早产的《HelloGitHub》第 65 期
Posted 削微寒的程序员之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了早产的《HelloGitHub》第 65 期相关的知识,希望对你有一定的参考价值。
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣!

简介
分享 GitHub 上有趣、入门级的开源项目。
这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、Java、Go、C/C++、Swift...让你在短时间内感受到开源的魅力,对编程产生兴趣!
感谢大家点亮的每一个 Star ✨
以下为本期内容|每个月 28 号更新
C 项目
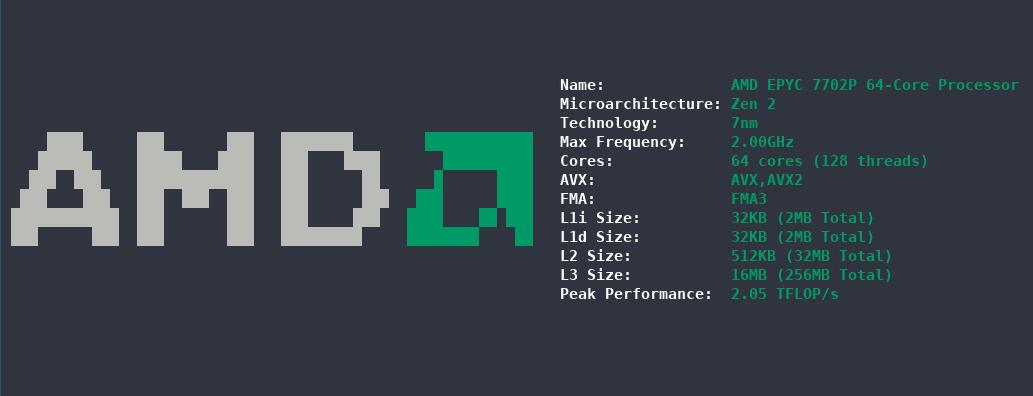
1、cpufetch:获取 CPU 信息的命令行工具

C# 项目
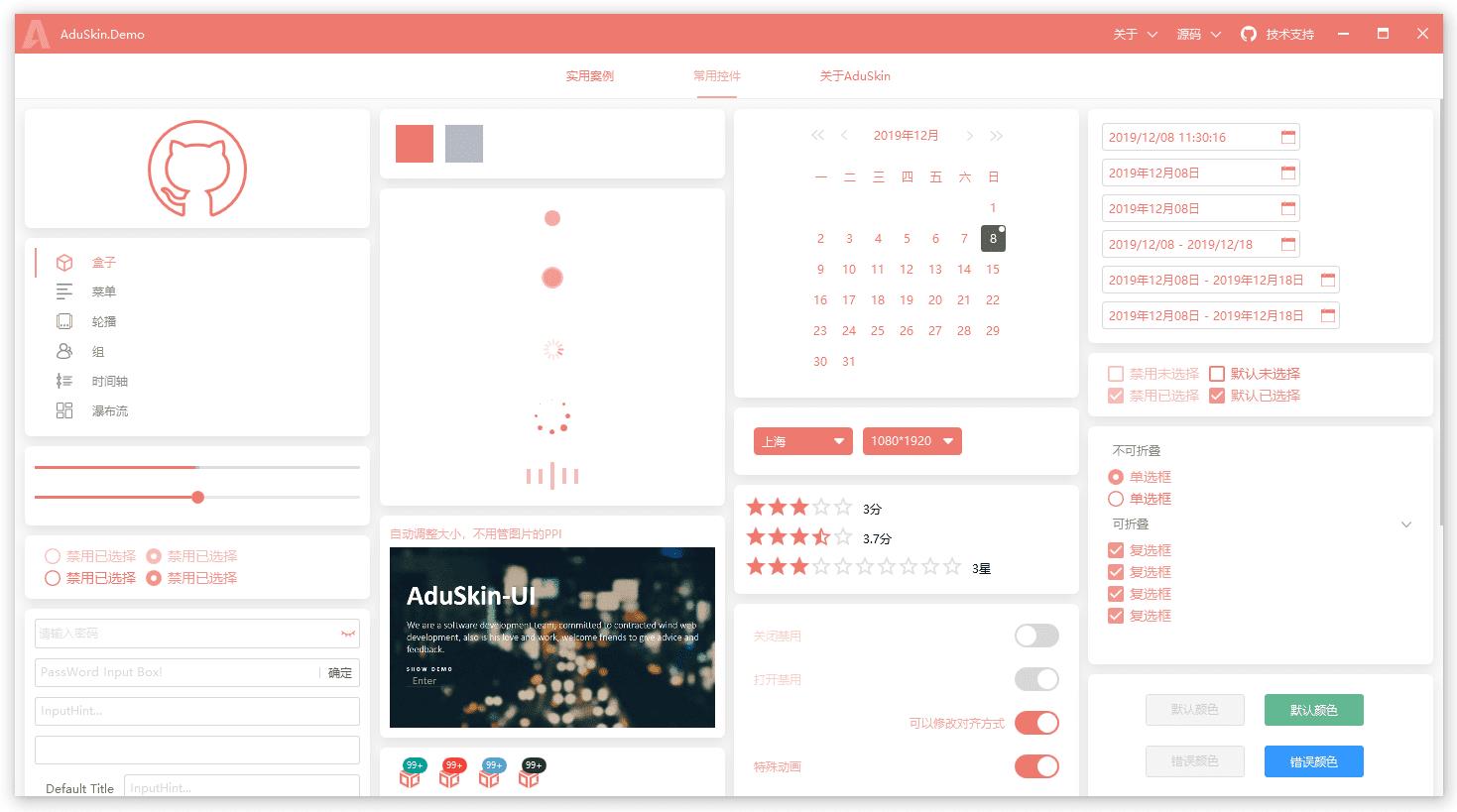
2、AduSkin:一款简约漂亮的 WPF UI 库

C++ 项目
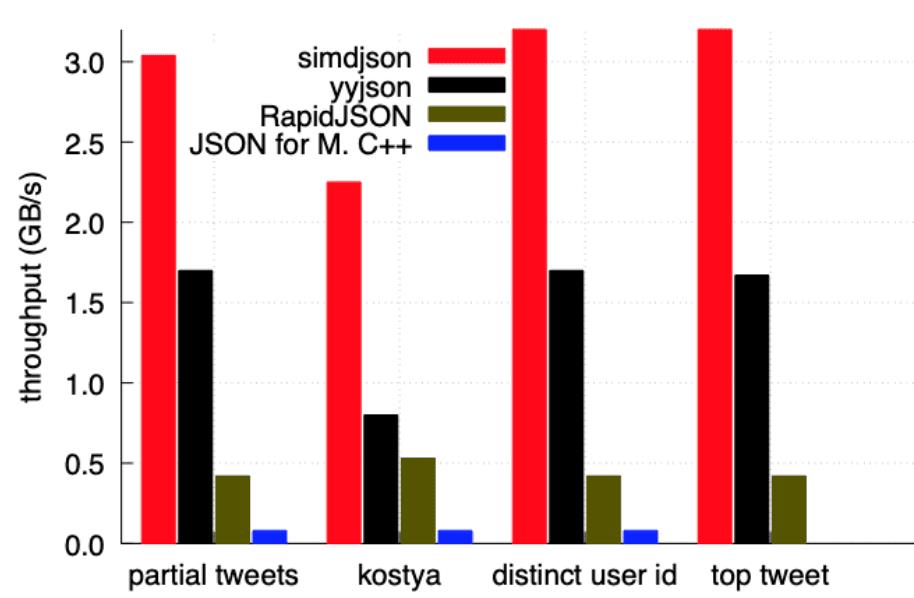
3、simdjson:每秒可解析千兆字节的高性能 JSON 解析库

4、filament:轻量级实时物理渲染引擎。能够用来做游戏渲染引擎或者音视频编辑工程,当你需要处理 3D 渲染效果,又不想引入庞大的游戏引擎时,可以考虑使用它尤其是 android 平台

CSS 项目
5、devices.css:仅用 CSS 实现手机和平板设备的平面模型。机型包含 iPhone、Android、Lumia 和 iPad
<div class="marvel-device iphone-x">
<div class="notch">
<div class="camera"></div>
<div class="speaker"></div>
</div>
<div class="top-bar"></div>
<div class="sleep"></div>
<div class="bottom-bar"></div>
<div class="volume"></div>
<div class="overflow">
<div class="shadow shadow--tr"></div>
<div class="shadow shadow--tl"></div>
<div class="shadow shadow--br"></div>
<div class="shadow shadow--bl"></div>
</div>
<div class="inner-shadow"></div>
<div class="screen">
<!-- Content goes here -->
</div>
</div>

Go 项目
6、lindb:可水平拓展、高性能的分布式时序数据库,支持海量数据存储以及快速并行查询和计算。已在饿了么内部使用,存储了全量的监控数据。每天增量写入 TB 量级,共计 PB 级的数据

7、learning_tools:作者学习 Go 过程中实践的 Go 代码集合。包含了 Go 语言实用三方库、微服务、数据库、算法等代码片段,虽然内容丰富但缺少分类和梳理。就算这样还是要推荐给寻找 Go 进阶之路的小伙伴,因为内容真的很好

