在后台框架同质化的今天,我是如何思考并做出差异化的
Posted 幸好我是程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在后台框架同质化的今天,我是如何思考并做出差异化的相关的知识,希望对你有一定的参考价值。
首先先安利一波,由我开发并维护的后台框架 Fantastic-admin 正式发布 Vue3 版本了,虽迟但到,欢迎大家访问链接体验。
回归正题
从标题就可以看出,后台框架其实是一片大红海。去年我做过一个统计,在 Github 上搜索 vue admin ,可以搜到 1 万多个仓库,这结果说明了什么?我认为说明了两点:一,似乎任何人都可以写一套后台框架;二,但想从中脱颖而出却不容易。
去年我写过一篇文章,叫《我是如何设计后台框架里那些锦上添花的动画效果》,那会其实已经隐约感觉到,似乎做的好的、被人熟知的几个后台框架,在功能和界面上已经开始趋于同质化了,很难做出差异。所以那会的我尝试从动效切入,做点不一样的东西,去优化用户使用体验。
当然这是一个很容易被用户忽略掉的细节,但我相信细节决定成败,我也希望使用的人在用这款产品的时候,能不经意的从一些小细节里发现亮点,内心里说一句「 Cool~ 」,并且这大半年来我也再反复地优化已有的一些功能,尝试做到更好。借着这次大版本升级,也是时候可以和大家聊一聊了。
亮点
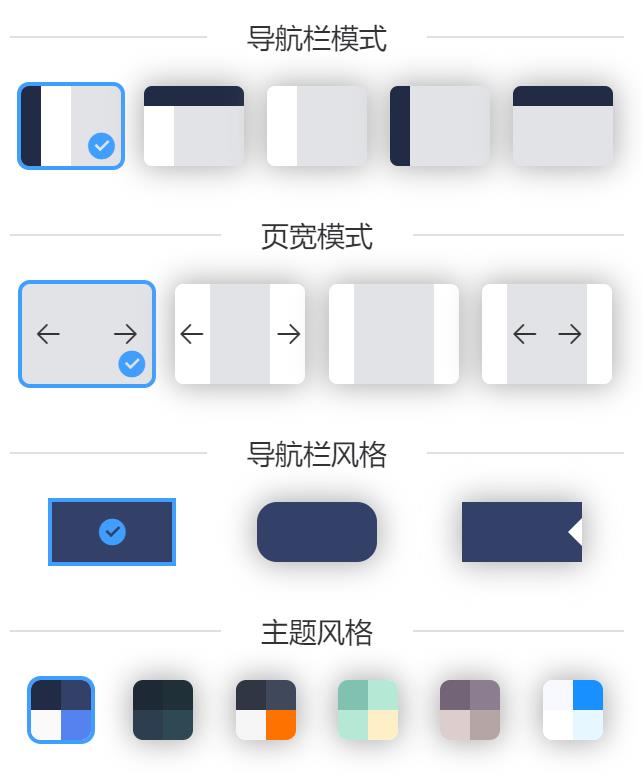
配置可视化

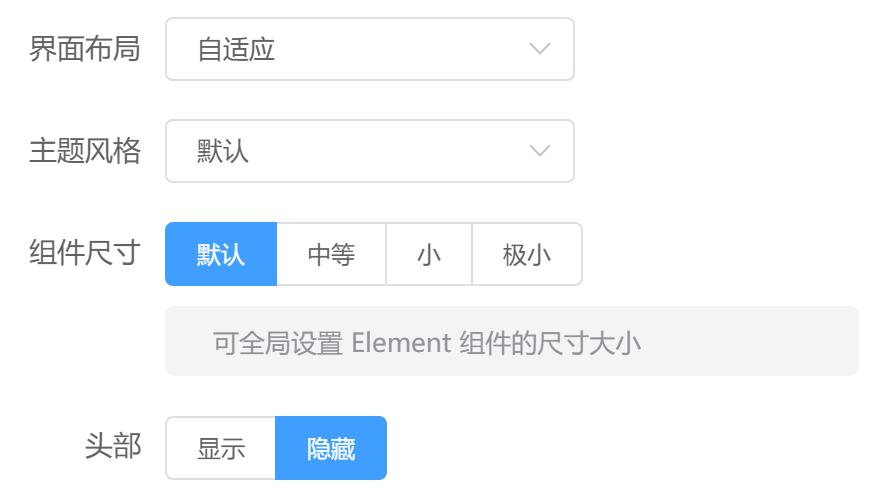
这是框架主题配置的界面,可能光看上图也觉得没什么特别的,那来看下下图,原先的配置界面。

