论如何在服务器上部署一个自己的web前端项目
Posted 新野刘备
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了论如何在服务器上部署一个自己的web前端项目相关的知识,希望对你有一定的参考价值。
就在前两天,有新人通过邮箱问到笔者,如何部署自己的web前端项目?笔者在此详细介绍。
一、购买云服务器
配置用户名密码、安全组
二、下载Xshell于Xftp工具
用于登录服务器和文件上传
三、在linux机器上安装并配置nginx
见下文
四、在相关目录放置自己的项目
见下文
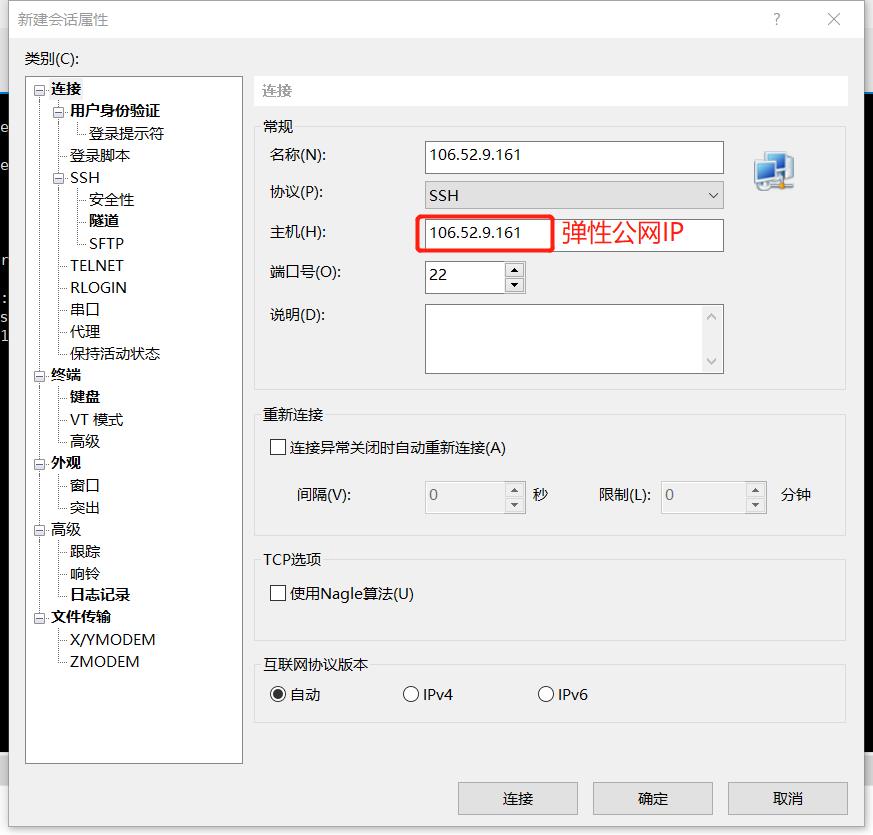
让我们一个一个来说,购买服务器与工具下载就不细说了,做完以后运行Xshell工具,新建一个连接如下图:

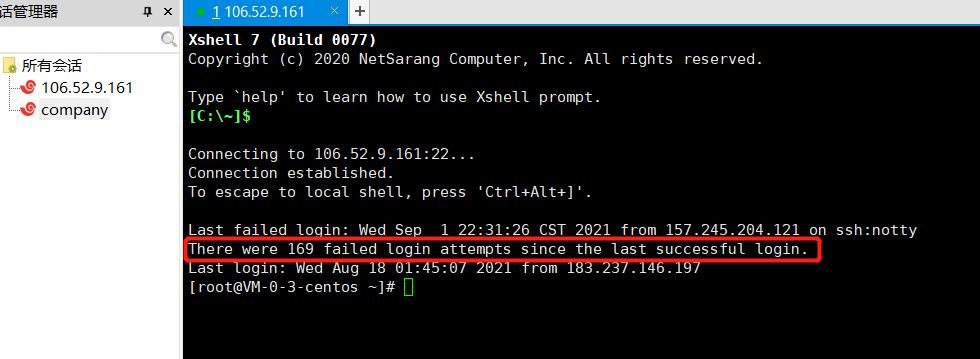
如下图,出现如下字样证明连接成功:

