Ajax学习笔记
Posted AMHAO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax学习笔记相关的知识,希望对你有一定的参考价值。
Ajax概念:异步的javascript和json,核心对象XMLHttpRequest,
1,全局刷新和局部刷新
1.全局刷新:整个浏览器被新的的数据覆盖,在网络中传输大量的数据,浏览器需要加载,渲染页面
2.局部刷新:在浏览器的内部,发起请求,获取数据,改变页面中的部分内容,其余的页面无需加载和渲染。网络中数据传输量少,给用户的感受好。
Ajax就是用来做局部刷新的。局部刷新使用的核心对象是 异步对象(XMLHttpRequest)这个异步对象是存在浏览器内存中的,使用JavaScript语法创建和使用XMLHTTPRequest对象。
2.Ajax:Asynchronous JavaScript and XML(异步的JavaScript和XML)
Asynochronous:异步的意思
JavaScript: JavaScript脚本,在浏览器中执行
xml: 是一种数据格式
Ajax是一种做局部刷新的方法,不是一种语言,Ajax包含的技术主要有JavaScript,dom,css,xml等等,核心是JavaScript,xml。
JavaScript:负责创建异步对象,发送请求,更新页面的dom对象。Ajax请求需要服务器端的数据,
xml:网络中传输的数据格式。现在使用json替换了xml
Ajax异步实现步骤
XMLHttpRequest对象介绍
1)创建异步对象
var xmlHttp=new XMLHttpRequest();
2)给异步对象绑定事件:onreadystatechange :当异步对象发起请求,获取了数据都会触发这个事件,这个事件需要指定一个函数,在函数中处理状态的变化。
btn.onclick=fun1()
function fun1(){
alert("按钮单击");
}
异步对象的属性readState 表示异步对象请求的状态变化
0:创建异步对象时,new XMLHttpRequest();
1:初始化异步请求对象,xmlHttp.open()
2:发送请求,xmlHttp.send()
3:从服务器端获取了数据,此状态是异步对象内部使用,获取了原始的数据。
4:异步对象把接收的数据处理完成后,更新当前页面。
异步对象的status属性,表示网络请求的状况的,有200,404,500三种情况,当status==200时,表示网络请求是成功的
3)初始异步请求对象
异步的方法open()、
xmlHttp.open(请求方式get/post,“服务器端的访问地址“,同步/异步请求(默认是true,异步请求));
例如:xmlHttp.open("get","loginServlet?name=zs&pwd=123",true);
4)使用异步对象发送请求
xmlHttp.send()
获取服务端返回的数据,使用异步对象的属性 responseText
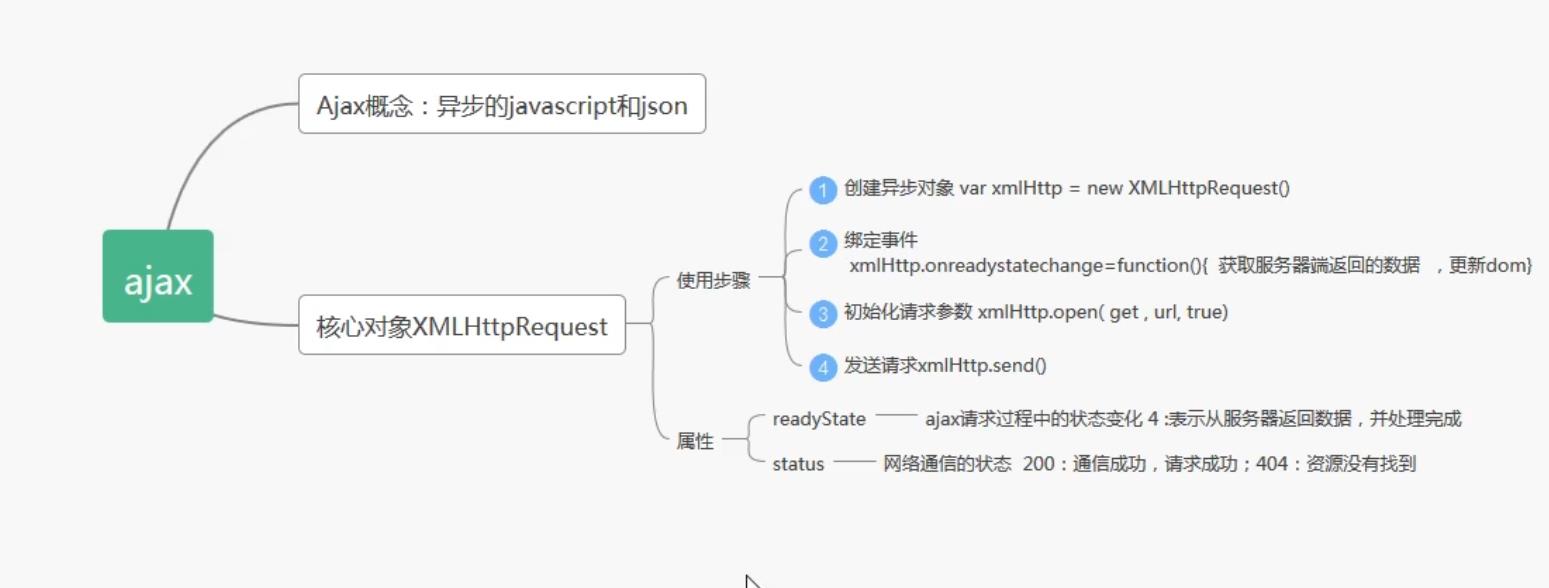
Ajax思维导图

异步和同步区别
在初始异步请求对象时,用到的方法open()中
xmlHttp.open(请求方式get/post,“服务器端的访问地址“,同步/异步请求(默认是true,异步请求));
同步/异步请求中,
open(get,url,true):true代表为异步处理请求,使用异步对象发起请求后,不用等待数据处理完毕,就可以执行其他的操作。在send()函数之后执行其他的代码,可以同时执行多个异步请求。
open(get,url,false):false代表同步处理请求,异步对象必须出来完成请求,从服务端获取数据后,才能执行send()函数之后的代码。任意时刻只能执行一个异步请求,必须请求处理完成之后,才能执行其他的请求处理。
Ajax学习笔记demo
以上是关于Ajax学习笔记的主要内容,如果未能解决你的问题,请参考以下文章