前端笔记
Posted 兰秋葭月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端笔记相关的知识,希望对你有一定的参考价值。
基本概念
1.网页
1.1 网页通常是html格式的文件,通过浏览器阅读,是构成网站的基本元素
1.2 HTML是超文本标记语言,用来描述网页
例:新建txt格式文件,在其中输入 <img src="图片名.png"> ,将文件后缀名改为.html,
此时创建了一个网页
·超文本含义:
1.超越了文本限制
2.超级链接文本,可以从一个文件跳转到另一个文件
1.3 浏览器解析html文件,html标签描述网页元素,网页元素组成网页
·前端人员开发代码->浏览器显示代码->生成web页面
2.常用浏览器
·IE 火狐 谷歌(必备) Edge Safari Opera
·浏览器内核(渲染引擎):读取网页内容,整理讯息,计算网页显示方式并显示页面
|
IE,猎豹,360,百度 |
Trident |
|
firefox |
Gecko |
|
Safari |
Webkit |
|
Chrome,Opera,UC,QQ,搜狗 |
Blink(Webkit的分支) |
3.Web标准(重点)
·W3C万维网联盟,国际上最著名的标准化组织
·Web标准是一系列标准的集合
3.1 使用Web标准原因
(1)让Web发展前景更广阔(2)内容能被更广泛的设备访问(3)更容易被搜索引擎搜索
(4)降低网站流量费用(5)使网站更易于维护(6)提高页面浏览速度
3.2 Web标准的构成(重点)
|
标准 |
说明 |
|
结构 |
对网页元素进行整理和分类,主要是HTML |
|
表现 |
设置网页元素的版式、颜色、大小等外观,主要是CSS |
|
行为 |
网页模型的定义及交互的编写,主要是javascript |
Web标准提出的最佳体验方案:结构、样式、行为相分离
1.HTML语法规范
例:新建文本文档->格式->字体->改变字体->
<html> </html>
//<br />是单标签,不需要结束标签
//<html>是开始标签,</html>是结束标签,<>必须成对出现
1.1 (1)HTML标签是<>包围的关键词
(2)HTML标签通常成对出现,叫双标签,第一个是开始标签,第二个是结束标签
1.2 标签关系
(1)包含关系
例:<head>
<title> </title>
</head>
(2)并列关系
例: <head> </head>
<body> </body>
2.HTML基本结构标签
2.1第一个HTML网页
·每个网页都有一个基本的结构标签(骨架标签),页面内容在基本标签上书写
·HTML页面也叫HTML文档
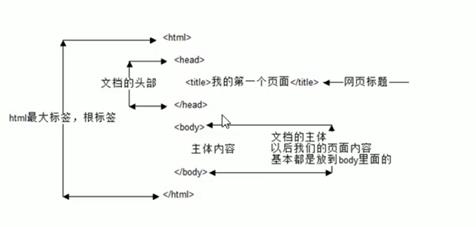
例:<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
你我之间,黑马洗练,一飞冲天
</body>
</html>
例:<html>
<head>
<title>第一个页面</title>
</head>
<body>
键盘敲烂,工资过万
</body>
</html>
|
标签名 |
定义 |
说明 |
|
<html></html> |
HTML标签 |
页面中最大的标签,称为根标签 |
|
<head></head> |
文档的头部 |
在head标签中必须设置title标签 |
|
<title></title> |
文档的标题 |
让页面有自己的网页标题 |
|
<body></body> |
文档的主体 |
包括文档的所以内容,页面内容基本都放在body里 |
2.2基本结构标签总结

3.开发工具
3.1VSCode的使用
(1).双击打开软件
(2).新建文件(Ctrl+N)
(3).保存(Ctrl+S),保存为.html文件
(4).Ctrl+加号放大视图,Ctrl+减号缩小视图
(5).生成页面骨架结构
键入!选择第一个或者继续键入Tab
alt+B生成网页
3.2VSCode插件的使用
3.3VSCode工具生成骨架标签新增代码
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我利用vscode写的第一个页面</title>
</head>
<body>
写代码是一件非常快乐的事情
</body>
</html>
(1)<!DOCTYPE>标签
·文档类型声明,告诉浏览器用哪种HTML标签显示网页
·声明在文档最前面,是文档类型声明标签
例:<!DOCTYPE html>
当前页面使用HTML5版本显示网页
(2)lang语言
·定义当前文档显示的语言:en为英语,zh-CN为中文
(3)charset字符集
·<meta>标签的charset属性规定HTML文档应该使用哪种字符编码
例:<meta charset="UTF-8" />
·UTF-8被称为万国码,基本包括所有国家的字符,还有GB2312,BIG5,GBK
4.HTML常用标签
4.1标签语义,合理标签使页面结构更清晰
4.2标题标签<h1> - <h6>(重要)
·HTML提供6个等级的网页标题
·标签语义:作为标题,根据重要性递减
·加了标题的文字字体加粗,字号变大,一个标题占一行
4.3段落和换行标签(重要)
·<p>定义段落
例:<p>xfhgdfvjbfvbuy</p>
<p>qswdfghgc</p>
两段文字在网页中分为两段显示
·<br />换行
4.4文本格式化标签
·标签语义:突出重要性
·

4.5<div>和<span>标签
·一个div标签独占一行
·一个span标签独占一列
4.6图像标签和路径(重点)
·图像标签<img>
·图像必须和html文件在一个文件夹内
<img src="图像URL"/>
·src是必须属性,指定图像文件的路径和文件名
·图像标签可以有多个属性,必须在标签名后
·属性不分先后顺序,标签名与属性,属性与属性之间均以空格分开
·采取键值对格式,即属性="属性值"
·其他属性

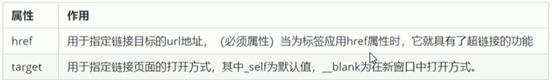
4.7超链接标签(重点)
·语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>

·外部链接
<a href="http://www.qq.com>" 腾讯</a> 当前界面打开
<a href="http://www.qq.com" target="_blank"> 腾讯</a>新界面打开
<a href="http://www.qq.com" target="_self"> 腾讯</a>当前界面打开
·内部链接
直接链接内部页面名称
·空链接
<a href="#">asdf</a>
·下载链接
当href地址里面是文件时,下载这个文件
·网页元素链接
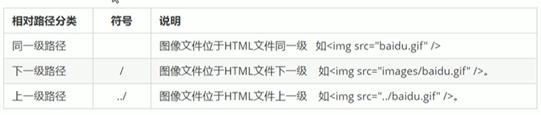
4.8图像标签和路径(重点)
·路径
·目录文件夹和根目录
目录文件夹第一层即根目录
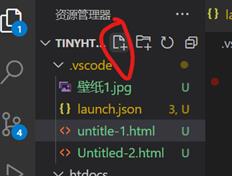
·VSCode打开目录文件夹

可直接在该文件夹中新建文件
·相对路径
以文件位置为参考建立的目录路径

·绝对路径
通常是从盘符开始的路径或者是完整的网络地址
P28
5.HTML中的注释和特殊字符
HTML标签
以上是关于前端笔记的主要内容,如果未能解决你的问题,请参考以下文章