接下来是重头戏,该安装nginx了,
1:下载nginx压缩包
可以直接去官网下载,页可以直接使用wget命令下载,指令如下:
wget -c https://nginx.org/download/nginx-1.20.2.tar.gz
2:安装nginx依赖的环境
安装编译nginx的依赖的gcc、
安装Nginx的Rewrite模块和HTTP核心模块会使用到PCRE正则表达式语法(pcre负责提供编译版本的库、pcre-devel负责提供开发阶段的头文件和编译项目的源代码)、
安装zlib库提供了gzip压缩算法、
安装Open SSL(nginx不仅支持 http协议,还支持 https(即在 ssl 协议上传输 http),如果使用了 https,需要安装 OpenSSL 库)、
yum install gcc-c++
yum install -y pcre pcre-devel yum install -y zlib zlib-devel yum install -y openssl openssl-devel
3、解压nginx压缩包并安装
tar -zxvf nginx-1.20.2.tar.gz
4、进入nginx的安装包路径
cd nginx-1.20.2
5、执行默认配置(根据自身情况而定)
//不需支持https
./configure
//需要支持https
./configure --with-http_ssl_module
6、编译ngnix
make
7、安装nginx
make install
8、寻找nginx启动目录(寻找nginx文件夹)
//返回上一层
cd ..
//查看文件列表
ll
9、启动nginx
//进入nginx文件夹
cd /usr/local/nginx/sbin
//启动nginx
./nginx
10、访问公网ip,有页面则证明nginx启动成功
11、附录nginx其他操作(不用管)
//关闭nginx
./nginx -s quit || ./nginx -s stop
//重启nginx
./nginx -s reload
//验证是否配置正确
nginx -t
//查看版本号
nginx -v || nginx -V
//查看nginx进程
ps aux|grep nginx
//设置开机自启
vim /etc/rc.local
在弹窗底部增加/usr/local/nginx/sbin/nginx
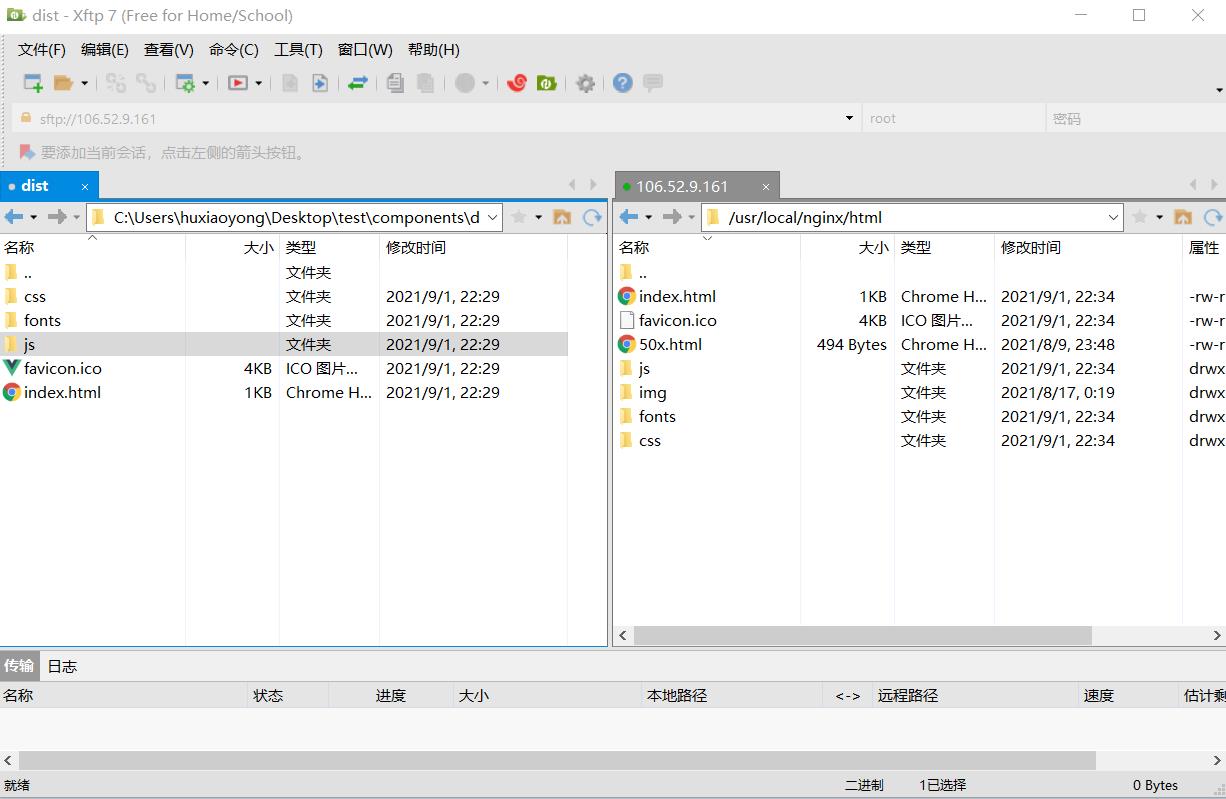
12、启动Xftp将前端项目上传到对应目录(如需更改存放目录请自行配置nginx.config文件)

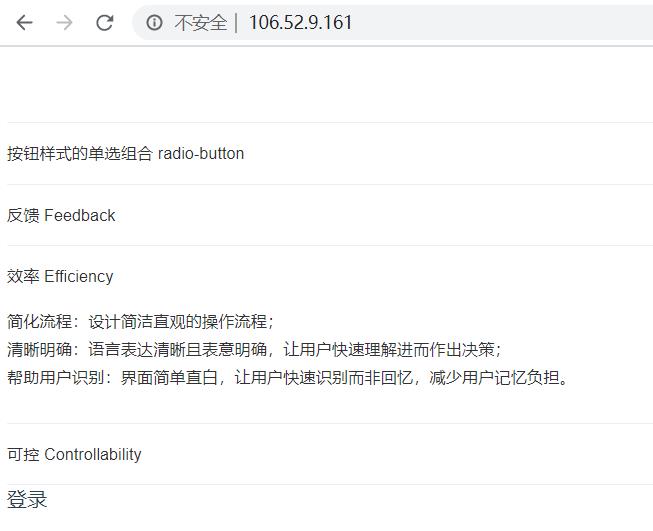
13、验证(浏览器打开公网IP,发现已经部署上去了)

以上是关于论如何在服务器上部署一个自己的web前端项目的主要内容,如果未能解决你的问题,请参考以下文章