JavaScript字符串常用方法总结
Posted 狸雾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript字符串常用方法总结相关的知识,希望对你有一定的参考价值。
1、str.charAt(index)
参数:字符串的下标号
不会改变原有字符串
返回 字符串中对应 index 下标的字符;如果传入负数或者传入的数字比字符串的长度大,返回值就是空字符
1 var str = \'Hello\';
2 console.log(\'传入 1 的返回值: \' + str.charAt(1));
3 console.log(\'传入 负数的返回值: \' + str.charAt(-1));
4 console.log(\'传入大于字符串长度的数字的返回值:\' + str.charAt(100));
输出值:
2、str.charCodeAt(index)
参数:字符串的下标号
不会改变原有字符串
返回 字符串中对应 index 下标的字符;如果传入负数或者传入比字符串长度大的数字,返回值是 NaN
1 var str = \'Hello\';
2 console.log(`传入 1: ${str.charCodeAt(0)}`);
3 console.log(`传入 负数: ${str.charCodeAt(-1)}`);
4 console.log(`传入 大于字符串长度的数: ${str.charCodeAt(100)}`);
输出值:
3、str.concat(str1,str2...)
参数:要拼接的字符串,可以有多个
不会改变原有字符串
返回值是经过拼接后的新字符串
1 var str = \'Hello\';
2 console.log(str.concat(\'abc\', \'拼接字符串\'));
3 console.log(`原有的字符串: ${str}`);
输出值:
4、str.indexOf(substr,[start])
substr:要查找的字符
start:可选参数,指定开始搜索的位置
返回字符串第一次出现的位置,如果没有找到,就返回-1
var str = \'Hello\';
console.log(str.indexOf(\'l\'));
输出值:
5、str.lastIndexOf(substr,[start])
substr:要查找的字符
start:可选参数,指定开始搜索的位置
返回字符串最后一次出现的索引值,如果没有找到,就返回 -1
1 var str = \'Hello\';
2 console.log(str.lastIndexOf(\'l\'));
输出值:
6、str.match(regexp)
匹配正则表达式
regexp:正则表达式
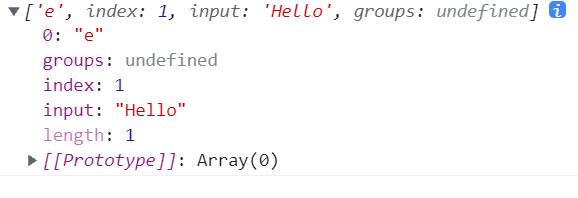
返回值:有匹配项则返回信息数组,没有匹配项就返回 null
var str = \'Hello\';
console.log(str.match(/[e]/));
输出值:
7、str.replace(regexp/substr,replacetext)
用来替换字符串
regexp/substr:必须,要替换的字符串或者用正则表达式匹配到的字符串
replacetext:必须,替换为这个值的字符串
返回值:一个新的字符串
1 var str = \'Hello\';
2 // 单个匹配只能替换一次
3 console.log(str.replace(\'l\', \'r\'));
4 // 使用正则表达式匹配全局, 达到全都替换的效果
5 console.log(str.replace(/[l]/g, \'r\'));
输出值: 
8、str.search(regexp)
用来检索字符串中是否存在传入的值,如果有,返回对应的下标,如果没有,返回 -1
regexp:可以是字符,也可以是正则表达式
var str = \'Hello\';
console.log(str.search(\'l\'));
console.log(str.search(/[l]/));
输出值:
9、str.slice(start,[end])
该方法可以提取字符串的某个部分,返回一个新的字符串,包括字符串从 start 开始(包括 start )到 end (不包括end)结束 位置的所有字符串
start:开始截取的部分(包含)
end:结束截取的部分(不包含)
var str = \'Hello\';
console.log(str.slice(1, 3));
输出值:
10、str.split(delimiter,[limit])
该方法把字符串分割成数组
delimiter:以字符串中的什么字符来分割
limit:可选值,返回的字符串的长度
var str = \'Hello\';
console.log(str.split(\'\', 4));
输出值:
11、str.substr(start,[length])
该方法 可以从 start 下标开始抽取字符,如果第二个参数没有指定,那么就抽取到结束字符;
start:起始位置(包含)
length:可选值,抽取几位字符
var str = \'Hello\';
console.log(str.substr(1, 2));
console.log(str);
输出值:
12、str.substring(from,[to])
