Vue插槽slot理解与初体验 ~
Posted 行则将至
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue插槽slot理解与初体验 ~相关的知识,希望对你有一定的参考价值。
一、插槽的理解
1.官网介绍
Vue 实现了一套内容分发的 API,将 <slot> 元素作为承载分发内容的出口。
2.为什么使用插槽

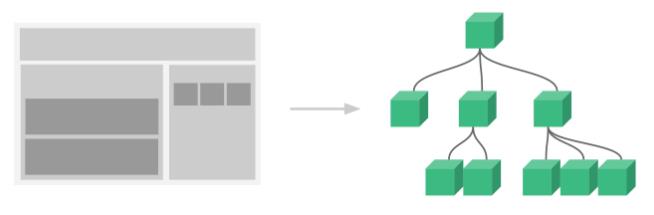
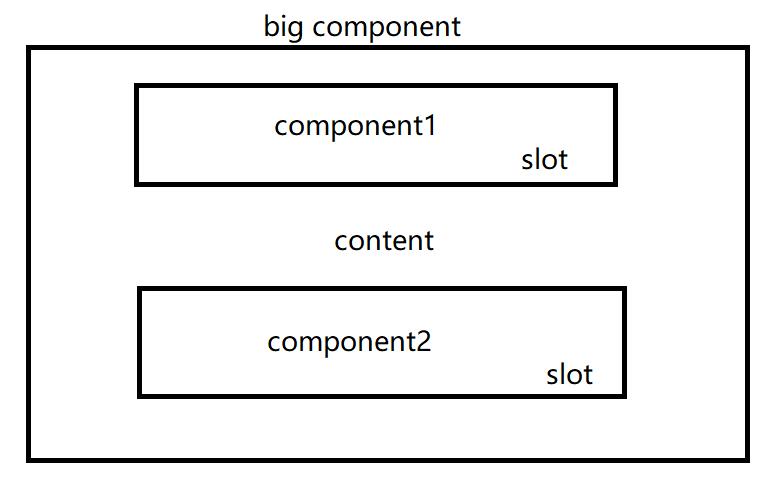
Vue 中有一个重要的概念-组件,可以在开发中将子组件插入到父组件中,因此需要给子组件组件留出位置(这里的组件我的理解是可以理解成sql的一个占位符.),如图slot提供可以插入的位置,我们将component1和component2插入到big component中。

二、使用步骤
1.希望最终得到的页面
<div id="app">
<div>
<h3>图书列表</h3>
<ul>
<li>红楼梦</li>
</ul>
</div>
</div>

可以将该页面分为三部分来看,将这三部分注册成vue的组件
2.组件注册
<div id="app">
<book-component></book-component>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js"></script>
<script>
//图书组件
Vue.component(\'book-component\',{
template: \'<div><h3>图书列表</h3><ul><li>红楼梦</li></ul></div>\'
});
//图书标题组件
Vue.component(\'book-component-title\',{
template: \'<h3>图书列表</h3>\'
});
//图书列表组件
Vue.component(\'book-component-list\',{
template: \'<li>红楼梦</li>\'
});
let vApp = new Vue({
el: \'#app\'
});
</script>
直接引入注册的组件就能实现列表展示,下面需要把子组件插入到父组件中
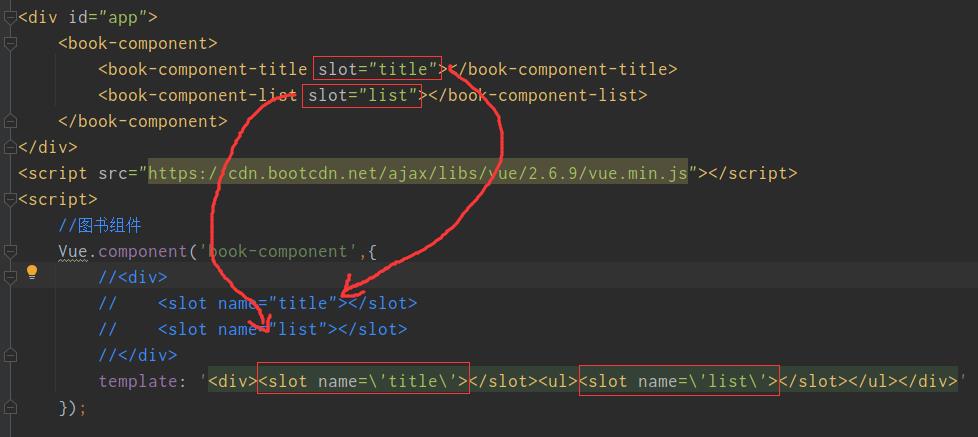
3.添加插槽
<div id="app">
<book-component>
<book-component-title slot="title"></book-component-title>
<book-component-list slot="list"></book-component-list>
</book-component>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js"></script>
<script>
//图书组件
Vue.component(\'book-component\',{
//<div>
// <slot name="title"></slot>
// <slot name="list"></slot>
//</div>
template: \'<div><slot name=\\\'title\\\'></slot><ul><slot name=\\\'list\\\'></slot></ul></div>\'
});
//图书标题组件
Vue.component(\'book-component-title\',{
template: \'<h3>图书列表</h3>\'
});
//图书列表组件
Vue.component(\'book-component-list\',{
template: \'<li>红楼梦</li>\'
});
let vApp = new Vue({
el: \'#app\'
});
</script>
在父组件中加入slot="",父组件slot中name可以随意指定;在子组件中加入<slot> 标签,标签的name必须和父组件对应