没有对比就没有伤害,配置可视化这一块是我以前做得不足的地方。
因为单纯的文字描述会带来想象力,想象力就会导致信息传达不准确。当配置项一多,大片的纯文字介绍和说明,会增加用户的理解成本,这也是为什么在一些需要明确传达意图的地方,一定会有配图,例如交通指示标志。
当然如果图片信息过于抽象的话,效果反而不及文字,所以我依旧保留了文字描述信息。

截图中其实没用使用任何图片,全是用 CSS3 实现的噢~
全局搜索

全局搜索增加了对搜索结果上下切换和回车进入的快捷键支持。
并且光标始终固定,并不会因为按上下键而改变位置,方便修改搜索内容,可以达到全程手完全不离开键盘完成页面切换操作。
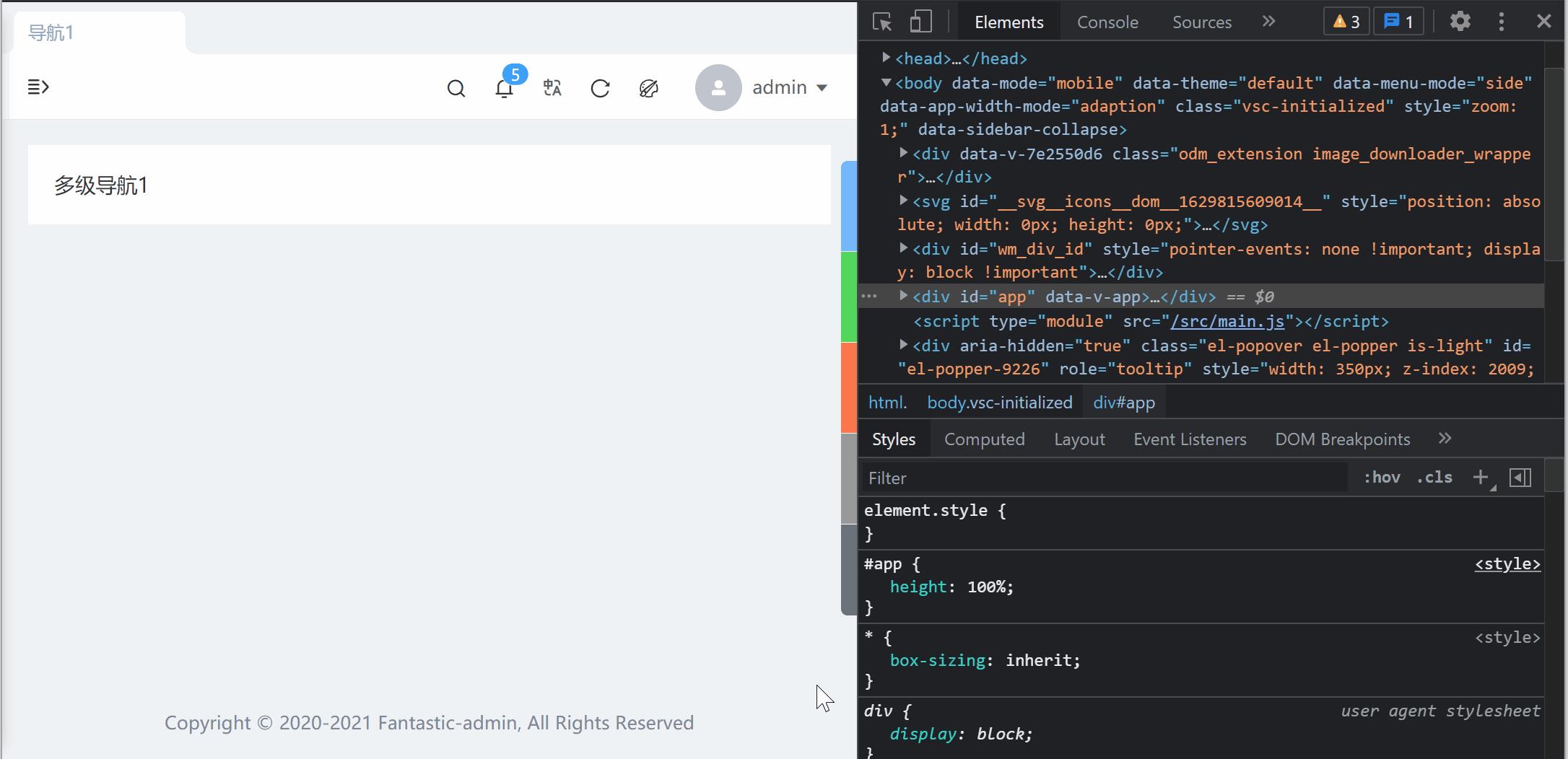
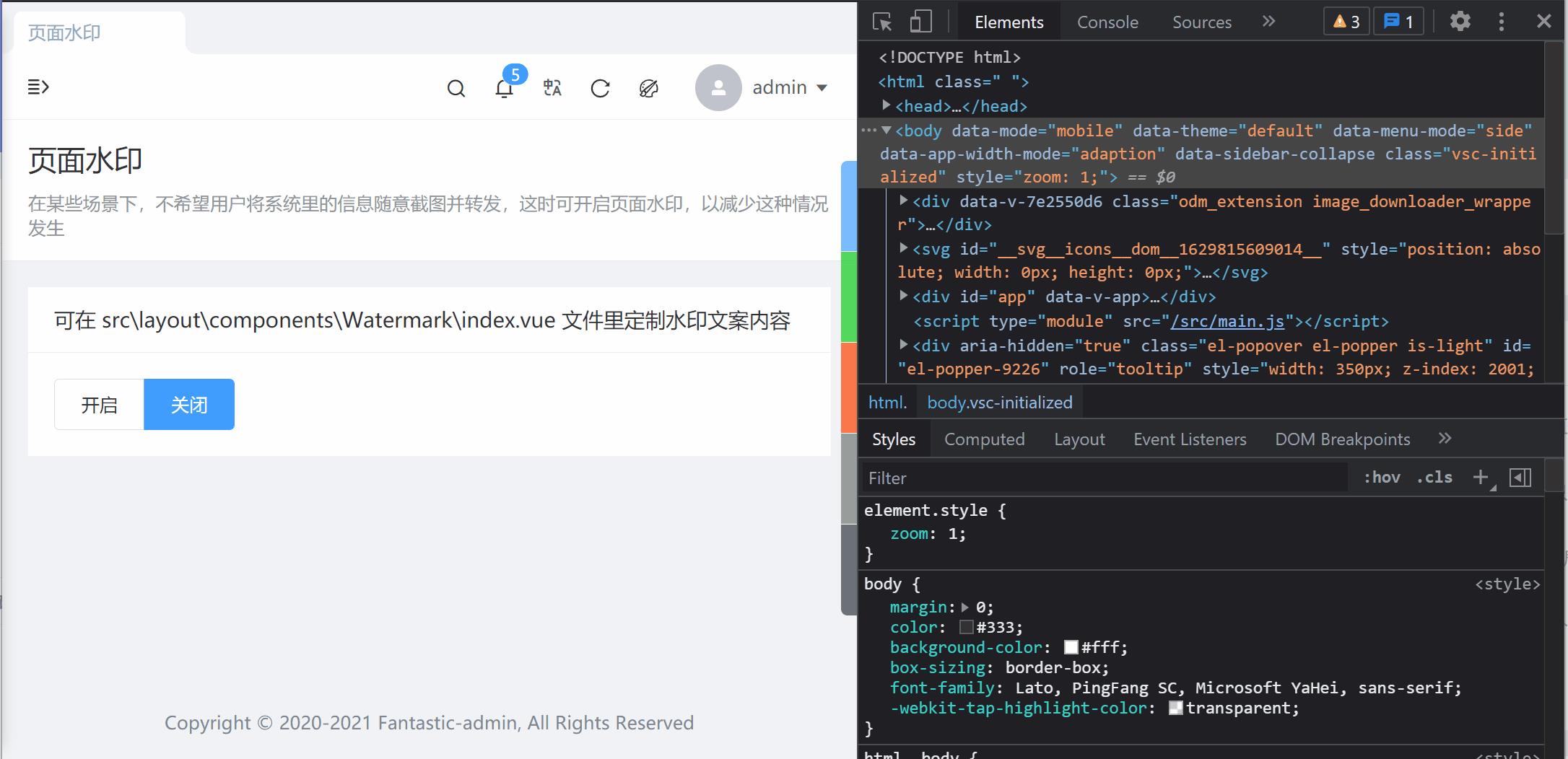
