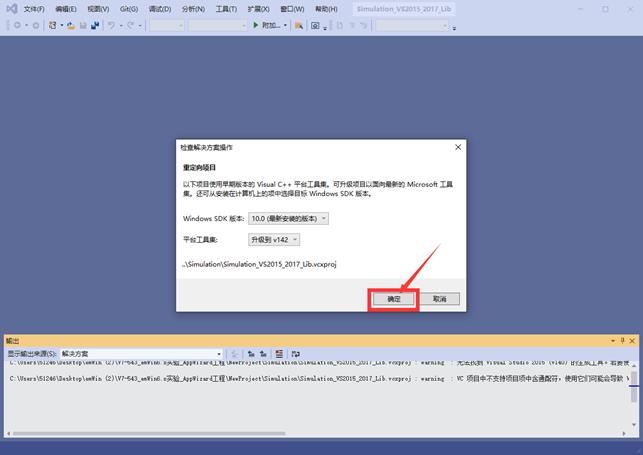
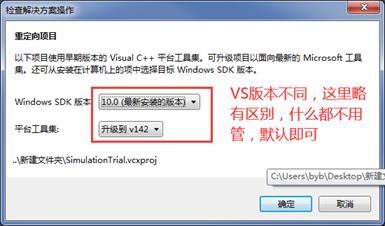
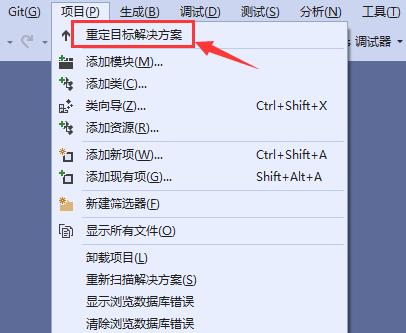
如果没有弹出,手动点击这里设置:

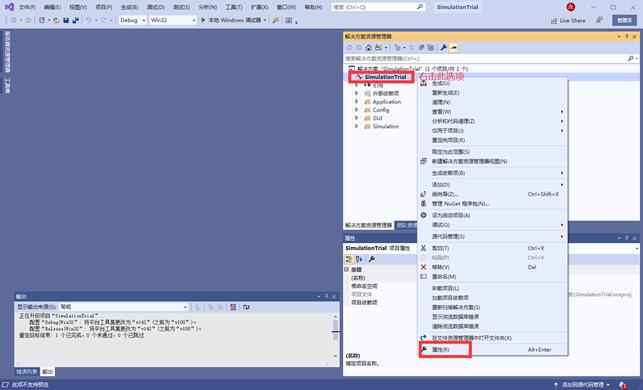
9.2.2 第2步,设置属性

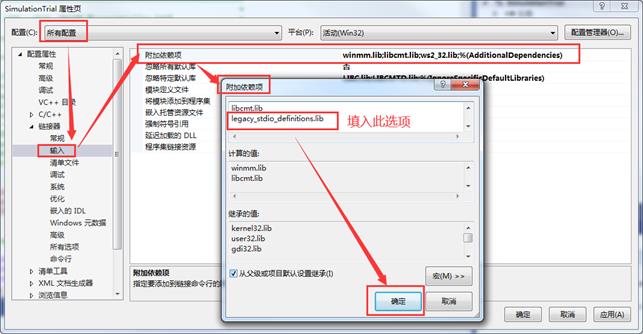
9.2.3 第3步,设置附加依赖项
附加依赖项填写legacy_stdio_definitions.lib,设置完毕记得点击确定。

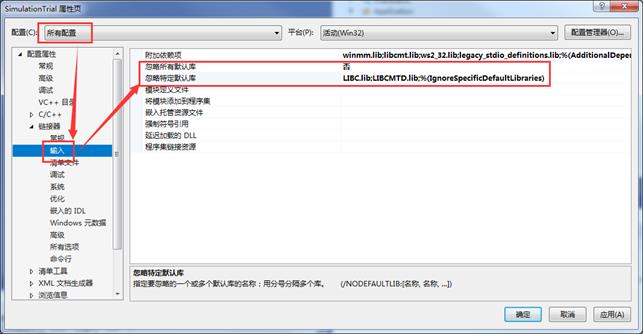
忽略所有默认库部分选择:否,忽略特定默认库选择填写: LIBC.lib;LIBCMTD.lib,设置完毕后记得点击确定。

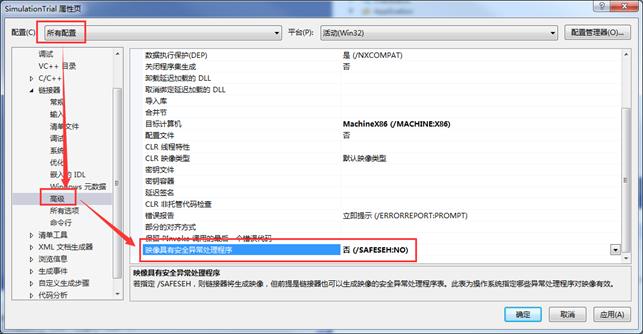
9.2.4 第4步,高级设置
印象具有安全异常处理程序部分选择:否,设置完毕后记得点击确定。