vue3.0后,v-slot:插槽名 取代了
slot="插槽名"的写法 可参考:https://www.cnblogs.com/LUA123/p/10812164.html
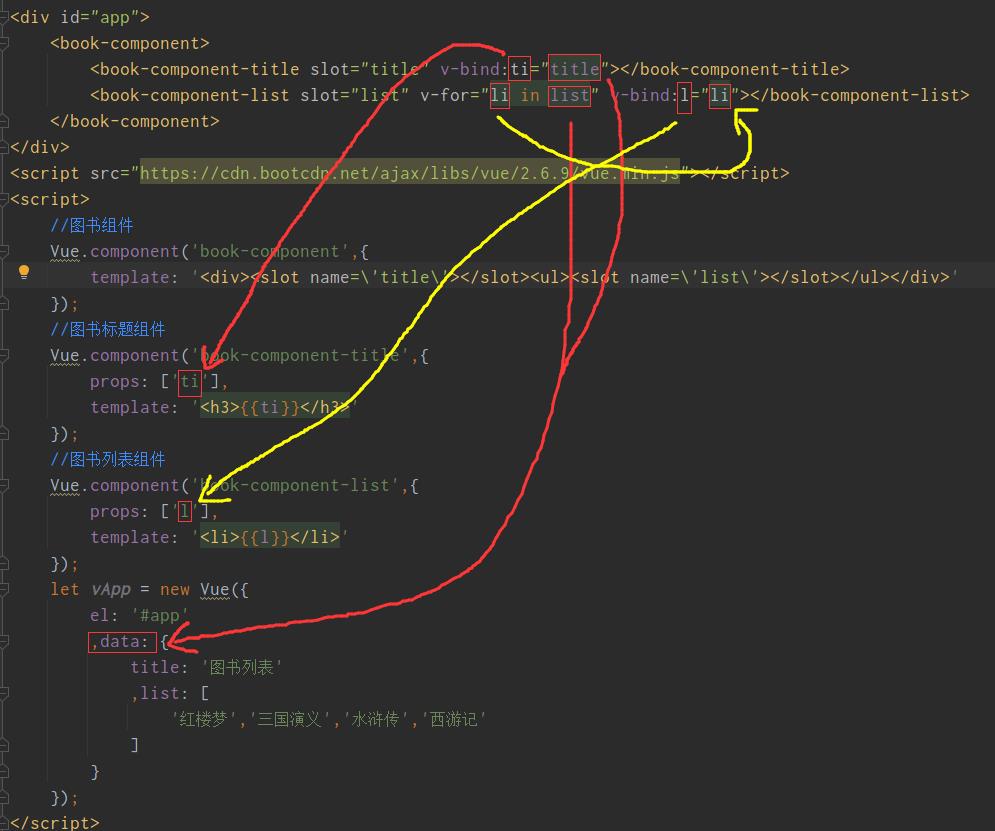
3.绑定数据并传递
<div id="app">
<book-component>
<book-component-title slot="title" v-bind:ti="title"></book-component-title>
<book-component-list slot="list" v-for="li in list" v-bind:l="li"></book-component-list>
</book-component>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js"></script>
<script>
//图书组件
Vue.component(\'book-component\',{
template: \'<div><slot name=\\\'title\\\'></slot><ul><slot name=\\\'list\\\'></slot></ul></div>\'
});
//图书标题组件
Vue.component(\'book-component-title\',{
props: [\'ti\'],
template: \'<h3>{{ti}}</h3>\'
});
//图书列表组件
Vue.component(\'book-component-list\',{
props: [\'l\'],
template: \'<li>{{l}}</li>\'
});
let vApp = new Vue({
el: \'#app\'
,data: {
title: \'图书列表\'
,list: [
\'红楼梦\',\'三国演义\',\'水浒传\',\'西游记\'
]
}
});
</script>
通过\'props\'接收参数,参数对应关系不要记错就行。

绑定数据之后最终页面

以上是关于Vue插槽slot理解与初体验 ~的主要内容,如果未能解决你的问题,请参考以下文章