NodeJS中安装第三方模块`Gulp`以及它的使用
Posted lvhanghmm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NodeJS中安装第三方模块`Gulp`以及它的使用相关的知识,希望对你有一定的参考价值。
目录
NodeJS中安装第三方模块Gulp以及它的使用
Gulp以及它的使用-
基于node平台开发的前端构建工具
-
将机械化操作编写成任务,想要执行机械化操作时执行一个命令行命令任务就能自动执行了
-
用机器代替手工,提高开发效率。
Gulp能够做什么
-
项目上线,html,CSS、JS文件压缩合并
-
语法转换(es6,less...)
-
公共文件抽离
-
修改文件浏览器自动刷新
Gulp的使用
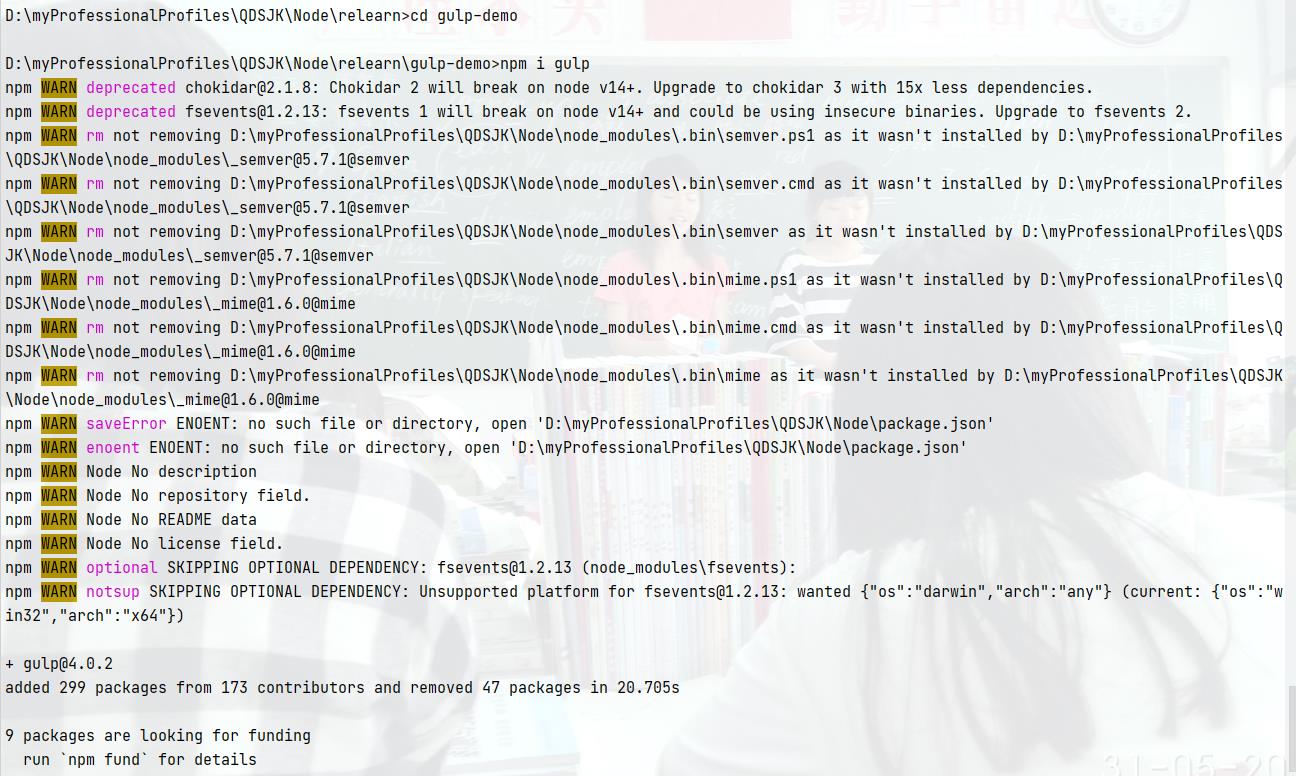
使用npm install gulp 下载gulp库文件

在项目根目录下建立gulpfile.js文件

重构项目的文件夹结构src目录放置源代码文件dist目录放置构建后文件

在gulpfile.js文件中编写任务.
Gulp中提供的方法
- gulp.src(): 获取任务要处理的文件
- gulp.dest(): 输出文件
- gulp.task(): 建立gulp任务
- gulp.watch: 监控文件的变化

// 引用gulp模块
const gulp = require(\'gulp\');
// 使用gulp.task建立任务
// 1. 任务的名称
// 2. 任务的回调函数
gulp.task(\'first\', () =>{
console.log(\'人生中的第一个gulp任务执行了!\');
gulp.src(\'./src/css/base.css\')
.pipe(gulp.dest(\'dist/css\'))
})
要运行gulp任务还需要下载一个gulp给我们提供的命令行工具偶!
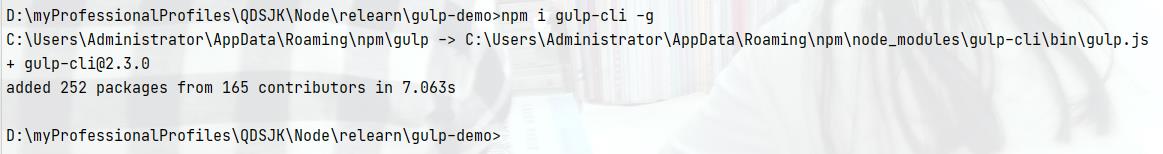
npm i gulp-cli -g

在命令行工具中执行gulp任务
gulp 你要执行的任务名称
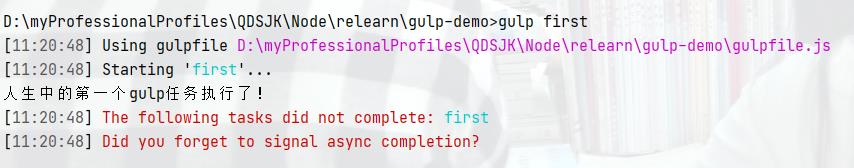
gulp first

出现报错信息
原因:
这是 gulp4.0 版本使用 task 时,回调函数使用匿名函数带来的问题,gulpgulp 不再支持同步任务
解决方案有很多具体参考 https://www.gulpjs.com.cn/docs/getting-started/async-completion/
比较简单的方法就是 添加 callback,来指示函数完成
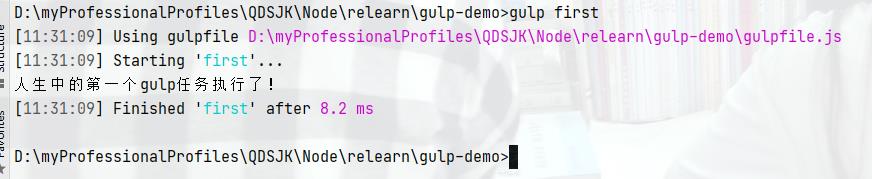
即代码修改为:
// 引用gulp模块
const gulp = require(\'gulp\');
// 使用gulp.task建立任务
// 1. 任务的名称
// 2. 任务的回调函数
gulp.task(\'first\', (cb) =>{
console.log(\'人生中的第一个gulp任务执行了!\');
gulp.src(\'./src/css/base.css\')
.pipe(gulp.dest(\'dist/css\'))
cb();
})

以上是关于NodeJS中安装第三方模块`Gulp`以及它的使用的主要内容,如果未能解决你的问题,请参考以下文章