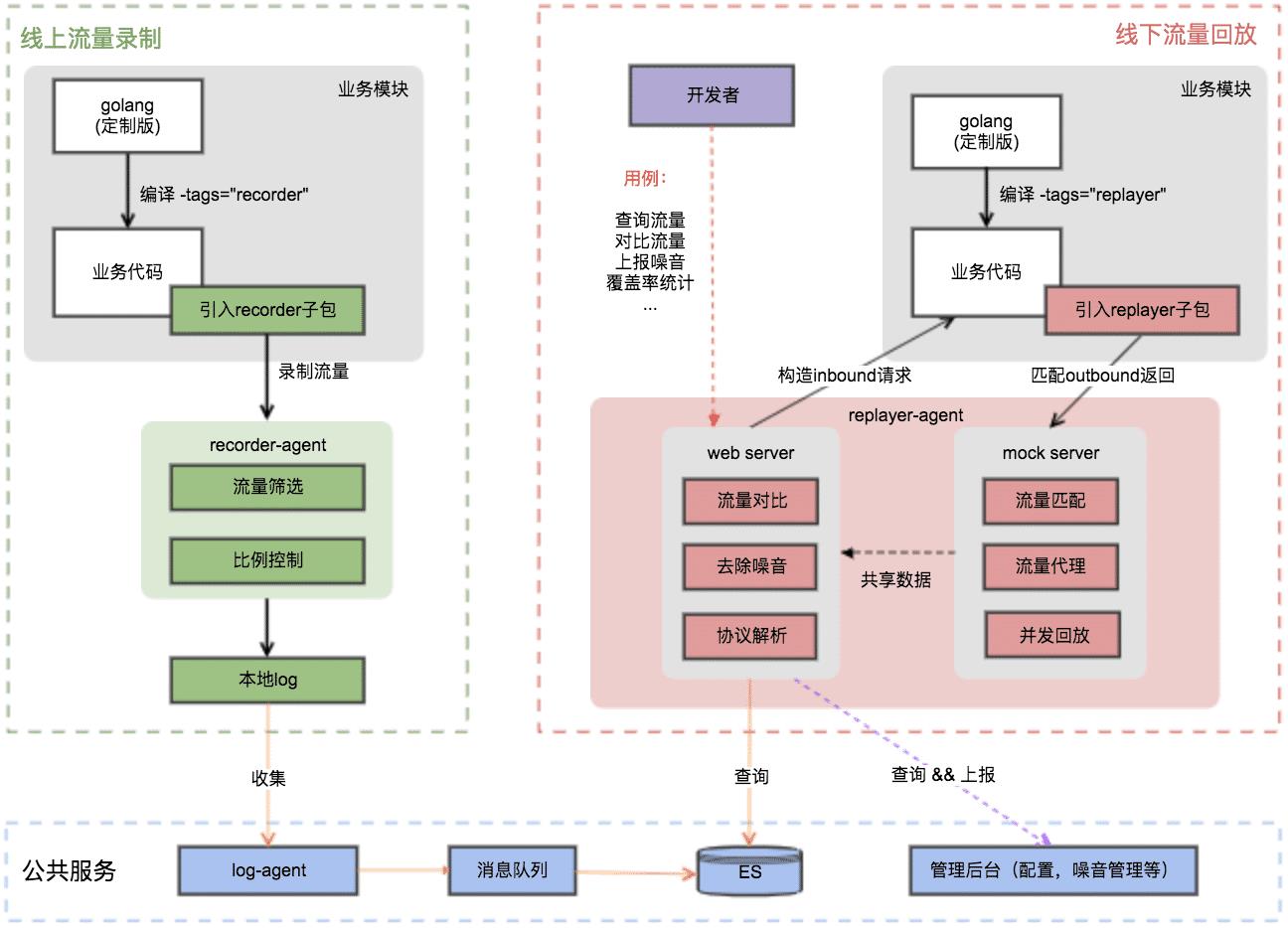
8、sharingan:基于 Go 的流量 录制/回放 工具。实现在不影响线上服务的前提下,线下采用线上的真实请求和参数进行测试。特别适合线上重要服务重构后的回归测试,真实流量的测试有助于提早发现问题,避免重大事故

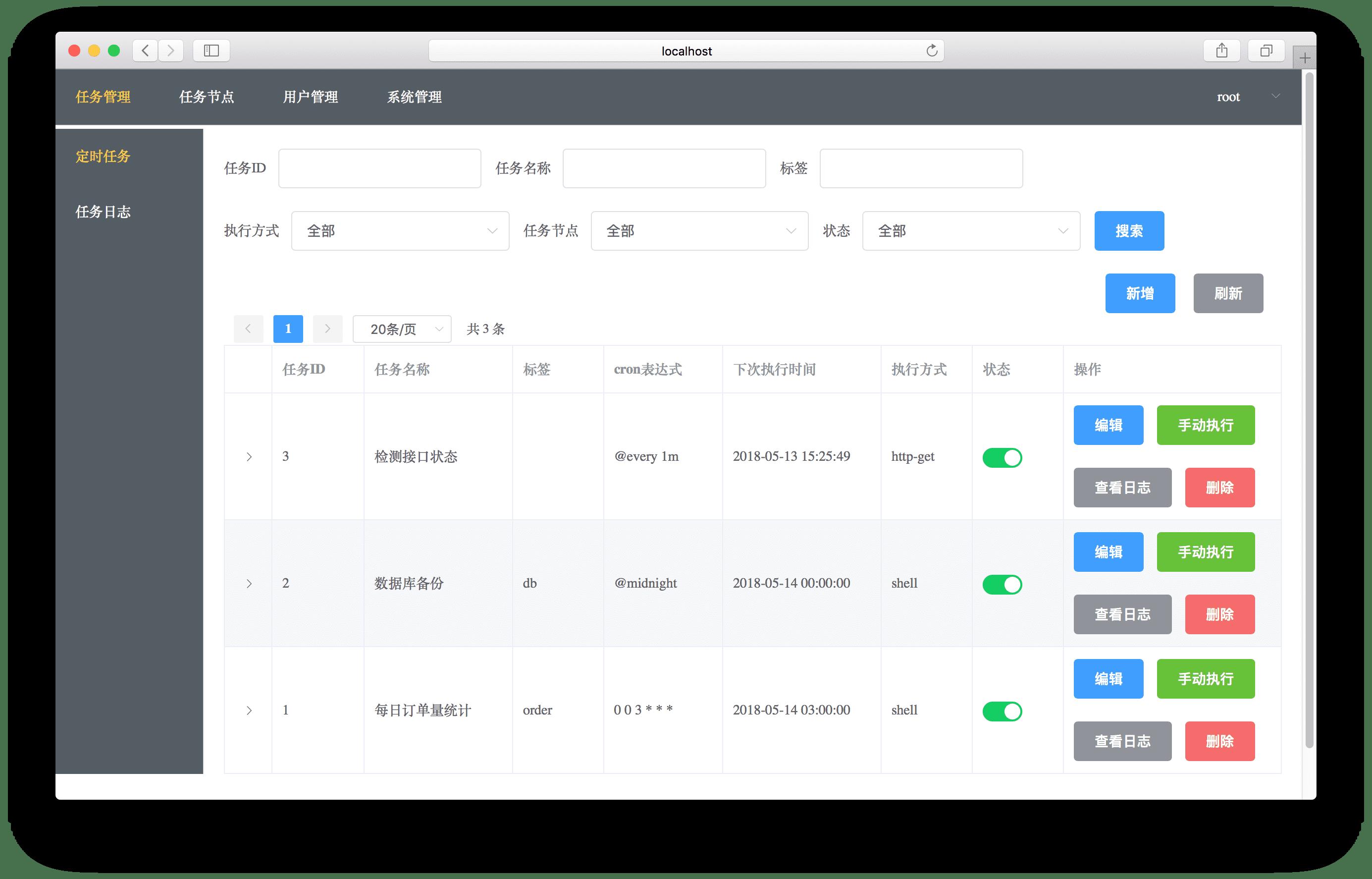
9、gocron:基于 Go 语言实现的轻量级定时任务管理平台。功能:
- Web 管理界面
- 定时任务可精确到秒
- 任务失败可重试,超时强制停止
- 账户权限控制
- 等等

