axure9 怎么使用chorme预览原型
Posted 捷后愚生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axure9 怎么使用chorme预览原型相关的知识,希望对你有一定的参考价值。
作为测试人员,需求人员提供给我们的原型图是rp格式的文件,如果我们直接使用axure打开查看,一些效果是看不出来的,这时候可以使用预览功能,进行预览。
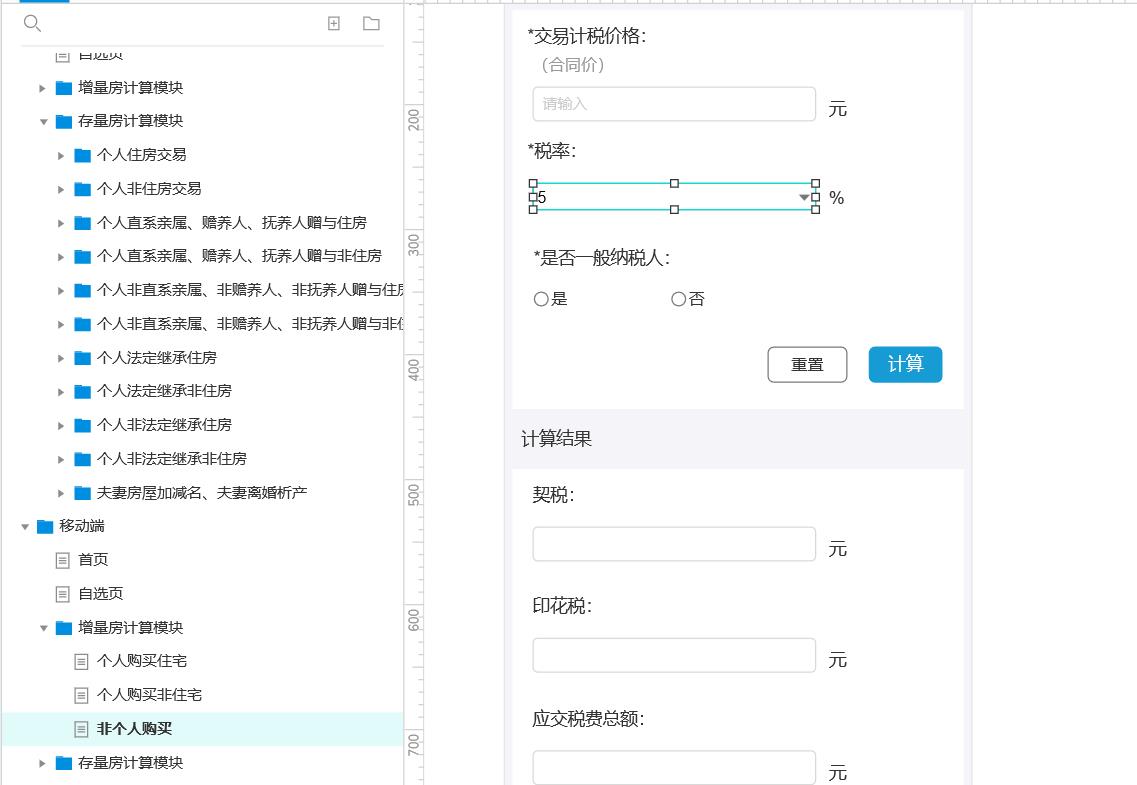
直接在axure查看如下:

