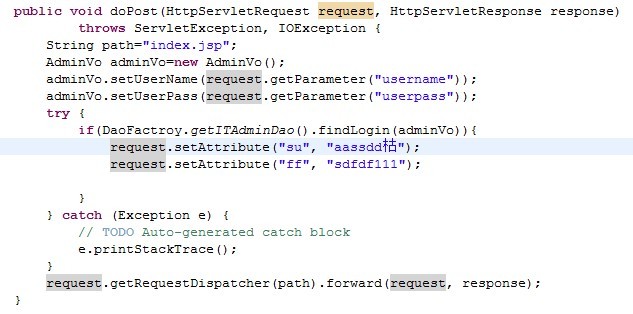
jquery ajax获取后台request中的值 ,前台AJAX如下,后台如图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery ajax获取后台request中的值 ,前台AJAX如下,后台如图相关的知识,希望对你有一定的参考价值。
不知道怎么在前面ajax中获得后台request.setAttribute中的值,alert(message)得到的是underfind,怎么样改动才可以呢?
<script type="text/javascript" language="javascript" src="./js/jquery-1.7.2.min.js" >
</script>
<script >
function send()
var username=$("#username").val();
var userpass=$("#userpass").val();
$.ajax(
type:"POST",
url:"admin_Servlet",
data:"username=" + username + "&userpass="+userpass,
contentType: "application/json; charset=utf-8",
dataType: "json",
success:reSuccess()
)
function reSuccess(message)
alert(message);
Str="<div id=\"login\">sdfljslfjlsdjf=</div>";
document.getElementById("login").innerhtml=Str;
</script>

1、创建空的asp.net mvc项目。

2、添加页面1)添加HomeController2)添加Index页面3)添加Content文件夹,并添加Jquery源文件(jquery-1.12.4.min.js)。

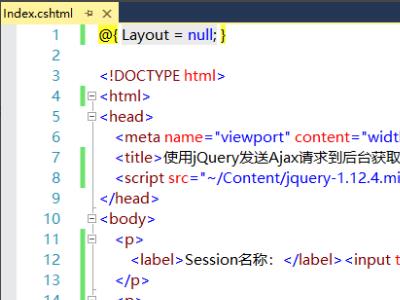
3、添加测试DOM1)在Head标签内引入jquery 2)添加一个输入待获取session名称的文本框 3)添加一个按钮,点击按钮通过ajax获取session4)添加一个显示session值的div。

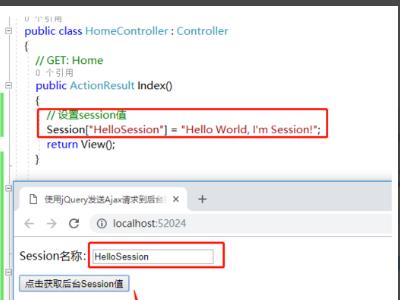
4、添加后台代码1)在HomeController的Index方法内,设置一个session值2)在HomeController中添加GetAjaxSession方法,接收session名称,返回值。

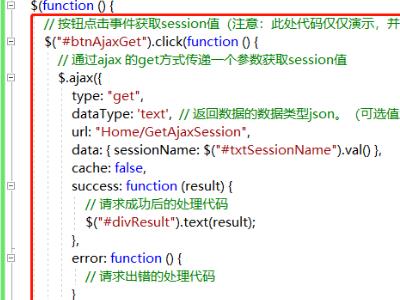
5、添加ajax方法获取session 1)给按钮绑定jquery点击事件2)在点击事件中获取文本框中的session名称3)通过ajax提交后台方法,并处理返回结果。

