判断是否为数组的 JavaScript 方法总结
Posted 编程三昧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了判断是否为数组的 JavaScript 方法总结相关的知识,希望对你有一定的参考价值。

前言
我们在日常开发中,常常有判断某值类型的需求,今天我们总结一下常见的几种用来判断是否为数组的 JavaScript 方法。
Array.isArray
Array.isArray() 是ES5新增的方法,用于确定传递的值是否是一个数组,如果是数组,则返回 true,否则返回 false。
let arr = [];
console.log(Array.isArray(arr)); // true
下面的函数调用都返回 true:
Array.isArray([]);
Array.isArray([1]);
Array.isArray(new Array());
Array.isArray(new Array("a", "b", "c", "d"));
需要注意的一点是:其实 Array.prototype 也是一个数组。
Array.isArray(Array.prototype); // true
下面的函数调用都返回 false:
Array.isArray();
Array.isArray({});
Array.isArray(null);
Array.isArray(undefined);
Array.isArray(17);
Array.isArray(\'Array\');
Array.isArray(true);
Array.isArray(false);
Array.isArray(new Uint8Array(32))
Array.isArray({ __proto__: Array.prototype });
兼容性如下图:

可以看到,新版的主流浏览器都是支持该方法的,可以放心使用。
constructor
Object 的每个实例都有构造函数 constructor,用于保存着用于创建当前对象的函数
let arr = [];
console.log(arr.constructor === Array); // true
需要注意的是,constructor 有被修改的风险,判断结果不一定准确,比如:
let arr = [1, 2, 3];
arr.constructor = function () { }
console.log(arr.constructor === Array); // false
一般不推荐使用 constructor 来判断是否为数组,我们只需要知道有这么一个方法就行。
instanceof
instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。举个例子:
// 定义构造函数
function C() {}
function D() {}
var o = new C();
o instanceof C; // true,因为 Object.getPrototypeOf(o) === C.prototype
o instanceof D; // false,因为 D.prototype 不在 o 的原型链上
o instanceof Object; // true,因为 Object.prototype.isPrototypeOf(o) 返回 true
C.prototype instanceof Object; // true,同上
用 instanceof 来判断是否为数组的用法如下:
let arr = [];
console.log(arr instanceof Array); // true
使用 instanceof 需要注意两点:
- 构造函数的 prototype 和 实例的原型链都有可能会改变,所以判断出的结果不一定一成不变。
- 在有 iframe 的页面脚本中使用 instanceof,可能会得到错误的结果,因为 iframe 拥有独立的全局环境,不同的全局环境拥有不同的全局对象,从而拥有不同的内置类型构造函数。
isPrototypeOf
isPrototypeOf() 可以用于测试一个对象是否存在于另一个对象的原型链上。用法如下:
function Foo() {}
function Bar() {}
function Baz() {}
Bar.prototype = Object.create(Foo.prototype);
Baz.prototype = Object.create(Bar.prototype);
var baz = new Baz();
console.log(Baz.prototype.isPrototypeOf(baz)); // true
console.log(Bar.prototype.isPrototypeOf(baz)); // true
console.log(Foo.prototype.isPrototypeOf(baz)); // true
console.log(Object.prototype.isPrototypeOf(baz)); // true
如果要用 isPrototypeOf 来判断传入参数是否为数组,可以这样用:
let arr = [];
console.log(Array.prototype.isPrototypeOf(arr)); // true
Object.prototype.toString
每个对象都有一个 toString() 方法,当该对象被表示为一个文本值时,或者一个对象以预期的字符串方式引用时自动调用。
默认情况下,toString() 方法被每个 Object 对象继承。如果此方法在自定义对象中未被覆盖,toString() 返回 "[object type]" 字符串,其中 type 是对象的类型。
可以通过 toString() 来获取每个对象的类型。为了每个对象都能通过 Object.prototype.toString() 来检测,需要以 Function.prototype.call() 或者 Function.prototype.apply() 的形式来调用,传递要检查的对象作为第一个参数,称为 thisArg。用法如下:
var toString = Object.prototype.toString;
toString.call(new Date); // [object Date]
toString.call(new String); // [object String]
toString.call(Math); // [object Math]
//Since JavaScript 1.8.5
toString.call(undefined); // [object Undefined]
toString.call(null); // [object Null]
如果要用来判断一个对象是否为数组,可这样使用:
let arr = [];
console.log(Object.prototype.toString.call(arr) === "[object Array]"); // true
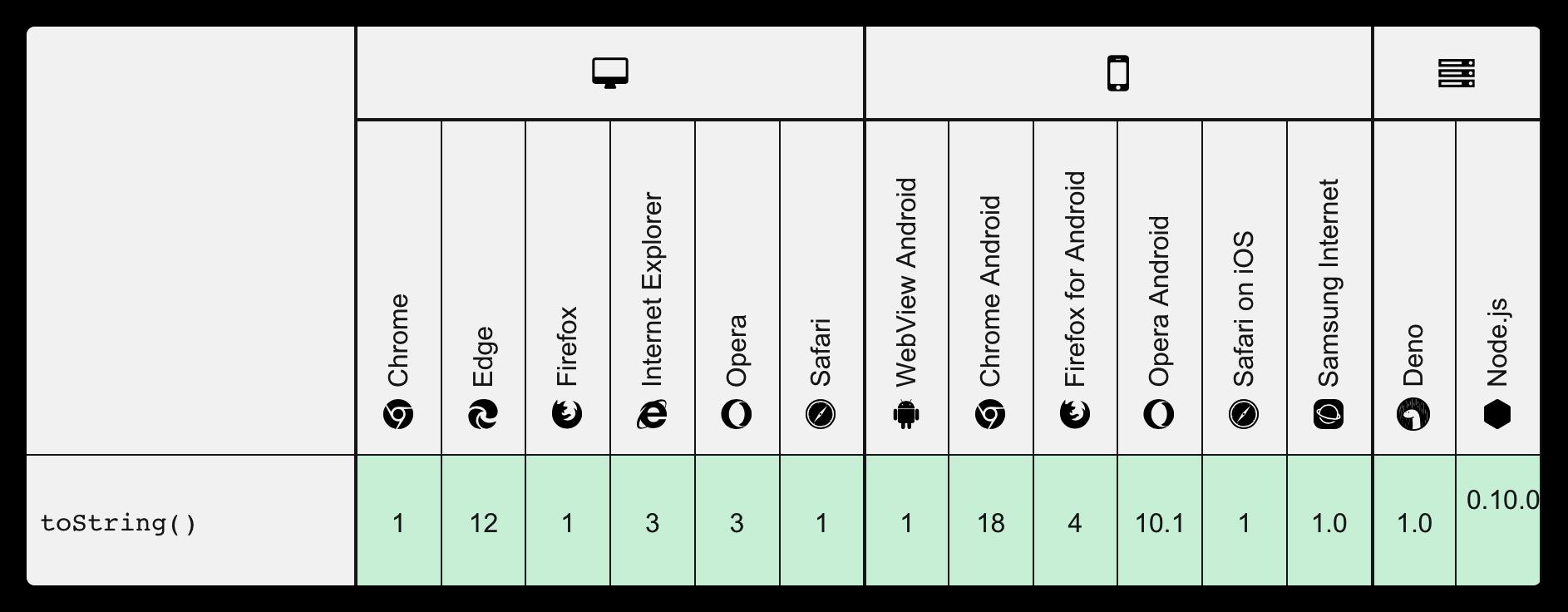
兼容性如下:

typeof
说到判断类型,可能很多人都会想到 typeof 方法,我们这里来复习一下 typeof 相关内容。
typeof 操作符返回一个字符串,表示未经计算的操作数的类型。
console.log(typeof 42); // "number"
console.log(typeof \'blubber\'); // "string"
console.log(typeof true); // "boolean"
console.log(typeof undeclaredVariable); // "undefined"
typeof 可能的返回值如下:

通过上图可以看到,数组对象属于“其他任何对象”,所以数组对象的 typeof 返回值是 “object”:
let arr = [];
console.log(typeof arr); // "object"
所以,我们要尽量避免使用 typeof。
总结
以上就是几种用来判断一个值是否为数组的几种方法,当然有好用的也有不好用的,但是不管怎样,我们知道有这么回事总归是好的。总结一下:
- 最好用的方法是
Array.isArray,只是不支持 IE8 及以下。 - 如果要考虑兼容性,则可以使用
Object.prototype.toString。
~
~本文完,感谢阅读!
~
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
大家好,我是〖编程三昧〗的作者 隐逸王,我的公众号是『编程三昧』,欢迎关注,希望大家多多指教!
你来,怀揣期望,我有墨香相迎! 你归,无论得失,唯以余韵相赠!
知识与技能并重,内力和外功兼修,理论和实践两手都要抓、两手都要硬!
以上是关于判断是否为数组的 JavaScript 方法总结的主要内容,如果未能解决你的问题,请参考以下文章