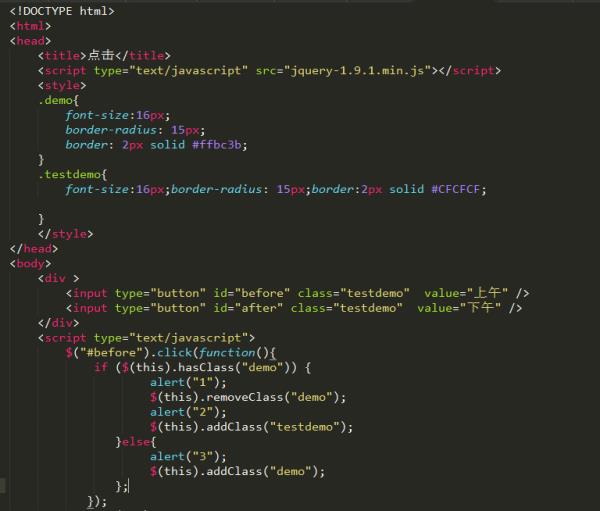
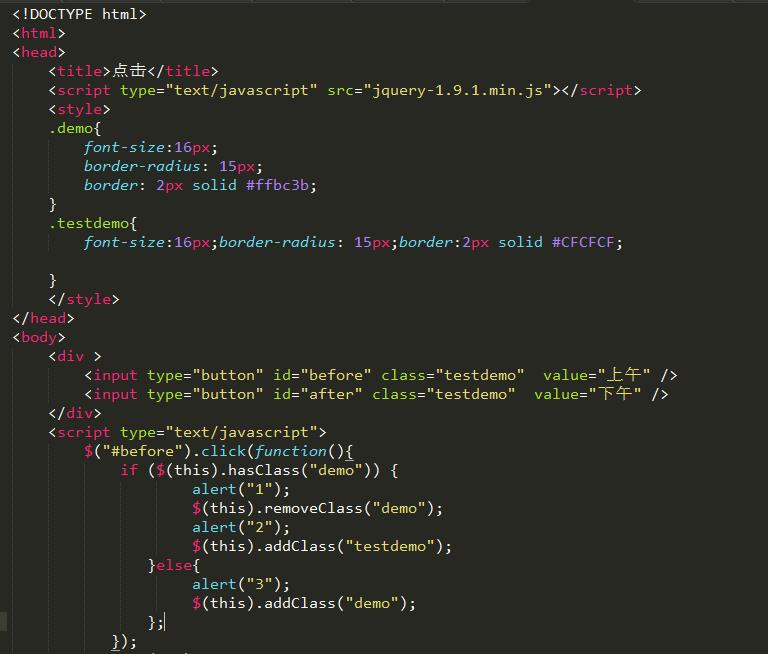
jQuery点击变色再点击还原,这是这部分代码,怎么实现点击之后变色,再点一次还原
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery点击变色再点击还原,这是这部分代码,怎么实现点击之后变色,再点一次还原相关的知识,希望对你有一定的参考价值。
添加一个类,然后判断是否有该类,有则删除,没有则添加。如添加一个.blue类。点击上午按钮时的代码如下:
$("#applyTimeMor").click(function()if($(this).hasClass("blue"))
$(this).removeClass("blue");
else
$(this).addClass("blue");
);
这是一个例子,你可以参考一下
追问我用alert测试,走到这一步了,但是样式没加载,顺序是3 - >1 - > 2


什么样式没加载?js的运行顺序没错啊。

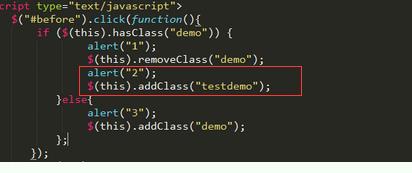
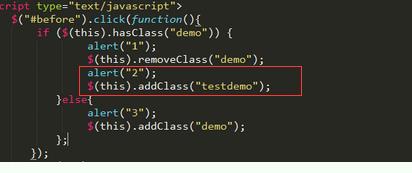
你的testdemo已经有了,为什么还要加上去?


你看,这就是我电脑上的效果,是我哪里出错了?


你把两个样式的位置交换一下,css的运行顺序是从上到下。换一下就没问题。或者将.demo里面的
border:2px solid #ffbc3b;改成:
border:2px solid #ffbc3b !important;你的.testdemo里面有前两个样式了,在.demo里面可以不用再写

使用jquery
$("#trMor").click(function()
//这里先用字体颜色来判断
var color=$("this").css("color");
if(color=="本来的颜色值")
$("this").css("color","要变的颜色值");
else
$("this").css("color","本来的颜色值");
);
下午的做法 同样追问
上下午都要变色,只是border变色,那个时间也是要的,就字体变色,如果要是用each遍历来写应该怎么写
参考技术B 给你个思路吧 再css里写个样式.bianse
color:red
jquery是
$("#applyTimeMor").click(function()
if($(this).hasClass("bianse"))
$(this).removeClass("bianse")
else
$(this).addClass("bianse");
);
vue点击超链接后变色
参考技术A 两种情况。具体如下:
1.第一种是点击单行元素变色,点击另一行元素时,原来变色的元素变回原来的颜色,始终只有一行元素是变色的。
2.第二种情况是点击后永久变色,点击其他元素变色,不影响已经变色的元素。
以上是关于jQuery点击变色再点击还原,这是这部分代码,怎么实现点击之后变色,再点一次还原的主要内容,如果未能解决你的问题,请参考以下文章