前端路由原理之 hash 模式和 history 模式
Posted 努力挣钱的小鑫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端路由原理之 hash 模式和 history 模式相关的知识,希望对你有一定的参考价值。
什么是路由?
个人理解路由就是浏览器 URL 和页面内容的一种映射关系。
比如你看到我这篇博客,博客的链接是一个 URL,而 URL 对应的就是我这篇博客的网页内容,这二者之间的映射关系就是路由。
其中路由又分为前端路由和后端路由,由于目前是大部门开发模式都是前后端分离开发模式,其大部分应用都是 SPA(simple Page Application,单页面应用),个人的工作也是由后端提供API,我前端来进行整个页面的渲染和路由控制。
前端路由目前实现的原理主要是:URL 的 hash、HTML5 的 History
hash 模式
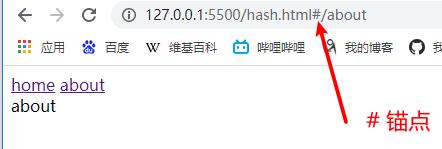
浏览器提供了一些 api 可以让我们获取到URL中带“#”的标识。比如 URL.hash、location.hash。
同时我们可以通过 hashchange 事件来监听hash值的改变,这样就能通过事件监听 url 中 hash 的改变从而改变特定页面元素的显示内容,从而实现前端路由。简单实现代码如下:

<div id="app">
<a href="#/home">home</a>
<a href="#/about">about</a>
<div class="router-view"></div>
</div>
// 1.获取路由显示元素
const routerViewEl = document.querySelector(\'.router-view\');
// 2.监听 hashchange 事件
window.addEventListener(\'hashchange\', () => {
// 3.判断 hash 的改变值,修改路由显示元素的 innerhtml
switch (location.hash) {
case \'#/home\':
routerViewEl.innerHTML = \'Home\';
break;
case \'#/about\':
routerViewEl.innerHTML = \'about\';
break;
default:
routerViewEl.innerHTML = \'default\';
}
});
History 模式
history 接口是 HTML5 新增的, 它有六种模式改变 URL 而不刷新页面。
- pushState:使用新的路径;
- replaceState:替换原来的路径;
- popState:路径的回退;
- go:向前或向后改变路径;
- forward:向前改变路径;
- back:向后改变路径;
其中比较重要的两个 api 是 pushState 和 replaceState 是比较重要的,是实现 history 模式的重要 api。
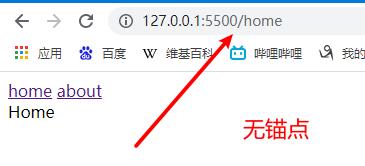
首先我们用 pushState 来简单实现下,代码如下:

<div id="app">
<a href="/home">home</a>
<a href="/about">about</a>
<div class="router-view"></div>
</div>
// 1.获取路由显示元素
const routerViewEl = document.querySelector(\'.router-view\');
// 2.获取所有路由跳转元素
const aEls = document.getElementsByTagName(\'a\');
// 3.遍历所有 a 元素,注册事件监听点击
for (let aEl of aEls) {
aEl.addEventListener(\'click\', (e) => {
// 4.阻止默认跳转
e.preventDefault();
// 5.获取 href 属性
const href = aEl.getAttribute(\'href\');
// 6.执行 history.pushState
history.pushState({}, \'\', href);
// 7.判断 pathname 路径的改变
switch (location.pathname) {
case \'/home\':
routerViewEl.innerHTML = \'Home\';
break;
case \'/about\':
routerViewEl.innerHTML = \'about\';
break;
default:
routerViewEl.innerHTML = \'default\';
}
});
}
相同之处是两个 API 都会操作浏览器的历史记录,而不会引起页面的刷新。
不同之处在于,pushState 会增加一条新的历史记录,而 replaceState 则会替换当前的历史记录。其内部原理是 pushState 每次前进一次页面都是入栈操作,每次返回又是出栈,因此使用 pushState ,浏览器可以执行本身的前进后退操作,其内部就是一个入栈出栈;而 replaceState 就不可,它是把每次栈底的数据替换,而不是入栈。
pushState 栈:[]->点击 home 入栈->[home]->点击 about 入栈->[home,about]->浏览器回退,about 出栈->[home]
replaceState 栈:[]->点击 home 入栈->[home]->点击 about 替换栈底->[about]
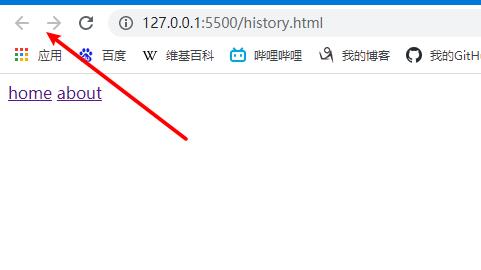
如果把代码改成 replaceState 实现。那么就不能操作浏览器上面的前进后退操作。

// 1.获取路由显示元素
const routerViewEl = document.querySelector(\'.router-view\');
// 2.获取所有路由跳转元素
const aEls = document.getElementsByTagName(\'a\');
// 3.遍历所有 a 元素,注册事件监听点击
for (let aEl of aEls) {
aEl.addEventListener(\'click\', (e) => {
// 4.阻止默认跳转
e.preventDefault();
// 5.获取 href 属性
const href = aEl.getAttribute(\'href\');
// 6.执行 history.replaceState
// history.pushState({}, \'\', href);
history.replaceState({}, \'\', href);
// 7.判断 pathname 路径的改变
switch (location.pathname) {
case \'/home\':
routerViewEl.innerHTML = \'Home\';
break;
case \'/about\':
routerViewEl.innerHTML = \'about\';
break;
default:
routerViewEl.innerHTML = \'default\';
}
});
}
参考文章
以上是关于前端路由原理之 hash 模式和 history 模式的主要内容,如果未能解决你的问题,请参考以下文章