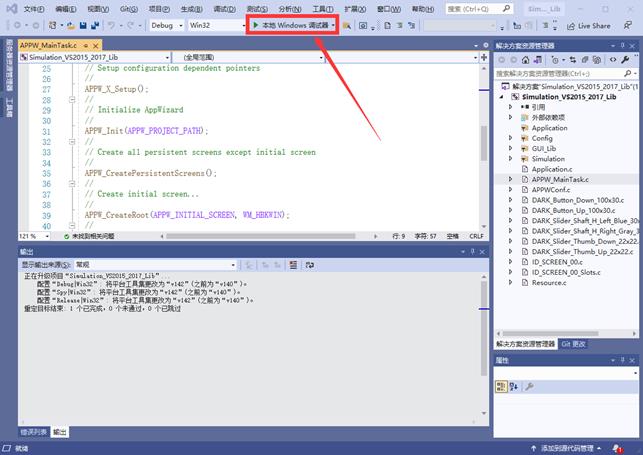
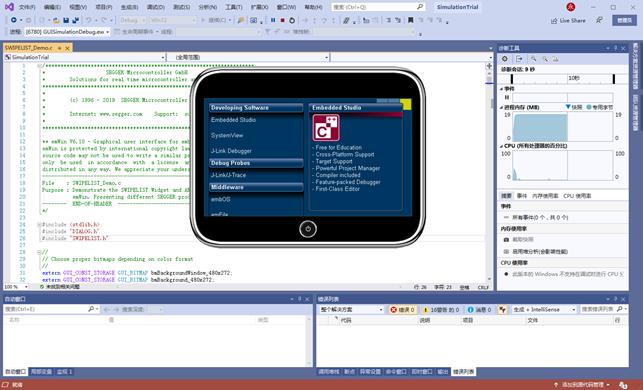
9.2.5 第5步,启动本地调试可查看效果


9.3 如何修改模拟器显示界面的大小
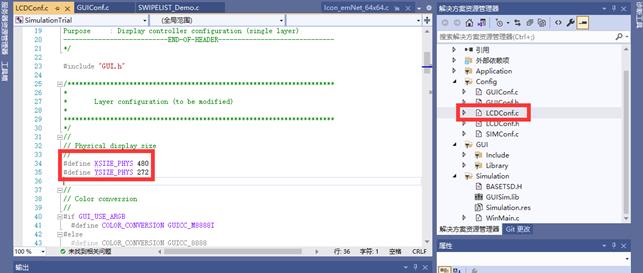
打开LCDConf.c文件,默认的情况下是480*272分辨率。

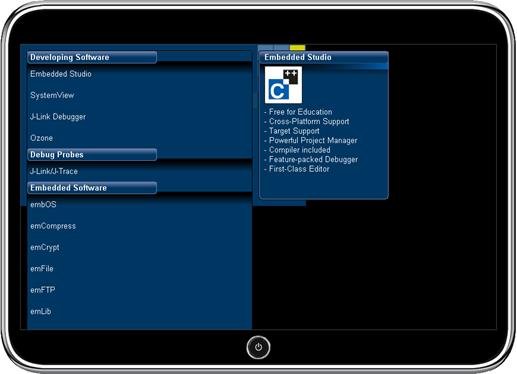
运行官方的DEMO后显示效果如下:

现在我们把分辨率改成800*480,即:
#define XSIZE_PHYS 800
#define YSIZE_PHYS 480
显示效果如下所示:

实际应用中,大家可以根据应用中使用显示屏的分辨率大小来设置模拟器的分辨率大小。如此一来,使用模拟器来做界面设计的前期评估将非常方便。
9.4 emWin6.x查看器的使用方法
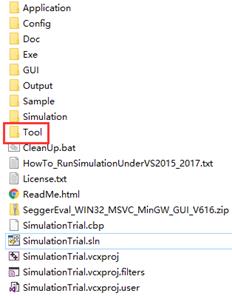
emWin6.x查看器的位置在模拟器软件包的Tool文件夹里面:

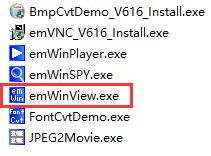
点击进入Tool文件夹后,就看到emWin查看器了,即emWinView.exe。

查看器的使用方法也比较简单,用户可以先运行emWin模拟器再打开查看器或者先运行查看器再打开emWin模拟器都可以的。下面是模拟器的实际显示效果:

查看器在多层显示的时候比较有用。
9.5 总结
官方的模拟器是个非常有用的工具,一般情况下,界面设计比较麻烦的情况下可以先在模拟器上面做好,然后再移植到开发板上面。
以上是关于第3版emWin教程第49章 emWin6.x的AppWizard创建控件回调消息的主要内容,如果未能解决你的问题,请参考以下文章