substring 是从from下标处开始截取,截取到下标为 to 的位置,如果第一个参数比第二个参数大,那么这个方法就会从第二个参数开始截取字符串,截取到第一个参数的位置
from:开始位置的下标
to:结束位置的下标(不包含)
var str = \'Hello\';
console.log(str.substring(1, 3));
console.log(str.substring(3, 1));
console.log(str);
输出值:
13、str.toLowerCase()
把字符串转换为小写,不会改变原有字符串
var str = \'Hello\';
console.log(str.toLowerCase());
console.log(str);
输出值:
14、str.toUpperCase()
把字符串转换为大写,但是不会改变原有字符串
var str = \'Hello\';
console.log(str.toUpperCase());
console.log(str);
输出值:
15、str.includes(str)
用来检查字符串中是否包含指定的字符或者字符串 区分大小写
str:字符或者字符串
var str = \'Hello javascript\';
console.log(str.includes(\'JavaScript\'));
console.log(str);
输出值:
16、str.endsWith(str)
该函数检查字符串是否以指定的字符串或字符结束
str:字符或者字符串
var str = \'Hello JavaScript\';
console.log(str.endsWith(\'JavaScript\'));
console.log(str.endsWith(\'T\'));
console.log(str);
输出值:
17、str.repeat(num)
该方法构造并返回一个新字符串,按照传入的数值循环拼接原字符串
num:正整数,传入3,就把原字符串循环拼接三次
var str = \'Hello JavaScript\';
console.log(str.repeat(2));
console.log(str.repeat(\'T\'));
console.log(str);
输出:
18、str.trim()
去除字符串两端的空白字符,并不会删除中间的
var str = \' Hello JavaScript\';
console.log(str.trim());
console.log(str);
输出值:
JavaScript--字符串常用方法总结
JavaScript--字符串常用方法总结
举例模板:
var str = "what are you " var str1 = "sss" var txt = str.方法(参数1,参数2...) console.log(txt)
1.charAt(索引):根据索引,返回字符串中指定的字符串
var txt = str.charAt(5)
2.charCodeAt(索引):根据索引,返回字符串中指定字符串的ASCII编码
var txt = str.charCodeAt(5)
3.concat("字符串","字符串"...):拼接字符串,返回值为新的字符串
var txt = str.concat(str1)
4.slice(开始索引,结束索引):从开始索引开始截取字符串,到结束索引的前一个位置结束,返回截取的字符串,原字符串不会改变
var txt = str.slice(2,5)
5.substring(开始索引,结束索引):同slice方法使用相同
var txt = str.substring(2,5)
6.substr(开始索引,截取长度):从开始索引开始截取,按照指定长度进行截取,返回截取的新字符串,原字符串没有改变
var txt = str.substr(2,5)
7.indexOf("需要查找的字符串",开始查找的索引):从开始索引,开始查找,返回找到的一个该字符串的索引
var txt = str.indexOf("a",5)
8.astIndexOf("要查找的字符串",开始查找的索引):从开始索引开始查找,从后向前依次查找,并返回查找的第一个该字符的索引.索引顺序并没有改变
var txt = str.lastIndexOf("a",3)
9.trim():去除字符串两端的空格,字符串中间的无法去除,返回一个新的字符串,原字符串并没有改变
var txt = str.trim()
10.
toLocaleUpperCase():将字符串全部转化为大写
toLocaleLowerCase():将字符串全部转化为小写
var txt = str.toLocaleUpperCase() var txt = str.toLocaleLowerCase()
注:其中的Local可以省略
11.replace("旧的字符串" , "新的字符串"):使用新的字符串将旧的字符串替换,返回替换后的字符串,原字符串没有改变
var txt = str.replace("are",str1)
12.split("指定字符串"):按照指定字符串进行截取,截取后,将剩下的字符串,按照一个数组的形成返回.数组中存储的是按照截取的字符串分割开的字符串
var txt = str.split("a")
以上是关于JavaScript字符串常用方法总结的主要内容,如果未能解决你的问题,请参考以下文章