jQuery怎样获取并且修改P标签内的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery怎样获取并且修改P标签内的值相关的知识,希望对你有一定的参考价值。
可以先使用jQuery选择器将p标签选中,然后用html()函数修改p标签内容。
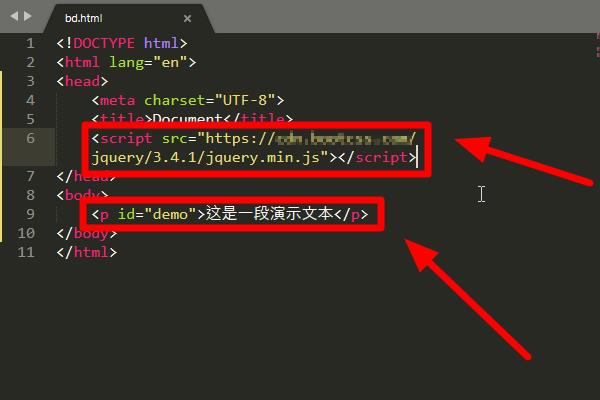
1、新建html文档,在body标签中添加一个p标签,标签的id设为“demo”并添加一段文字,然后引入jQuery:

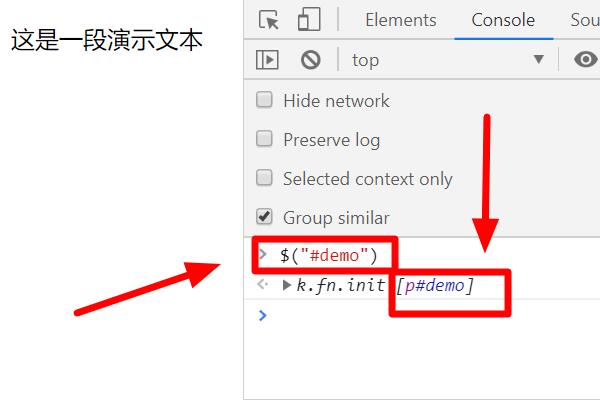
2、添加script标签,使用jQuery选择器$("#demo")将p标签获取,其中#标签选择的类型是id,demo指的是需要获取标签的id,这时网页中的p标签就会被选中:

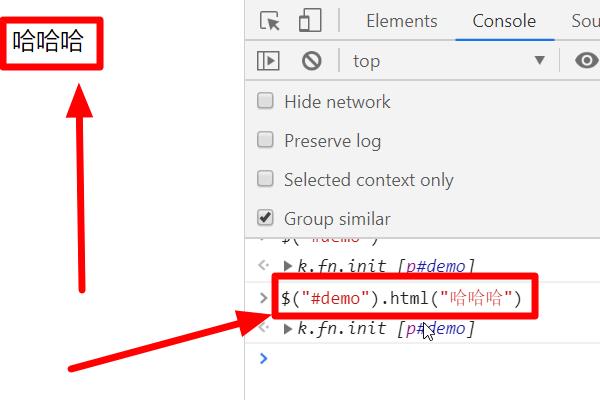
3、使用html()函数,html()函数在原生js中指的是innerHTML,表示修改内容,这时在html()函数中填写需要修改后的文本即可:

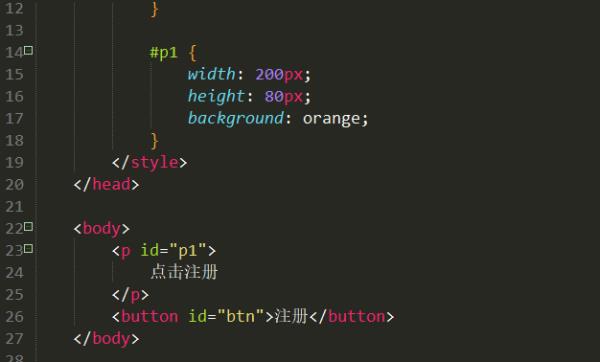
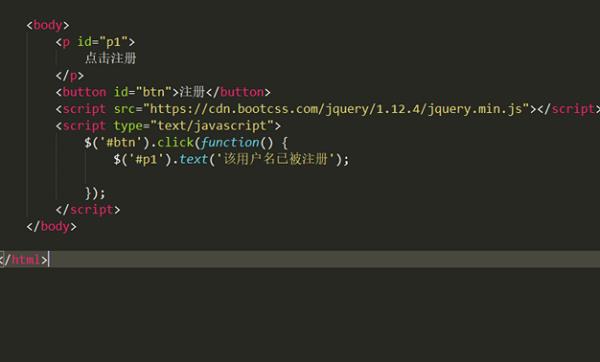
1、Jquery内置了text方法改变标签内的值,具体的用法首先打开hbuilder软件,新建一个html文件,在里面设置一个P标签并设置id为p1,再设置一个button,id设置为btn:

