前端使用a标签启动本地.exe程序
Posted jack_孟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端使用a标签启动本地.exe程序相关的知识,希望对你有一定的参考价值。
1,需求
最近有一个需求,在web页面上有一个按钮,点击按钮,调起本地的.exe程序客户端,我在网上找了很多,感觉都不完整,所以自己总结写一下。
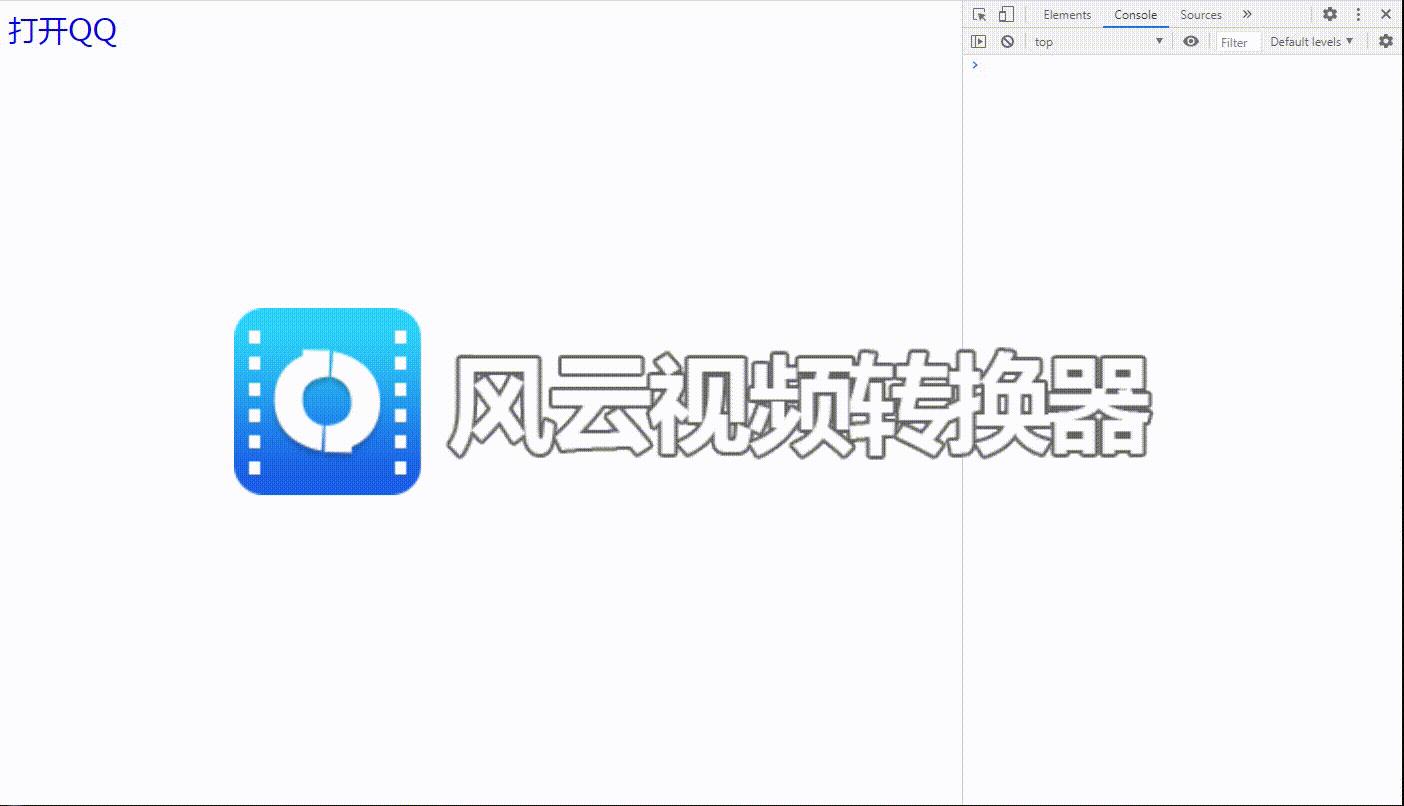
2,效果图

