渲染ElementUI中el-select下拉选择器中的数据
Posted lvhanghmm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了渲染ElementUI中el-select下拉选择器中的数据相关的知识,希望对你有一定的参考价值。
渲染ElementUI中【el-select】下拉选择器中的数据
测试数据源
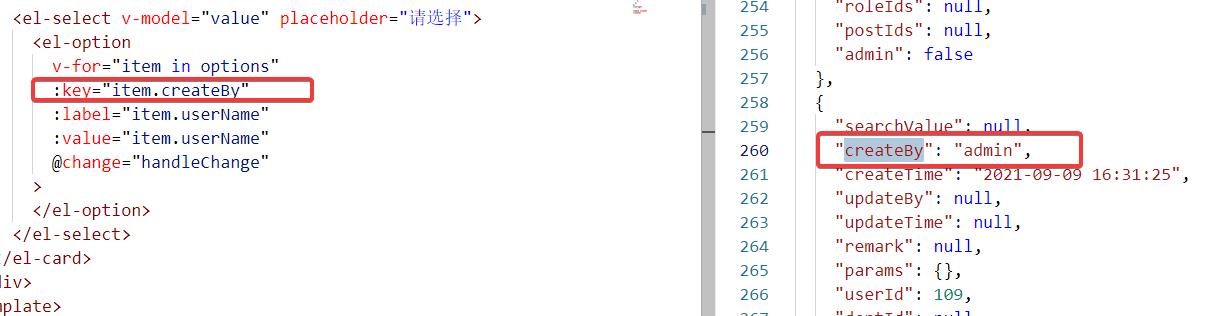
下拉选择器数据源
少少解释一下
:key="item.userId"
:label="item.userName"
:value="item.userName"
@change="handleChange"
-
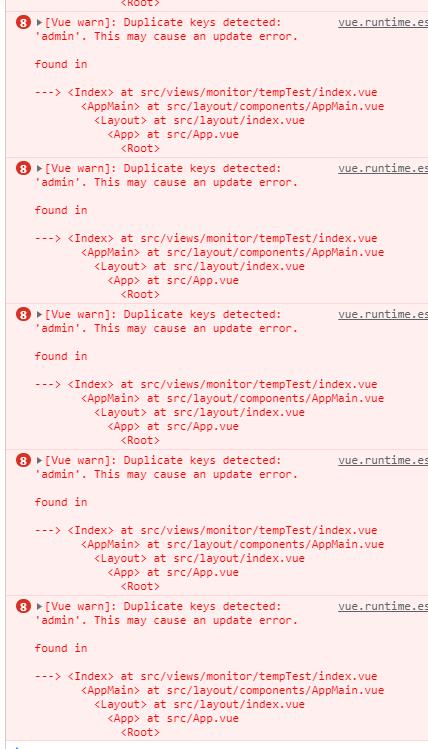
key : 是保证你选中的值得唯一性,最好是设置成你数据源中的唯一值【否则会报错偶!】
-
label: 这个值是下拉选框显示的值,不设置就没有显示【你可以试一下】
-
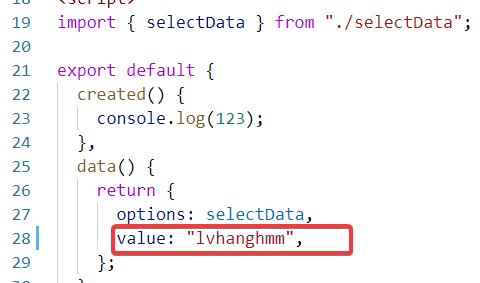
value: 就是下拉选框选中的值,这个同时也是设置下拉选框默认值的重要参数!【比如我把下拉选框的默认值设置成“lvhanghmm”】

报错!

设置默认值


最终代码
<template>
<div id="container">
<el-card>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.userId"
:label="item.userName"
:value="item.userName"
@change="handleChange"
>
</el-option>
</el-select>
</el-card>
</div>
</template>
<script>
import { selectData } from "./selectData";
export default {
created() {
console.log(123);
},
data() {
return {
options: selectData,
value: "",
};
},
methods: {
handleChange(val) {
console.log(val);
},
},
};
</script>
<style scoped>
</style>
【投稿说明】
博客园是面向开发者的知识分享社区,不允许发布任何推广、广告、政治方面的内容。
博客园首页(即网站首页)只能发布原创的、高质量的、能让读者从中学到东西的内容。
如果博文质量不符合首页要求,会被工作人员移出首页,望理解。如有疑问,请联系contact@cnblogs.com。
本文来自博客园,作者:lvhanghmm,转载请注明原文链接:https://www.cnblogs.com/lvhanghmm/p/15331628.html
以上是关于渲染ElementUI中el-select下拉选择器中的数据的主要内容,如果未能解决你的问题,请参考以下文章
elementUI的el-select 默认值显示value不显示label问题