把react打包成app的方法以及app打包下载
Posted biuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了把react打包成app的方法以及app打包下载相关的知识,希望对你有一定的参考价值。
把react打包成app的方法以及app打包下载
一.关于react代码如何运行为APP(测试)
1.先用手机开启网络共享 将电脑和手机连接在同一网段
2.运行代码 获取地址 http://xxx.xxx.xxx.xxx,例如我的是http://192.168.42.103:3000
3.在vscode中修改新建页面的地址,改成上面得到的url
createWebview(\'http://192.168.42.103:3000/#/edictor\', \'edictor\',\'编辑数据\')
4.打包vscode中的代码,得到build文件
5.在Hbuilder中新建(打开)H5+APP项目 ,除了manifest.json文件,删除其他文件
6.将build文件中除了manifest.json文件的其他文件拷贝到H5+APP项目中
7.在手机打开开发者模式usb调试功能的情况下 ,在Hbuilder运行H5+APP到手机
8.若需要修改vscode的代码,需要重复上述4-7步骤,若要查看打印信息,需要在Hbuilder中查看
二.关于react代码如何运行为APP(上线)
1.与分配上线地址的同事沟通,获取上线地址,如http://aaaaa:111
2.在vscode中修改新建页面的地址,改成上面得到上线地址,如http://aaaaa:111
createWebview(\'http://aaaaa:111/#/edictor\', \'edictor\',\'编辑数据\')
3.打包vscode的代码,发给同事,进行正式上线
4.将打包的代码放到H5+APP项目中,进行发行,获取APP的APK
三.APP配置
(一)APP manifest.json文件
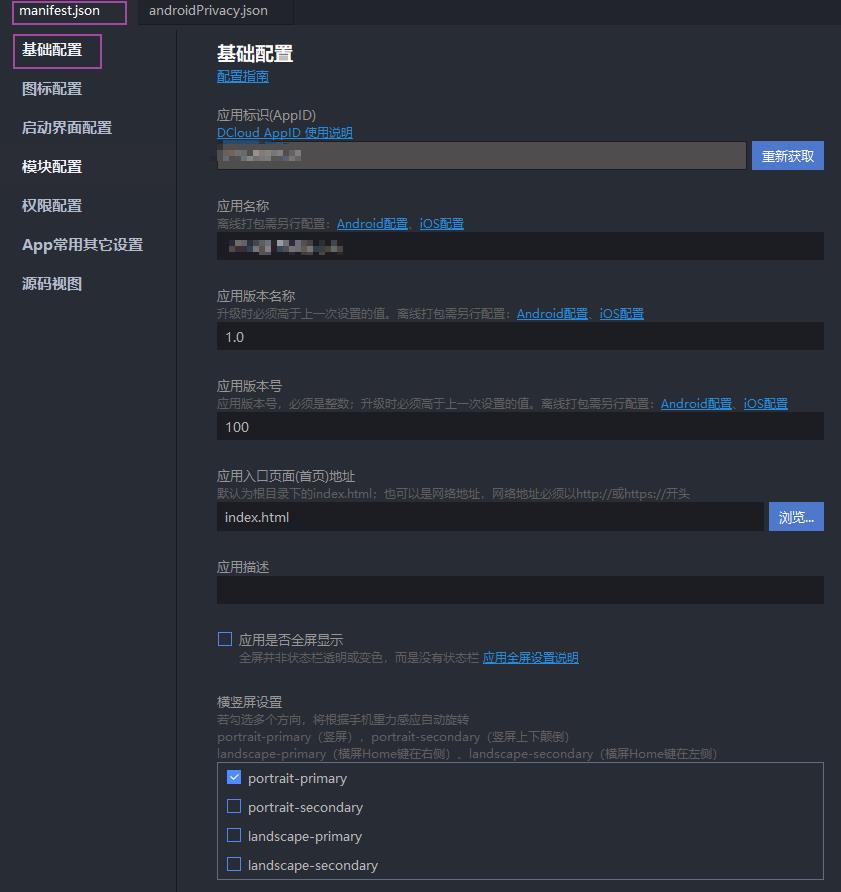
1、基础配置
配置APP名字、版本、入口地址