3,实现原理
主要实现方式是添加注册表;
新建一个qq.txt文本文档(ps:文件名字随便起),把下面这段代码复制进去,根据下面的注意事项图片修改一下,保存后修改为.reg后缀,双击确认运行。
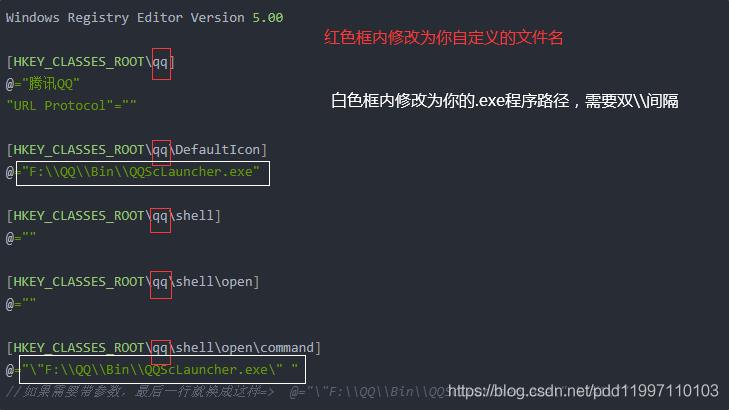
4,代码
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\\qq]
@="腾讯QQ"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\\qq\\DefaultIcon]
@="F:\\\\QQ\\\\Bin\\\\QQScLauncher.exe"
[HKEY_CLASSES_ROOT\\qq\\shell]
@=""
[HKEY_CLASSES_ROOT\\qq\\shell\\open]
@=""
[HKEY_CLASSES_ROOT\\qq\\shell\\open\\command]
@="\\"F:\\\\QQ\\\\Bin\\\\QQScLauncher.exe\\" "
//如果需要带参数,最后一行就换成这样=> @="\\"F:\\\\QQ\\\\Bin\\\\QQScLauncher.exe\\" \\"%1\\""
5,注意事项

在html中就是一个a标签调用
<a href="qq:">打开QQ</a>
<!--如果想带参数-->
<a href="qq:我是参数">带参数打开QQ</a>
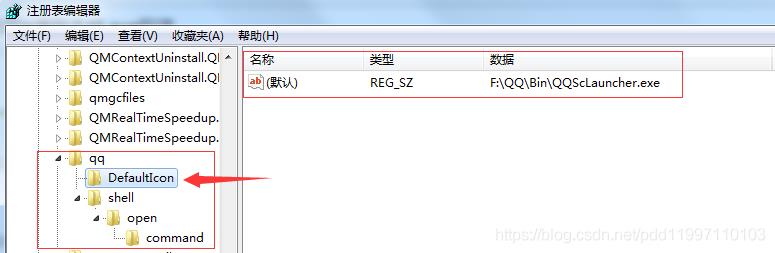
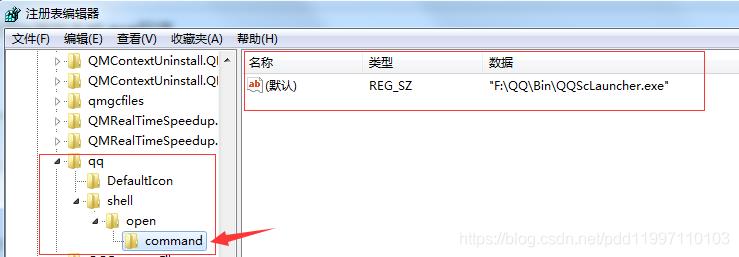
在实际开发中,程序路径是不可控的,此时就需要客户端配合,由客户端开发人员在程序安装的时候写入注册表,写入成功后,注册表的格式如下;
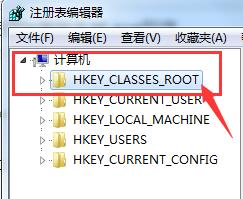
windo+r 打开运行框 输入regedit回车打开注册表编辑器



如果看了觉得有帮助的,我是@鹏多多,欢迎 点赞 关注 评论;END
PS:在本页按F12,在console中输入document.querySelectorAll(\'.diggit\')[0].click(),有惊喜哦
往期文章
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- 超详细!Vue-Router手把手教程
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 微信小程序实现搜索关键词高亮
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
个人主页
出处:https://www.cnblogs.com/-pdd/p/15231771.html
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。(●\'◡\'●)
因为,我的写作热情也离不开您的肯定支持,感谢您的阅读,我是【Jack_孟】!
以上是关于前端使用a标签启动本地.exe程序的主要内容,如果未能解决你的问题,请参考以下文章