页面水印
部分后台框架都有提供水印的特性,展示效果大同小异,但似乎都有一个明显的问题,那就是忘了使用水印的初衷。
为什么要使用水印?无非是在一些特定的场景下,需要保护系统里的信息,不被随意截取并分享传播。
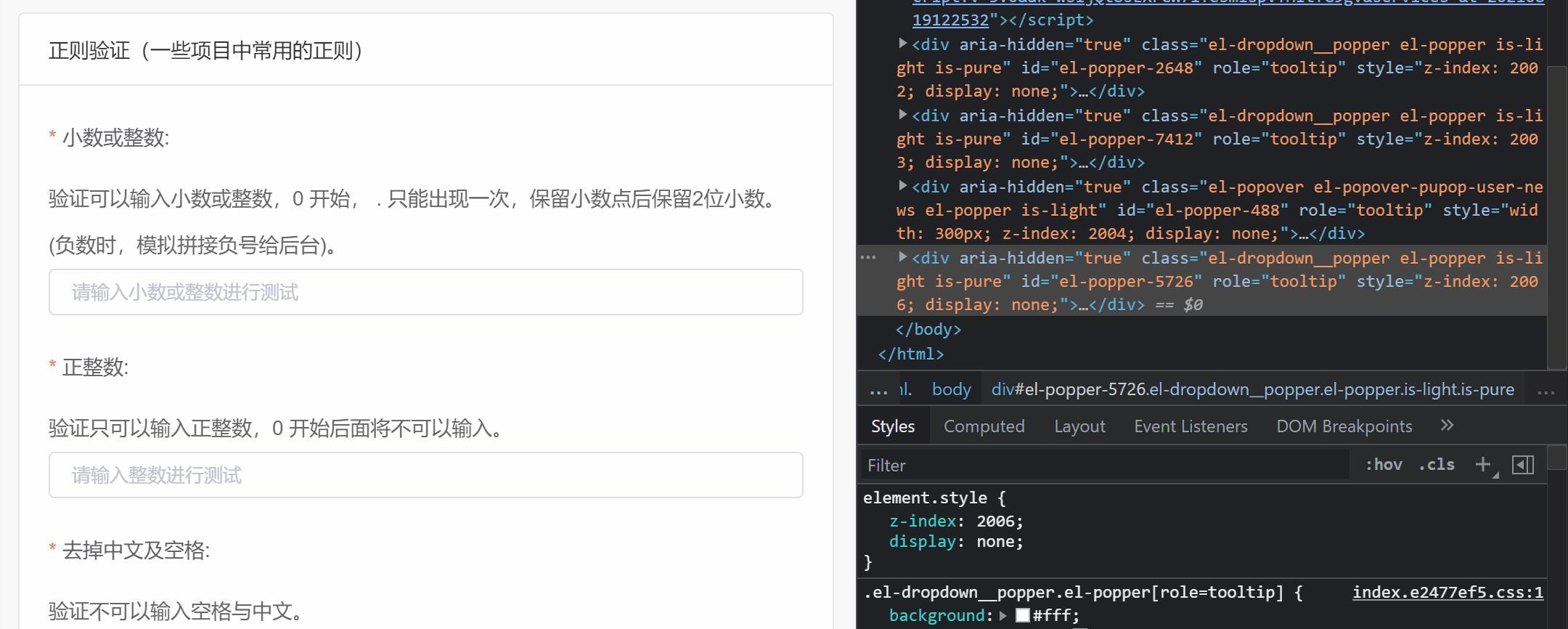
既然是保护,那就不能太容易就被破解,而我看到的情况却是:


