微信云托管如何实现一套代码对应多个环境
Posted 腾讯云·云开发CloudBase
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信云托管如何实现一套代码对应多个环境相关的知识,希望对你有一定的参考价值。
微信云托管 是由微信团队联合腾讯云推出的一站式后端云服务。对于应用开发采用前后端分离架构的场景,云托管可做到免运维免域名、免服务器管理、防 DDoS 攻击和境外加速等,从代码管理到 CI/CD 流水线部署发布,提供全链路、低成本、企业级的云原生解决方案。
PC 端访问 https://cloud.weixin.qq.com 即可立即开始使用微信云托管。
前言
在项目开发时,通常具有多种环境,用来在开发的各个流程阶段进行作用,比如预发、生产。
环境的不同,对应的数据库等配置信息就有所不同,就必须要针对配置信息的变更,对应创建单独的代码仓库,流水线对应一个代码仓库,这样维护成本太大。
在这里主要是配置信息的变化,本篇主要介绍如何在项目代码中动态感知所处的微信云托管环境,进而给予正确的配置信息。
一、环境变量
微信云托管在运行项目服务过程中,带入了一个环境变量,名称为 CBR_ENV_ID ,意义是当前运行服务所处的 微信云托管环境ID
所以在项目内部,可以通过获取 CBR_ENV_ID 变量,来感知当前项目在哪个环境运行。
二、划分环境
微信云托管的环境可以建立多个,单个环境下可以有多个服务,和单独的数据库以及对象存储,在客观条件上做了隔离。
所以可以用 微信云托管环境 为维度进行隔离,创建项目开发的各个环境(预发、生产)
最终我们可以得到一个清单,样式如下:
werun—id1 = \'预发\' werun—id2 = \'生产\'
其中 werun—id 为微信云托管的环境ID。
三、配置代码
接下来将上述清单的配置写到项目代码中,以 nodejs 为例:
假设一开始我们的配置 config.js 是这样的:
module.exports = { "text":"开发环境" }
为了简化在这里只有一个text,实际应用中,应该是数据库、存储、网络通信的配置信息,也就是需要根据环境区分的信息都要写到一块。
接下来,加上 CBR_ENV_ID 变量,来进行改造,代码如下:
`const config = {
\'werun—id1\': {
text:\'预发环境\'
},
\'werun—id2\': {
text:\'生产环境\'
},
NO: {
text: \'本地环境\'
}
}
module.exports = function(env=null){
const key = env || process.env.CBR_ENV_ID
if(config[key] != null){
return config[key]
} else {
return config.NO
}
}
`
以上代码,将各个环境的配置信息统一囊括,然后根据 CBR_ENV_ID 变量来进行分发,如果没有预设的环境配置,则返回本地测试配置。
以上就已经做完了项目的动态配置改造,接下来我们开始配置流水线。
四、配置流水线
预发、生产环境在整体上应该保持一致,但在数据层面予以区分,所以两个环境在整体配置方面区别不大。
根据自己的业务需求,配置一个或若干个服务,选配数据库或对象存储等。
接下来我们重点来讲流水线的配置差异:

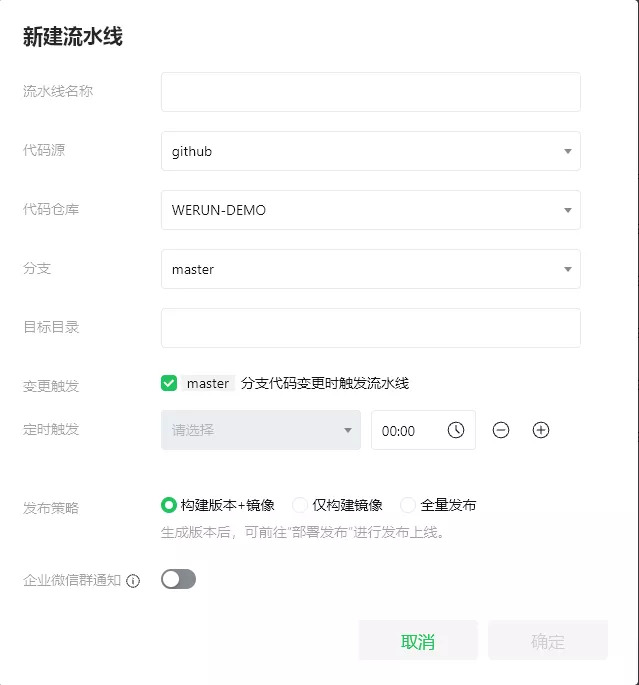
以上是新建流水线的信息框,两个环境的同一服务,应该配置相同的代码仓库、分支和目标目录。
在触发条件中,可以根据开发流程的不同稍有改变,合理选择是变更就触发还是定时触发;比如你每周三发布版本,那就按照计划选择定时触发就可以。
在发布策略中,因为生产环境要求稳定,所以不能直接全量发布,可以选择仅构建镜像,或者构建版本。
预发环境可以直接发全量发布,便于直接开始系统的体验测试,在测试通过后,就可以安排生产环境的灰度发布了。
五、环境流程建议
每个团队都有自己的开发测试流程和环境,请根据自身情况合理理解本篇内容。
传统开发模式下的开发测试流程在转移到微信云托管时需要有些变通,以下是一些建议:
1、开发环境:团队开发人员产出代码自测的环境,一般可以在本地PC开一个Docker容器挂载项目代码开发。容器镜像保证团队统一性,将极大的减少因为环境问题导致的联调失败。
2、测试、联调、回归环境:需要项目整体性的测试体验,在这里分形态来建议,项目形态上有 单一服务型 和 微服务 两种形态:
单一服务型:不管项目有多大,就一个服务运行,更新需要全部替换;这种情况下不建议将其放在微信云托管环境中联调测试,直接在本地测试和联调开发的效率会更高一些。因为只有内部业务互相调用,不涉及其他的服务(API接口、数据库、对象存储除外,本身属于外联通性)。
微服务形态:项目被拆分成不同的模块,每个模块服务独立运行,共同作用,更新只需要替换变更的;这种情况下建议放在微信云托管中测试,也就是变更的模块在经过测试,表现稳定的情况下,将其部署到微信云托管中,和其他服务一起做整体测试。
3、预发、生产环境:微信云托管中开单独的环境,如果需要预发环境连接生产环境数据库,可以设置两个环境内网联通,然后内网连接对应的数据库。
现在体验微信云托管,立享1个月免费额度:https://cloud.weixin.qq.com/cloudrun
实战 | 如何使用微信云托管快速部署后端服务
微信云托管是为开发者提供的云原生全托管的容器后端云服务,控制台界面简洁,操作便捷,并且为开发者首个环境赠送1个月的免费额度,果断创建环境来试一试。
今天以部署一个GitHub开源的网易云音乐 API项目为例带领大家入门微信云托管,快速部署自己的后端应用!
项目介绍
网易云音乐 NodeJS 版 API GitHub:https://github.com/Binaryify/NeteaseCloudMusicApi
- 全部接口已升级到最新
- 具备登录接口,多达200多个接口
- 更完善的文档
项目的部署选择易操作上手的微信云托管,可以很方便的使用容器服务,降低操作门槛。
部署项目
1. 准备代码
将本项目fork到自己仓库或者下载到本地。
$ git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
2. 创建服务
进入微信云托管官网(https://cloud.weixin.qq.com/),扫码选择目标小程序登录,创建云托管环境;
创建成功后,将进入当前环境的服务管理页面;
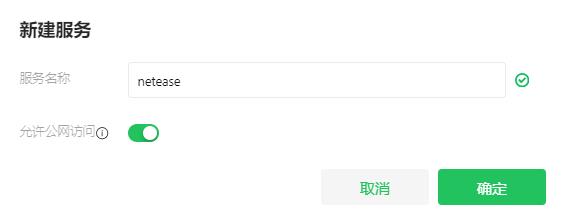
点击「新建服务」,输入服务名称,如允许公网访问服务,开启即可;