10、sealos:一条命令即可快速部署 Kubernetes(k8s) 集群的工具

Java 项目
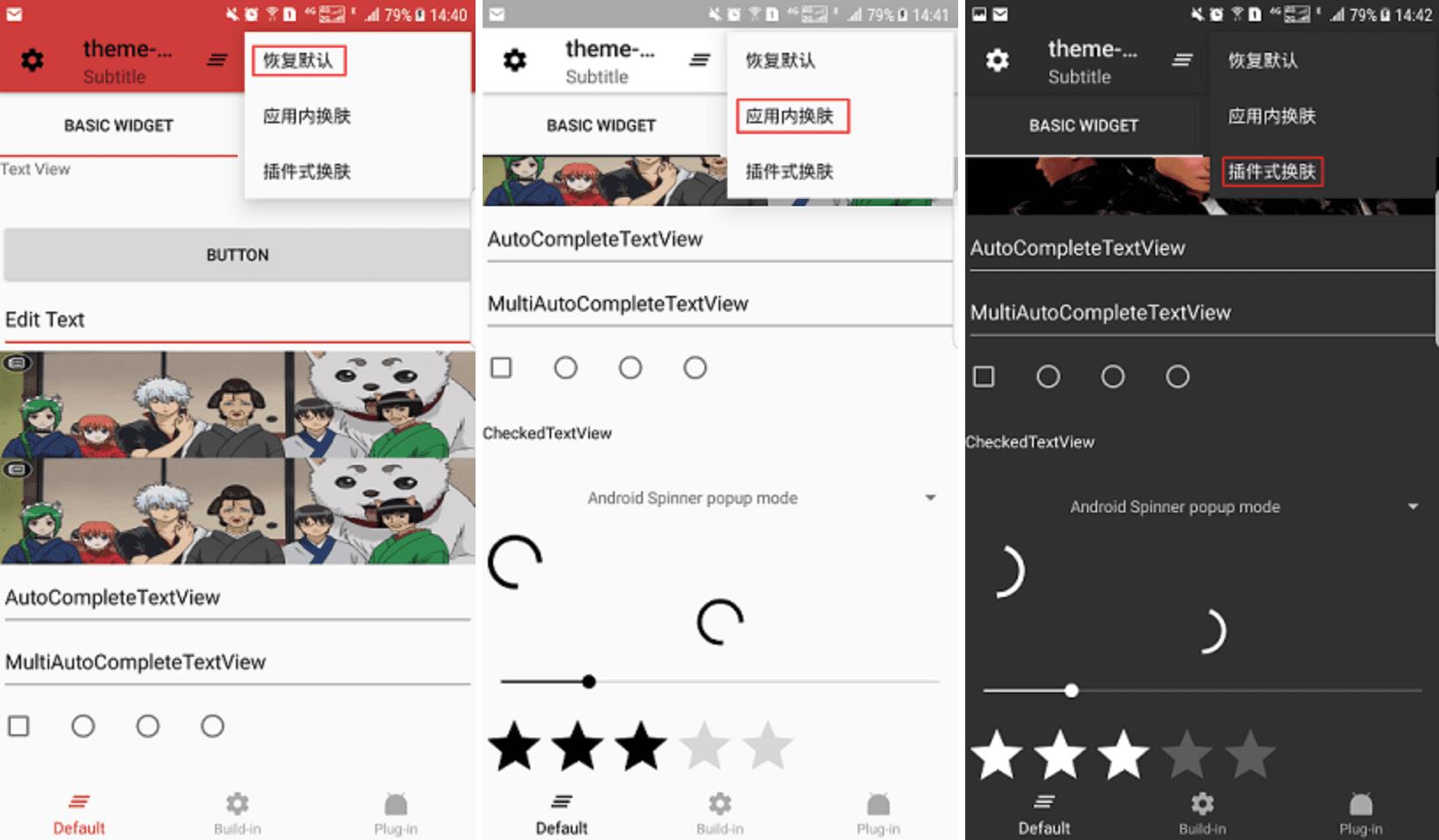
11、Android-skin-support:方便好用的 Android 换肤框架
@Override
public void onCreate() {
super.onCreate();
SkinCompatManager.withoutActivity(this) // 基础控件换肤初始化
.addInflater(new SkinMaterialViewInflater()) // material design 控件换肤初始化[可选]
.addInflater(new SkinConstraintViewInflater()) // ConstraintLayout 控件换肤初始化[可选]
.addInflater(new SkinCardViewInflater()) // CardView v7 控件换肤初始化[可选]
.setSkinStatusBarColorEnable(false) // 关闭状态栏换肤,默认打开[可选]
.setSkinWindowBackgroundEnable(false) // 关闭windowBackground换肤,默认打开[可选]
.loadSkin();
}

12、lettuce-core:线程安全的高级 Java Redis 客户端。基于 Netty 实现了非阻塞 I/O,支持同步、异步、集群、哨兵、管道等功能
RedisClient redisClient = RedisClient.create("redis://localhost/0");
StatefulRedisConnection<String, String> connection = redisClient.connect();
System.out.println("Connected to Redis");
connection.sync().set("key", "Hello World");
connection.close();
redisClient.shutdown();
javascript 项目
13、didact:教你从零写一个 React 框架。通过一系列的文章和代码,教授如何实现 React 框架,从而能够更好的理解 React 内部原理


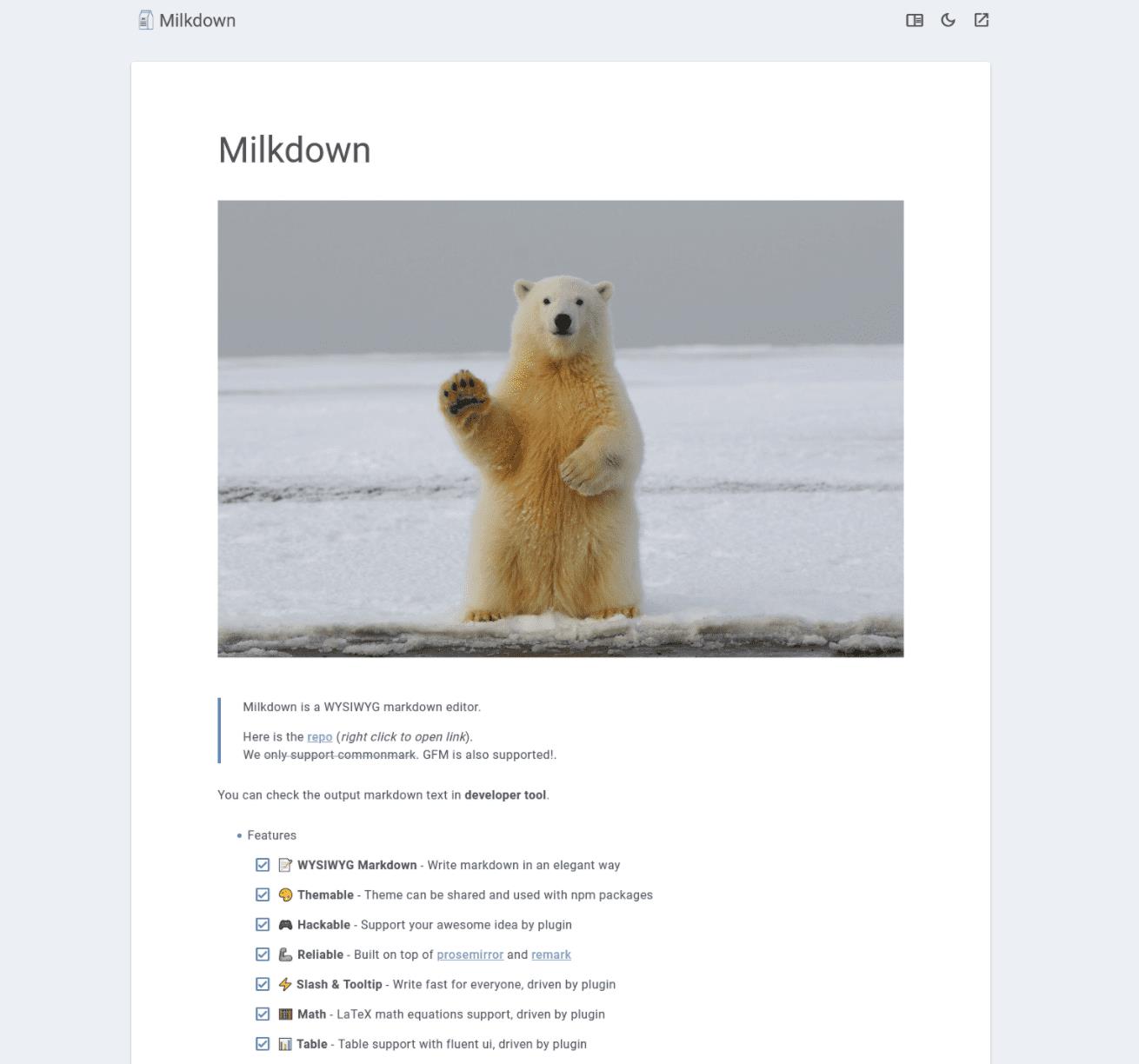
15、milkdown:一款清爽见即所得的 Markdown 编辑器。不同于大多数 Markdown 编辑器它是插件驱动的,类似开源可自由扩展的 Typora。项目由 prosemirror+remark 构建,入门开发者从中可以学习到如何使用 prosemirror 来开发富文本编辑器,以及如何设计一个针对编辑器的插件系统
import { Editor } from \'@milkdown/core\';
import { commonmark } from \'@milkdown/preset-commonmark\';
import { history } from \'@milkdown/plugin-history\';
// import theme
import \'@milkdown/theme-nord/lib/theme.css\';
new Editor()
.use(commonmark)
.use(history)
.create();