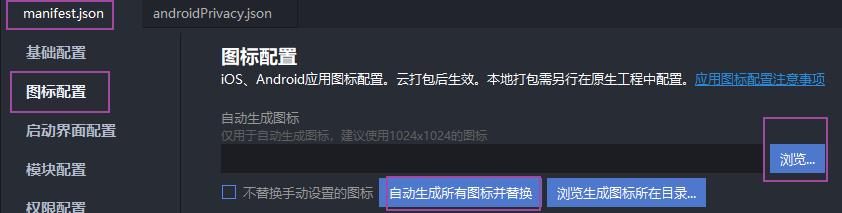
2、图标配置
配置APP应用图标,必须是.png格式,否则容易出错

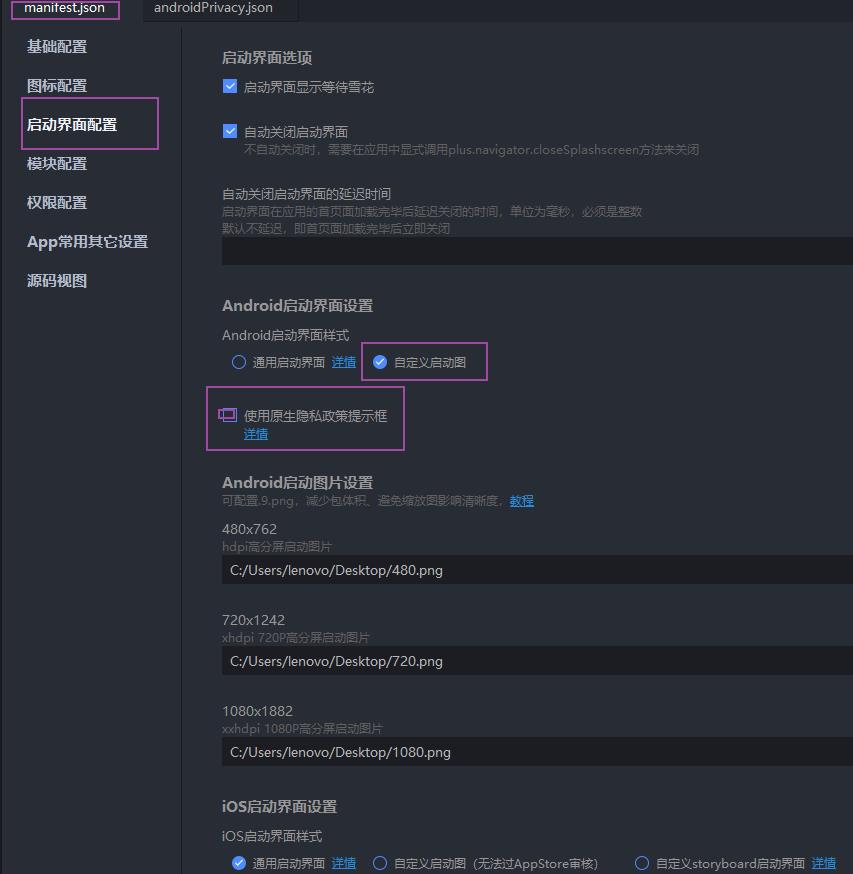
3、启动页配置
1、可选择自定义启动页图片,也是.png格式
2、点击使用原生隐私政策提示框,然后再项目中自动生成的androidPrivacy.json文件中修改相关信息