6、运行效果如下1)输入session名称2)点击按钮,执行jquery的按钮点击事件3)得到后台的session后,写回界面。

if(Daofactry,getITAdminDao.findLogin(adminVo))
JSONObject object=new JSONObject();
object.put("su", "xxxxx");
object.put("ff", "xxxxx");
response.getWriter().write(object.toString());
js修改:
success:reSuccess(data)
alert(data.su);
alert(data.ff);
)追问
为什么我把dataType换成json,‘$.ajax好像不执行了呢??而且导入json需要的包后仍然无法运行成功,报出下面错误java.lang.NoSuchMethodError: net.sf.json.JSONObject.put(Ljava/lang/Object;Ljava/lang/Object;)Ljava/lang/Object;
可否写个json调用servlet的例子发给我呢
因为你json jar包不对,或者你Action里返回的不是json类型的就报错,不过如果是text类型返回值,肯定就不错了。
你用json和text两个返回值测试下嘛,这个代码就是多练多测试的。毕竟有些东西东西传不了给你。
import org.json.JSONObject;
JSONObject object=new JSONObject();
object.put("su", "xxxxx");
object.put("ff", "xxxxx");
response.getWriter().write(object.toString());
$.ajax(
type:" post",//请求的类型
url:"",//请求的地址
data:" ",//发送服务器的数据
dataType:"json",//返会值的类型
//complete :function(XMLHttpRequest, textStatus),//AJAX请求完成时执行,一般不写
success:function(data, textStatus)//请求成功执行的代码
alert(data.su);
alert(data.ff);
,
error: function()
);
终于解决了,原来是我servlet中最后一句跳转语句在搞鬼,把它注释掉就可以正常得到数据了
本回答被提问者采纳 参考技术B 如楼上所说,代码写法不对。jquery中success的function中的参数是后台的返回值,你用的是servlet,所以应该由out对象进行写出。若想取到request中的值,可在function中写入如下代码:function reSuccess(message)
alert(message);
//以下两行为获得request中的su的值(即aassdd沽)//哎,又无知了,前面那个字不认识。。。
var su = <%=request.getAttribute("su")%>
alert(su);
Str="<div id=\"login\">sdfljslfjlsdjf=</div>";
document.getElementById("login").innerHTML=Str;
追问
试过了,这样取request得到的值为空
追答查查你的servlet是否成功转发到你的目标jsp页面上了。这个值应该是能取到的,这里出错的概率还是很小的。
PS:我突然想到的,比较常见的情况是你的JSP没有成功调用到servlet。你可以先试试在servlet里面做下验证,方法:在控制台输出下你的请求参数试试,如果有值,你可以继续追问,如果没有,那说明你的ajax写法有问题。
参数在 dataType是text的时候是可以得到的,我用html语言写了个是可以输出结果的
参考技术C 亲,后端写的不对,用out对象像浏览器写数据。不然拿不到!追问jquery ajax 不能得到后台输出的request值么??那用out输出list怎么输出呢?
追答将list转换为json字符串,然后用out输出。
追问为什么我把dataType换成json,‘$.ajax好像不执行了呢??而且导入json需要的包后仍然无法运行成功
JQuery之Ajax
众所周知JQuery中的Ajax主要用于数据传输,其数据传输格式为JSON格式数据,比XML格式数据传输更快。
ajax 是 Asynchronous JavaScript and XML的简写,ajax一个前后台配合的技术,它可以让 javascript 发送异步的 http 请求,与后台通信进行数据的获取,ajax 最大的优点是实现局部刷新,ajax可以发送http请求,当获取到后台数据的时候更新页面显示数据实现局部刷新,在这里大家只需要记住,当前端页面想和后台服务器进行数据交互就可以使用ajax了。
ajax方法的参数说明:
- url 请求地址
- type 请求方式,默认是‘GET‘,常用的还有‘POST‘
- dataType 设置返回的数据格式,常用的是‘json‘格式
- data 设置发送给服务器的数据,没有参数不需要设置
- success 设置请求成功后的回调函数
- error 设置请求失败后的回调函数
- async 设置是否异步,默认值是‘true‘,表示异步,一般不用写
- 同步和异步说明
- 同步是一个ajax请求完成另外一个才可以请求,需要等待上一个ajax请求完成,好比线程同步。
- 异步是多个ajax同时请求,不需要等待其它ajax请求完成, 好比线程异步。
使用GET方式进行数据传输:
1 <script src="../JS/jquery-1.12.4.min.js"></script> 2 <script> 3 function show(){ 4 // Ajax使用GET简化方式,请求JSON数据 5 // get请求格式:get(url,传递给服务器的参数,请求成功后执行的函数,能够解析的数据格式) 6 $.get(‘student.json‘,{},function(response){ 7 // 当请求成功JSON解析出来的数据有两个,一个是对象/数组,还有一个所示请求状态码 8 // response是解析后的数据, 9 // 如果JSON解析之前的数据是数组,那么response就是数组 10 // 如果JSON解析之前的数据是对象,那么response就是对象 11 var $name = $(‘#name‘); 12 var $age = $(‘#age‘); 13 var $sex = $(‘#sex‘); 14 var $school = $(‘#school‘); 15 $name.html(response.name); 16 $age.html(response.age); 17 $sex.html(response.sex); 18 $school.html(response.school); 19 },‘JSON‘).error(function(){ 20 alert(‘Error!‘); 21 }); 22 } 23 </script>
使用POST方式进行数据传输:
<script src="../JS/jquery-1.12.4.min.js"></script>
<script>
function show(){
// Ajax使用GET简化方式,请求JSON数据
// get请求格式:get(url,传递给服务器的参数,请求成功后执行的函数,能够解析的数据格式)
$.get(‘student.json‘,{},function(response){
// 当请求成功JSON解析出来的数据有两个,一个是对象/数组,还有一个所示请求状态码
// response是解析后的数据,
// 如果JSON解析之前的数据是数组,那么response就是数组
// 如果JSON解析之前的数据是对象,那么response就是对象
var $name = $(‘#name‘);
var $age = $(‘#age‘);
var $sex = $(‘#sex‘);
var $school = $(‘#school‘);
$name.html(response.name);
$age.html(response.age);
$sex.html(response.sex);
$school.html(response.school);
},‘JSON‘).error(function(){
alert(‘Error!‘);
});
}
</script>
以上是关于jquery ajax获取后台request中的值 ,前台AJAX如下,后台如图的主要内容,如果未能解决你的问题,请参考以下文章