2、然后在下方引入Jquery的库文件,在script标签中先获取btn的dom,并给它一个click事件,然后在click的回调函数中,获取p1的dom对象,用text方法设置新的值就可以了:

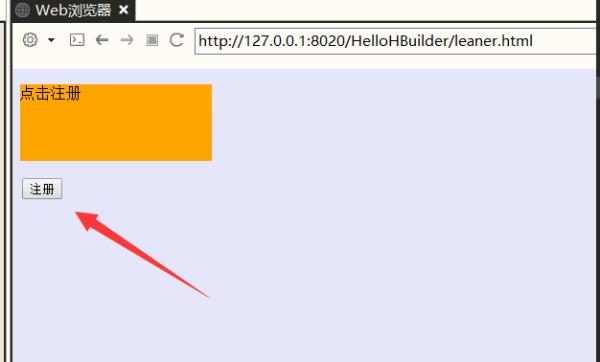
3、最后打开浏览器,可以看到一行文本和yige 按钮,点击这个按钮:

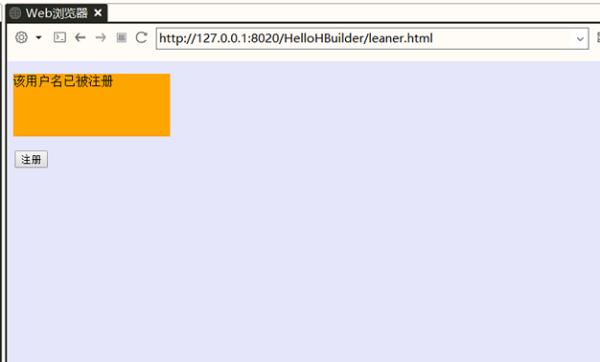
4、点击之后会发现,上方的值改变了:

html()方法
此方法类似于javascript中的innerHTML属性,可以用来读取或者设置某个元素中的HTML内容。要获取某个元素的内容,可以这样:
var p_html = $("p").html(); //获取p元素的HTML代码
如果需要设置某元素的HTML代码,那么也可以使用该方法,不过需要为它传递一个参数。例如要设置p元素的HTML代码,可以使用如下代码:
//设置p元素的HTML代码
$("p").html("欢迎您访问简明现代魔法图书馆~~");
注意:html()方法可以用于XHTML文档,但不能用于XML文档。
text()方法
此方法类似于JavaScript中的innerText属性,可以用来读取或者没置某个元素中的文本内容。继续使用以上的HTML代码,用text()方法对p元素进行操作:
var p_text = $("p").text(); //获取p元素的文本内容
与html()方法一样,如果需要为某元素设置文本内容,那么也需要传递一个参数。例如对p元素设置文本内容,代码如下:
// 设置p元素的文本内容
$("p").text("欢迎您访问简明现代魔法图书馆~~");
要注意下面两点:
JavaScript中的innerText属性并不能在Firefox浏览器下运行,而jQuery的text()方法支持所有的浏览器.
text()方法对HTML文档和XML文档都有效。
显示好友列表时,在显示好友名字的<p></p>元素中设置:<p id="p$friend.friendId"></p>,这样js文件就可以动态获取<p></p>元素的id,并顺利通过text()方法赋值$("#p"+userId).text(name); 参考技术C $('对应p的选择器').text('内容');
使用jquery获取iframe内的元素属性
当需要获取iframe里的内容时需要有几个前提,否则你是获取不到的;
1:当前页面与iframe的src的页面需要在同一个域名下;
2:必须要等iframe里边的页面加载完成才能获取,否则你要获取的标签就是不存在;
当这两个条件都满足的时候你就可以获取了(以下例子是本精灵通过jquery修改iframe("
iframe的ID名被取为了iframeName‘")里页面的所有a标签的target属性值):
function a_load(){
var isOnLoad = true;
$(‘#iframe‘).load(function() {
isOnLoad = false;// 加载完成
var a_len = $($(‘#iframeName‘).prop(‘contentWindow‘).document).find("a").length;
for(var i = 0;i<a_len;i++){
$($(‘#iframe‘).prop(‘contentWindow‘).document).find("a").eq(i).attr("target","_self");
}
});
}
以上是关于jQuery怎样获取并且修改P标签内的值的主要内容,如果未能解决你的问题,请参考以下文章