侧边导航栏滚动条---CSS overflow实现
Posted william_zhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了侧边导航栏滚动条---CSS overflow实现相关的知识,希望对你有一定的参考价值。
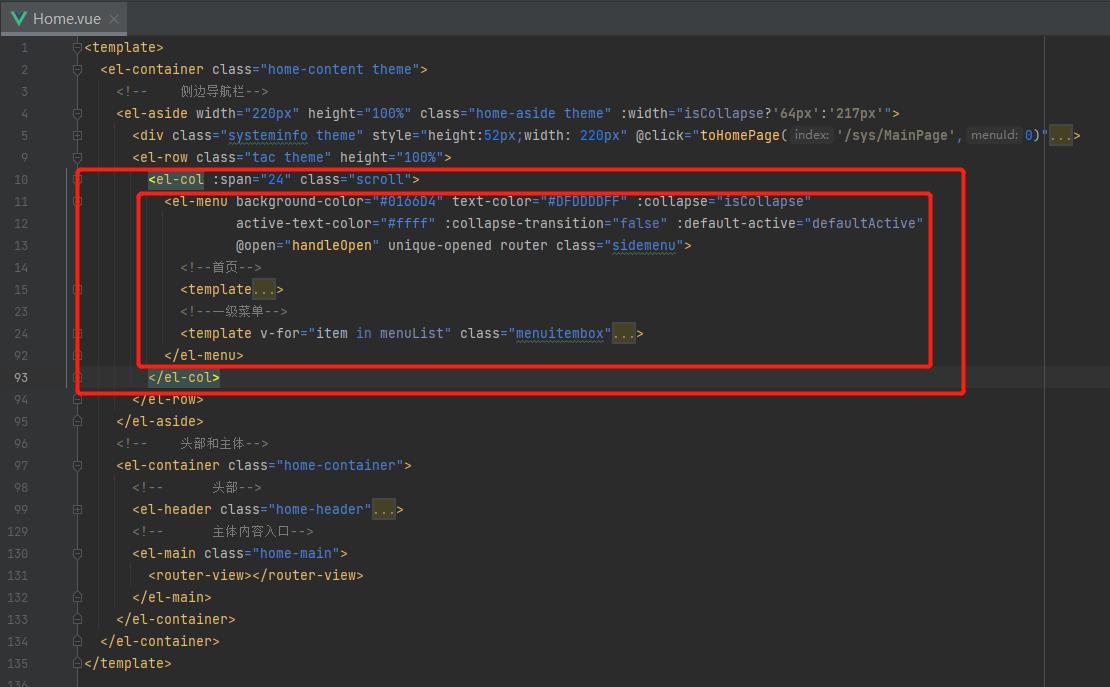
给侧边导航栏增加滚动条,elememt的滚动条好像不太好用,所以就使用CSS 的overflow来实现,overflow属性给父元素增加

CSS
/*滚动条*/ .scroll { height: calc(100vh - 52px); overflow-x: hidden; overflow-y: auto; -webkit-overflow-scrolling: auto; } /* 定义滚动条样式 */ ::-webkit-scrollbar { width: 5px; height: 10px; background-color: #195fab; } /*定义滚动条轨道 内阴影+圆角*/ ::-webkit-scrollbar-track { box-shadow: inset 0 0 0px #072E97; border-radius: 10px; background-color: #195fab; } /*定义滑块 内阴影+圆角*/ ::-webkit-scrollbar-thumb { border-radius: 10px; box-shadow: inset 0 0 0px rgba(240, 240, 240, .5); background-color: rgba(240, 240, 240, .5); }
效果呈现,长度超过屏幕,自动显示竖向滚动条

以上是关于侧边导航栏滚动条---CSS overflow实现的主要内容,如果未能解决你的问题,请参考以下文章