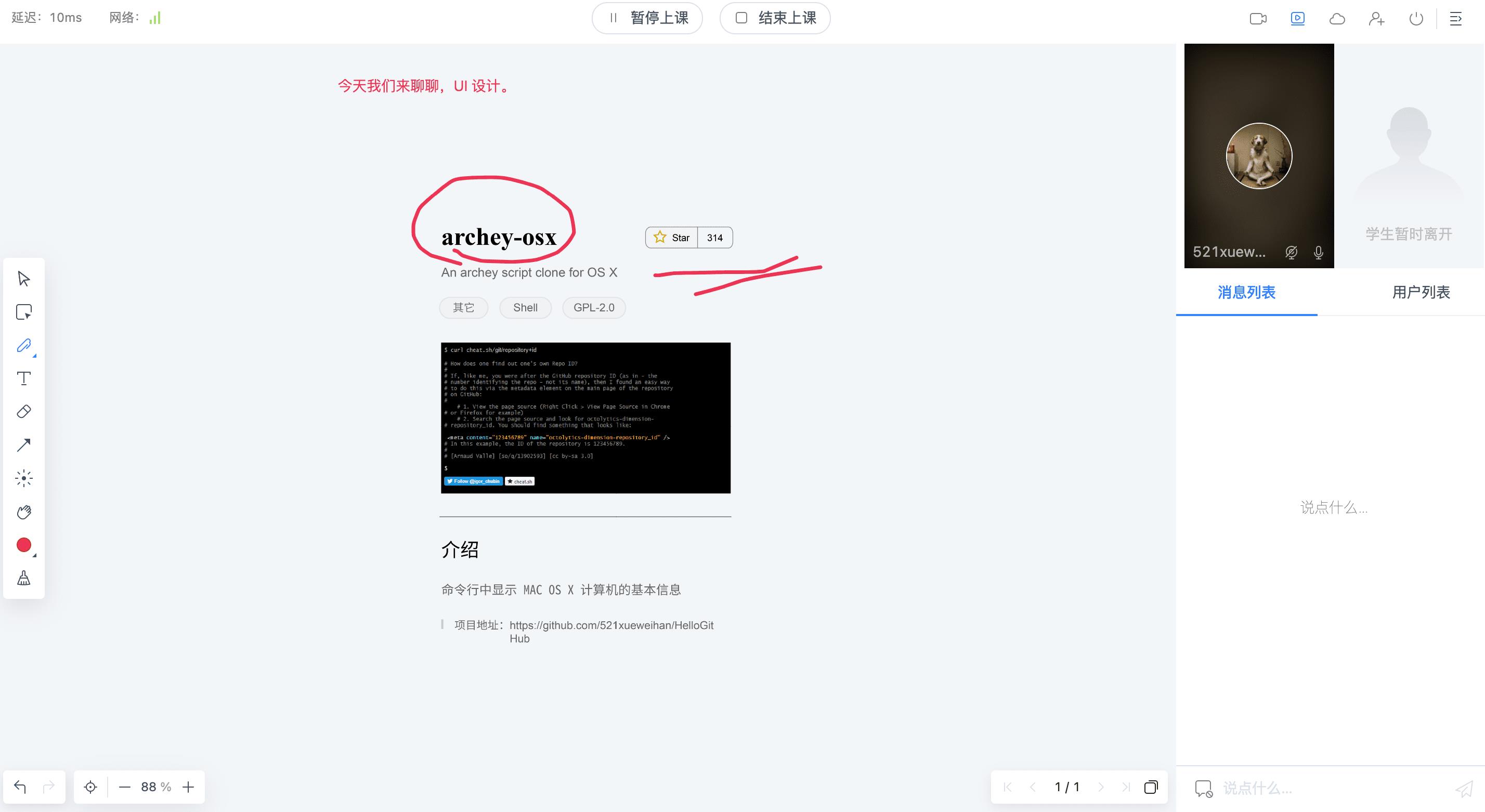
16、flat:前后端完全开源、功能丰富的在线教室项目。通过它可以快速完成支持多人视频、语音、白板互动、录制回放等功能的在线教室

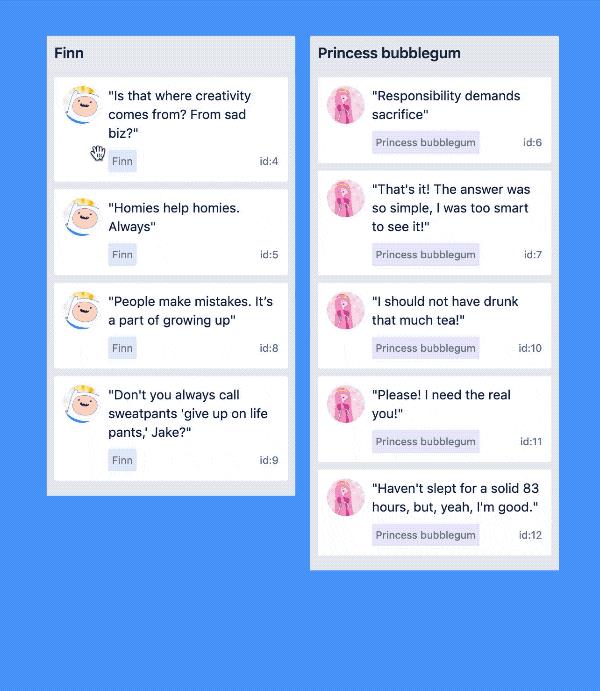
17、react-beautiful-dnd:漂亮易用的 React 列表拖拽库

php 项目
18、icon-workshop:移动应用图标生成工具。能够一键生成多种尺寸的 ios/Android 应用图标和 APP 启动图

Python 项目
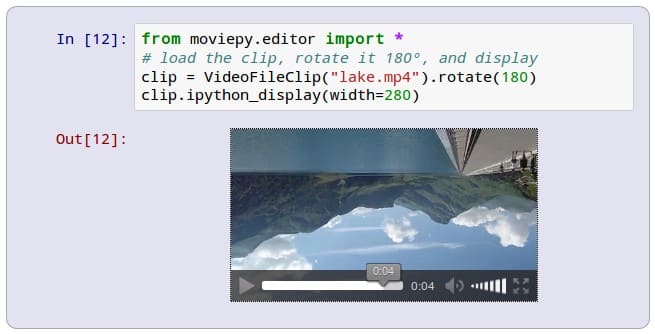
19、moviepy:用于处理视频的 Python 库,它支持视频剪辑、自定义效果、视频合成、格式转化、插入文字等功能。专于注视频但不局限于此,还支持处理音频和 GIF 图片。虽然现在视频剪辑的工具很丰富,但如果要批量处理视频,用 Python+moviepy 写个脚本应该可以一劳永逸,节省时间

