css 选择器再学一遍记录一下*1
Posted 风雨兼程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 选择器再学一遍记录一下*1相关的知识,希望对你有一定的参考价值。

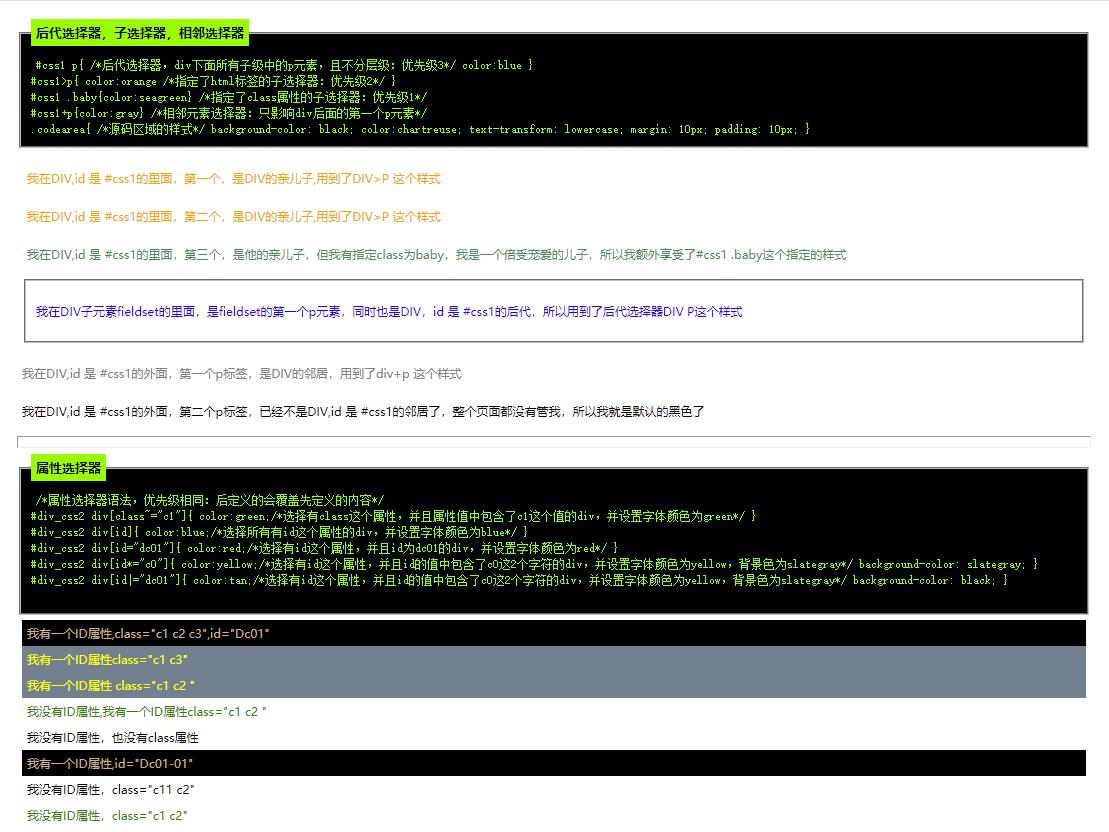
1 <!DOCTYPE html> 2 <html> 3 <HEAD> 4 5 <style> 6 *{font-size: 12px; padding: 5px;} 7 #css1 P{ /*优先级3*/ 8 color:blue 9 } 10 11 #css1>P{ 12 color:orange /*优先级2*/ 13 } 14 #css1 .baby{color:seagreen} /*优先级1*/ 15 16 #css1+p{color:gray} /*相邻元素选择器:只影响div后面的第一个p元素*/ 17 .codeArea{ /*源码区域的样式*/ 18 background-color: black; 19 color:chartreuse; 20 text-transform: lowercase; 21 22 padding: 10px; 23 } 24 .codeArea legend{color:black;background-color: chartreuse;font-size:small;font-weight: bold;} 25 26 /*属性选择器语法,优先级相同:后定义的会覆盖先定义的内容*/ 27 28 #div_Css2 div[class~="c1"]{ 29 color:green;/*选择有class这个属性,并且属性值中包含了c1这个值的div,并设置字体颜色为green*/ 30 } 31 #div_Css2 div[id]{ 32 color:blue;/*选择所有有id这个属性的div,并设置字体颜色为blue*/ 33 } 34 35 #div_Css2 div[id="Dc01"]{ 36 color:red;/*选择有id这个属性,并且ID为Dc01的div,并设置字体颜色为red*/ 37 } 38 39 #div_Css2 div[id*="c0"]{ 40 color:yellow;/*选择有id这个属性,并且ID的值中包含了c0这2个字符的div,并设置字体颜色为yellow,背景色为slategray*/ 41 background-color: slategray; 42 43 } 44 45 #div_Css2 div[id|="Dc01"]{ 46 color:tan;/*选择有id这个属性,并且ID的值中包含了c0这2个字符的div,并设置字体颜色为yellow,背景色为slategray*/ 47 background-color: black; 48 49 } 50 51 52 53 54 55 </style> 56 </HEAD> 57 <BODY> 58 <fieldset class="codeArea" > 59 <legend>后代选择器,子选择器,相邻选择器</legend> 60 <code class=""> 61 #css1 P{ /*后代选择器,DIV下面所有子级中的P元素,且不分层级:优先级3*/ 62 color:blue 63 } 64 <br> 65 #css1>P{ 66 color:orange /*指定了HTML标签的子选择器:优先级2*/ 67 } 68 <br> 69 70 #css1 .baby{color:seagreen} /*指定了class属性的子选择器:优先级1*/ 71 <br> 72 #css1+p{color:gray} /*相邻元素选择器:只影响div后面的第一个p元素*/ 73 <br> 74 .codeArea{ /*源码区域的样式*/ 75 background-color: black; 76 color:chartreuse; 77 text-transform: lowercase; 78 margin: 10px; 79 padding: 10px; 80 } 81 </code> 82 </fieldset> 83 <DIV id="css1"> 