水印居然能从控制台里轻松地被删除,那我是怎么做的呢,还是看图吧。

不管是删除 DOM 元素,还是修改样式,都会重新生成水印,避免水印被修改或删除。
对水印感兴趣的小伙伴可以深入阅读这篇文章《前端水印实现方案》。
页面最大化

最大化的功能是借鉴了其它框架的思路,在此基础上,我增加了双击标签栏将当前标签页最大化的特性,虽然是个小小的改变,但很符合使用习惯。
这种功能的优势在于,既扩大了页面可操作的面积,又不会像全屏功能那样,强制让人专注于当前页面而无法进行其它任何操作。
标签页拖拽排序

对拖拽的过程进行了优化,方便对比,下面是 Vue2 版本里的标签页拖拽排序效果。

标签页合并
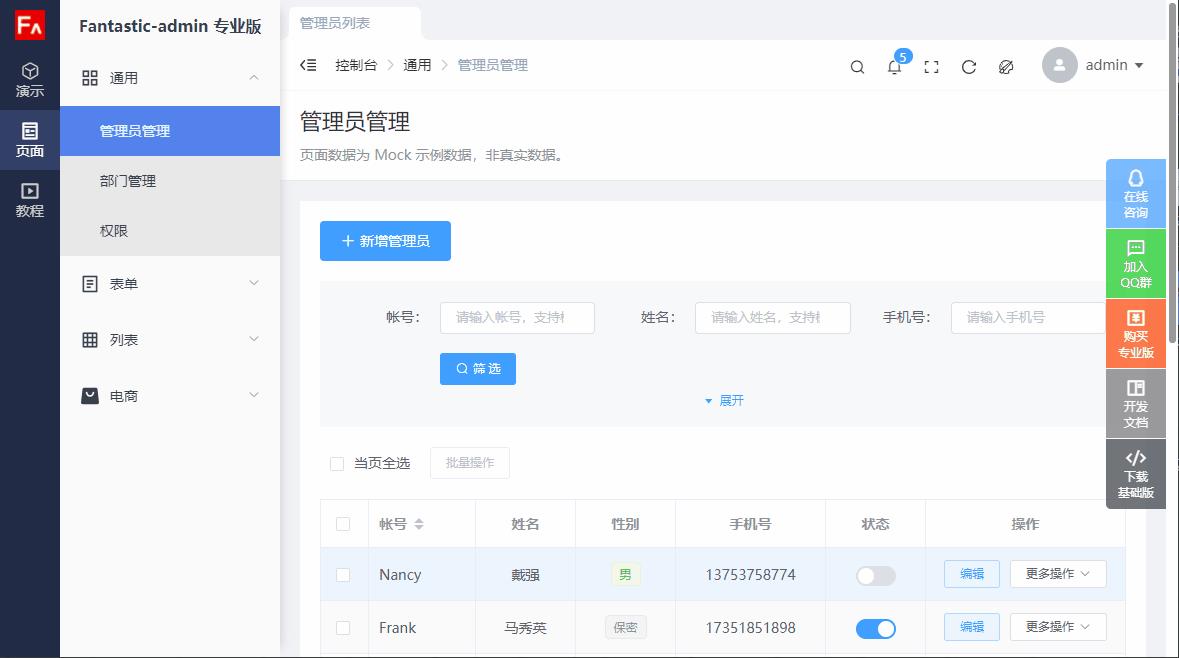
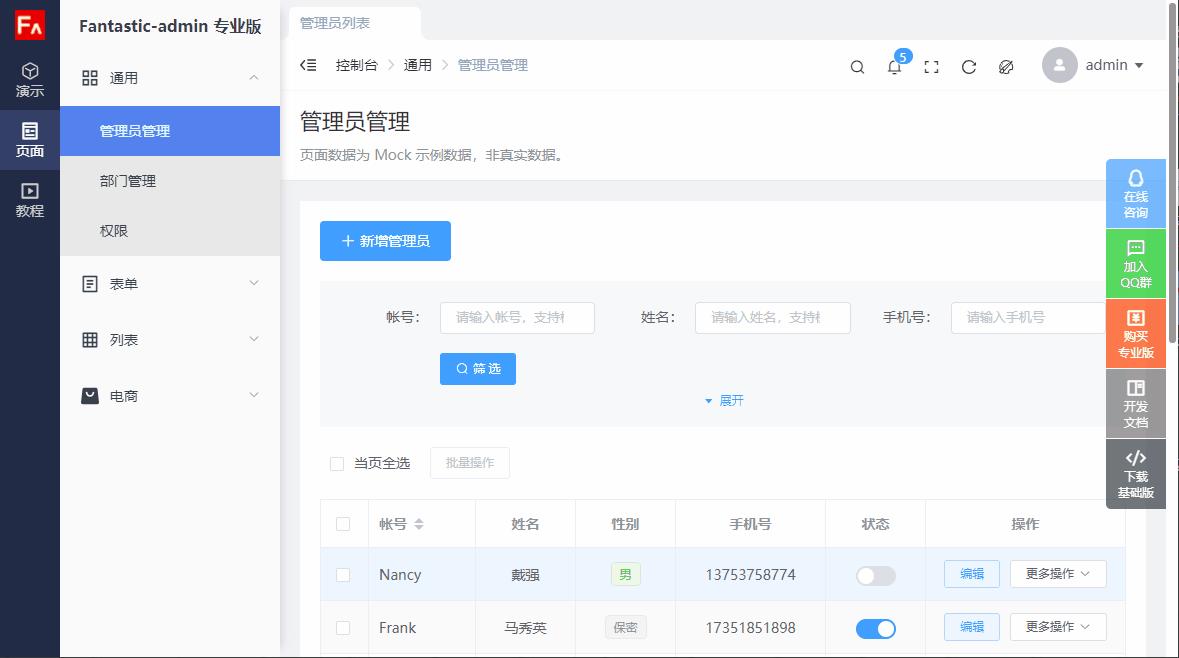
普通模式下,路由的每一次变化,都会自动创建一个标签页,如下图:

这就会导致频繁操作下,标签页数量会剧增。在大家都默认标签页就应该是这样的情况下,我思考标签页是否可以像浏览器的标签页一样,只在一个标签页里切换,于是一个新特性就出来了。

只需通过简单的配置,就可以实现标签页合并的功能。
页面缓存
这个话题可谓是老生常谈了,在去年我就提供了一个解决方案,详见《一劳永逸,解决基于 keep-alive 的后台多级路由缓存问题》。
大致思路就是将多级路由自动处理成二级,并且保留原先多级路由的数据。相当于维护两份数据,原始数据用于侧边栏展示,而处理过的二级路由当做真实路由进行注册。从而彻底解决多级路由缓存这个坑人的问题。
但由于在 Vue2 版本里并不是强制开启,导致很多开发者如果没有仔细阅读文档的话,压根不知道这一特性。
而在 Vue3 版本里,我将这个配置项做为了标准特性,并且做了针对性的优化,覆盖更多的使用场景。至于为什么不让用户选择呢?原因无他,就是这个方案实在是太好用了。
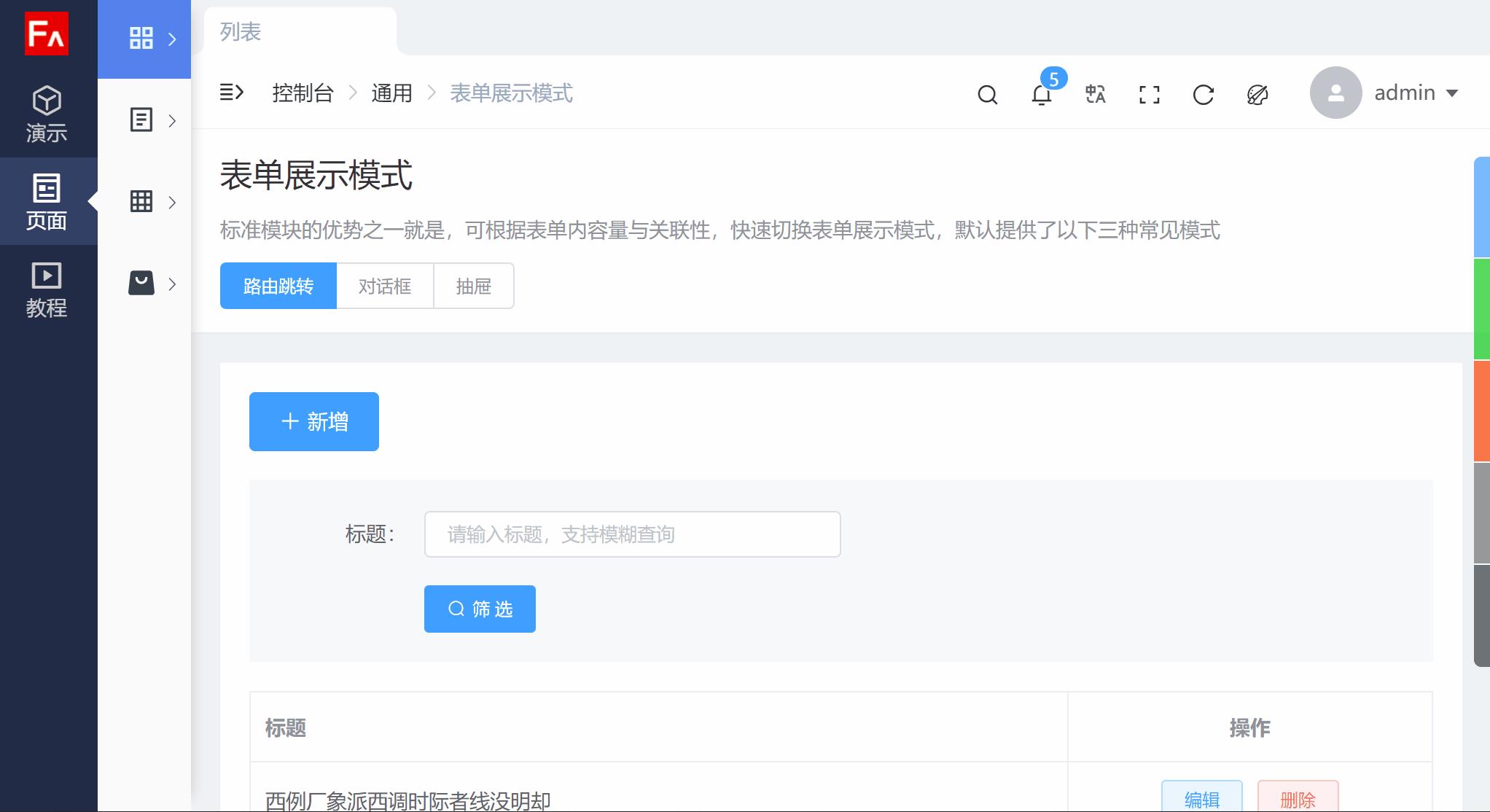
表单展示模式一键切换

在做后台开发的时候,我们通常会使用路由跳转的方式去处理表单详情页,但是如果表单内容量较少呢?可能会改成弹窗或者抽屉的形式,相信这个工作量,一两个小时就过去了,而当业务内容增加,表单内容也开始增加,这时候如果又要改回原先路由跳转的方式,我去,那我肯定当场崩溃了。