20、weiboSpider:Python 写的微博爬虫,命令行直接启动。支持获取微博用户、内容字段丰富。虽然爬虫的实战项目很多,但能一直更新的很少,因为只要数据源变动爬虫就要跟进迭代。这个项目更新稳定回复问题及时实属不易,希望大家在享受项目带来的便利同时也可以 Star 支持一下
# 安装
$ git clone https://github.com/dataabc/weiboSpider.git
$ cd weiboSpider
$ pip install -r requirements.txt
# 启动
$ python3 -m weibo_spider
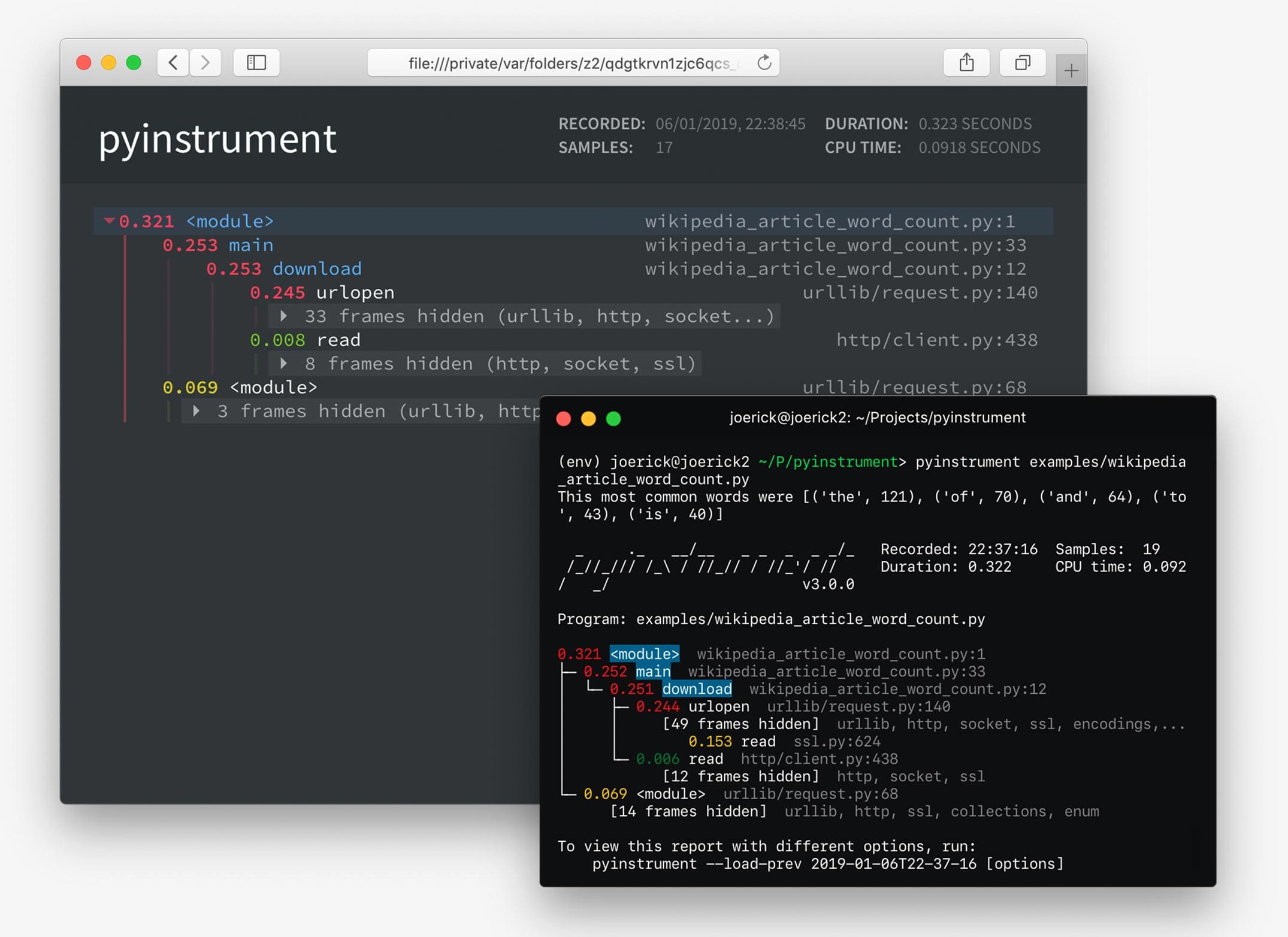
21、pyinstrument:简单易用的 Python 代码性能分析库,优化 Python 代码的工具。支持 Python 3.7+ 能够分析异步代码,仅需一条命令即可显示具体到函数的耗时,快速指出影响代码性能的地方,帮助提高代码性能让你的代码快人一步
# 命令模式
Usage: pyinstrument [options] scriptfile [arg] ...
# 代码片段模式
from pyinstrument import Profiler
profiler = Profiler()
profiler.start()
# 要分析的代码
profiler.stop()
profiler.print()
# 还支持 flask 等 Web 框架

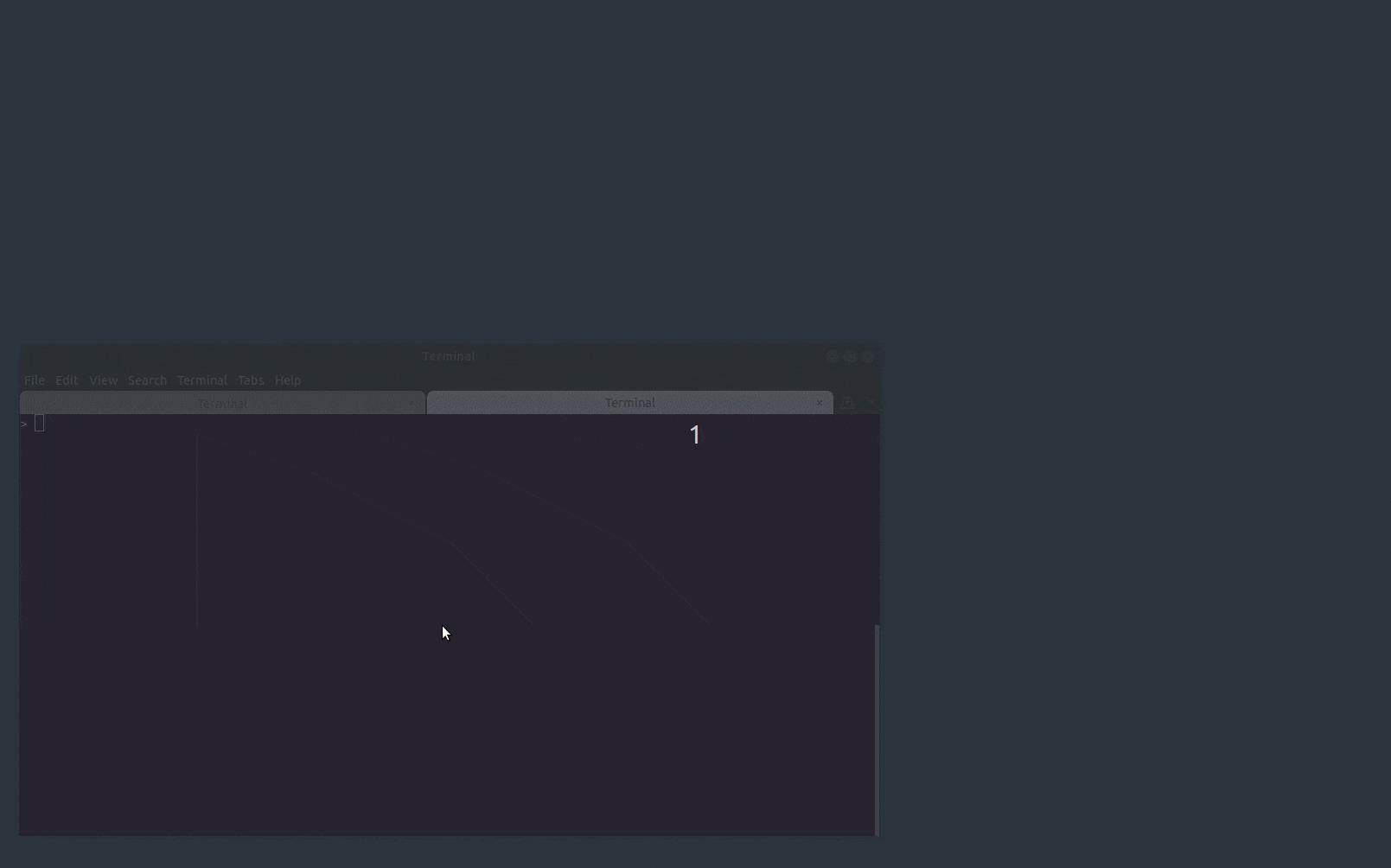
22、termpair:浏览器远程+实时操作命令行的工具。让开发者安全实时的共享终端,特别适合服务器非桌面系统的环境。有了它下次再遇到问题,求助大佬远程协助就方便多了
# 安装
pip install termpair
# 起服务
termpair serve
# 生成远程控制终端的链接
termpair share

23、ray:基于 Python 的分布式计算框架,采用动态图计算模型。使用起来很方便可通过装饰器的方式,仅需修改极少的的代码,让原本运行在单机的 Python 代码轻松实现分布式计算。目前多用于机器学习方面
import ray
ray.init()
@ray.remote
def f(x):
return x * x
futures = [f.remote(i) for i in range(4)]
print(ray.get(futures))