4、模块配置和权限配置
去掉不需要的模块,特别是通讯录(contact),避免打包时的验证问题

5、APP其他配置
勾选指出CPU类型:armeabi-v7a和x86

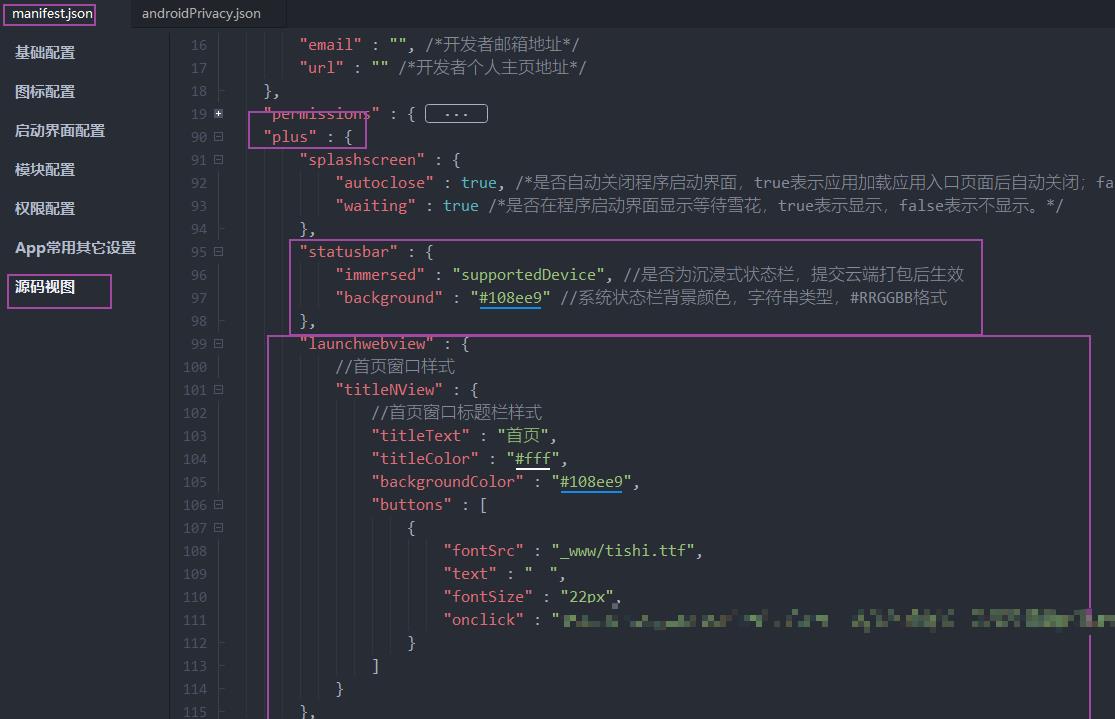
6、源码配置
编辑系统状态栏和首页的样式

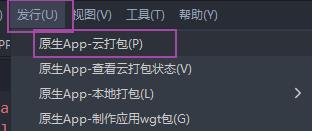
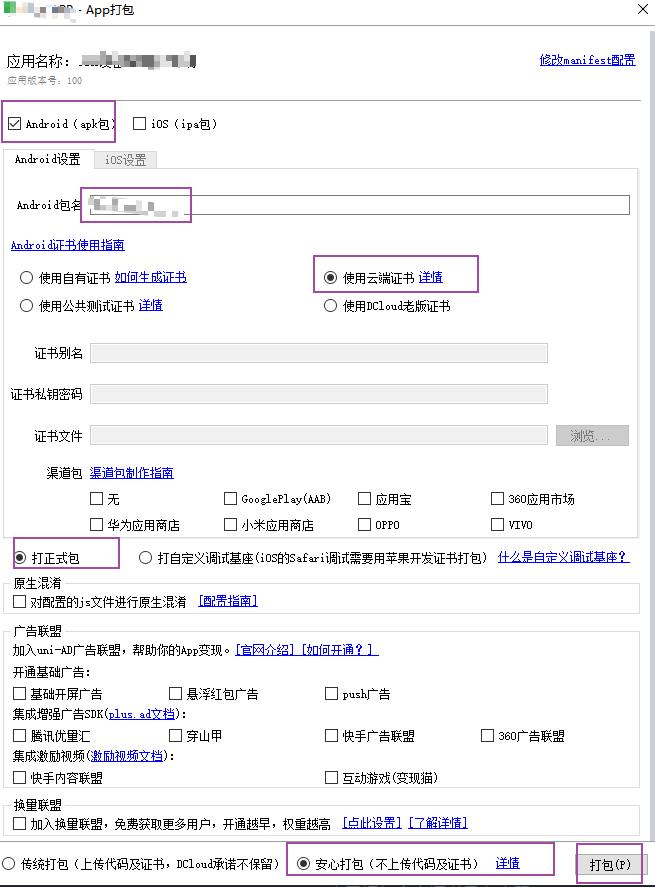
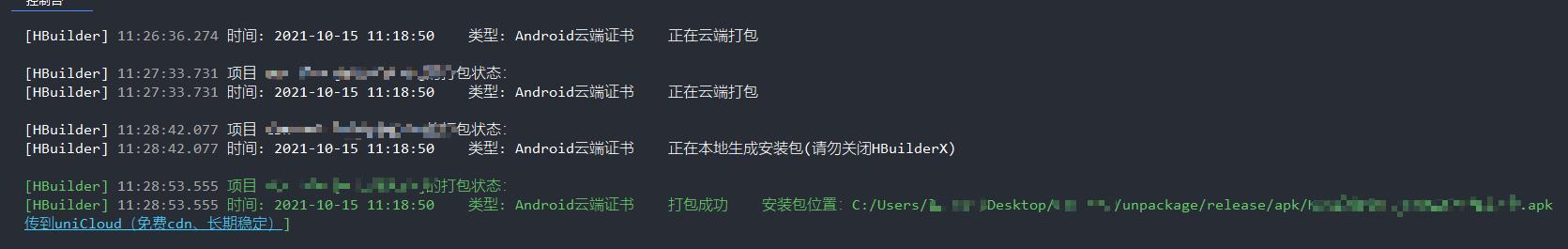
(二)打包



用Cordova把react app 打包成原生的iOS项目
参考技术A 拿到了一个react.js框架开发的App,想要最快速的,最简单的包装成App,那就用Cordova吧。记录一下过程,提供参考。1、安装Cordova
2、CD 到工程目录创建cordova项目
3、添加iOS项目,进入到项目根目录
4、打开react项目找到webpack.config.prod.js文件,修改文件18行, 改为const publicPath='./';
5、cd 进入react项目根目录构建react项目
6、完成后react app 目录下生成build文件夹,将build文件夹中的所有文件全部复制到cordova项目iOS文件夹下的www文件夹中
7、Xcode运行iOS的Cordova项目
以上是关于把react打包成app的方法以及app打包下载的主要内容,如果未能解决你的问题,请参考以下文章