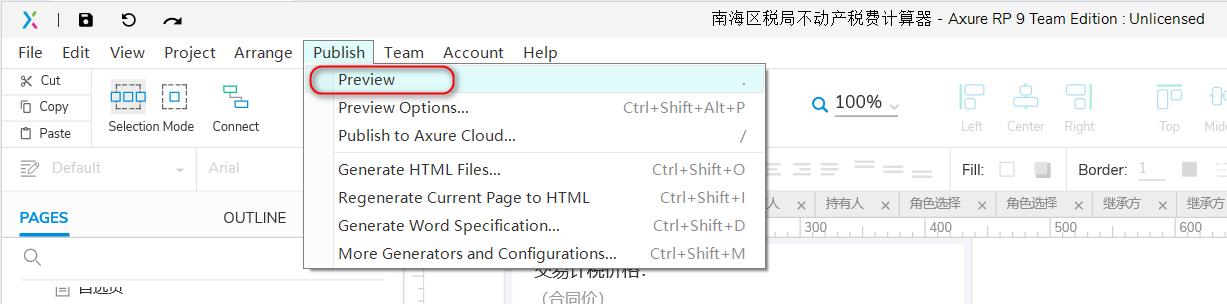
使用预览功能:

使用改功能,会使用默认的浏览器打开原型图进行预览,推荐把chrome设置为默认浏览器
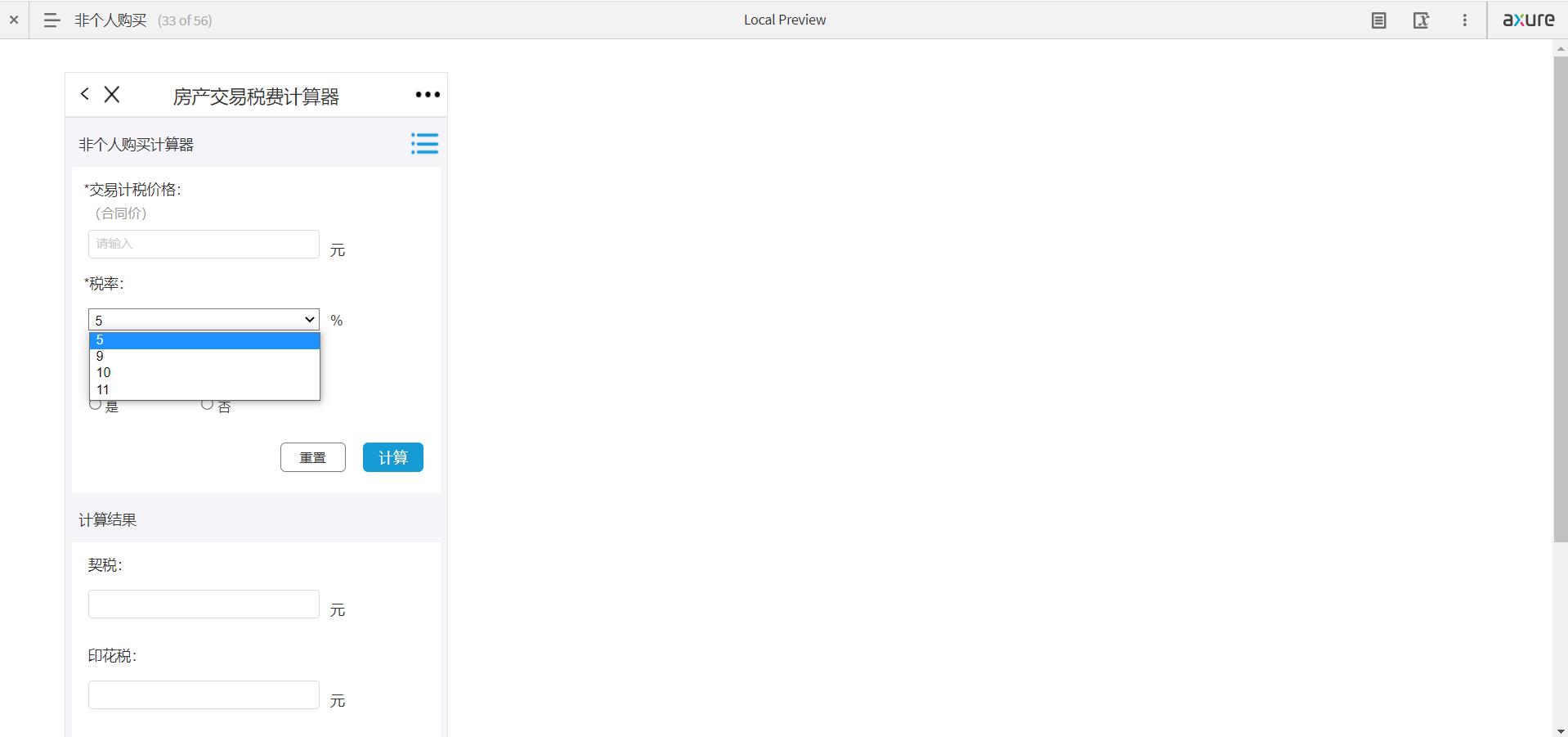
可以看到,下拉选择框就可以进行操作