Rust 项目
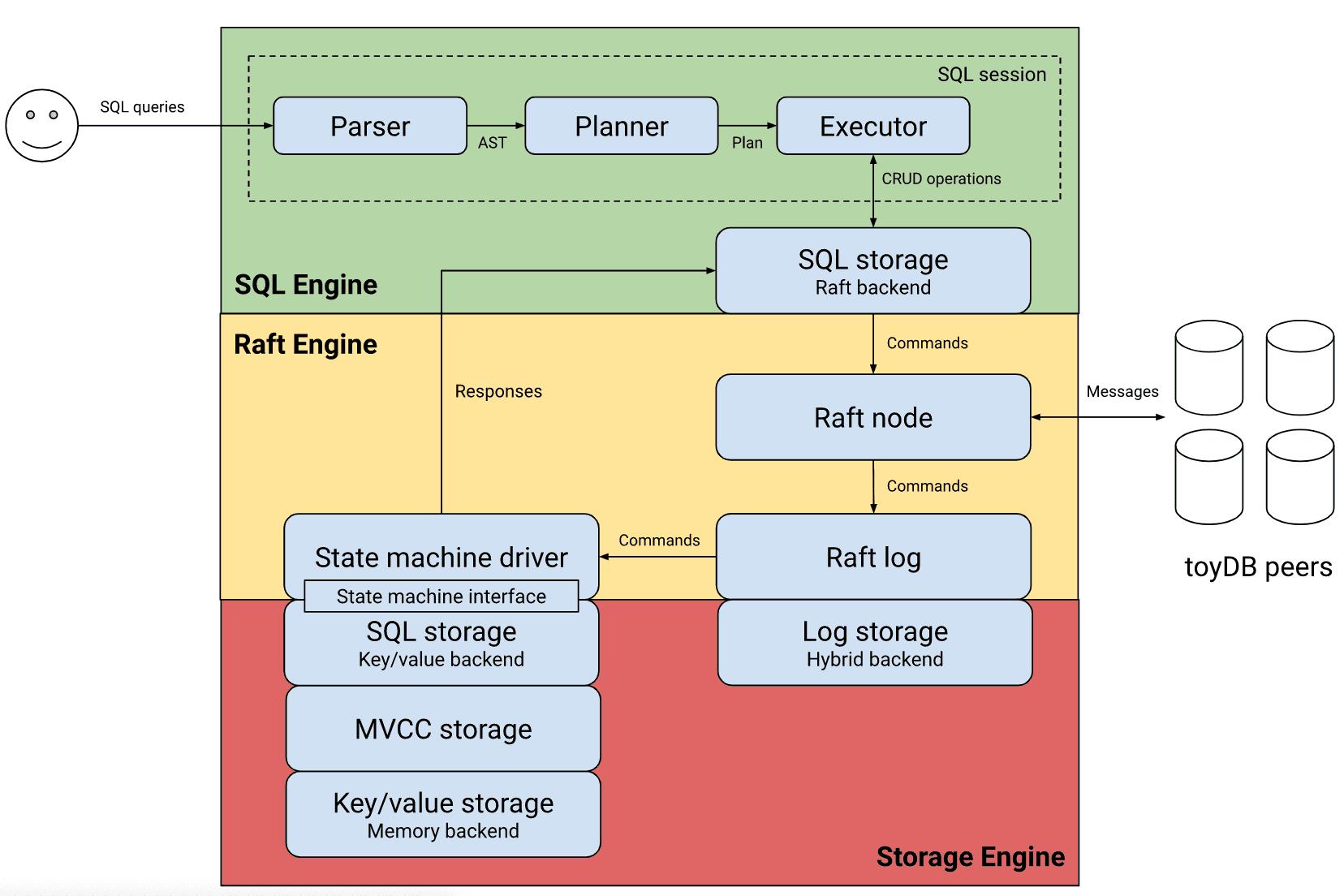
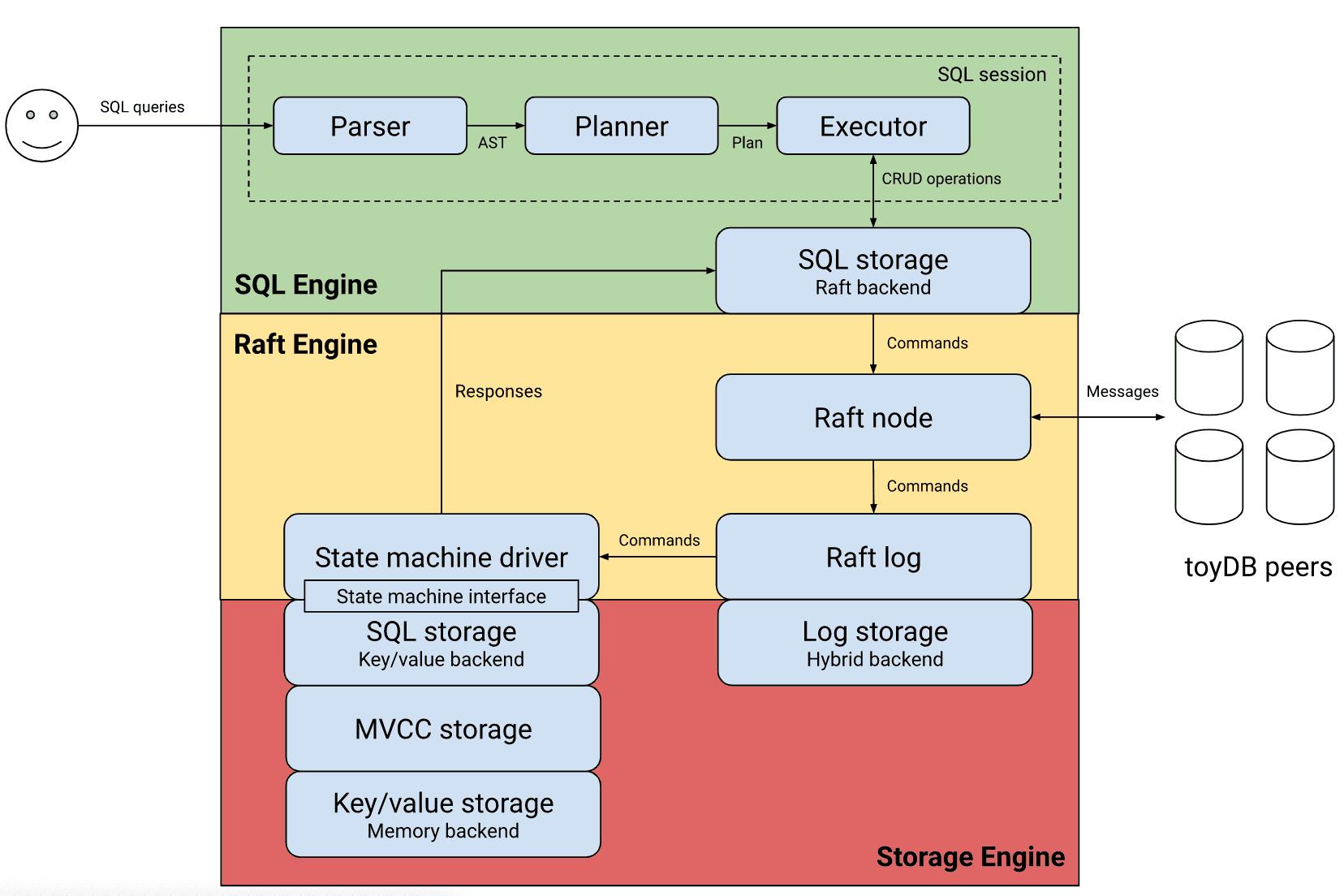
24、toydb:Rust 写的分布式 SQL 数据库实战项目。作为一个学习项目并不适合于生产环境,但通过该项目你可以学习如何用 Rust 实现 Raft 协议、符合 ACID 的事物引擎、SQL 解析、数据持久化等。适合对数据库底层运作原理感兴趣的小伙伴

Swift 项目
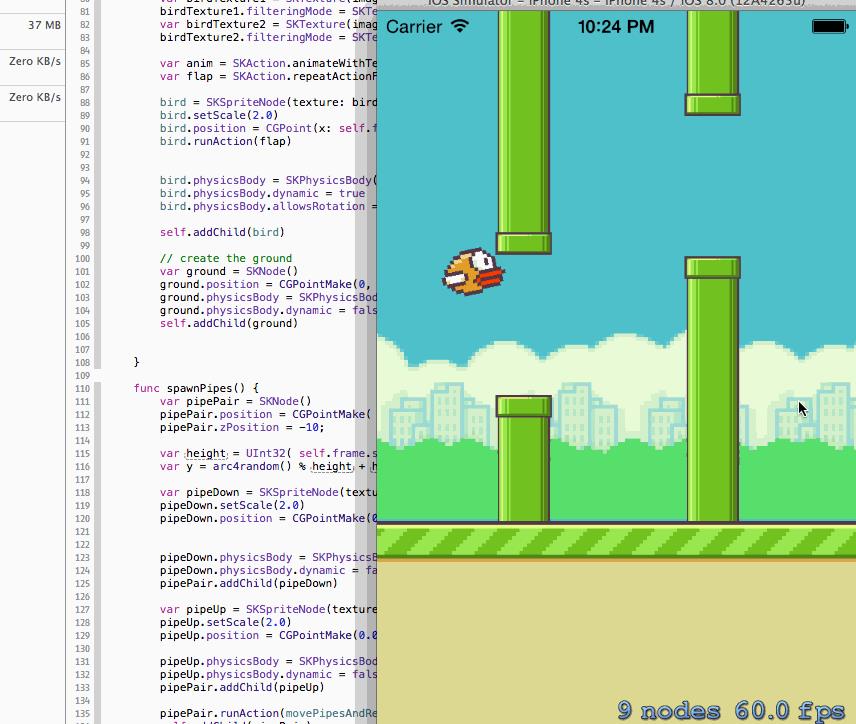
25、FlappySwift:用 Swfit 写的 Flappy Bird 游戏