服务创建完成后点击「服务详情」即可查看云托管自动分配的公网及内网域名。
3. 发布版本
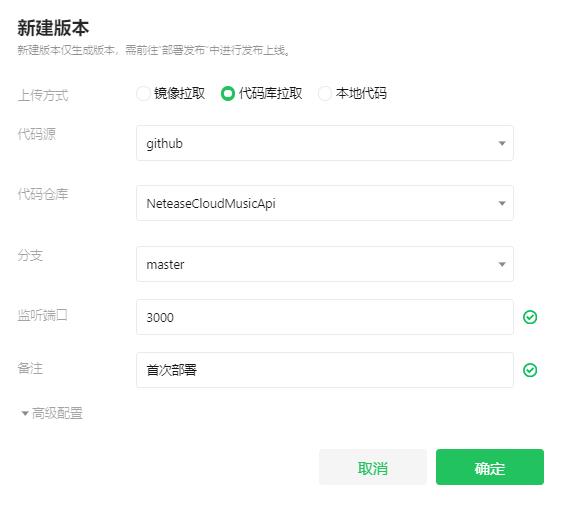
依次点击「管理」-「版本列表」-「新建版本」,根据自己意愿选择代码库拉取(需授权)或本地代码上传,填写完成相关信息后点击确定。
该项目已完成代码容器化,大家可自行查看Dockerfile文件。
代码容器化为必须步骤,否则无法将代码构建成镜像部署到容器实例上。

提交后点击「日志」可查看部署进度,创建成功后版本的状态将会由创建中转为正常。

4. 部署发布
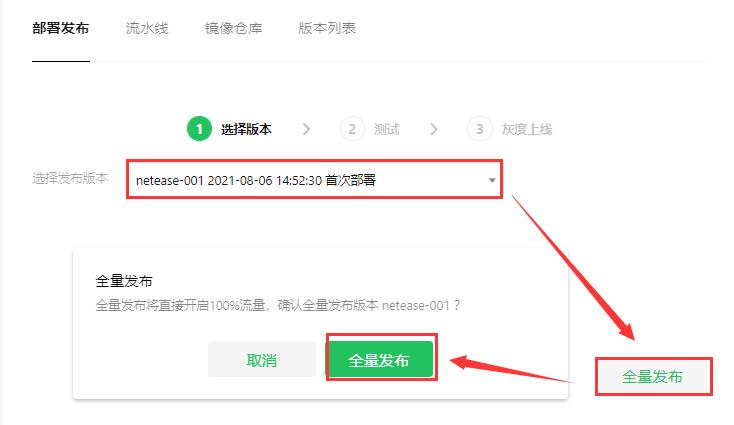
版本创建成功还不能通过域名访问项目,需要完成发布操作。
点击「部署发布」,选择发布的版本后点击「全量发布」。

发布成功后通过访问刚才服务详情中的公网域名就可以看到效果了,如下图。

总结
本项目实战只使用了云托管基础的容器服务能力,如果你还想做更多,可以试用其他更多能力,比如:
- CI/CD流水线部署发布
- 版本测试和灰度发布
- 负载均衡
- 自定义域名,备案
- 日志监控告警
- ServerLess版本的Mysql数据库
基本上覆盖了后端开发所需使用的所有能力,很适合入门学习使用。
作者:云开发布道师王卓林
产品介绍
微信云托管是微信团队联合腾讯云推出的后端项目全托管服务。对于微信生态应用开发采用前后端分离架构的场景,云托管可做到免运维免服务器管理,从代码管理到CI/CD流水线部署发布,提供全链路、低成本、企业级的云原生解决方案。
微信云托管控制台:https://cloud.weixin.qq.com
微信云托管官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloudrun/src/basic/guide.html

以上是关于微信云托管如何实现一套代码对应多个环境的主要内容,如果未能解决你的问题,请参考以下文章