Axure RP——原型图设计,做一个合格的产品经理
一、关于Axure
Axure是一款设计页面原型图的软件工具,它可以通过拖拽组件的方式快速生成页面预览,还可以对组件进行丰富的样式和事件设定,使页面预览更接近实际效果。
Axure通常用于网站或软件开发的需求分析阶段,产品经理在分析了客户提出的需求后,在团队开发能力范围内设计产品的预览效果,大致确定成品的验收标准。
二、使用Axure
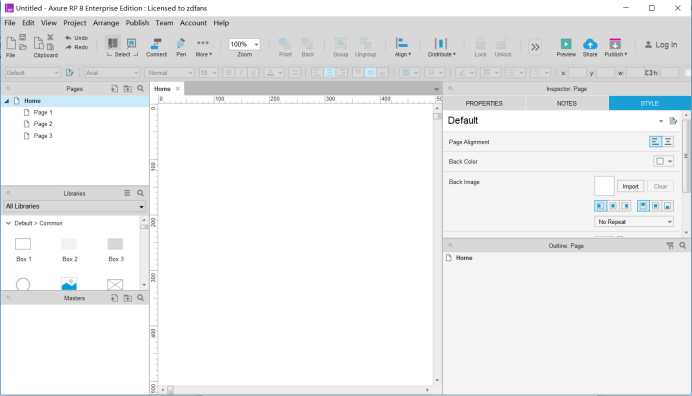
1.操作页面

2.在页面目录窗口新建或删除页面,调整页面结构

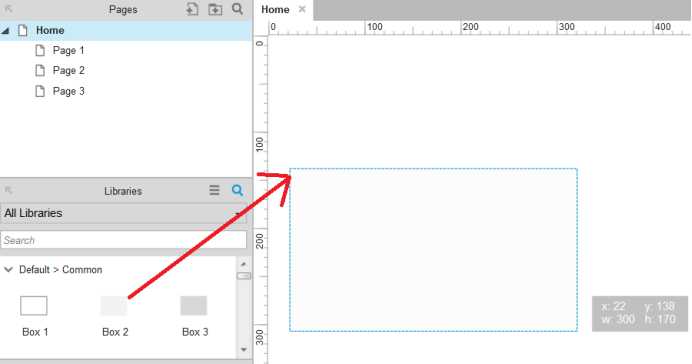
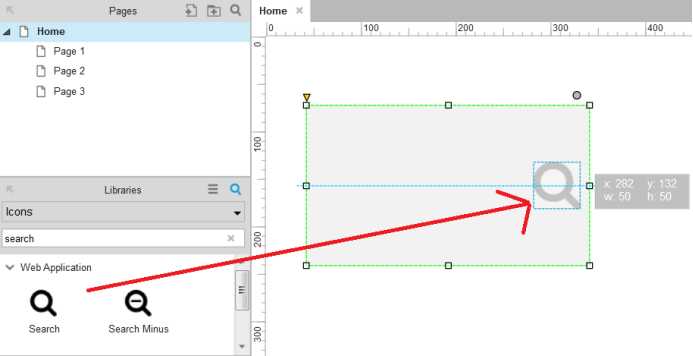
3.鼠标在元件窗口选择组件或图标拖拽到工作窗口进行页面搭建