于是我开发了一个标准模块,只需修改其中一个参数,就可以快速在路由跳转、弹窗和抽屉这三种模式中快速切换,并且代码无需调整,其核心就是把表单和承载的容器进行解耦。
文字根据背景自动变色
这是一个小 feature ,所以就放到最后说了,由于后台系统的登录页的背景,会根据不同项目需求进行替换,这就可能会出现一个问题,覆盖在背景图上的文字要如何设置颜色,万一文字颜色和背景颜色色值太接近,就会导致文字无法看清,需要手动再修改文字颜色。
为了节省开发者的时间,我一开始想的是使用文字阴影 text-shadow: 0 0 1px #000; ,把 blur 值设置到最小 1px ,看上去就像给文字加了个描边,然后再把文字颜色设置为阴影颜色的反色,例如阴影颜色是黑色,那文字颜色就是白色。这样哪怕是极端的纯白或纯黑背景,有文字阴影的保障,也能确保文字能看到。
但之后我发现了更好的方案,就是 mix-blend-mode 属性,当设置为 mix-blend-mode: difference; 时,效果如下:

结束
以上介绍的只是 Vue3 版本里比较直接拿出来说的一些特性,还有更多特性大家可以自行去 Fantastic-admin 里使用体验。
hooray.github.io
以上是关于在后台框架同质化的今天,我是如何思考并做出差异化的的主要内容,如果未能解决你的问题,请参考以下文章