26、NetNewsWire:适用于 macOS 和 iOS 的 RSS 阅读器

其它
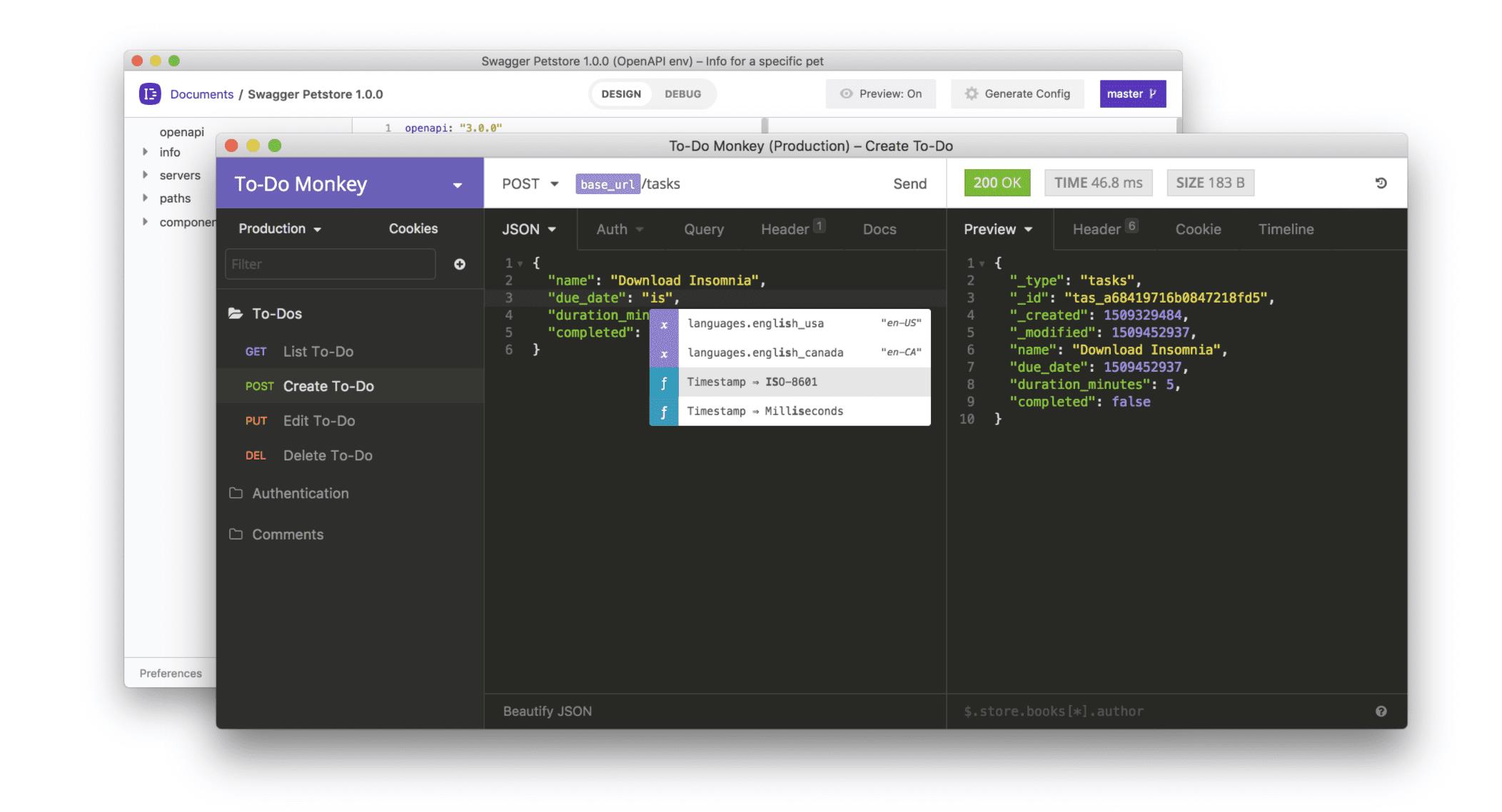
27、insomnia:基于 Electron 支持 GraphQL、REST、gRPC 的调试工具,请求网络接口的桌面应用。不仅有简约漂亮的界面,还支持 Windows、Linux、macOS 主流操作系统

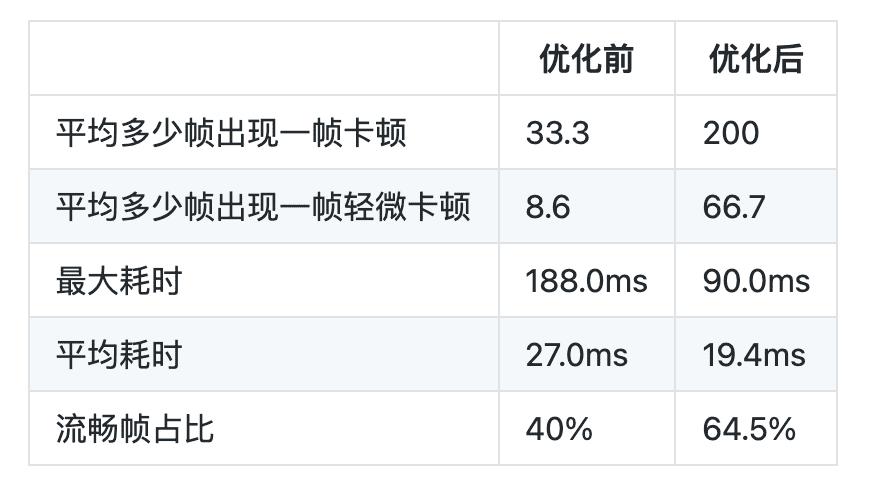
28、keframe:Flutter 流畅度优化组件。通过分帧渲染解决由于构建导致的卡顿问题,适用于复杂列表或者页面切换的场景

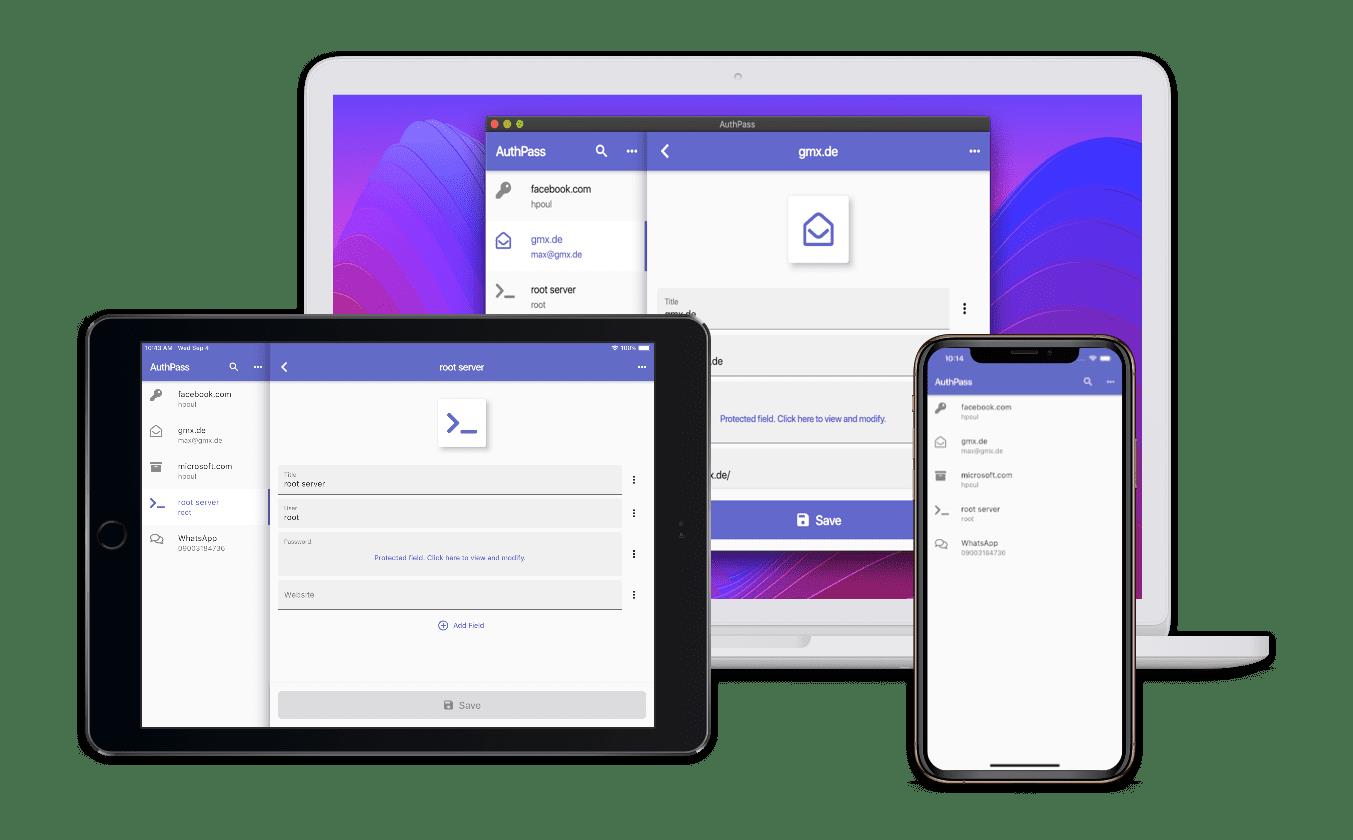
29、authpass:基于 Flutter 开发的适用于所有平台的密码管理器。可通过 Dropbox 等云服务同步数据,支持自动填充密码