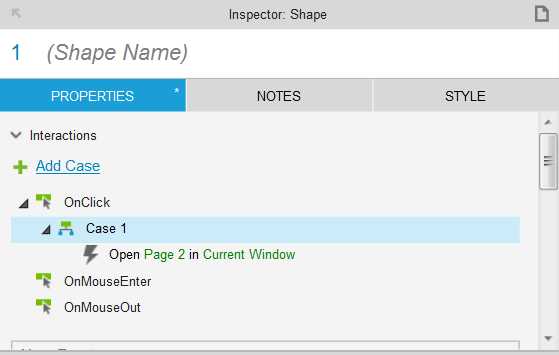
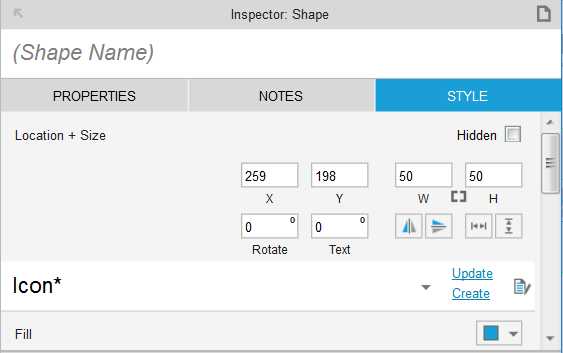
4.在检查窗口的属性版里设置触发事件、在样式版中设置样式细节(或在参数栏快速设置)



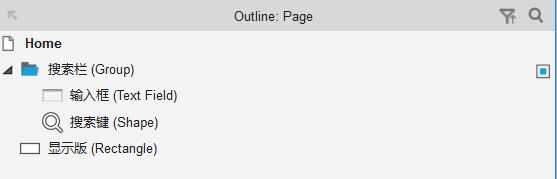
5.在元件管理窗口中给元件(组件或图标)命名或编组,调整元件结构

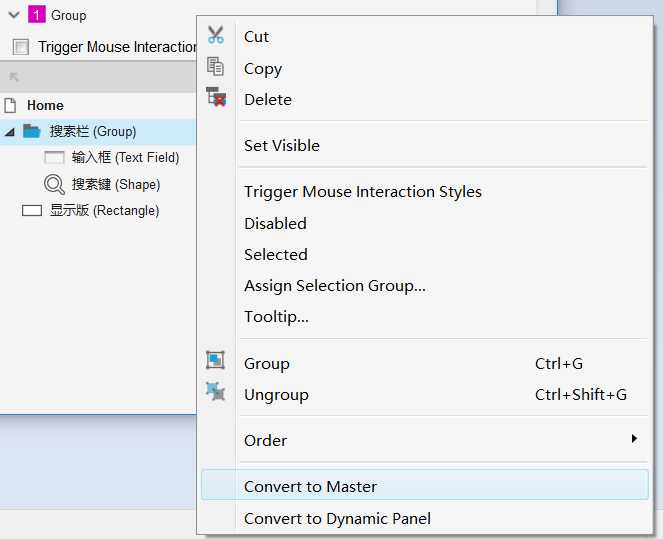
6.选中元件组,单击右键选择convert to master将其设置成模板,以便其它页面使用

三、预览效果
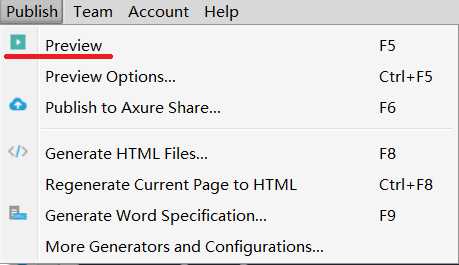
点击“Publish—>Preview”即可在浏览器中预览原型图效果

以上是关于axure9 怎么使用chorme预览原型的主要内容,如果未能解决你的问题,请参考以下文章