84 <P>我在DIV,id 是 #css1的里面,第一个,是DIV的亲儿子,用到了DIV>P 这个样式</P> 85 <P>我在DIV,id 是 #css1的里面,第二个,是DIV的亲儿子,用到了DIV>P 这个样式</P> 86 <P class="baby">我在DIV,id 是 #css1的里面,第三个,是他的亲儿子,但我有指定class为baby,我是一个倍受宠爱的儿子,所以我额外享受了#css1 .baby这个指定的样式</P> 87 <fieldset> 88 <p>我在DIV子元素fieldset的里面,是fieldset的第一个p元素,同时也是DIV,id 是 #css1的后代,所以用到了后代选择器DIV P这个样式</p> 89 </fieldset> 90 </DIV> 91 <P>我在DIV,id 是 #css1的外面,第一个p标签,是DIV的邻居,用到了div+p 这个样式</P> 92 <P>我在DIV,id 是 #css1的外面,第二个p标签,已经不是DIV,id 是 #css1的邻居了,整个页面都没有管我,所以我就是默认的黑色了</P> 93 <hr> 94 95 <fieldset class="codeArea" > 96 <legend>属性选择器</legend> 97 <code > 98 /*属性选择器语法,优先级相同:后定义的会覆盖先定义的内容*/ 99 <br> 100 #div_Css2 div[class~="c1"]{ 101 color:green;/*选择有class这个属性,并且属性值中包含了c1这个值的div,并设置字体颜色为green*/ 102 } <br> 103 #div_Css2 div[id]{ 104 color:blue;/*选择所有有id这个属性的div,并设置字体颜色为blue*/ 105 } <br> 106 107 #div_Css2 div[id="Dc01"]{ 108 color:red;/*选择有id这个属性,并且ID为Dc01的div,并设置字体颜色为red*/ 109 } <br> 110 111 #div_Css2 div[id*="c0"]{ 112 color:yellow;/*选择有id这个属性,并且ID的值中包含了c0这2个字符的div,并设置字体颜色为yellow,背景色为slategray*/ 113 background-color: slategray; 114 115 } <br> 116 117 #div_Css2 div[id|="Dc01"]{ 118 color:tan;/*选择有id这个属性,并且ID的值中包含了c0这2个字符的div,并设置字体颜色为yellow,背景色为slategray*/ 119 background-color: black; 120 121 } <br> 122 123 124 125 <br> 126 127 </code> 128 </fieldset> 129 <div id="div_Css2"> 130 <div id="Dc01" class="c1 c2 c3">我有一个ID属性,class="c1 c2 c3",id="Dc01" </div> 131 <div id="Dc02" class="c1 c3">我有一个ID属性class="c1 c3"</div> 132 <div id="Dc03" class="c1 c2 ">我有一个ID属性 class="c1 c2 "</div> 133 <div class="c1 c2 ">我没有ID属性,我有一个ID属性class="c1 c2 "</div> 134 <div>我没有ID属性,也没有class属性</div> 135 <div id="Dc01-01" >我有一个ID属性,id="Dc01-01" </div> 136 <div class="c11 c2">我没有ID属性,class="c11 c2"</div> 137 <div class="c1 c2">我没有ID属性,class="c1 c2"</div> 138 </div> 139 </BODY> 140 </html>
以上是关于css 选择器再学一遍记录一下*1的主要内容,如果未能解决你的问题,请参考以下文章