30、Unity3DTraining:Unity 游戏开发练习项目集合。包含仿写泡泡龙、跑酷、切水果等游戏的源码,还有作者收集的游戏效果源码和相关文章

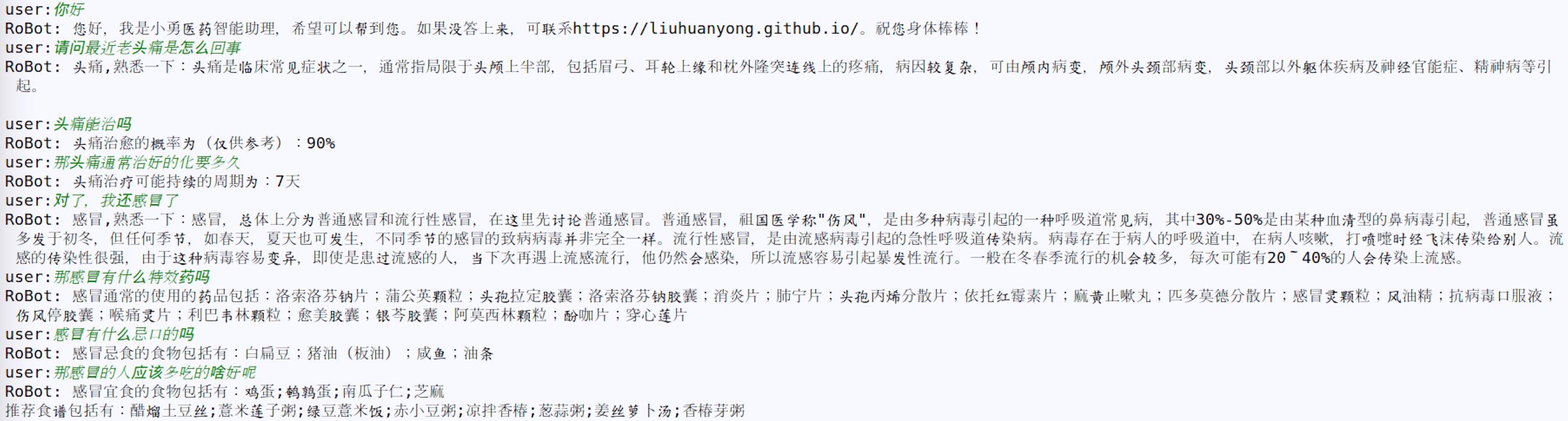
31、QASystemOnMedicalKG:从无到有搭建一个医药知识图谱的开源项目。包含信息采集、清理、图谱设计等,并基于图谱实现了自动回答医药相关问题的服务

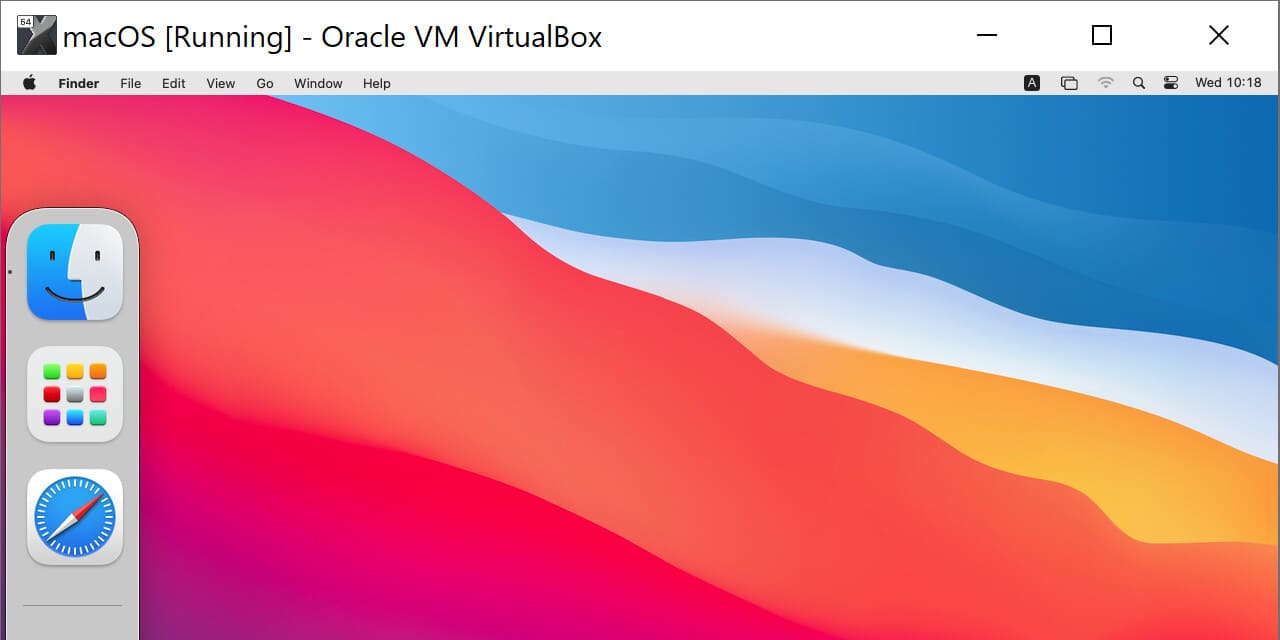
32、macos-virtualbox:帮你在 VirtualBox 上安装 macOS 操作系统的工具。这个工具是一个 Bash 脚本,运行后只需要按回车即可完成安装。目前已支持 Linux 、Windows、macOS 多个主流操作系统,可安装 Catalina (10.15)、Mojave (10.14) 和 High Sierra (10.13) 等多个不同版本的苹果系统

33、canvas-special:经典的 Canvas 实例集合。包括五子棋、坦克大战、动态背景、动画粒子特效等

34、brave-browser:快速、干净、开源的网页浏览器。由 JavaScript 的创造者布兰登·艾克基于 Chromium 网页浏览器和 Blink 排版引擎构建,拥有阻止网站追踪的特点并且内置了广告拦截器。支持 Android、Linux、macOS、iOS、Windows 操作系统,可一键导入书签、浏览记录、密码、插件等,无负担享受这片“净土”

开源书籍
35、LearnOpenGL-CN:LearnOpenGL 教程的中文翻译。OpenGL 是一个图形 API,包含了一系列可以操作图形、图像的函数。它需要一个编程语言来工作,教程的示例代码采用 C++ 编程语言。在线阅读

36、Learn-Web-Hacking:Web 安全学习笔记,在线阅读
机器学习
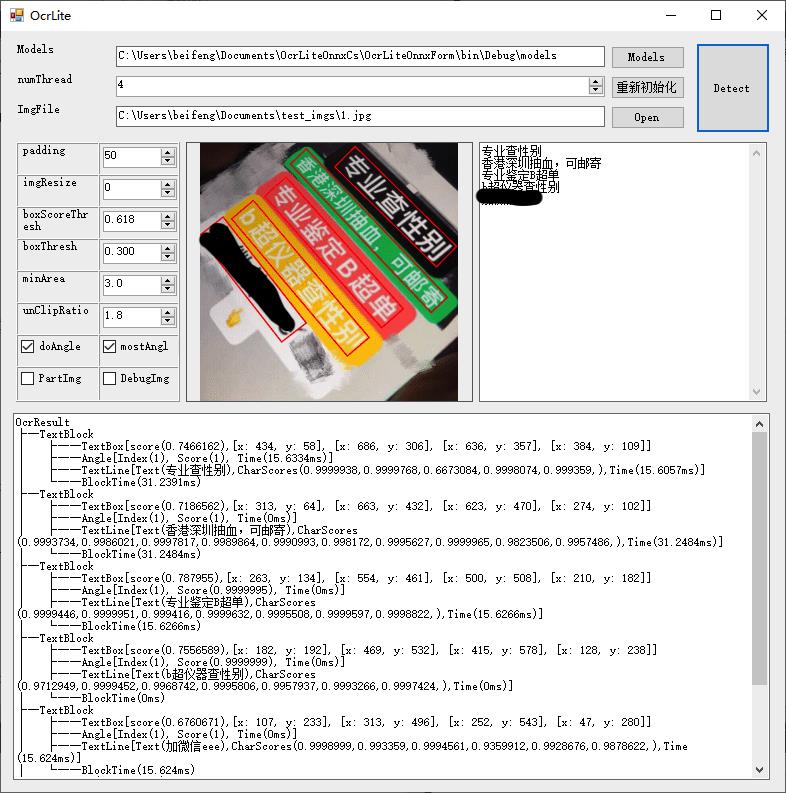
37、chineseocr_lite:轻量级中文 OCR 项目,提供将图片上的中文转成字符串的功能

38、ASRT_SpeechRecognition:基于深度学习的中文语音识别系统
如果你发现了 GitHub 上有趣的项目,就分享给大家伙吧。
以上就是本期的所有内容了,看完还不过瘾?
关注 HelloGitHub 公众号不仅可以收到第一时间的更新。点击菜单栏->往期->月刊
往期月刊所有的内容尽收眼底一次看过瘾!还有更多开源项目的介绍和宝藏项目等待你的发现。
作者:削微寒
扫描左侧的二维码可以联系到我

本作品采用署名-非商业性使用-禁止演绎 4.0 国际 进行许可。
以上是关于早产的《HelloGitHub》第 65 期的主要内容,如果未能解决你的问题,请参考以下文章